
От автора: это руководство по синтаксису HTML для адаптивных изображений (и немного CSS). Синтаксис адаптивных изображений — это обслуживание одного изображения из нескольких вариантов в зависимости от правил и обстоятельств.
Есть две формы адаптивных изображений, и они предназначены для двух разных вещей.
Если ваша единственная цель — увеличение производительности, тогда вам нужно…
<img srcset="" src="" alt="" >
Использование адаптивных изображений дает значительный прирост производительности. Вес изображения оказывает огромное влияние на общую производительность страниц, и адаптивные изображения являются одним из лучших способов снижения веса изображения. Представьте, что браузер может выбирать между изображением 300 × 300 или 600 × 600. Если браузеру требуется только 300 × 300, это потенциально экономия в 4 раза! Экономия обычно возрастает по мере уменьшения разрешения экрана и размера области просмотра; на маленьких экранах, как показывает пара из этих кейсов, возможна экономия в 70-90%.
Если вам также важен — контроль дизайна, тогда вам нужно…
<picture> <source srcset="" media=""> <source srcset="" media=""> <img src="" alt=""> </picture>
Другая цель адаптивных изображений — не просто обслуживать разные размеры одного и того же изображения, но и обслуживать разные изображения . Например, обрезка изображения по-разному в зависимости от размера экрана и различий в макете. Это называется «art direction».
Элемент picture также используется для резервных типов изображений и любого другого типа переключения медиа-запросов (например, для разных изображений в темном режиме). Вы получаете больший контроль над тем, что отображают браузеры.
Здесь есть о чем поговорить, поэтому давайте рассмотрим оба синтаксиса, все связанные атрибуты и значения, а также поговорим о нескольких связанных концепциях, таких как инструменты и браузеры.
Использование srcset
Синтаксис <img srcset=»» src=»» alt=»»> предназначен для обслуживания разного размера одной версии изображения. Вы можете попытаться использовать с помощью этого синтаксиса совершенно разные изображения, но браузеры предполагают, что все в a srcset визуально идентично и выберают любой размер, который, по их мнению, будет наилучшим, при этом невозможным для предсказания способом. Так что я бы не рекомендовал это.
Возможно, самый простой из возможных синтаксисов адаптивных изображений — это добавить атрибут srcset с дескрипторами x, чтобы пометить изображения для использования на дисплеях с различной плотностью пикселей.
<img alt="A baby smiling with a yellow headband." src="baby-lowres.jpg" srcset="baby-highres.jpg 2x" >
Здесь мы сделали копию изображения по умолчанию (src) в низком разрешении (1×). Сделать изображением по умолчанию самый маленький / самый быстрый ресурс обычно является разумным выбором. Мы также предоставляем 2х версию. Если браузер знает, что он находится на дисплее с более высокой плотностью пикселей (2x), он будет использовать это изображение.

<img alt="A baby smiling with a yellow headband." src="baby-lowres.jpg" srcset=" baby-high-1.jpg 1.5x, baby-high-2.jpg 2x, baby-high-3.jpg 3x, baby-high-4.jpg 4x, baby-high-5.jpg 100x " >
Вы можете создать столько вариантов плотности пикселей, сколько захотите.
Хотя это круто и полезно, x-дескрипторы учитывают лишь небольшой процент использования адаптивных изображений. Почему? Они позволяют браузерам адаптироваться только на основе одного: плотности пикселей. Однако часто адаптивные изображения используются в адаптивных макетах, а размер макета изображения уменьшается и растягивается вместе с областью просмотра. В таких ситуациях браузер должен принимать решения на основе двух вещей: плотность пикселей на экране и размер макета изображения. Вот тут-то в игру вступают дескриптор w и атрибут sizes, которые мы рассмотрим в следующем разделе.
Использование srcset/ w+sizes
Это полезная вещь. На нее приходится около 85% использования адаптивных изображений в Интернете. Мы по-прежнему предоставляем одно и то же изображение в разных размерах, только мы даем браузеру больше информации, чтобы он мог адаптироваться на основе как плотности пикселей, так и размера макета.
<img alt="A baby smiling with a yellow headband." srcset=" baby-s.jpg 300w, baby-m.jpg 600w, baby-l.jpg 1200w, baby-xl.jpg 2000w " sizes="70vmin" >
Мы по-прежнему предоставляем несколько копий одного изображения и позволяем браузеру выбрать наиболее подходящую. Но вместо того, чтобы маркировать их по плотности пикселей (x), мы помечаем их шириной ресурса, используя w-дескрипторы. Так что если baby-s.jpg имеет размер 300 × 450, мы помечаем его как 300w.
