
От автора: тысячи людей в мире ежедневно делают свои первые шаги в веб-разработке. Но если пренебречь догмами на старте обучения или профессиональной карьеры, можно так никогда и не стать толковым девелопером, который знает, как создать правильный дизайн с хорошим юзабилити. Сегодня мы расскажем о некоторых моментах, которые помогут выбрать курс развития не только «падаванам» web, но и тем, кто считает себя «джедаем».
Их не обойти!

Для любого ремесла свойственны определенные правила, понимание которых делает носителя навыков профессионалом. Равно как и врач, узнавший немало о болезнях, но игнорирующий основные принципы их лечения, никогда не добьется призвания — так и веб-разработчик, который не следует неписаным правилам обращения с будущим продуктом, не достигнет успеха. Вся суть в том, чтобы не только уметь верстать страницы и создавать веб-приложения, но и делать это трендово и качественно.
Мода в каждой сфере
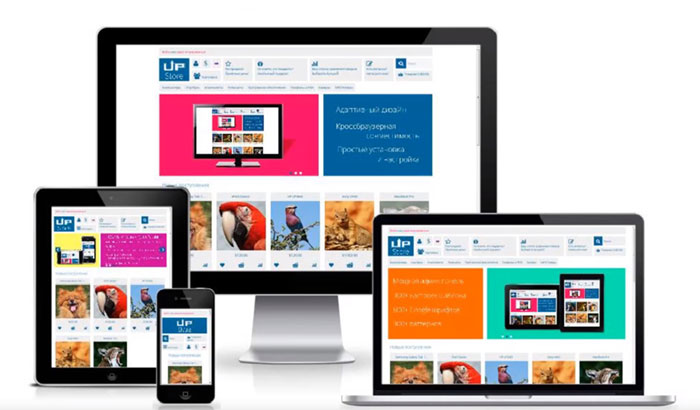
И веб-девелопмент не является исключением. Однако модные веяния имеют логическую подоплеку (высокая мода не в счет ![]() ). В мире одежды тренды обусловлены географическими координатами и культурой, в то время как в разработке веб-продуктов решающим фактором являются пользовательские девайсы, которые будут отображать результат веб-разработки.
). В мире одежды тренды обусловлены географическими координатами и культурой, в то время как в разработке веб-продуктов решающим фактором являются пользовательские девайсы, которые будут отображать результат веб-разработки.
Делай легко и красочно
Если ранее популярностью пользовались простые сайты и приложения, главным достоинством которых было их информационное наполнение (статьи, видео, изображения и т.д.), то сегодня каждая страница в сети — настоящее произведение искусства. К примеру, если бы веб-разработчик в 2005 году увидел современный сайт-визитку рядового стартапа, она показалась бы ему чересчур «увесистой».

