
От автора: в этом руководстве показано, как определять сетки CSS на странице, инспектировать их и устранять проблемы с макетом в панели Элементы Chrome DevTools.
Откройте для себя CSS-сетки
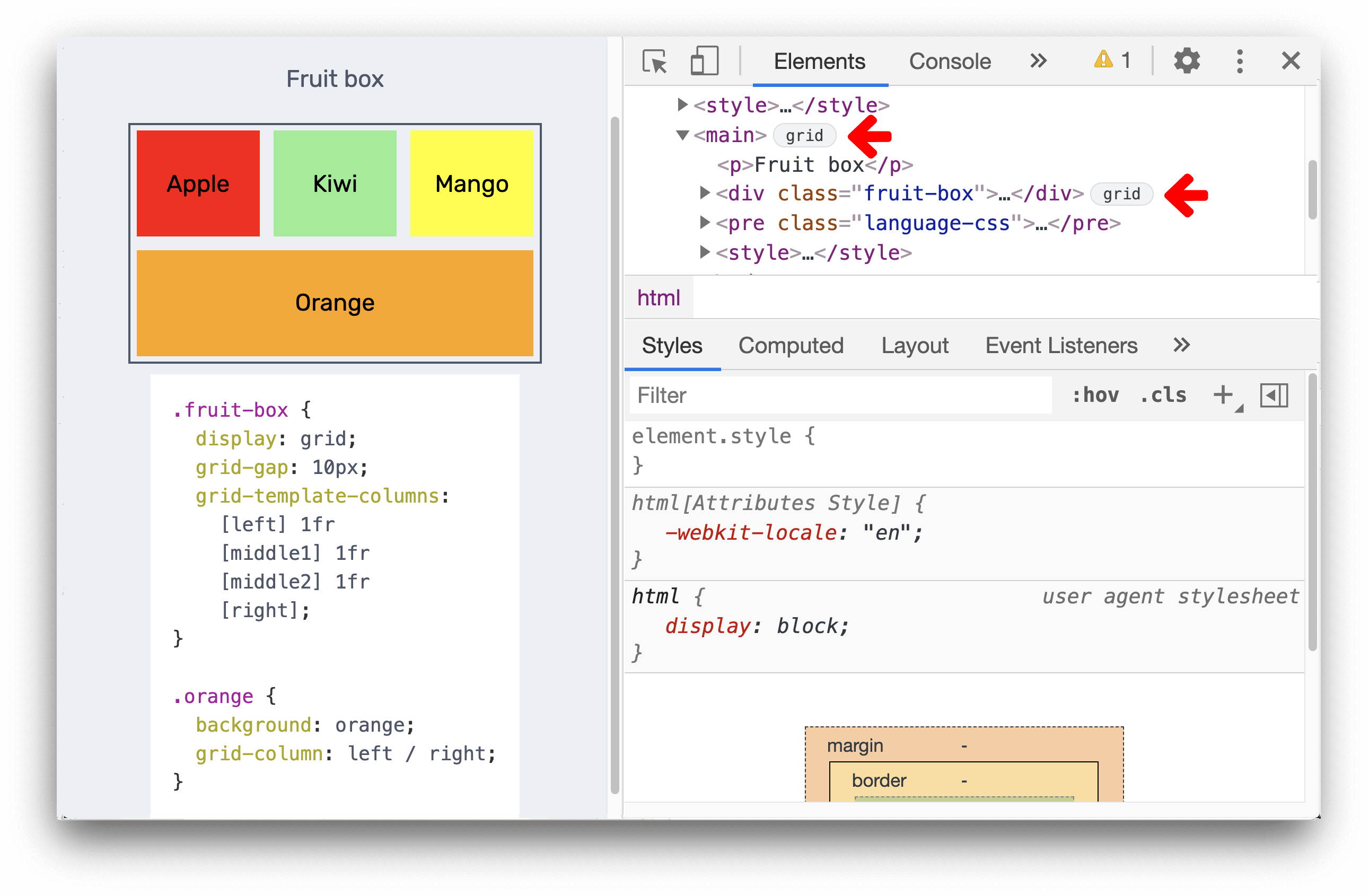
Когда к HTML-элемент на странице применено display: grid или display: inline-grid, вы можете увидеть значок grid рядом с ним в панели Элементы.