Использование srcset с дескрипторами ширины (w) означает, что его необходимо будет связать с атрибутом sizes, чтобы браузер знал, сколько места будет занимать изображение. Без этой информации браузеры не смогут сделать разумный выбор.

Указание точного sizes
Указание атрибутов sizes может стать сложным. Атрибут sizes описывает ширину, с которой изображение будет отображаться в макете вашего конкретного сайта, это означает, что он тесно связан с CSS. Ширина рендеринга изображений зависит от макета, а не только от области просмотра!
Давайте рассмотрим на довольно простой макет с тремя контрольными точками.
Котрольные точки задаются в CSS медиа-запросами:
body { margin: 2rem; font: 500 125% system-ui, sans-serif;
}
.page-wrap { display: grid; gap: 1rem; grid-template-columns: 1fr 200px; grid-template-areas: "header header" "main aside" "footer footer";
} @media (max-width: 700px) { .page-wrap { grid-template-columns: 100%; grid-template-areas: "header" "main" "aside" "footer"; }
}
@media (max-width: 500px) { body { margin: 0; }
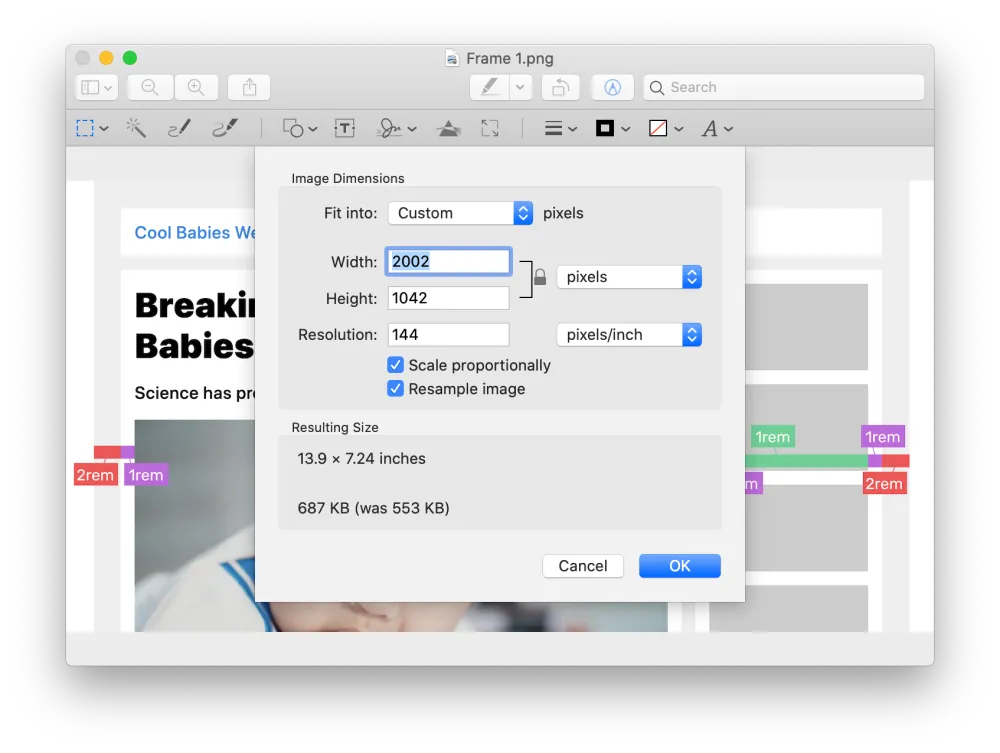
}Размер изображения разный в каждой контрольной точке. Вот разбивка всех фрагментов, которые влияют на ширину макета изображения в наибольшей контрольной точке (когда область просмотра шире, чем 700px):

Ширина изображения равна 100vw минус все явно заданные размеры margin, padding, ширины столбцов и gap.
Наибольший размер: у нас доступно 9rem явного расстояния, поэтому изображение будет иметь ширину calc(100vw — 9rem — 200px). Если бы в этом столбце использовалась единица fr, вместо 200px, у нас могли бы возникнуть проблемы.
При средних размерах: боковая панель опускается ниже, поэтому интервал, который нужно учитывать становится меньше. Тем не менее, мы можем задать calc(100vw — 6rem), чтобы учитывать поля и отступы.
