
От автора: настройте файлы шрифтов и оптимизируйте стратегию загрузки для максимальной скорости + минимум FOUT.
В предыдущем посте я писал о системных шрифтах и их преимуществах перед веб-шрифтами. Я поддерживал подход «сначала системные шрифты», утверждая, что по сравнению с системными шрифтами веб-шрифты могут: (а) отрицательно сказаться на производительности, (б) использовать больше данных и (в) увеличивать ресурсопотребление вашего сайта. Но сеть без веб-шрифтов была бы менее интересной — возможно, используя веб-шрифты более ответственно, мы сможем получить все их преимущества, сведя к минимуму недостатки.
В первой части этого руководства я расскажу о пяти методах улучшения производительности веб-шрифтов, которые, на мой взгляд, дают наибольший выигрыш при минимальных усилиях.
В этом посте я собираюсь рассмотреть два термина, которые часто используются взаимозаменяемо, но традиционно относятся к разным вещам:
Typeface — полное семейство шрифтов, имеющих общий дизайн. Шрифт может включать любое количество начертаний или стилей (также и размеров). Helvetica — это пример typeface. Вы можете думать о typeface как о семействе шрифтов.
Font является одиночным стилем шрифта. В случае физического типа каждый шрифт будет помещен в свое собственное поле, содержащее глифы определенного размера, толщины и стиля, например, «10-point Helvetica Bold Italic». Векторный дизайн современных цифровых шрифтов позволяет бесконечно масштабировать шрифт, но вам все равно понадобится отдельный файл для каждой толщины и стиля (если вы не используете вариативные шрифты, но это тема второй части).
1. Используйте самые современные форматы файлов.
Web Open Font Format 2.0 (woff2) на момент написания является наименьшим и наиболее эффективным форматом файлов для веб-шрифтов. При использовании правила @font-faceat в css убедитесь, что шрифт woff2 применяется раньше старых, менее эффективных форматов файлов, таких как ttf. Браузер будет использовать первый шрифт в списке, который он понимает, даже если это файл большего размера.
@font-face { font-family: 'Typefesse'; src: url('typefesse.woff2') format('woff2'), url('typefesse.woff') format('woff');
}
Если вам не нужна поддержка IE8, вам не нужно ничего, кроме woff2 и woff. Если вам не нужна поддержка IE11, вам нужен только woff2.
Если у вас есть только файл ttf (например, если вы загрузили шрифт из Google Fonts), вам необходимо преобразовать его с помощью такого инструмента, как Online Font Converter. Если вы не используете шрифт с полностью открытой лицензией, сначала проверьте, разрешает ли это лицензия.
2. Используйте дескриптор font-display
Есть два акронима, которые вы часто будете встречать, когда начнете углубляться в стратегии загрузки шрифтов:
Вспышка невидимого текста (foit) — это период времени, в течение которого текст невидим до того, как браузер загрузит веб-шрифт.
Вспышка не стилизованного текста (fout) — это период времени, в течение которого текст отображается с использованием резервного шрифта до того, как браузер загрузит веб-шрифт.
Ни один из них не идеален, но если вы используете веб-шрифты, один из них, вероятно, будет иметь место при первом посещении вашего веб-сайта пользователем (надеюсь, при повторной загрузке страницы браузер сможет достать шрифты из своего кеша). Если мы возьмем наше правило font-face из предыдущего примера и добавим дескриптор font-display, мы сможем указать браузеру, какой из них мы предпочтем.
@font-face { font-family: 'Typefesse'; src: url('typefesse.woff2') format('woff2'), url('typefesse.woff') format('woff'); font-display: swap;
}
Есть пять возможных значений font-display: первое Аuto — поведение браузера по умолчанию (большинство браузеров предпочитают foit). Вот еще четыре:
Swap

Swap сообщает браузеру, что мы хотим, чтобы он отображал текст с использованием резервного шрифта до тех пор, пока веб-шрифт не будет загружен (т.е. мы бы предпочли fout). Независимо от того, займет ли это 5 секунд или 5 минут, как только шрифт будет загружен, он будет заменен. Это хорошая практика, потому что она позволяет посетителям веб-сайта сразу же начать читать ваш контент, но обязательно выберите похожий резервный вариант (во второй части этой серии статей мы рассмотрим резервные варианты), чтобы предотвратить сильное смещение макета при смене шрифтов.
