
От автора: вы задумались о том, чтобы прямо сейчас создать что-то удивительное с помощью одной из популярных современных платформ, но не знаете, с чего начать? Если да, то этот пост поможет вам. Сегодня рассмотрим, как реализуется с помощью Vue js поиск.
Что мы создаем?
Мы будем создавать адаптивный поиск на стороне клиента для 7 чудес света со следующими функциями:
Текстовый поиск и фильтры на основе рейтингов и лайков.
2 элемента в строке для планшетов и компьютеров, 1 элемент в строке для смартфонов.
Асинхронная выборка данных из внешнего API на стороне клиента.
Адаптивный дизайн, как показано ниже.

Вид для компьютеров

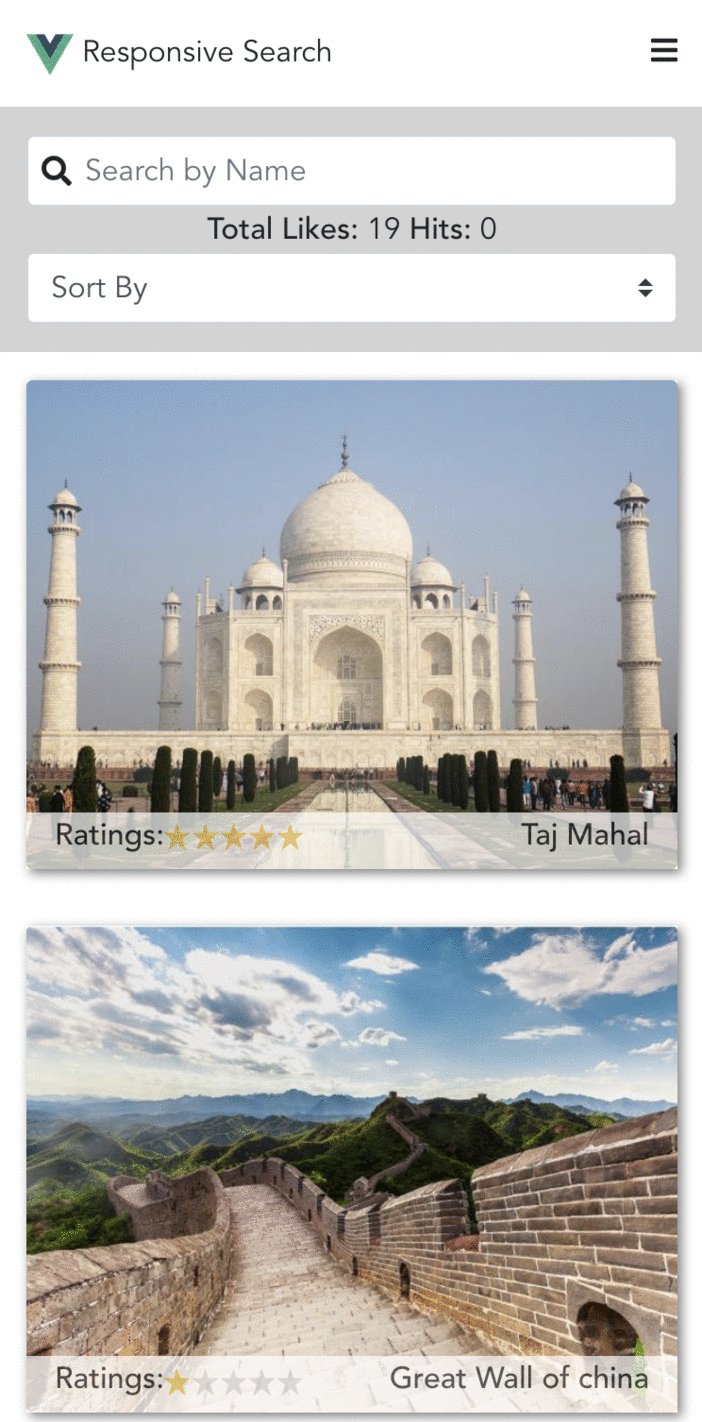
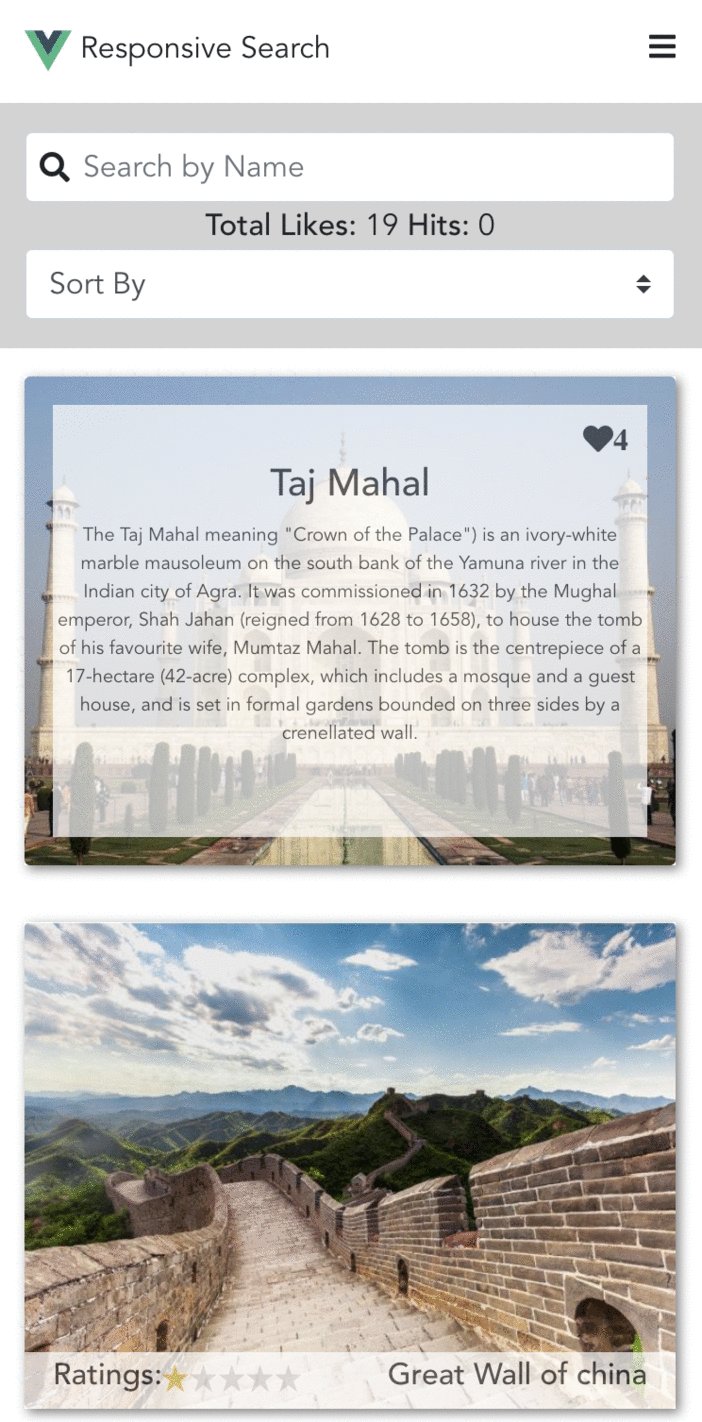
Вид для смартфонов
Техническая архитектура
Мы будем работать со следующими технологиями:
Vue.js: Прогрессивный JavaScript-фреймворк
BootstrapVue: предоставляет одну из наиболее полных реализаций компонентов и системы сетки Bootstrap V4, доступных для Vue.js 2.5+, в комплекте с обширной и автоматической разметкой доступности WAI-ARIA.