Наименьший размер: поля блока удаляются, поэто достаточно просто calc(100vw — 2rem).
Уф! Честно говоря, я обнаружил, что задать это все немного сложно, и я сделал кучу ошибок, когда создавал этот алгоритм. В итоге у меня получилось это:
<img ... sizes=" (max-width: 500px) calc(100vw - 2rem), (max-width: 700px) calc(100vw - 6rem), calc(100vw - 9rem - 200px) " />
Атрибут sizes, который дает браузеру ширину изображения во всех трех контрольных точках, факторинг в сетке макета, и окружающие gap, margin и padding, все это в конечном итоге влияет на ширину изображения.
Но подождите! Барабанная дробь! Это все еще неверно. Я не понимаю, почему именно, потому что для меня это выглядит как 100% описывающее то, что происходит в макете CSS. Но это неправильно, потому что RespImageLint Мартина Освёгера говорит так. Запуск этого инструмента для изолированной демо-версии, не показывает других проблем, кроме того факта, что атрибут sizes является неправильным для некоторых размеров области просмотра, и он должен быть:
<img ... sizes=" (min-width: 2420px) 2000px, (min-width: 720px) calc(94.76vw - 274px), (min-width: 520px) calc(100vw - 96px), calc(100vw - 32px) " >
Я не знаю, как это рассчитывается, и это совершенно невозможно сделать вручную, но это точно. Инструмент Мартина программно изменяет размер страницы и записывает атрибут sizes, который описывает фактическую наблюдаемую ширину изображения в широком диапазоне размеров области просмотра. Это математика, которую обрабатывают компьютеры, так что это правильно. Поэтому, если вам нужен сверхточный sizes атрибут, я бы рекомендовал сначала поставить неправильный атрибут, запустить этот инструмент и скопировать правильный.
Более простой sizes
Другой вариант — использовать для sizes метод «Молотка и зубила™» (или, другими словами, приблизительные вычисления). Это настоятельно рекомендуется.
Например, sizes=»96vw» говорит: «Это изображение будет довольно большим на странице — почти на всю ширину — но всегда будет небольшой отступ по краям. Или sizes=»(min-width: 1000px) 33vw, 96vw» говорит: «Это изображение имеет трехколоночную разметку на больших экранах, в противном случае оно будет близко к полной ширине». Практически, это может быть разумным решением.
Вы можете обнаружить, что некоторые автоматизированные адаптивные графические решения, которые не имеют возможности определять точно ваш макет, делают предположение — что-то вроде sizes=»(max-width: 1000px) 100vw, 1000px». Это просто говорит: «Эй, мы на самом деле мало что знаем об этом макете, но мы сделает попытку, в худшем случае, изображение будет растягиваться на всю ширину, и будем надеяться, что оно никогда не будет отображаться шире, чем на 1000 пикселей».
Абстрагируя sizes
Я уверен, что вы можете себе представить, как легко не только ошибиться с sizes, но и сделать так, что со временем оно станет неправильным, так как макеты на сайте меняются. Для вас может быть целесообразно абстрагировать его с помощью языка шаблонов или фильтра содержимого, чтобы вы могли легче изменять значение для всех изображений.
По сути, я говорю об установке значения sizes один раз в переменной и об использовании этой переменной во множестве разных элементов <img> на сайте. Нативный HTML не дает такой возможности, но любой внутренний язык да; например, константы PHP, переменные конфигурации Rails, context API React, используемый для установки глобальной переменной состояния, или переменные в языке шаблонов, таком как Liquid, могут быть использованы для абстрагирования sizes.
<?php // Где-то глобально $my_sizes = ""; ?> <img srcset="" src="" alt="" sizes="<?php echo $my_sizes; ?>" />
«Выбор браузера»
Теперь, когда у нас есть атрибут sizes, браузер знает, в каком размере (или близко к нему) будет отображаться изображение, и может использовать эту магию. То есть он может выполнить некоторую математическую операцию, которая учитывает плотность пикселей экрана и размер, при котором будет отображаться изображение, а затем выбрать изображение с наиболее подходящим размером.