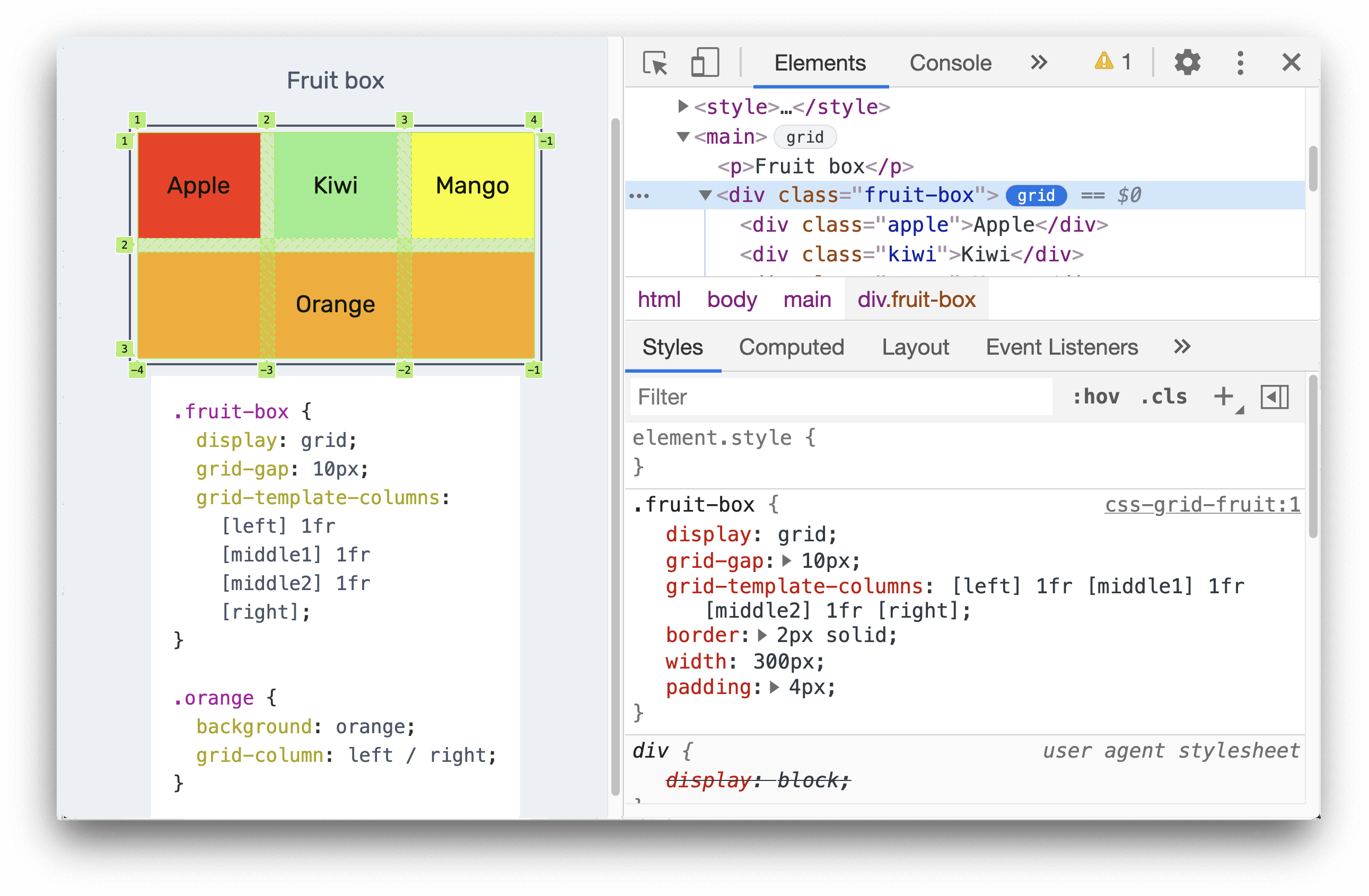
Щелкните значок, чтобы переключить отображение наложения сетки на странице. Поверх элемента появляется наложение в виде сетки, чтобы показать положение линий и треков сетки:

