
От автора: как веб-разработчики, мы используем CSS ежедневно, но знаете ли вы, как все работает под капотом? Как нам получить красивые веб-страницы со всеми цветами и стилями? Честно говоря, я использую CSS ежедневно и не очень хорошо об этом знал. Итак, я провел небольшое исследование, просмотрел несколько видео и пишу эту статью, пытаясь собрать все в одном простом блоге.
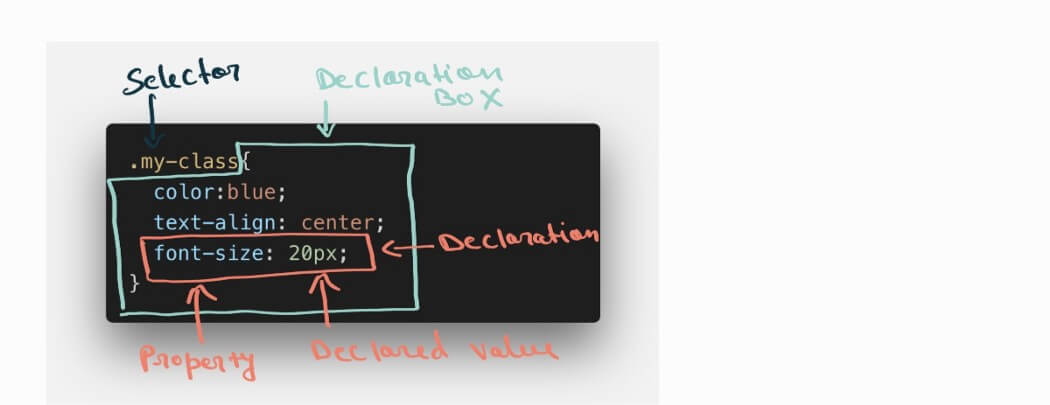
Перед тем как начать, давайте кратко рассмотрим официальные термины, используемые в CSS.

Что такое CSS?
Согласно документации MDN «Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания представления документа, написанного в HTML или XML (включая диалекты XML, такие как SVG, MathML или XHTML ). CSS описывает, как элементы должны отображаться на экране, на бумаге, в речи или на других носителях».
Отвечая на вопрос выше: CSS используется для стилизации веб-сайтов. Да, я знаю, это было легко, но как работает CSS, что происходит, когда мы задаем background-color: red, и когда возникают конфликты, как браузер решает, какое свойство назначить DOM?
Как работает CSS
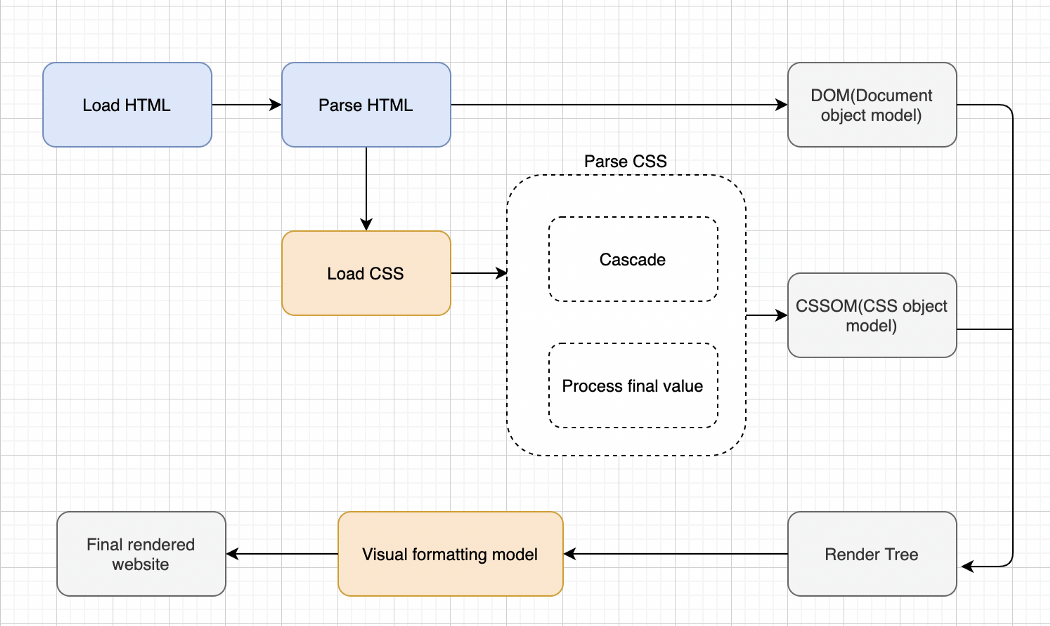
Начнем с того момента, когда пользователь загружает исходный HTML-файл. Как только браузер запускается, он берет загруженный код HTML и анализирует его, декодирует код построчно, и DOM (объектная модель документа) строится в виде древовидной структуры с элементами родителей, потомков и братьев и сестер. При синтаксическом анализе HTML браузер также находит таблицы стилей, как и HTML, CSS также анализируется.

Парсинг CSS состоит из двух основных этапов:
Конфликты в объявлении CSS разрешаются с помощью процесса, называемого каскадом.
Обработка окончательного значения.
После выполнения двух вышеуказанных шагов CSS также сохраняется в виде древовидной структуры объектной модели CSS (CSSOM). HTML и CSS вместе образуют дерево рендеринга. Теперь у нас есть все для рендеринга страницы.
Следующим шагом в рендеринге страницы является модель визуального форматирования. Она использует множество вещей, таких как модель коробки и позиционирование. После того, как модель визуального форматирования завершит свою работу, веб-сайт будет окончательно визуализирован, а экран заполнен.