Сначала математика довольно проста. Скажем, вы собираетесь вывести изображение шириной 40vw в окне просмотра шириной 1200px на экране с плотностью пикселей 2x. Идеальное изображение будет иметь ширину 960 пикселей, поэтому браузер будет искать самое близкое, что у него есть. Браузер всегда рассчитывает размер цели, который он предпочел бы, исходя из ситуации области просмотра и плотности пикселей, а также того, что он знает sizes, и сравнивает эту цель с тем, из чего он выбирает в srcset. Однако то, как браузеры делают выбор, может стать немного странным.
Браузер может учесть больше вещей в этом уравнении, если захочет. Например, он мог бы учитывать текущие скорости сети пользователя или то, переключил ли пользователь какое-либо предпочтение «сохранения данных». Я не уверен, что какие-либо браузеры действительно делают подобные вещи, но они могут сделать это, если захотят, так как спецификация это определяет. То, что иногда выбирают некоторые браузеры, это извлечение из кеша. Если математика показывает, что они должны использовать изображение с 300px, но у них уже есть 600px в локальном кеше, они просто будут использовать это. Умно. В этом заключается сила синтаксиса srcset / sizes. Это также объясняет, почему вам всегда стоит использовать в srcset разные размеры одного и того же изображения: у вас нет возможности узнать, какое изображение будет выбрано. Это выбор браузера.
Это странно. Разве браузер уже не знает это все?
Вы можете подумать: «Хм, почему я должен сообщать браузеру, насколько велико изображение, разве он сам не знает этого?» Ну, он знает, но только после того, как вы загрузили HTML и CSS и выложили все. Атрибут sizes связан со скоростью. Он дает браузеру достаточно информации, чтобы сделать правильный выбор сразу, как только он увидит ваш img.
<img data-sizes="auto" data-srcset=" responsive-image1.jpg 300w, responsive-image2.jpg 600w, responsive-image3.jpg 900w" class="lazyload" />
Теперь вы можете подумать: «А как же отложенно загруженные изображения?» (например, к тому времени, когда запрашивается отложенно загруженное изображение, макет уже создан, и браузер уже знает размер рендеринга изображения). Что ж, хорошая мысль! Библиотека lazysizes Александра Фаркаса автоматически задает атрибуты sizes при отложенной загрузке, и сейчас идет постоянная дискуссия о том, как автоматически выполнять загрузку sizes изображений при отложенной загрузке.
sizes может быть больше, чем область просмотра
Короткое примечание относительно sizes. Скажем, у вас на сайте есть эффект, когда изображение «увеличивается» при нажатии. Может быть, оно расширяется, чтобы заполнить всю область просмотра, или, может быть, оно увеличится еще больше, чтобы вы могли видеть больше деталей. В прошлом нам приходилось менять местами src при нажатии, чтобы перейти на версию с более высоким разрешением. Но теперь, предполагая, что источник с более высоким разрешением уже есть в srcset, вы можете просто изменить атрибут sizes на что-то огромное, например, 200vw или 300vw, и браузер должен автоматически загрузить источник со сверхвысоким разрешением.
Использование picture
Надеюсь, вы поняли основную идею использования <img srcset=»» sizes=»» alt=»»>, чтобы обслуживать разные версии разных размеров одного и того же изображения. Синтаксис <picture> может делать это тоже, но разница в том, что браузер должен соблюдать правила, которые вы установили. Это полезно, когда вы хотите изменить не только разрешение загруженного изображения в соответствии с ситуацией пользователя. Это преднамеренное изменение изображения обычно называют «art direction».
Art direction
<picture> <source srcset="baby-zoomed-out.jpg" media="(min-width: 1000px)" /> <source srcset="baby.jpg" media="(min-width: 600px)" /> <img src="baby-zoomed-in.jpg" alt="Baby Sleeping" /> </picture>
Этот блок кода является примером того, как может выглядеть три этапа «art direction» изображения.
На больших экранах вы отображаете неувеличенную фотографию.
На средних экранах отображаете ту же фотографию, но немного увеличенную.
На маленьких экранах вы увеличиваете масштаб еще больше.
Браузер должен соблюдать медиа-запросы и сменять изображения в конткретных контрольных точках. Таким образом, мы можем быть абсолютно уверены, что никто на маленьком экране не увидит крошечное увеличенное изображение, которое может не иметь такого же эффекта, как одна из увеличенных версий.
Вот демонстрация, написанная на Pug, чтобы абстрагироваться от повторяющейся природы picture.