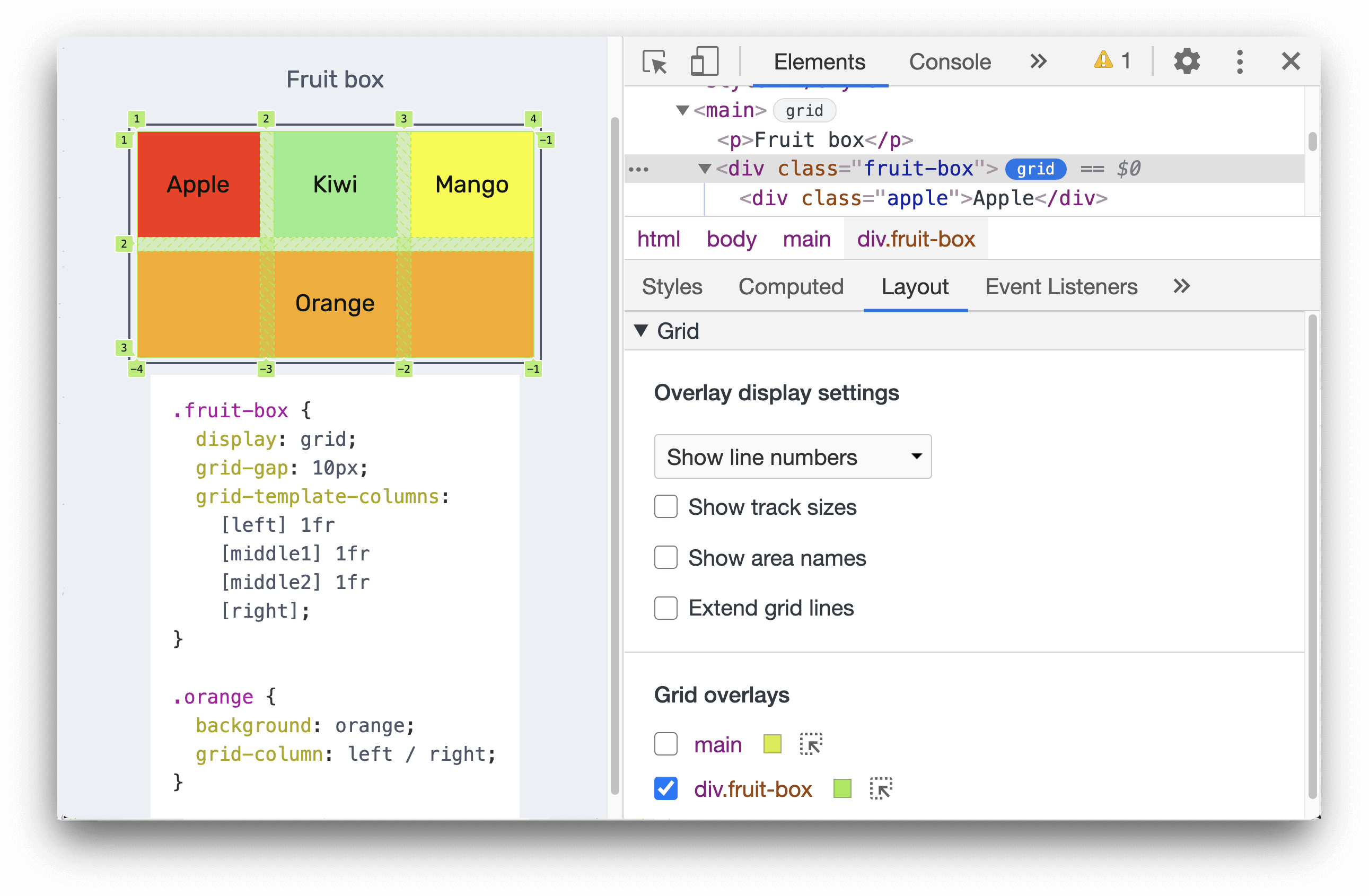
Откройте панель Макет. Когда на странице включены сетки, панель Макет включает раздел Сетка, содержащий ряд параметров для просмотра сеток.