Block

Если мы предпочитаем, чтобы браузер скрыл текст до загрузки веб-шрифта (т. е. мы предпочли бы foit ), мы можем использовать font-display: block. Однако текст не останется невидимым навсегда: если шрифт не загружается в течение определенного периода (обычно трех секунд), браузер в любом случае будет использовать резервный шрифт, заменяя его веб-шрифтом после его загрузки.
Если вам кажется, что это лучший вариант, потому что вы думаете, что fout выглядит плохо, помните, что, когда текст невидим, ваша страница непригодна для использования и ваш контент не читается.
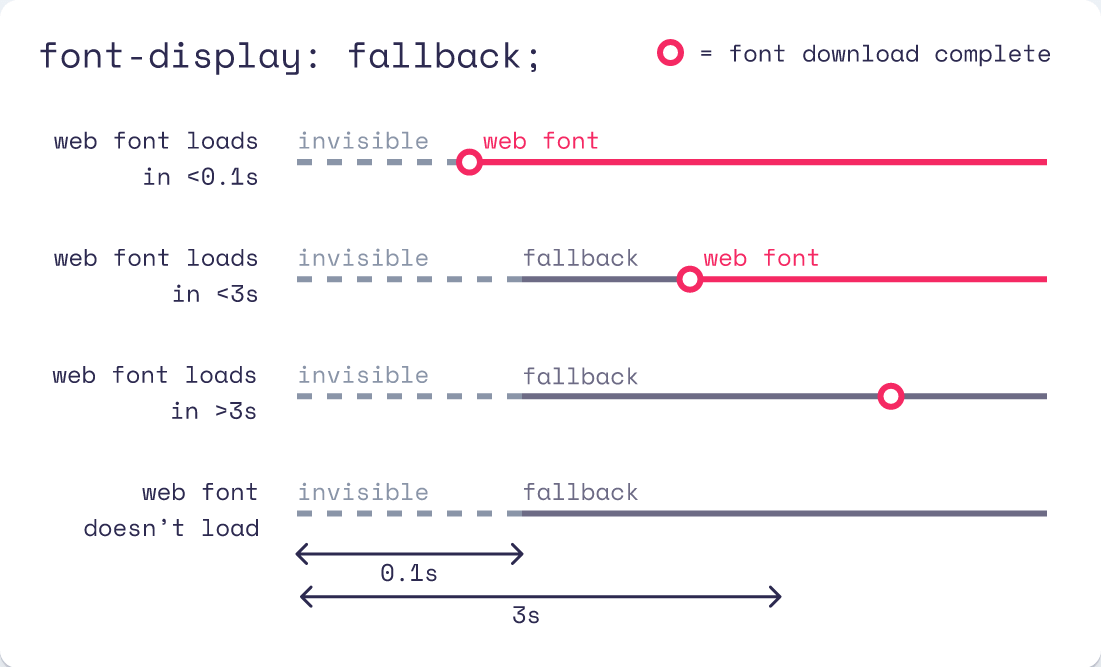
Fallback

Fallback аналогичен swap но с двумя отличиями:
Он начинается с невероятно маленького (~ 100 мс) периода «блока», когда текст скрывается, после чего отображается резервный шрифт.
Если веб-шрифт не загружается в течение короткого периода времени (~ 3 с), резервный шрифт будет использоваться до конца жизни страницы.
Если вас не беспокоит, видит ли пользователь ваш веб-шрифт при первом посещении вашего сайта, fallback это хороший выбор.
Оptional

Optional похож на fallback, но дает шрифту чрезвычайно короткий период времени (~ 100 мс) для загрузки, после чего он не будет заменен. Однако у него есть дополнительная функция, позволяющая браузеру решить прервать запрос шрифта, если соединение слишком медленное для загрузки шрифта.