Art direction может сделать намного больше, чем просто обрезка
Хотя обрезка и масштабирование, являются наиболее распространенными формами art direction, вы можете сделать с его помощью гораздо больше. Например, вы можете:
Затемнить изображения для пользователей в темном режиме,
предотвратить отправку анимированных GIF-файлов пользователям с предпочтением «уменьшенное движение»,
переупорядочить содержимое изображения так, чтобы оно помещалось «выше первого сгиба» на коротких окнах просмотра,
установить ограничение максимального разрешения, чтобы сэкономить размер для пользователей с устройствами 3x-plus,
отправлять статические монохромные изображения с высоким разрешением на принтеры и устройства электронной печати.
И это еще далеко не предел.
Сочетание source и srcset
Поскольку <source> также использует синтаксис srcset, они могут быть объединены. Это означает, что вы можете воспользоваться преимуществами производительности srcset даже при замене визуально различных изображений с помощью <source>. Код становится довольно объемным, тем не менее!
<picture> <source srcset=" baby-zoomed-out-2x.jpg 2x, baby-zoomed-out.jpg " media="(min-width: 1000px)" /> <source srcset=" baby-2x.jpg 2x, baby.jpg " media="(min-width: 600px)" /> <img srcset=" baby-zoomed-out-2x.jpg 2x " src="baby-zoomed-out.jpg" alt="Baby Sleeping" /> </picture>
Чем больше вариантов вы создаете и чем больше версий вы изменяете для каждого варианта, тем более объемным должен быть этот код.
Откат для современных форматов изображений
Элемент picture однозначно подходит для того, чтобы справиться с «резервными объявленияим». То есть изображениями в новейших форматах, которые могут обрабатываться не всеми браузерами, с альтернативными традиционными форматами для браузеров, которые не могут загрузить новейший формат. Например, допустим, вы хотите использовать изображение в формате WebP. Это довольно эффективный формат изображения, часто являющийся наилучшим выбором, и он поддерживается везде, где есть элемент picture, кроме Safari. Вы можете справиться с этой ситуацией самостоятельно, например:
<picture> <source srcset="party.webp"> <img src="party.jpg" alt="A huge party with cakes."> </picture>
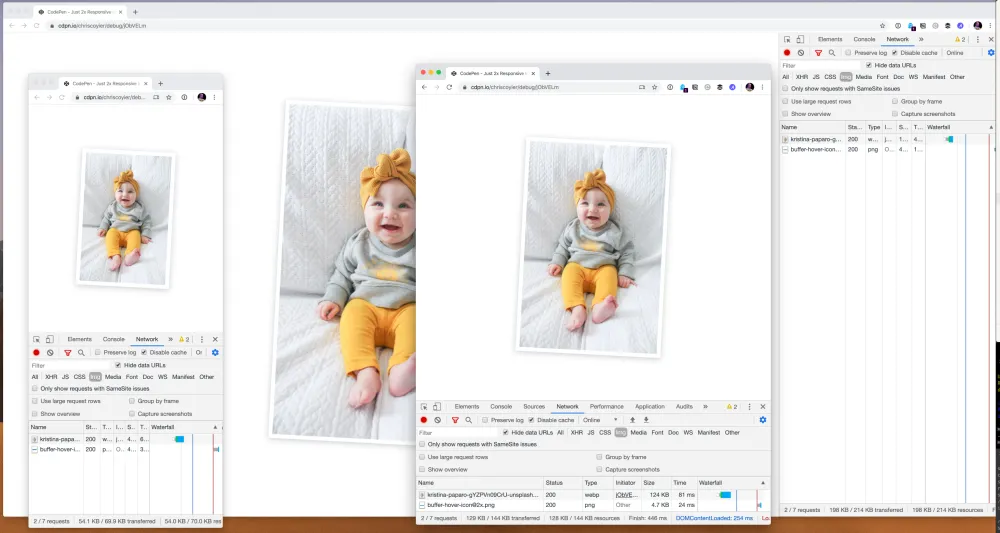
Это позволяет обслуживать WebP изображение браузерам, которые его поддерживают, и вернуться к изображению JPEG, которое определенно поддерживается всеми браузерами. Вот пример фотографии (моей) точно такого же размера, где версия WebP составляет около 10% ([CSS]!) от размера JPEG.
Как вам создать изображение WebP? Ну, это большая головная боль, чем вам хотелось бы, это точно. Существуют онлайн-конвертеры, инструменты командной строки и некоторые современные программы для проектирования, такие как Sketch, которые помогут вам экспортировать изображение в этот формат. Я предпочитаю использовать сервис CDN для размещения изображений, который автоматически отправляет изображения в идеальном формате для запрашивающего браузера, что делает все это ненужным (потому что вы можете просто использовать img/srcset).