Параметры просмотра сетки
Раздел Сетка в панели Макет содержит 2 подраздела:
Настройки отображения наложения
Наложения сетки
Давайте подробно рассмотрим каждый из этих подразделов.
Настройки отображения наложения
Настройки отображения наложения состоят из 2 частей:
а. Выпадающее меню с параметрами:
Скрыть метки линий: скрыть метки линий для каждого наложения сетки.
Показать номера строк: отображение номеров строк для каждого наложения сетки (выбрано по умолчанию).
Показать имена линий: отображение имен линий для каждого наложения сетки в случае сеток с именами линий.
б. Чек-боксы с опциями:
Показать размеры треков: переключает отображение размеров треков.
Отображать имена областей: переключает отображение имен областей в случае сеток с именованными областями сетки.
Удлинение линий сетки: по умолчанию линии сетки отображаются только внутри элемента с display: grid или display: inline-grid; при включении этого параметра линии сетки доходят до края области просмотра вдоль каждой оси.
Рассмотрим эти настройки более подробно.
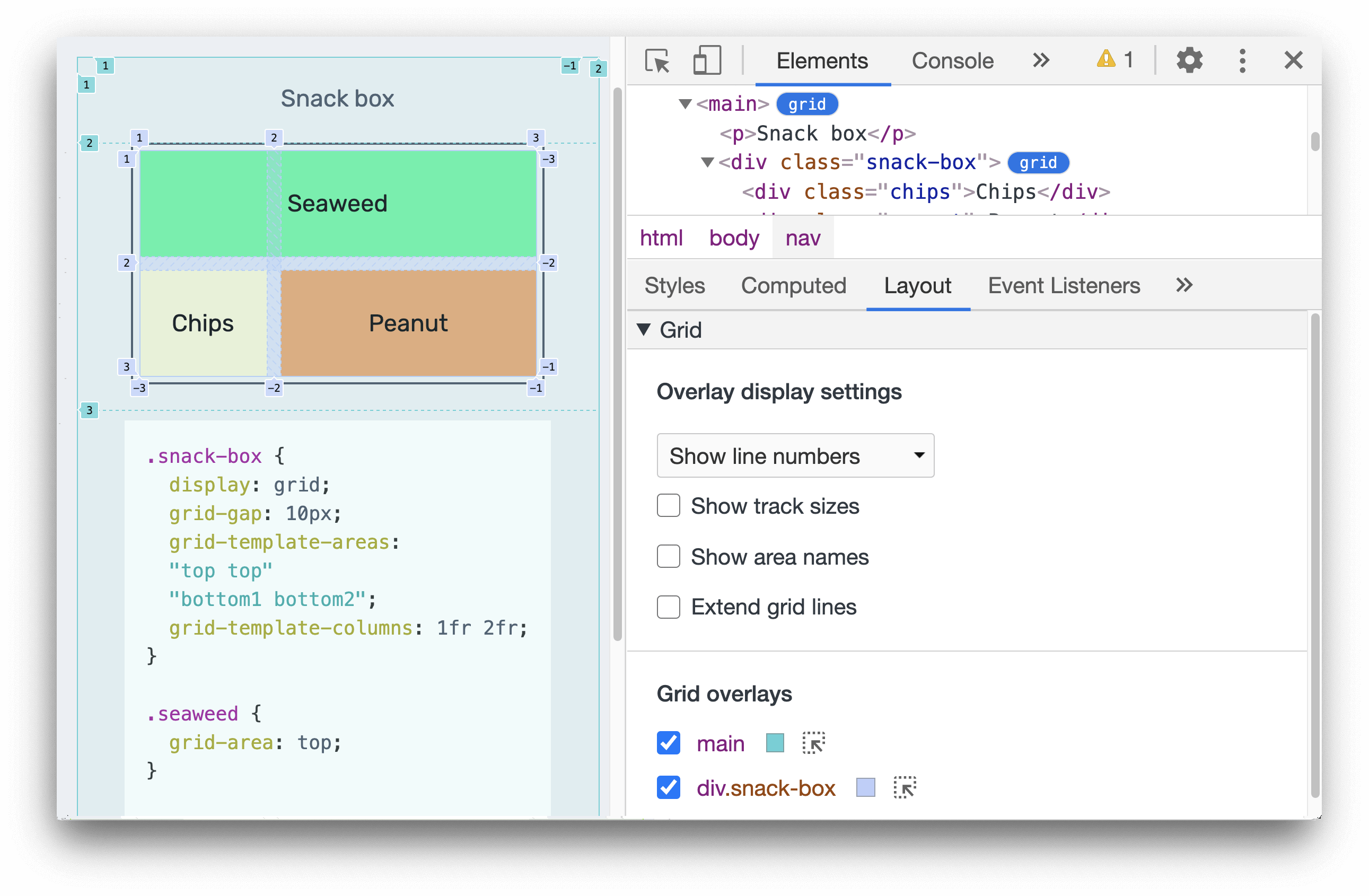
Показать номера строк
По умолчанию положительные и отрицательные номера строк отображаются в наложенной сетке.

Скрыть метки линий
Выберите Скрыть метки линий, чтобы скрыть номера строк.

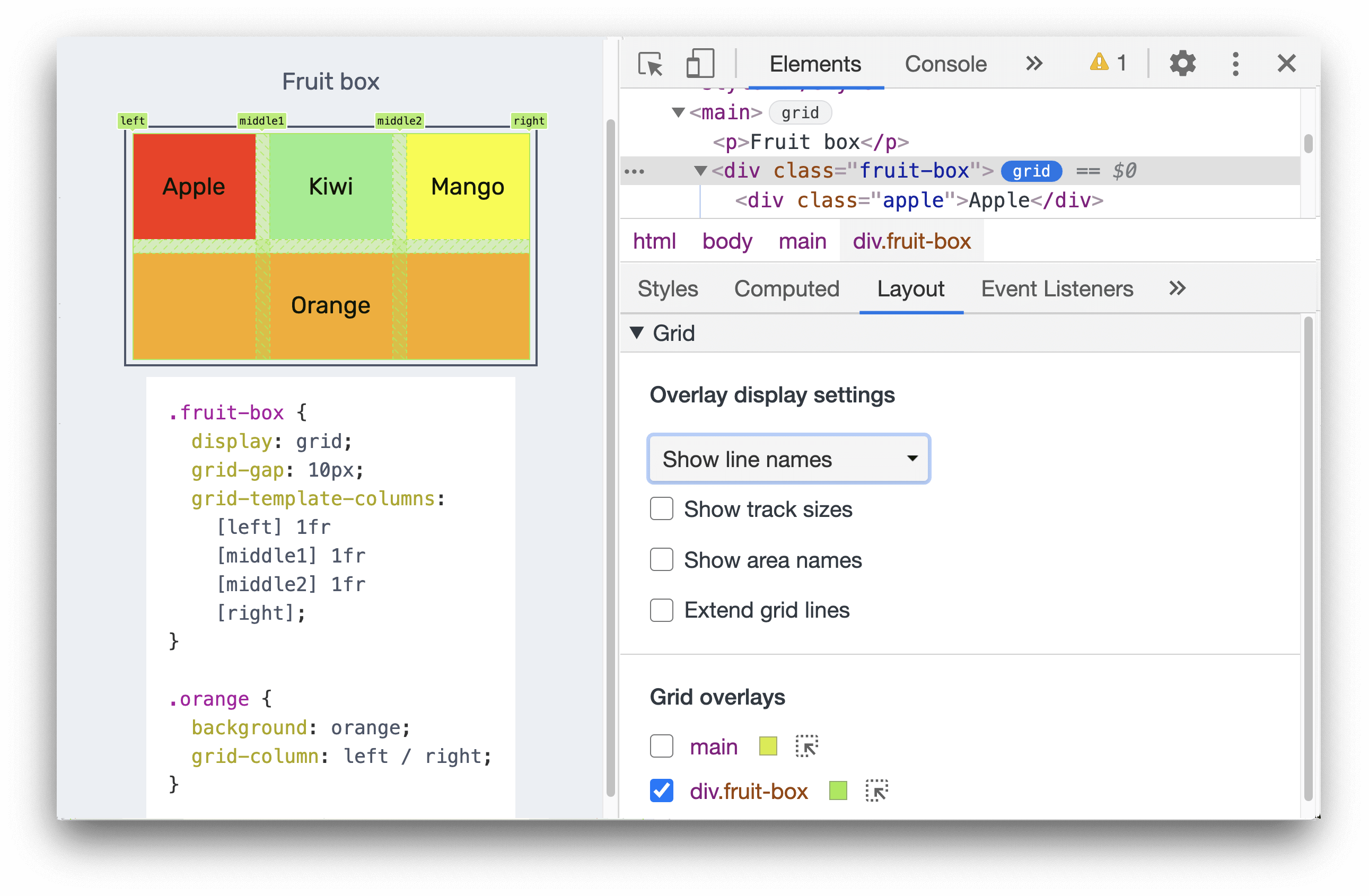
Показать имена линий
Вы можете выбрать Показать имена линий, чтобы просматривать имена линий вместо номеров. В этом примере у нас есть 4 строки с именами: left, middle1, middle2 и right.
