
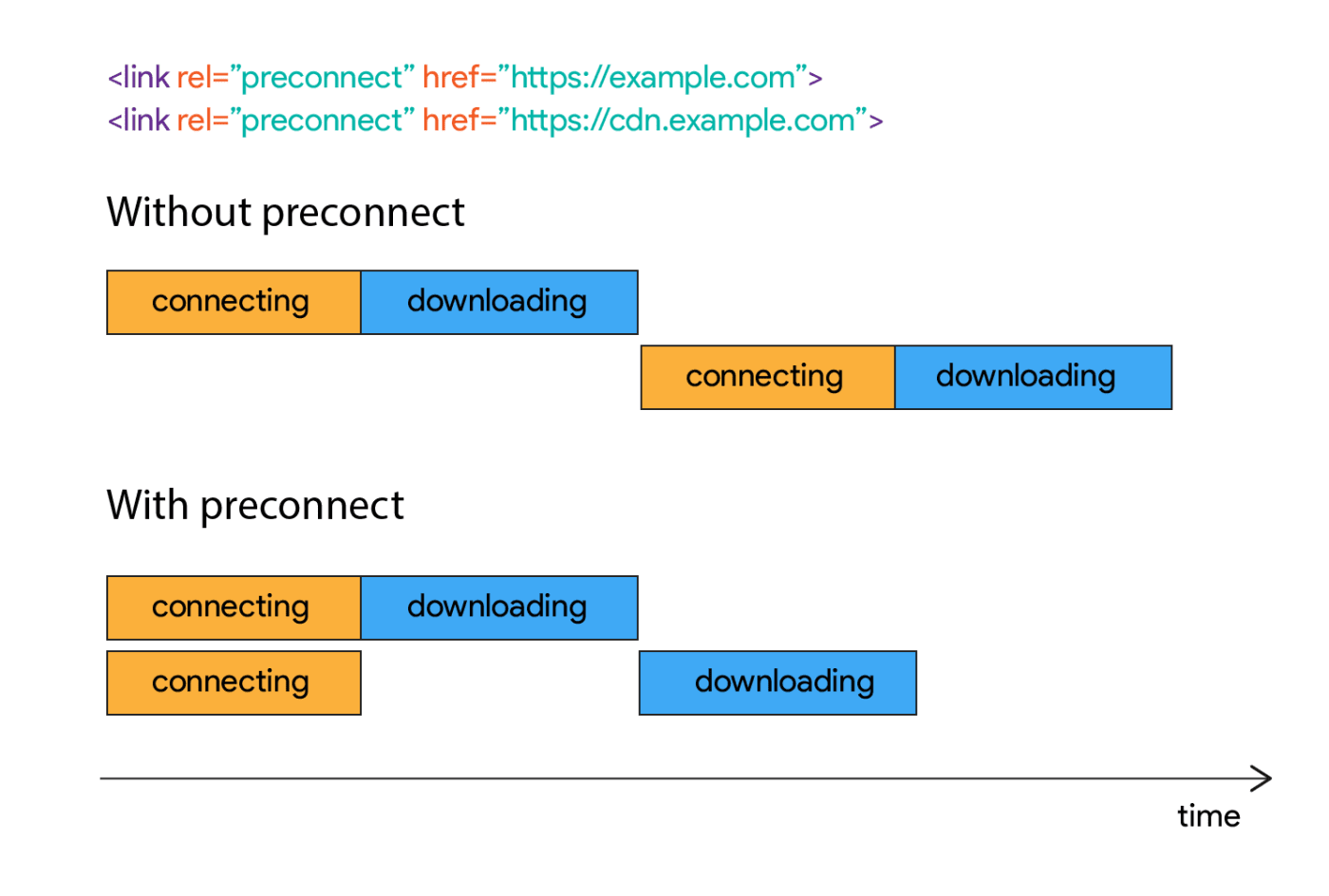
От автора: добавление в <link> информации rel=preconnect сообщает браузер о том, что ваша страница намеревается установить соединение с другим доменом и что вы хотите, чтобы процесс начался как можно скорее. Ресурсы будут загружаться быстрее, потому что процесс установки будет уже завершен к тому времени, когда браузер запросит их.
Эта диаграмма прекрасно иллюстрирует процесс:

Несколько лет назад Робин проделал отличную работу, чтобы собрать информацию обо всех подобных вещах. Похоже, лучшая практика сейчас — использовать эти два:
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
Для всех доменов, которые не являются основным доменом, с которого вы загружаете документ. Беглый взгляд на ресурсы CSS-Tricks прямо сейчас дает:
secure.gravatar.com static.codepen.io res.cloudinary.com ad.doubleclick.com s3.buysellads.com srv.buysellads.com www.google-analytics.com
Это будет 14 дополнительных тегов в первых нескольких пакетах данных при каждом запросе на этом сайте. Звучит как однозначное преимущество, но я бы хотел проверить это, прежде чем приступить к делу.
Энди Дэвис провел недавно несколько экспериментов:
Так что же может изменить preconnect?
Я использовал HTTP-архив, чтобы найти пару сайтов, которые применяют Cloudinary для своих изображений, и протестировал их без изменений, а затем с введенным сценарием предварительного подключения. Каждый тест состоял из девяти запусков с использованием Chrome, эмулирующего мобильное устройство и профиль кабельной сети.
Для первого сайта заметно очевидное улучшение: основное фоновое изображение загружается на полсекунды быстрее (вверху), чем на сайте без изменений (внизу).

Этот материал заставляет меня думать о Instant.page (который только что вышел в версии 2 ), он представляет собой небольшой причудливый скрипт, который предварительно загружает вещи, основанные на взаимодействиях. Теперь это расширение браузера (FasterChrome), которое я пробовал. Не могу сказать, что замечаю огромную разницу, но я почти всегда работаю на быстрых интернет-соединениях.
Автор: Chris Coyier
Источник: https://css-tricks.com
Редакция: Команда webformyself.