WebP не единственный пример. Safari не поддерживает WebP, но поддерживает формат под названием JPG 2000 , который имеет некоторые преимущества по сравнению с JPEG. Internet Explorer 11 поддерживает формат изображений JPEG-XR, который также имеет определенные преимущества. Таким образом, чтобы охватить все три, код может выглядеть так:
<picture> <source srcset="/images/cereal-box.webp" type="image/webp" /> <source srcset="/images/cereal-box.jp2" type="image/jp2" /> <img src="/images/cereal-box.jxr" type="image/vnd.ms-photo" /> </picture>
Этот синтаксис поддерживает все три формата изображений следующего поколения. IE 11 не поддерживает синтаксис picture, но это не имеет значения, потому что он получит запасной вариант в формате JPEG-XR через img, который он понимает.
Как получить изображения разного размера?
Вы можете сделать их самостоятельно. Черт, даже бесплатное приложение Preview на моем Mac может изменить размер изображения и «Сохранить как».

Но это много работы. Скорее всего, создание вариантов этих изображений каким-то образом можно автоматизировать (см. раздел ниже), или вы можете использовать сервис, который позволяет создавать варианты изображения просто получая его URL-адрес. Это супер распространенная функция любого сервиса хостинга изображений / изображений CDN. Вот несколько для примера:
Эти сервисы не только предлагают изменение размера изображения «на лету», они также часто предлагают дополнительные функции, такие как обрезка, фильтрация, добавление текста и всевозможные полезные функции, не говоря уже о том, чтобы эффективно обслуживать ресурсы из CDN и автоматически переводить в новейшие форматы. Это делает их действительно хорошим выбором для любого веб-сайта.
Авторы программного обеспечения для разработки начинают понимать, что нам часто требуется несколько копий изображений. Интерфейс экспорта из Figma довольно хорош, с его помощью можно экспортировать любой выбранный фрагмент. Он позволяет выполнять экспортировать несколько вариантов одновременно (в разных размерах и форматах) и запоминает, что вы выбрали в последний раз.

Экспорт в Figma
Автоматизированные адаптивные изображения
Синтаксис адаптивных изображений сложен до такой степени, что делать это вручную часто невозможно. Я очень рекомендую максимально автоматизировать процесс и абстрагироваться от этого. К счастью, многие инструменты, которые помогают вам создавать веб-сайты, знают это и включают некоторую поддержку данной функции. Я думаю, что это здорово, потому что именно это и должно делать программное обеспечение для нас, особенно когда это что-то, что является полностью программным и что может быть сделано машиной лучше, чем людьми. Вот несколько примеров…
Cloudinary имеет этот инструмент адаптивных контрольных точек, включающий API для создания идеальных контрольных точек.
WordPress по умолчанию генерирует несколько версий изображений и выводит их в синтаксисе адаптивных изображений.
У Gatsby есть набор плагинов для преобразования и реализации изображений на сайте. В конечном итоге вы применяете их с помощью gatsby-image, что очень удобно для реализации адаптивных изображений и других способов оптимизации загрузки изображений. Говоря о React, у него есть абстракции компонентов, такие как «Почти идеальный компонент изображения React», который также делает классные вещи.
Модуль Node Responsiver Images Николаса Хойзи (и его плагин Eleventy) создает кучу умных вариантов разметки и прекрасно сочетается с CDN, который может обрабатывать изменения размера на лету.
Это всего лишь несколько примеров! Буквально все, что вы можете сделать для упрощения и автоматизации этого процесса, стоит сделать.