Vue Cli 3: стандартные инструменты для разработки Vue.js
Структура проекта
Чтобы начать работу с проектом Vue, нам нужно настроить множество вещей, таких как Vue, Bootstrap, Vue Router, Vuex и т.д. Vue Cli предоставляет нам команду для создания проекта с большинством необходимых конфигураций.
npm install -g @vue/cli vue create project-name
Для остальных вещей, таких как BootstrapVue, vue-star-rating и т. д., мы можем использовать команду npm install. Проект по умолчанию, созданный с помощью vuecli, имеет следующую структуру:
/Root Folder Public/ src/ assets/ /* Статические ресурсы, такие как изображения */ components/ /* Небольшие части представления */ views/ /* Представление предоставляет страницу, составленную из нескольких компонентов */ App.vue /* Основное представление, где находится логика маршрутизации */ main.js /* Здесь происходит инициализация приложения */ router.js /* Здесь определяется логика маршрутизатора */ store.js /* Опциональная библиотека управления состоянием Vuex */ package.json /* Состоит из всех зависиомстей проекта. */ ......
Вышеуказанные вещи служат для объяснения архитектуры проекта и способа его инициализации. Мы можем начать с клонирования репозитория и написания следующих команд:
npm install npm run serve
Некоторые важные компоненты:
components/Header.vue
Заголовок был создан в виде одного независимого компонента, чтобы его можно было повторно использовать на разных страницах, избегая дублирования кода.
/* Стиль аписания компонента Vue: шаблон, скрипт, стиль.
<template> <div class="pad-15-hor pad-15-ver header"> <div> <img src="@/assets/logo.png" width="25px"> Responsive Search </div> <div> <i class="fas fa-bars"></i> </div> </div>
</template>
<script>
export default { name: "Header"
};
</script>
<style scoped>
.header { display: flex; flex-flow: row wrap; justify-content: space-between;
}
</style>
components/Main.vue
Этот компонент содержит всю логику поиска / фильтров и отображения результатов, полученных из API. Этот компонент использует приведенный выше заголовок, импортируя его в скрипт.
<template> <div> <Header/> <div class="pad-15-hor pad-15-ver search-parent"> <div class="search-bar"> <b-form-input @input="search_text()" v-model="search.text" type="text" placeholder="Search by Name" ></b-form-input> <span class="search-icon"> <i class="fas fa-search"></i> </span> </div> <div> <span class="bold">Total Likes:</span> {{likes.count}} <span class="bold">Hits:</span> {{likes.hit}} </div> <div> <b-form-select @input="sort()" v-model="search.filter" :options="options"/> </div> </div>
<div class="container-fluid"> <div class="row"> <div class="col-md-6 pad-15-ver" v-for="wonder in wonders_data" :key="wonder.id"> <div class="card-inner" @mouseover="show_hover(true,wonder.id)" @mouseout="show_hover(false,0)" > <img class="card-img" :src="wonder.imageURL">
<div class="card-bottom pad-15-hor" v-show="!hover_flag || active_id != wonder.id"> <div class="min-width-160"> <span class="bold">Ratings:</span> <star-rating :rating="wonder.ratings" :show-rating="false" :inline="true" :star-size="15" ></star-rating> </div> <div class="max-width-160"> <span class="bold">{{wonder.place}}</span> </div> </div>
<div :class="{'card-hover':1}" v-show="hover_flag && active_id == wonder.id"> <span @click="make_active(wonder.id)" :class="{'fas':1, 'fa-heart':1, 'absolute-star':1, 'green':check_active(wonder.id)}" >{{wonder.likes}}</span> <h5>{{wonder.place}}</h5> <p>{{wonder.description}}</p> </div> </div> </div> </div> </div> </div>
</template>
<script>
/* Ипорт Header для использования в этом компоненте */ import Header from "@/components/Header.vue";
/* Импорт axios для асинхронного вызова REST */
import axios from "axios";