В этой демонстрации элемент orange располагается слева направо с помощью CSS grid-column: left / right. Отображение имен линий упрощает визуализацию начальной и конечной позиции элемента.

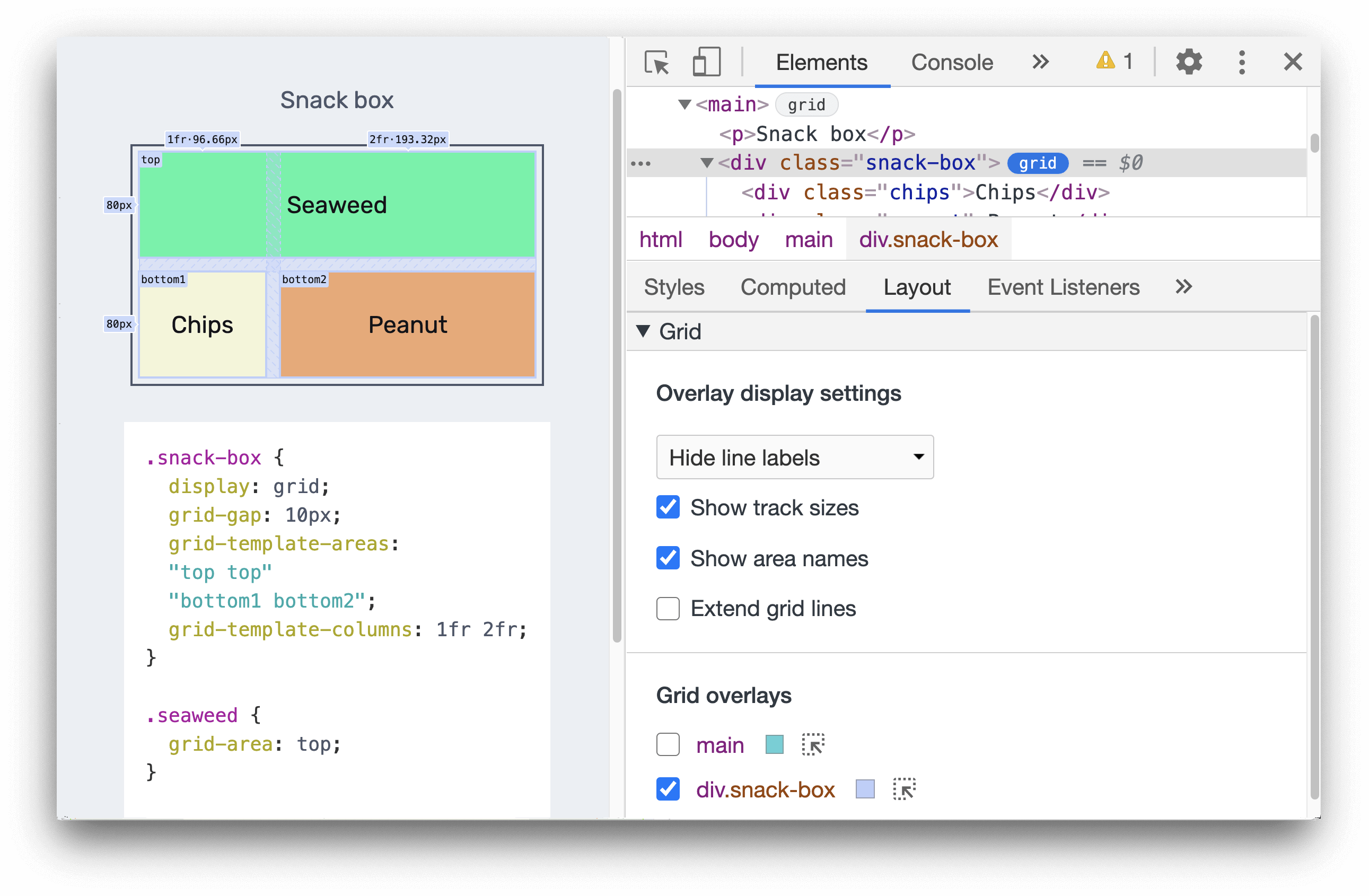
Показать размеры треков
Установите флажок Показать размеры треков, чтобы просмотреть размеры треков в таблице.
DevTools будет отображать [authored size] — [computed size] в каждой строке: Указанный размер: размер, определенный в таблице стилей (опускается, если не определен). Рассчитанный размер: фактический размер на экране.
В этой демонстрации размеры колонок snack-box определены в CSS grid-template-columns:1fr 2fr;. Таким образом, метки линий колонок показывают как указанные, так и вычисленные размеры: 1fr — 96,66 пикселей и 2fr — 193,32 пикселей.
Метки строк рядов показывают только вычисленные размеры: 80 пикселей и 80 пикселей, так как в таблице стилей не определены размеры рядов.

Показать имена областей
Чтобы просмотреть имена областей, установите флажок Показать имена областей. В этом примере есть 3 области сетки — top, bottom1 и bottom2.

Продлить линии сетки
Установите флажок Продлить линии сетки, чтобы удлинить линии сетки до края области просмотра по каждой оси.

Наложения сетки
Раздел Наложения сетки содержит список сеток, присутствующих на странице, каждая с чек-боксом с различными параметрами.
Включить отображение наложения нескольких сеток
Вы можете включить отображение наложения нескольких сеток. В этом примере есть наложение 2 сеток — main и div.snack-box, каждая из которых представлена различными цветами.

Настроить цвет наложения сетки
Вы можете настроить цвет наложения каждой сетки, щелкнув палитру цветов.