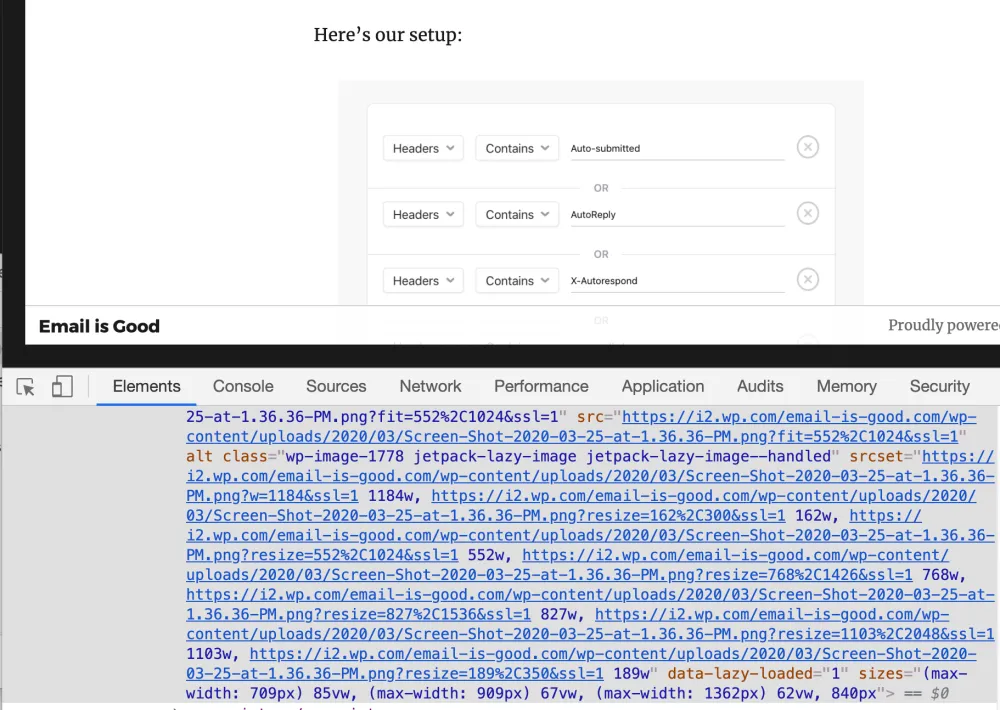
Вот инспектор с изображением в записи WordPress и массивным srcset с большим количеством предварительно сгенерированных вариантов размера и атрибутов sizes с учетом этой темы

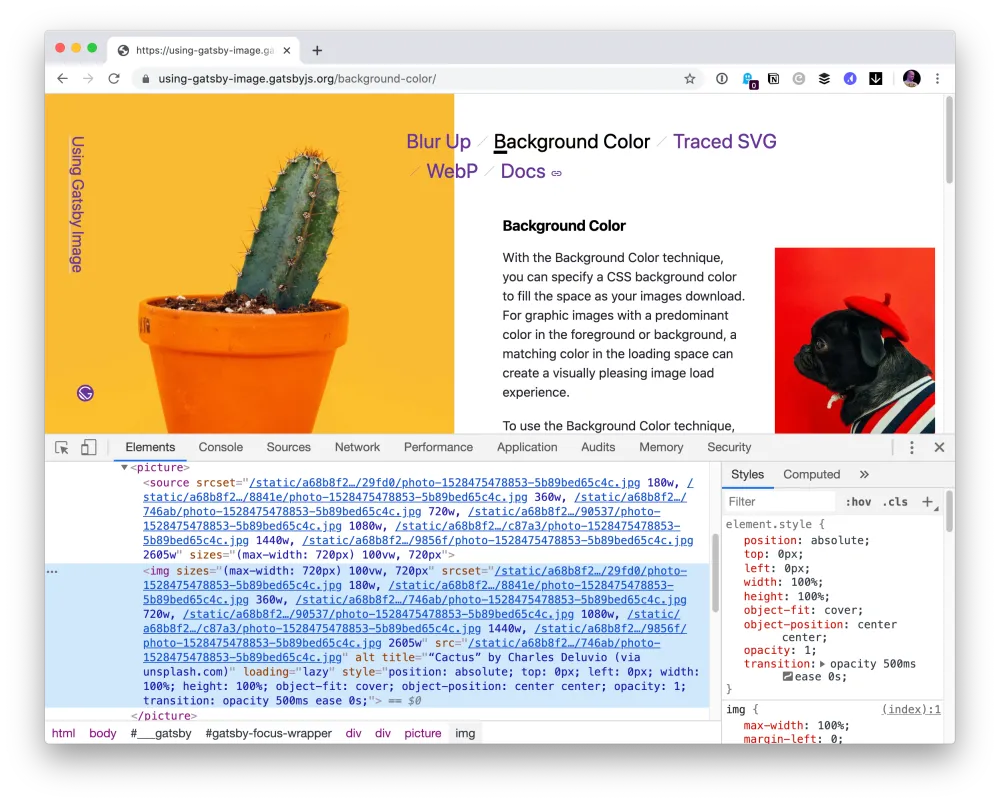
Целевая страница для gatsby-image, объясняющая все дополнительные возможности загрузки изображений, которые он может предлагает
Я уверен, что есть еще много CMS и других программных продуктов, которые помогают автоматизировать создание синтаксиса адаптивных изображений. Хотя мне нравится, что весь этот синтаксис существует, я нахожу все это слишком громоздким, чтобы писать вручную. Тем не менее, я думаю, что стоит изучить синтаксис, чтобы мы могли создавать собственные абстракции или проверять используемые нами абстракции, чтобы убедиться, что они работают правильно.