export default { name: "Main",
/* mounted вызывается, когда компонент монтируется. Вызовы AJAX являются приоритетными в методе жизненного цикла mounted */ mounted() { this.hover_flag = false;
var inside = this;
axios .get("https://www.mocky.io/v2/5c7b98562f0000c013e59f07") .then(function(response) { //console.log(response);
inside.wonders_data_actual = response.data.data;
response.data.data.map(function(wonder) { inside.likes.count += wonder.likes; });
inside.wonders_data_actual = inside.wonders_data_actual.map(function( wonder ) { wonder.active_like = false; return wonder; }); inside.wonders_data = response.data.data; }) .catch(function(error) { // console.log(error); }); },
/* Здесь выполняются объявления всех переменных данных: */ data() { return { hover_flag: false, wonders_data_actual: [], wonders_data: [], active_id: 0, options: [ { value: null, text: "Sort By" }, { value: "a", text: "Ratings" }, { value: "b", text: "Likes" } ], search: { filter: null, text: "" }, likes: { count: 0, hit: 0 } }; },
/* Здесь определяются методы */ methods: { show_hover(flag, active_id) { this.hover_flag = flag; this.active_id = active_id; }, sort() { //console.log(this.search.filter); this.search.filter == "b" ? this.wonders_data.sort(function(a, b) { return b.likes - a.likes; }) : this.wonders_data.sort(function(a, b) { return b.ratings - a.ratings; }); }, search_text() { //console.log(this.search.text);
var inside = this;
this.wonders_data = this.wonders_data_actual.filter(function(wonder) { if ( wonder.place .toLowerCase() .indexOf(inside.search.text.toLowerCase()) != "-1" ) { return wonder; } }); }, check_active(id) { var flag = false; this.wonders_data_actual.map(function(wonder) { if (wonder.id == id) { flag = wonder.active_like; } }); return flag; }, make_active(id) { this.likes.hit++; this.wonders_data_actual = this.wonders_data_actual.map(function(wonder) { if (wonder.id == id) { wonder.active_like = !wonder.active_like; wonder.active_like ? wonder.likes++ : wonder.likes--; }
return wonder; }); var inside = this;
inside.likes.count = 0; this.wonders_data_actual.map(function(wonder) { inside.likes.count += wonder.likes; }); } }, components: { Header }
};
</script>
<style scoped> /* Стили только для этого компонента.*/
/* Стили для компьютера/планшета */
.search-parent { display: flex; flex-flow: row wrap; justify-content: space-between; background-color: lightgray;
}
.card-inner { position: relative; overflow: hidden; box-shadow: 2px 2px 8px grey;
}
.card-img { width: 100%;
}
.card-bottom { position: absolute; bottom: 0; left: 0; height: 30px; width: 100%; background-color: white; opacity: 0.7; display: flex; justify-content: space-between;
}
.card-hover { position: absolute; right: 15px; left: 15px; top: 15px; bottom: 15px; background-color: white; opacity: 0.7; display: flex; flex-flow: column wrap; justify-content: center; align-items: center;
}
.absolute-star { position: absolute; top: 10px; right: 10px;
}
.card-hover p { font-size: 10px; text-align: center;
}
.bold { font-weight: 500;
}
.rating-div { width: 200px;
}
.search-bar { position: relative;
}
.search-bar input { padding-left: 30px;
}
.search-icon { position: absolute; top: 8px; left: 8px;
}
/* Для мобильных устройств мы применяем подход переноса столбцов */
@media screen and (max-width: 550px) { .search-parent { display: flex; flex-flow: column wrap; justify-content: center; align-items: center; background-color: lightgray; }
.search-parent div { width: 100%; text-align: center; }
}
</style>
Я надеюсь, теперь вы лучше понимаете, как начать работать с Vue и создать что-то потрясающее.
Автор: Honey Thakuria
Источник: https://medium.freecodecamp.org
Редакция: Команда webformyself.