Когда Интернет был молод, соединение медленным, а ПК малопроизводительными, контент в сети должен был быть соответствующим. Если вы помните, в том же далеком 2005-м, скорость соединения в 1 Мб/c считалась роскошью. Сейчас, даже мобильные операторы могут предложить значительно больше, не говоря уже об оптоволоконном соединении.
Да, сегодня с уверенностью можно сказать, что стало модным делать красочные сайты и веб-приложения. И чем ярче и интерактивнее будут результаты разработки, тем более привлекательным будет продукт в целом.
Но не стоит и пренебрегать одним из базовых правил: «Чем меньше, тем лучше». Современные страницы могут весить до 3-х мегабайт (усредненное значение) — но, если вы оптимизируете контент до 1–1.5, то пользователь с куда большим энтузиазмом посетит ее в первый и второй раз. Тем более, что медленное соединение еще встречается повсеместно.
В этой статье мы не будем рассматривать приемы, которые можно использовать, чтобы элементы вашего продукта весили меньше. Просто запомните одну простую истину: «Где можно оптимизировать — оптимизируйте». Впрочем, на крутые сайты заходят, мирясь с их объемами, а неинтересные страницы игнорируют, даже несмотря на их ничтожный размер.
Конкурент всегда впереди
И начинающему разработчику, и профессионалу следует усвоить — обучение заканчивается в момент выхода на пенсию. Это высказывание справедливо для профессий в общем, но для IT оно применимо наилучшим образом. Каждый день выходят новые продукты, делающие девелопмент решений быстрее и эффективнее.
Эта индустрия никогда не спит: она двигатель прогресса, который никогда не остановится, потому нужно осознать — если вы начали учиться сегодня, то этот процесс не должен прекращаться никогда. Именно синтезируя постоянное самообразование и практику, можно достичь признания и хорошей монетизации труда.
Знание — сила!
Чтобы быть хорошим девелопером, одних только принципов, конечно же, мало. Фундамент составляют знания, добывать которые приходится трудом и усидчивостью. Говорят, что кто-то более предрасположен к разработке, кто-то менее. Но практика показывает, что в среднем, новички тратят равное количество часов на получение того или иного навыка.
Так что, если у вас уходит масса времени на решение какой-либо проблемы или усвоение материала, то знайте — вокруг вас миллионы таких же, как и вы. Что же нужно знать каждому веб-девелоперу:
графические редакторы. Как бы ни были популярны верстальщики, нужен человек, который создает веб-дизайн. Именно благодаря начальному макету создается будущий внешний вид страницы и приложения. Если вы хотите развиваться как веб-разработчик, вам не обойти такую преграду, как Photoshop или Illustrator. Они будут преследовать вас, потому лучше приспособиться, чем сопротивляться;
старый добрый HTML/CSS. Сколько бы ни создавали конструкторов для «чайников», нормальный продукт на них не создашь. Нужно понимать, по каким принципам браузер отображает информацию, и как встраивать в нее определенные решения. Потому, если вы только на начале пути, то без разметки и таблиц стилей вам не обойтись (а если вы уже профессионал, который процветает без этих знаний, то обязательно свяжитесь с нами — реликтовый вид нужно задокументировать ![]() );
);
javascript — без него, как без рук. Он создает не только интерактивные моменты, но способен на гораздо большее. С помощью скриптов можно автоматизировать процессы и сделать сложное легко. Также удачно применимы и другие современные языки программирования, такие как Python, PHP и C#. Это как с размером страницы, только наоборот: чем больше, тем лучше;
методология БЭМ. Здесь все просто: любую единицу веб-дизайна можно описать как «блок», «элемент» или «модификатор». Вы должны были слышать об этой методологии — сегодня современные страницы создают по этому принципу;
работа с версиями. Хоть разработчики софта зачастую недолюбливают своих web-коллег, воркфлоу у них очень похож. Особенно это касается версий готового продукта. Вместо того чтобы постоянно исправлять, можно просто создать вариант. Таким образом редактура доступна на любой стадии разработки;
софт. Этот пункт мог бы быть невероятно большим, ведь для каждого веб-разработчика свои методы хороши. Это и всем известный Bootstrap, и Visual Studio, и другие фреймворки. Решая конкретные задачи, вы сами поймете, какие средства вам необходимы, какие более удобны и так далее.

Тимлид, как призвание
Как говорится в старой армейской поговорке: «Плох тот джун, что не хочет стать тимлидом». Это правило должен взять себе за кредо каждый начинающий и уже действующий разработчик. Если вы не развиваетесь, то ваш скилл устаревает и становится дешевле на рынке труда. Но если саморазвитие взято за основу, то рано или поздно вы должны возглавить команду таких же разработчиков, как и вы сами.

Работа тимлида хорошо оплачивается — примерно в полтора раза выше, чем рядового сотрудника. Однако, быть начальником программистов, это не то же самое, что быть командиром воинского подразделения: вы действительно должны быть на голову выше в профессиональном плане и иметь реальный авторитет. Что же нужно знать руководителю?
В первую очередь, тимлид — это неоспоримый Full Stack хотя бы в том направлении, в котором работает команда. Его опыт и умения должны служить процессу даже тогда, когда участники не знают, как решить проблему. Более того, лидер должен уметь замечать неверные решение своих подопечных, регулярно инспектируя код и видимые результаты работы.
Он должен уметь выработать правильный подход к разработке, своим примером показать, что такое хорошие манеры в программировании, и создать определенную корпоративную культуру, которой будут следовать остальные. Как вы могли понять, тимлид — не та должность, на которую можно устроиться «по знакомству».
Также, немаловажным является умение делегировать труд — плох тот руководитель, который все завязывает на себе. Кроме этого, он должен понимать, какая часть работы должна быть поручена каждому из сотрудников, и кто из них может быть наиболее эффективным на своем участке.
На этом мы заканчиваем наше короткое наставничество для маленьких и больших. Впереди мы еще не раз коснемся темы — правил намного больше, чем кажется. Кроме того, есть еще большой объем знаний, с которыми нужно ознакомиться для того, чтобы успешно работать в web!