
От автора: следующая версия Vue принесла много улучшений по сравнению с предшествующей. Он будет быстрее, меньше и предложит новые функции. В этой статье мы рассмотрим то, что предложит Vue 3.
На момент написания этой статьи Vue 3 находился в стадии бета-тестирования, и предполагается, что стабильная версия будет выпущена во второй половине 2020 года. В следующей версии будут представлены новые функции и улучшения по сравнению с Vue 2. Цели для Vue 3 заключались в том, что он должен стать быстрее, меньше, удобнее в обслуживании и проще в использовании для ориентации на разные платформы, кроме просто веб.
Новая реализация реактивности на основе прокси
Внутренняя реализация Vue была переписана для использования новых языковых функций, которые были представлены в ES2015. Следующая версия Vue будет использовать прокси для системы реактивности вместо Object.defineProperty. Это изменение устранит предостережения, которые в настоящее время присутствуют во второй версии фреймворка. Например, Vue не может обнаружить добавление и удаление свойств.
const vm = new Vue({ data: { petName: 'Roger' }
}) // vm.petName is reactive vm.petAge = 2
// vm.petAge is not reactiveАналогично, обновление элементов, которые вложены в массив, также не будет обнаружено.
const vm = new Vue({ data: { myPets: ['dog', 'fish', 'cat'] }
}) // Both are not reactive
vm.myPets[2] = 'rat'
vm.items.length = 5Чтобы решить эти проблемы, Vue предоставляет методы $set и $delete. С введением прокси эти методы больше не понадобятся. Прокси теперь поддерживаются во всех основных браузерах; к сожалению, нет возможности их ввести для старых браузеров, таких как Internet Explorer. Следовательно, Vue 3 предложит две версии, одну с реактивной функцией на основе прокси, а другую на основе старой реализации реактивности. Это, конечно, означает, что упомянутые предостережения все еще будут присутствовать, но вы можете использовать Vue 3, даже если вам придется поддерживать старые браузеры.
Улучшения производительности и перезапись VirtualDOM
Vue 3 будет намного быстрее и меньше своего предшественника. Сжатый и уменьшенный файл для [email protected] весит около 20 КБ, тогда как Vue 3 оценивается вдвое меньше. Это большое улучшение по размеру и это позволит сократить время загрузки. Чем меньше кода, тем лучше.
Более того, команда Vue внесла значительные улучшения в реализацию virtualDOM, которая была переписана с нуля и обеспечивает до 100% ускорение монтажа и исправлений. На рисунке ниже показано сравнение производительности между версиями 2.5 и 3. Новая версия в два раза быстрее и использует только половину памяти.

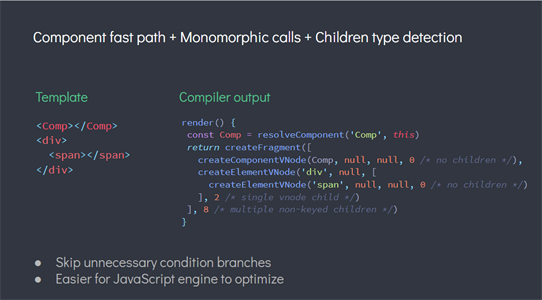
Кроме того, с новой реализацией virtualDOM среда выполнения получит больше подсказок о том, как обращаться с кодом и по возможности быстро выбирать пути. Компилятор также будет создавать более оптимизированный код и поднимать статические узлы, чтобы ускорить и избежать ненужного рендеринга.

Другие улучшения включают оптимизированную генерацию слотов, статический подъем реквизита и подъем встроенного обработчика.
TypeScript
Основная команда Vue решила перейти с Flow на TypeScript для разработки Vue 3. Благодаря этому разработчики, использующие TypeScript для создания своего приложения, получат лучшие подсказки типов, и даже если они не используют TypeScript, некоторые редакторы кода, такие как VS Code также предоставят больше информации во время разработки. Кроме того, во Vue 3 также будет проще использовать TypeScript. Во Vue 2 большинство разработчиков используют библиотеку vue-class-component, но благодаря Composition API Vue станет более дружественным к TypeScript.
Composition API
Composition API — это новый способ написания логики с сохранением состояния в компонентах Vue. До сих пор мы могли использовать миксины, слоты с областями видимости или компоненты более высокого порядка, но все они имеют свои недостатки. Эта функция вдохновлена React Hooks, но немного лучше, поскольку позволяет избежать нескольких предостережений. Например, хуки Vue будут вызываться не при каждом рендере, а только один раз в методе установки. Благодаря этому для сборщикам мусора будет меньше работы.
Кроме того, они могут использоваться условно, нечувствительны к порядку вызовов и позволяют избежать проблем с устаревшими значениями. Вы можете найти больше информации о различиях в документации Composition API.
Отделенные пакеты
Во Vue 3 внутренние пакеты разбиты на отдельные файлы. Это приведет к созданию более модульного и поддерживаемого исходного кода для команды, работающей над фреймворком. Это также облегчит использование рендера Vue для разных целей, а не только для веба. Хорошие примеры — Weex и NativeScript — это фреймворки, которые используют Vue для создания мобильных приложений.