Я надеюсь, что до сих пор все ясно. Давайте углубимся в фазу синтаксического анализа CSS.
Что такое каскад
Каскад — это процесс объединения разных таблиц стилей и разрешения конфликтов между разными правилами и объявлениями CSS, когда к определенному элементу применяется более одного правила.
Предоставляя различные свойства элементам, определенные свойства, такие как размер шрифта, могут появляться в нескольких таблицах стилей, а также несколько раз внутри одной таблицы стилей, а также CSS может поступать из разных источников.
Пример разных источников, из которых может поступить CSS:
Авторский CSS. CSS, который пишем мы, разработчики
Пользовательский CSS. Когда пользователь изменяет какое-либо свойство в браузере
CSS браузера. Стили по умолчанию для браузера, например, тег привязки всегда отображается с синим текстом и подчеркивается.
Браузер получает так много таблиц стилей из стольких разных мест, как он может решить, какую из них назначить элементу? Решение конфликтов, исходящих из всех этих различных ресурсов, основывается на таких трех факторах:
Важность (вес)
Специфичность
Исходный порядок
Давайте разберемся, как браузер будет разрешать конфликты по важности:
Объявления пользователей отмечены ключевым словом !important.
Объявления авторов отмечены ключевым словом !important.
Объявления автора.
Объявления пользователей.
Объявления браузера.

Следуя правилам, упомянутым выше, будет применен background-color:red из-за ключевого слова !important. Поскольку оно отменяет все остальное.
Я надеюсь, что это было ясно, но что делать, если у нас есть противоречивые объявления, имеющие одинаковую важность? В этом случае мы рассчитываем их селекторную специфичность на основе приоритетов ниже:
Встроенные стили
ID
Классы, псевдоклассы и атрибуты
Элементы и псевдоэлементы

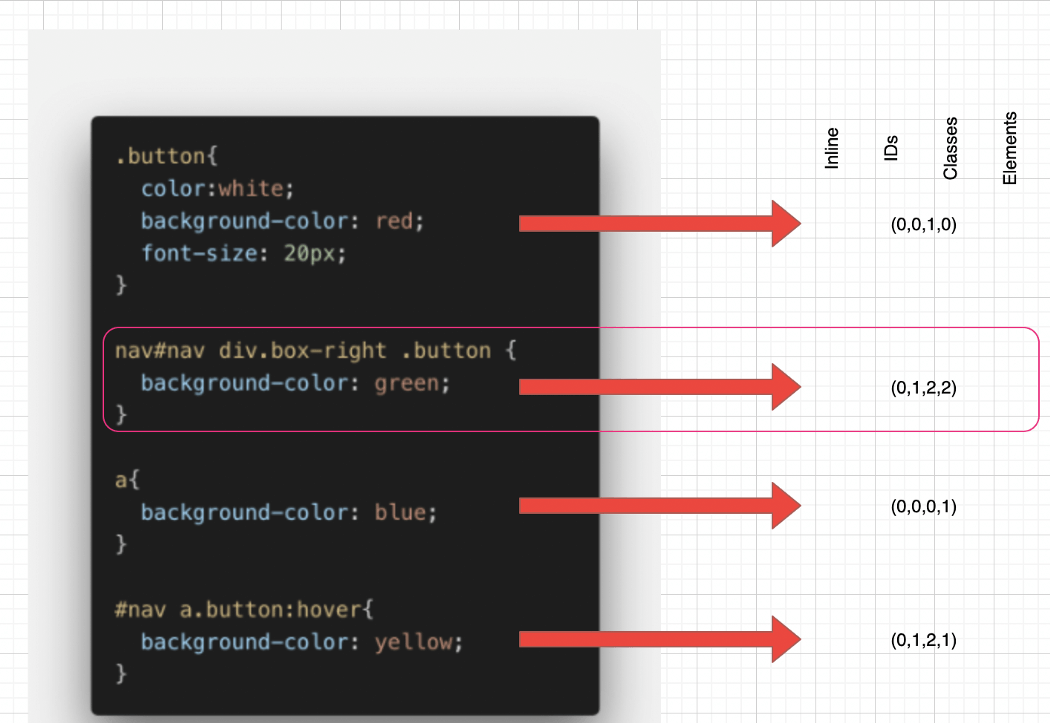
На приведенной выше диаграмме мы вычисляем специфичность, чтобы определить, какое свойство будет иметь наивысший приоритет.
для всех четырех случаев мы можем добавить inline style 0, потому что у них его нет.
у нас есть ID только для 2-го и 4-го случаев, поэтому мы можем отметить ID 1 для этих двух случаев.
переходя к классам, у нас есть класс 1 для случая 1 (button), класс 2 для случая 2, класс 2 для случая 4 (псевдокласс: hover).
При вычислении элементов у нас есть 2 элемента для случая 2 (nav и div), 1 элемент для случая 3 (a), 1 элемент для случая 4 (a).
Селектор номер два имеет наивысшую специфичность, поэтому у нашей кнопки будет зеленый фон. Конечное значение — это каскадное значение.
Предположим, что у селектора четыре также было два элемента, тогда оба селектора два и четыре будут иметь одинаковую специфичность. Если все селекторы объявлений имеют одинаковую специфичность, то она рассчитывается на основе порядка, следовательно, последнего объявленного значения.
Несколько важных моментов, которые следует запомнить:
Селектор с идентификатором 1 > 1000 классов.
Селектор с классом 1> 1000 элементов.
Универсальный селектор * не имеет значения специфичности (0,0,0,0).
Всегда полагайтесь на конкретность, а не на порядок селекторов.
Удачного кодирования!
Автор: Amnah khatun
Источник: medium.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен