
От автора: это правда — то, что можно считать «наиболее важными» или «лучшими» метриками веб-производительности, может варьироваться в зависимости от отрасли. Например, медиа-компания может быть заинтересована в отслеживании Времени до первого взаимодействия, потому что ее сайт полагается для получения дохода на стороннюю рекламу, в то время как бизнес электронной коммерции может делать упор на Первом значимом отображении, чтобы гарантировать, что клиенты могут быстро предпринять действия для приобретения товара.
Но есть некоторая информация, которая является универсальной для всех сайтов — и каждый должен с чего-то начинать, верно?
Независимо от того, являетесь ли вы новичком в веб-производительности или экспертом, мы предлагаем начать с шести конкретных метрик:
Время до первого взаимодействия (TTI)
Время до первого значимого отображения (FCP)
Завершение визуализации (ВК)
Speed Index
Время до первого байта (TTFB)
Общий размер контента (TCS)
Эти шесть метрик были выбраны не случайно — они работают вместе, чтобы дать вам снимок производительности сайта и общего опыта пользователя, чтобы вы могли установить базовый уровень, а дальше повышать скорость и юзабилити.
Время до первого взаимодействия

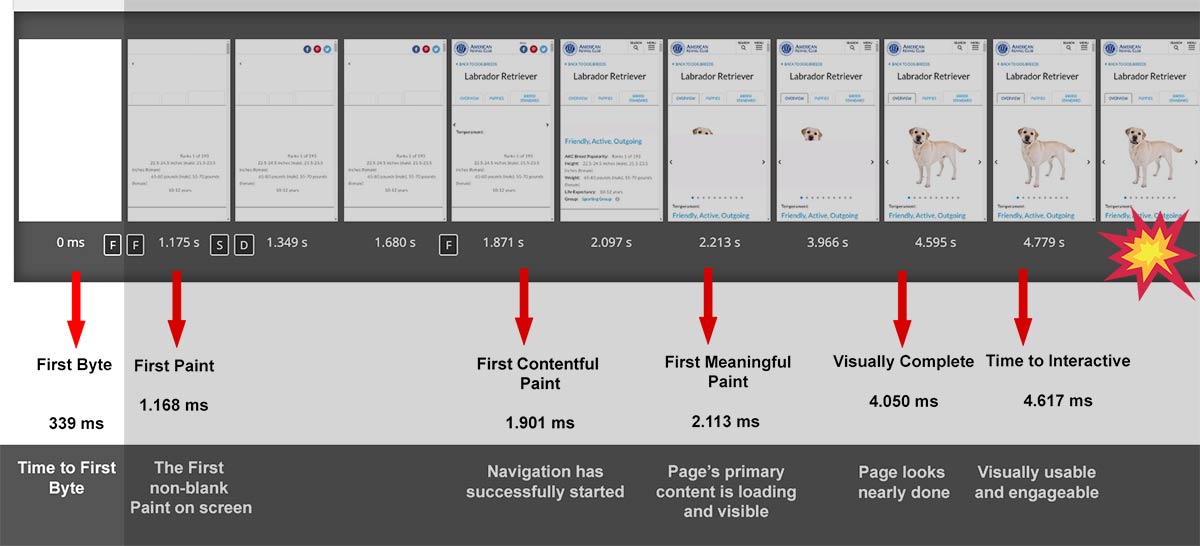
Время до первого взаимодействия (TTI) — это интерактивная метрика, которая измеряет время до момента, когда ожидается, что страница пригодна для использования, и быстро реагирует на ввод пользователя. TTI — один из новых показателей, и он тесно завязан только на Chrome (пока).
Зачем это отслеживать? Время до первого взаимодействия дает вам полезную информацию, которая позволяет отслеживать, насколько быстро ваш сайт будет готов к тому, чтобы пользователь мог совершить действие. Это важно, потому что, если пользователи не могут взаимодействовать с сайтом, они не могут добавлять товары в корзину или отвечать на CTA — и вы теряете вовлеченность и / или бизнес.
Время до первого значимого отображения

Время до первого значимого отображения — это визуальная метрика, которая измеряет время до того, как браузер впервые отобразит какой-либо контент (не путать с Первым отображением, который измеряет время до того, как браузер впервые отобразит что-либо ). Этот показатель является критическим, поскольку он сообщает посетителю сайта, что что-то происходит, и он не будет просто смотреть на пустой экран.
Зачем это отслеживать? Если на вашем сайте проходит слишком много времени до первого значимого отображения, пользователь, который ничего не видит на экране, вероятно, окажется разочарованным, что будет стоить вам дохода и / или репутации. В конце концов, некоторый контент, представленный на странице, лучше (и более удовлетворительно), чем вообще никакого контента.
Завершение визуализации

Завершение визуализации, еще одна визуальная метрика, измеряет время до завершения визуализации всего содержимого выше первого сгиба. Это означает, что вы измеряете, когда будет полностью отображен весь контент, который пользователь видит без прокрутки.
Зачем это отслеживать? Чем быстрее вы доберетесь до Завершения визуализации, тем быстрее увидите сайт — даже если есть еще много контента ниже первого сгиба, который будет загружен. Кроме того, вы можете выиграть себе больше времени для загрузки контента ниже сгиба, в то время как пользователь использует уже доставленный выше конечный контент.
Speed Index