Нативные порталы
Обычно элементы отображаются именно там, где они определены. Однако иногда мы хотели бы визуализировать элементы в другом месте приложения. Например, если у нас есть глобальный модальный компонент, было бы неплохо иметь возможность открыть его и установить его содержимое из любой точки приложения. На данный момент это возможно благодаря пакету portal-vue. Во Vue 3 эта функция предоставляется из коробки, но она называется Teleport.
// Somewhere high in your app <div id="teleport-content"></div> // Further down the app <Portal target="teleport-content">I was teleported!</Portal>
Фрагменты
На данный момент шаблон Vue всегда должен иметь один корневой элемент, например:
// One root element only in a template <template> <div> </div> <template>
Вдохновленный фрагментами React, Vue 3 позволит использовать несколько корневых узлов. Это очень полезно, особенно для элементов списка и таблицы, поскольку, например, строка таблицы или элемент списка не должны иметь div в качестве родителя.
// This works in Vue 3 <template> <li> </li> <li> </li> </template>
Во Vue 2 для достижения того же результата необходимо использовать функциональный компонент:
export default { functional: true, render(h) { return [ h("li", { domProps: { textContent: "first li" } }), h("li", { domProps: { textContent: "second li" } }) ]; }
}Глобальный монтаж
Большинство проектов Vue начинаются с файла main.js, где создается и монтируется глобальный экземпляр Vue. Другие библиотеки и плагины также будут добавлены в этот экземпляр Vue. Во Vue 3 метод createApp будет использоваться для создания приложения Vue. Преимущество этого заключается в том, что сторонние библиотеки не смогут вносить изменения в экземпляр приложения, например, с помощью глобальных миксинов, фильтров или директив.
Несколько v-model
В настоящее время только одна v-model может быть использована для компонента.
<comp v-model="form" />
Vue 3 позволит нам использовать несколько v-model в компоненте.
// Parent component <template> <Form v-model:petName="petName" v-model:petAge="petAge" />
</template>
<script>
export default { data() { return { petName: '', petAge: '' } }
}
.6
</script> // Form component <template> <input :value="petName" @input="update('petName', $event.target.value)" /> <input :value="petAge" @input="update('petAge', +$event.target.value)" type="number" />
</template> <script>
export default { name: "Form", props: { petName: String, petAge: Number }, setup(props, context) { const { emit } = context; const update = (key, value) => { emit(`update:${key}`, value); }; return { update }; },
};
</script>API новых пользовательских директив
API для создания пользовательских директив будет изменен, чтобы лучше соответствовать хукам жизненного цикла Vue.
Vue 2
const vue2directive = { bind(el, binding, vnode, prevNode) {}, inserted() {}, update() {}, componentUpdated() {}, unbind() {} }Vue 3
const vue3directive = { beforeMount(el, binding, vnode, prevVnode) {}, mounted() {}, beforeUpdate() {}, updated() {}, beforeUnmount() {}, unmounted() {}
}Новый метод жизненного цикла — renderTriggered
Иногда компонент может отображаться, и мы можем не знать почему. renderTriggered — это новый хук жизненного цикла, который можно использовать для выяснения этого.
const vm = { renderTriggered(e) { console.log(`${this.$options.name} was triggered`, e) }
}Suspense
Suspense — это еще один новый компонент, добавленный во Vue 3. Компонент Suspense позволит отображать запасной контент во время загрузки компонента, переданного в слот по умолчанию.
<template> <Suspense> <template #default> // Component that is being loaded </template> <template #default> // Fallback content displayed while other component is being loaded </template> </Suspense> </template>
Заключение
Vue 3 намного быстрее и меньше, и он предложит множество улучшений по сравнению с предшественником, а также принесет новые полезные и захватывающие функции, которые позволят нам писать более чистый и более понятный код. Вы уже можете начать использовать Vue 3, используя vue-cli или Vite, новый инструмент для сборки, созданный Эваном Ю.
Автор: Thomas Findlay
Источник: https://www.telerik.com
Редакция: Команда webformyself.