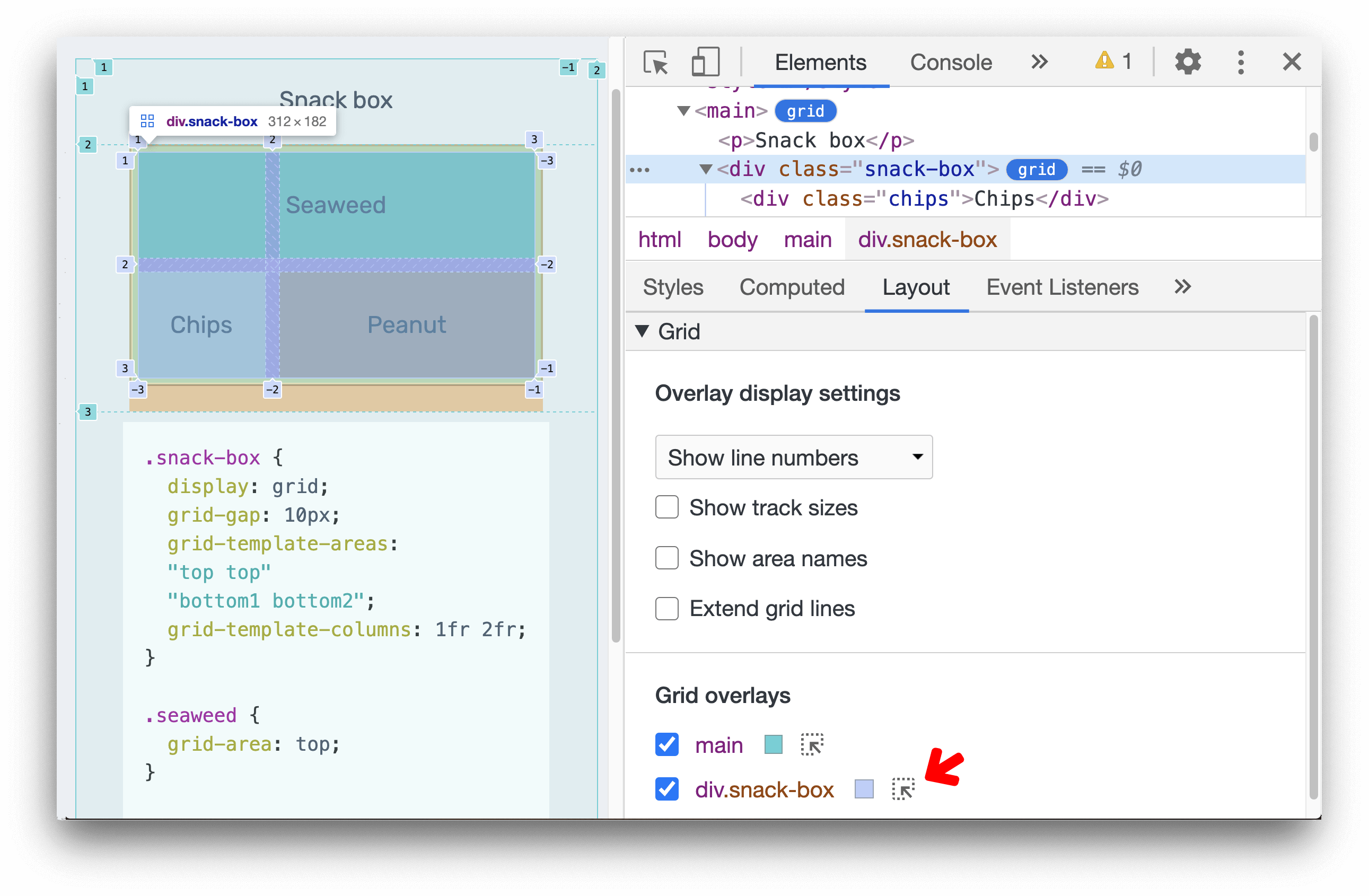
Выделить сетку
Щелкните значок выделения, чтобы сразу выделить элемент HTML, прокрутите до него на странице и выберите его в панели Элементы.

Автор: Jecelyn Yeen
Источник: developers.google.com
Редакция: Команда webformyself.