
От автора: статья из серии – создание простого веб-приложения на Angular 5. Цель – быстро создать работающее приложение, чтобы можно было углубиться в концепции ядра нового Angular.
Легче всего начать создание нового, хорошо структурированного приложения Angular 5 с помощью angular-cli от команды Angular. Инструмент действительно простой и умный, с его помощью можно создавать веб-приложения нового уровня. Некоторые скажут, что в нем нет продвинутых настроек, но все издержки компенсируются простотой использования, как мне кажется. Тем не менее, для всех одержимых настройками я напишу отдельный пост по первичной загрузке веб-приложения на Angular 5 с нуля с помощью Webpack.
Установите node и npm (управляйте выделенными версиями node с помощью nvm), если они не установлены.
Установите angular-cli
npm install -g @angular/cli
Angular cli – инструмент с интерфейсом командной строки, предоставляющий особую команду ng со всеми вариантами по созданию и управлению приложением Angular.
С помощью команды ng new и далее название приложения можно создать новое приложение. Назовем наше приложение crud-angular5
ng new crud-angular5
Команда создаст новую папку crud-angular5 со всеми рекомендуемыми руководствами по стилизации, предоставленными командой Angular.
В папе будет много файлов, которые вам могут быть незнакомы. Не переживайте. Мы разберем все важные файлы, на которые сразу стоит обратить внимание в следующем разделе.
Измените директорию на созданную папку
cd crud-angular5
Запустите приложение командой ниже – будет создано приложение и поднят сервер на порте 4200
ng serve
В команде можно указать множество опций, которые перепишут стандартное поведение запуска приложения в режиме dev. Парочка важных опций:
—open — открывает приложение в браузере по умолчанию
—port – по умолчанию cli настроен на запуск приложения на порте 4200, но вы можете изменить порт с помощью этой опции
—watch – повторный запуск билда при изменении файлов
В папке dist пока что не будет файлов, они созданы в памяти. Так работает Webpack, это тема для отдельной статьи. «Обратите внимание: перед запуском приложения в браузере может понадобиться команда npm install»
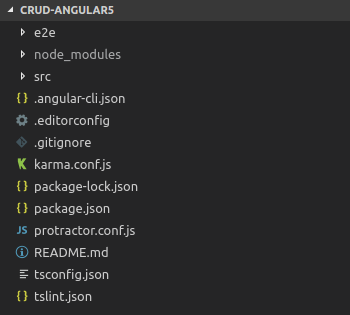
Откройте http://localhost:4200, чтобы увидеть приложение. И все. Вот так просто начать работу над веб-приложением Angular 5. Давайте разберем папки и файлы, сгенерированные cli. Ниже представлена структура папок, созданная на данный момент:

Файлы в корневой папке –
.angular-cli.json – настройки управления процессом билда и общим поведением команд ng. В следующих статьях мы будем возвращаться к этому файлу.
karma.conf.js — настройки тест раннера karma (используются при запуске юнит тестов)
package.json — npm настройки, которые вам должны быть знакомы. Если нет, можете ознакомиться. Здесь мы будем писать и запускать пользовательские скрипты. Например, там лежит скрипт start, определенный как ng serve – поэтому можно запускать npm start для запуска ng serve.
protractor.conf.js — e2e тест конфиг для protractor
README.md — документация нашего проекта. По умолчанию там можно посмотреть все доступные команды для нашего приложения. Его необходимо обновлять и по необходимости дописывать команды для нашего приложения.
tsconfig.json — настройки компилятора typescript
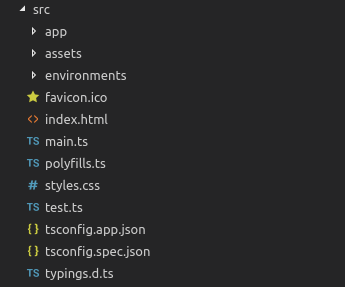
папка src –
Здесь хранится код нашего приложения. Сейчас структура должна быть следующей:

папка app – хранит корневой модуль app.module.ts, необходимый для первичного запуска приложения. Также он объявляет все компоненты, используемые в приложении. Здесь также лежит компонент app.component.ts вместе с шаблоном (app.component.html), стилями (app.component.css) и юнит тестом (app.component.spec.ts). По мере написания новых компонентов мы увидим, как они будут вкладываться в корневой компонент.
Папка assets – здесь будут храниться все файлы-расходники типа изображений, шрифтов и т.д., которые будут копироваться.
Папка environments – файлы для целевой среды. Обычно у нас бывает несколько конфигов среды, которые используются во время сборки. Один например – конечная точка api, вызываемая для операций crud.
index.html — главный html файл, необходимый для браузера. Все ссылки на скрипты и стили вставляются в него автоматически через cli. Нам вообще не нужно редактировать его.
Main.ts – главная входная точка приложения Angular. Именно здесь вызывается метод bootstrap для корневого модуля.
platformBrowserDynamic().bootstrapModule(AppModule)
polyfills.ts — полифилы для поддержки всех браузеров для единообразного UX.
styles.css — глобальные стили приложения. Не забывайте, что все стили компонентов будут определяться в соответствующих файлах стилей компонентов.
Это были основные файлы, на которые необходимо обратить внимание на старте. По мере развития приложения мы будем возвращаться к множеству этих файлов, и узнаем их получше. Прежде чем продолжить, давайте заглянем внутрь компонента Angular.
Автор: Manish
Источник: https://medium.com/
Редакция: Команда webformyself.