Связанные концепции
Свойство object-fit в CSS управляет тем, как изображение будет вести себя в собственном блоке. Например, изображение обычно «сжимается», если вы измените размеры на нечто, отличное от его естественного соотношения сторон, однако object-fit можно использовать, чтобы обрезать или вписать его.
Свойство object-position в CSS позволяет сместить изображение в пределах его блока.
А что насчет адаптивных изображений в CSS для фоновых изображений?
Мы рассмотрели именно это раньше. Хитрость заключается в использовании @media-запросов для изменения источника background-image. Например:
.img { background-image: url(small.jpg);
}
@media (min-width: 468px), (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) { .img { background-image: url(large.jpg); }
}С помощью этого синтаксиса CSS, в зависимости от условий, браузер загружает только одно из двух изображений, что позволяет достичь той же цели производительности, что и синтаксис адаптивных изображений в HTML. Если это поможет, представьте себе вышеприведенный CSS как синтаксисе picture: браузер должен следовать вашим правилам и отображать изображение соответственно.
Если вы хотите, чтобы браузер выбрал лучший вариант, такой как при srcset/sizes, но через CSS, вам поможет функция image-set(). На сегодняшний день есть две проблемы с image-set():
Отсутствие поддержки. Реализация в Safari застряла на одном месте, но в Chrome image-set() реализована уже восемь лет, а в Firefox ее вообще нет.
Даже сама спецификация кажется отсталой. Например, она поддерживает только дескрипторы x (w не поддерживается, пока).
Лучше всего сейчас использовать медиа-запросы.
Вам нужен полифилл?
На данный момент я довольно скептично настроен относительно полифилла для любой из этих функций. Тем не менее, существует отличный полифилл, называемый Picturefill, который даст вам полную поддержку IE 9-11, если вам это нужно. Помните, однако, что это приводит к тому, что изображение не будет отображаться вовсе в не поддерживающих браузерах, если у вас нет <img src=»» alt=»»>. Если вы сделаете (довольно логичное) предположение о том, что IE 11 работает на настольном дисплее с низкой плотностью пикселей, вы можете настроить источники изображения так, чтобы они отражали это по умолчанию.
Другие важные соображения об изображениях
Оптимизация качества: основная идея адаптивных изображений — это загрузка самого маленького, наиболее эффективного ресурса. Вы не можете достичь этого без эффективного сжатия изображения. Вы стремитесь для каждого изображения к оптимальному балансу между хорошим внешним видом и объемом. Мне нравится, что сервисы хостинга изображений решают эту проблему за меня, но на Etsy есть действительно великолепная статья о том, чего они смогли достичь с помощью фреймворка, который создали сами.
Обслуживание через CDN: Говоря о сервисах хостинга изображений, скорость проявляется во многих формах. Быстрые серверы, которые географически близки к пользователю, также являются важным фактором.
Кэширование: что лучше, чем загружать меньше данных по сети? Не загружать вообще никаких данных! Вот для чего используется HTTP-кеширование. Используя заголовок Cache-Control, вы можете указать браузеру, чтобы он хранил изображения, и, если вам снова понадобилось то же изображение, браузеру не приходилось переходить по сети, чтобы получить его, что значительно повышает производительность при повторном просмотре.
Отложенная загрузка: это еще один способ избежать полной загрузки изображений. Отложенная загрузка означает ожидание загрузки изображения до тех пор, пока оно не окажется внутри или около области просмотра. Так, например, изображение далеко внизу страницы не будет загружаться, если пользователь никогда не прокручивает страницу до этого места.
Поддержка браузерами
Эти данные приведены для srcset/ sizes, но то же самое относится и к picture. Эти данные по поддержке браузерами взяты с Caniuse, где вы можете найти более подробную информацию. Число указывает, что браузер поддерживает функцию с этой версии и выше.

Источник: https://css-tricks.com
Редакция: Команда webformyself.