Каждый шрифт на вашей странице будет иметь свой период foit / fout — шрифты меняются местами по отдельности при загрузке каждого, а не при загрузке всех вместе. Это может привести к нежелательному поведению (см. Проблему веб-шрифтов Митта Ромни). Для полного контроля над загрузкой шрифтов вам нужно изучить решения JavaScript (которые мы рассмотрим во второй части).
3. Предварительно загрузите файлы шрифтов.
Чтобы свести к минимуму период foit/fout, мы хотим загружать наши файлы веб-шрифтов как можно быстрее. Используя <link rel=»preload»> в нашем <head>, мы можем указать браузеру начать выборку наших шрифтов раньше. Добавьте следующий тег в верхнюю часть вашего <head> (перед любым css), установив атрибут href для url-адреса вашего файла шрифта:
<link rel="preload" href="/typefesse.woff2" as="font" type="font/woff2" crossorigin>
Добавляя этот тег, мы говорим браузеру начать загрузку нашего файла шрифта прямо сейчас, тогда как обычно это не начнется, пока он не найдет ссылку на конкретный шрифт в вашем css и не найдет элемент dom, который его использует.
Браузеры обычно достаточно умны, чтобы загружать шрифты только в том случае, если они необходимы на текущей странице. Использование preload переопределяет это поведение, заставляя браузер загружать шрифт, даже если он не используется. По этой причине всегда предварительно загружайте только один формат каждого шрифта ( woff2, если он у вас есть).
Чем больше шрифтов вы предварительно загрузите, тем меньше пользы вы получите от этого метода, поэтому отдавайте приоритет тем шрифтам, которые отображаются на странице первыми (первые 100vh, которые пользователь видит без прокрутки).
4. Подберите файлы шрифтов.
Создав поднабор шрифта, мы можем сгенерировать новый файл меньшего шрифта, который включает только глифы (глиф — это отдельный символ или символ), которые нам нужны. Я использовал инструмент Font Subsetter в Everything Fonts, чтобы подобрать шрифт Space Grotesk Bold, используемый для заголовков на этом сайте, чтобы включить только символы из диапазона «Basic Latin». Это позволило уменьшить размер файла в woff2 версии от 30kb до всего 7KB.
Подмножество — мощный инструмент, но он имеет некоторые потенциальные недостатки. Если вы создаете веб-сайт, который отображает пользовательский контент, имена людей или названия мест, вам следует рассмотреть символы, отличные от 26 стандартных букв, 10 цифр и нескольких символов, распространенных в английском письме.
Как минимум, вам следует подумать о диакритических знаках: глифах, которые появляются над или под символом, которые изменяют его произношение. Они распространены на языках, включая французский, испанский, вьетнамский, а также в транслитерированном (или «романизированном») тексте из таких алфавитов, как греческий или иврит; они также появляются в заимствованных словах (словах, взятых из другого языка).
Вы можете даже получить сочетание шрифтов в одном слове.

Если бы я хотел перейти к написанию о ремеслах, мне, возможно, пришлось бы настроить файл подмножества шрифтов, который я использую для заголовков. Обратите внимание, как формы «â» и «é» (с диакритическими знаками) не соответствуют версиям этих букв без диакритических знаков.
К счастью, вам не нужно вручную проверять каждую страницу вашего сайта на наличие разных глифов. Glyphhanger — это инструмент командной строки, который выполняет две функции: во-первых, он просматривает ваши веб-страницы и определяет используемые диапазоны символов Юникода (эти диапазоны соответствуют скрипту или языку, например, «Базовая латынь», «Кириллица», «Тайский»); во-вторых, он представляет собой подмножество файла шрифта, выводя новую версию, содержащую только символы из указанных диапазонов.
Начать работу с Glyphhanger может быть немного сложно (вам понадобятся python и pip) — Сара Суейдан объясняет, как это работает.
Как и при изменении форматов файлов, убедитесь, что лицензия на ваш шрифт допускает подмножество.