Speed Index — это рассчитываемая метрика, которая показывает, насколько быстро страница отображает содержимое выше первого сгиба. Эта визуальная метрика идет рука об руку с Завершением визуализации, чтобы дать вам представление как о конечной точке рендеринга контента, так и о пути к этой конечной точке в целом.
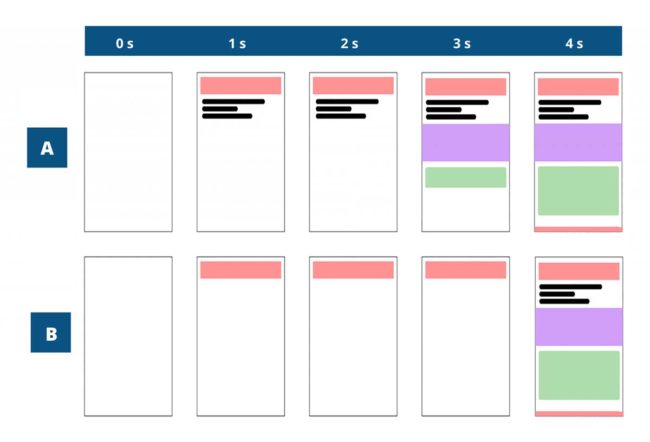
Подумайте о таком: что ощущается, как более быстрое — постоянный поток загрузки контента в течение четырех секунд или пустой экран в течение первых трех секунд, за которым все появляется сразу? Это тот же период времени, но совсем другой опыт, и пользователи могут расстроиться, если будут слишком долго ждать, не видя ничего на экране.
Зачем это отслеживать? Speed Index описывает скорость, с которой появляется контент, поэтому отслеживание помогает обеспечить быструю загрузку контента для пользователей. Это дает представление о скорости, с которой отображается контент, и может помочь выявить положительные и отрицательные впечатления пользователей.
Время до первого байта

Время до первого байта (TTFB) измеряет время от начала первого запроса от браузера до получения первого байта для первого запроса без перенаправления (то есть байта от конечной точки назначения, даже если по пути происходят перенаправления). По сути, это дает вам представление о том, как быстро кто-то может получить доступ к внутреннему серверу, и как быстро сервер может сгенерировать и начать отправлять обратно HTML-страницу.
Зачем это отслеживать? TTFB дает представление о том, имеет ли место медленный бэкэнд-сервер (то есть у вас может быть неоптимизированный бэкэнд-код или неоптимизированная база данных), а также о том, распределен ли географически ваш сайт, чтобы он мог быстро реагировать для глобальной аудитории.
Общий размер контента

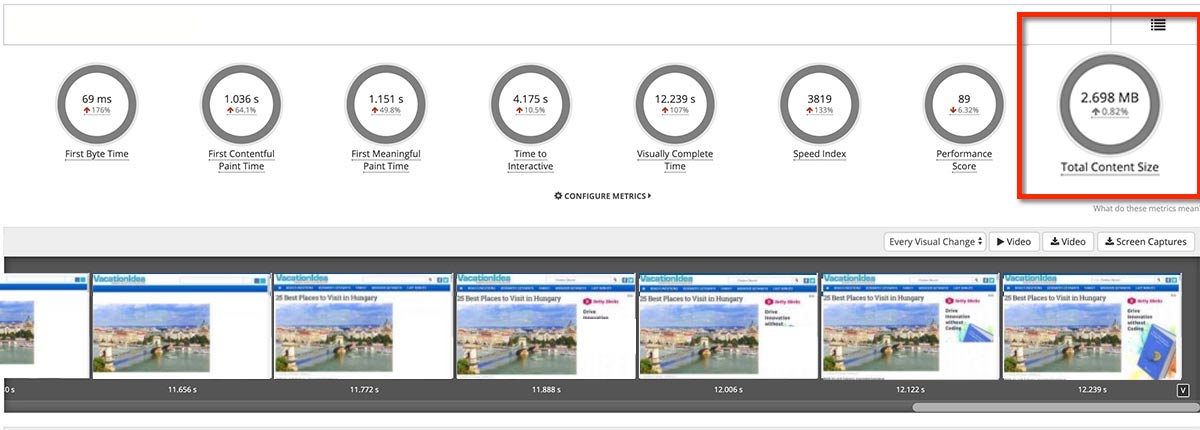
Общий размер контента – это так же просто и понятно, как вы думаете. В отличие от других пяти показателей производительности, описанных выше, которые относятся ко времени, этот показатель полностью зависит от размера — общего исходного размера всего содержимого сайта с течением времени. (Вы можете, если хотите, глубже изучить при мониторинге этого показателя размер стороннего контента.)
Зачем это отслеживать? Общий размер контента — это простой и высокоуровневый способ узнать размер веб-сайта. Как правило, более крупные сайты загружаются дольше.
Заключение
Хотя метрики, которые вы будете отслеживать, варьируются в зависимости от отрасли, эти шесть — «Время до первого взаимодействия», «Время до первого значимого отображения», «Завершение визуализации», «Speed Index», «Время до первого байта» и «Общий размер контента» — дают вам общий обзор производительности. Вы можете использовать эту информацию, чтобы установить базовые показатели производительности сайта, что открывает множество возможностей.
Например, вы можете сравнить свой сайт с конкурентами, а затем поделиться этой информацией с заинтересованными сторонами. Вы также можете оптимизировать свой сайт, а затем использовать установленный базовый уровень для проведения сравнений с течением времени, чтобы выделить изменения (и преимущества), получаемые с каждой итерацией.
Хотите посмотреть, как эти шесть показателей работают вместе? Запустите бесплатный отчет о производительности веб-сайта Rigor и получите обзор эффективности сайта. Попробуйте прямо сейчас, а затем обратитесь за бесплатной пробной версией полной платформы Rigor.
Источник: https://rigor.com
Редакция: Команда webformyself.