5. Разместите шрифты самостоятельно.
Это не универсальное правило, как и большинство других пунктов здесь. Есть две веские причины, по которым вы можете захотеть использовать размещенный сервис, такой как Google Fonts или Adobe Fonts:
Часто это самый дешевый или единственный законный способ использования определенных гарнитур в Интернете: если у вас нет другого выбора, кроме как использовать одну из этих служб, узнайте, поддерживает ли она подмножество или добавление дескрипторов font-display.
Они удобны: копирование и вставка строки html в <head> вашего сайта будет быстрее, чем альтернатива: загрузка файлов шрифтов, преобразование и подмножество файлов шрифтов, а затем написание @font-faceat-правил для каждой насыщенности и стиля.
Если вы все еще используете Google Fonts исключительно из-за удобства, взгляните на google-webfonts-helper. Этот инструмент позволяет вам создать собственный пакет веб-шрифтов из полного набора шрифтов Google, определить нужные насыщенности и наборы символов, а затем предоставить вам результат, содержащий все файлы css и шрифтов (в последних форматах), которые вам нужны.
Миф о веб-шрифтах
Возможно, вы слышали утверждение (которое повторяется в Google Fonts) о том, что если пользователь ранее посещал сайт, который загружает те же шрифты из того же источника, браузеру не нужно загружать их снова, потому что они уже кешированы.
Когда-то это могло быть правдой, но я не могу найти доказательств того, что это достаточно регулярное явление. Фактически, и Google Chrome, и Safari явно запрещают совместное использование кэшированных сторонних ресурсов в разных доменах из-за проблем с отслеживанием.
Вот список веских причин не использовать стандартную службу размещения шрифтов и вместо этого размещать шрифты самостоятельно:
Производительность
Поиск домена требует времени; вы можете использовать preconnect, чтобы смягчить проблему, но всегда будет снижение производительности из-за открытия tcp-соединения с новым доменом. Возможно, поэтому некоторые собственные сайты Google (включая web.dev) теперь используют автономные шрифты вместо Google Fonts.
Конфиденциальность
Платные службы веб-шрифтов, такие как Adobe Fonts, должны определять просмотры страниц для выставления счетов, но они могут собирать больше данных, чем это строго необходимо. Если вам предоставляется выбор, загружайте шрифты с помощью css (<link rel=»stylesheet»>) вместо JavaScript (<script>), чтобы свести к минимуму объем данных, которые сторонняя организация может собирать о ваших пользователях.
Похоже, что Google Fonts не так много собирает информации о посетителях веб-сайтов, кроме IP-адресов и строк User Agent, но Google не действует полностью самоотверженно, предоставляя услугу бесплатно. Каждый из пятидесяти триллионов просмотров страниц с использованием шрифтов Google — это база данных, которой у Google не было бы, если бы веб-сайты вместо этого предпочли использовать собственные шрифты.
Контроль
С автономными шрифтами вы полностью контролируете то, как именно вы загружаете шрифты, что позволяет вам обслуживать пользовательские подмножества, определять настройки font-display и указывать, как долго браузер должен кэшировать файлы шрифтов.
Надежность
Сторонние сервисы могут замедляться, сбоить или вообще перестать работать. При самостоятельном размещении шрифтов, пока ваш веб-сайт работает, ваши шрифты будут доступны.
Заключение
Каждый из этих шагов может иметь преимущества сам по себе, но их совместное использование может привести к большим улучшениям. Если вы решите реализовать некоторые из шагов, описанных в этой статье, попробуйте использовать такой инструмент, как Lighthouse или Web Page Test до и после внесения изменений, чтобы увидеть эффект каждого отдельного изменения.
Во второй части мы рассмотрим некоторые более сложные техники, включая стратегии загрузки шрифтов JavaScript и вариативные шрифты. Мы также увидим важность выбора правильных резервных шрифтов и введем новый акроним — FOFT, Flash Of Faux Text.
Автор: Iain Bean
Источник: iainbean.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен