
От автора: Flexbox и Grid — это две модели макета CSS, которые можно использовать для создания сложных макетов веб-приложений с помощью всего лишь пары правил CSS. Это руководство поможет вам понять различия между моделями макетов CSS Flexbox и Grid и порекомендует, когда использовать одну вместо другой.
Мы начнем с изучения того, как работает модель макета Flexbox, а затем рассмотрим, как работает Grid.
Как работает макет CSS Flexbox
Модель макета Flexbox (или Flexible Box) — это одномерная модель макета CSS, которая позволяет создавать адаптивные макеты для вашего веб-приложения.
Ключевой особенностью модели Flexbox является то, что она автоматически регулирует макет вашей веб-страницы в зависимости от размера вашего контента. Вам нужно только определить направление и поведение обертки в Flexbox с помощью свойств flex-direction и flex-wrap.
Гибкость модели Flexbox позволяет распределять неиспользуемое пространство между элементами, которые выровнены по вертикали или горизонтали.
Давайте посмотрим на пример модели Flexbox в действии. Во-первых, предположим, что у вас есть контейнер div с пятью дочерними элементами, как показано ниже:
<div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div>
</div> <style>
.item { background-color: lightblue; padding: 1rem;
}
</style>
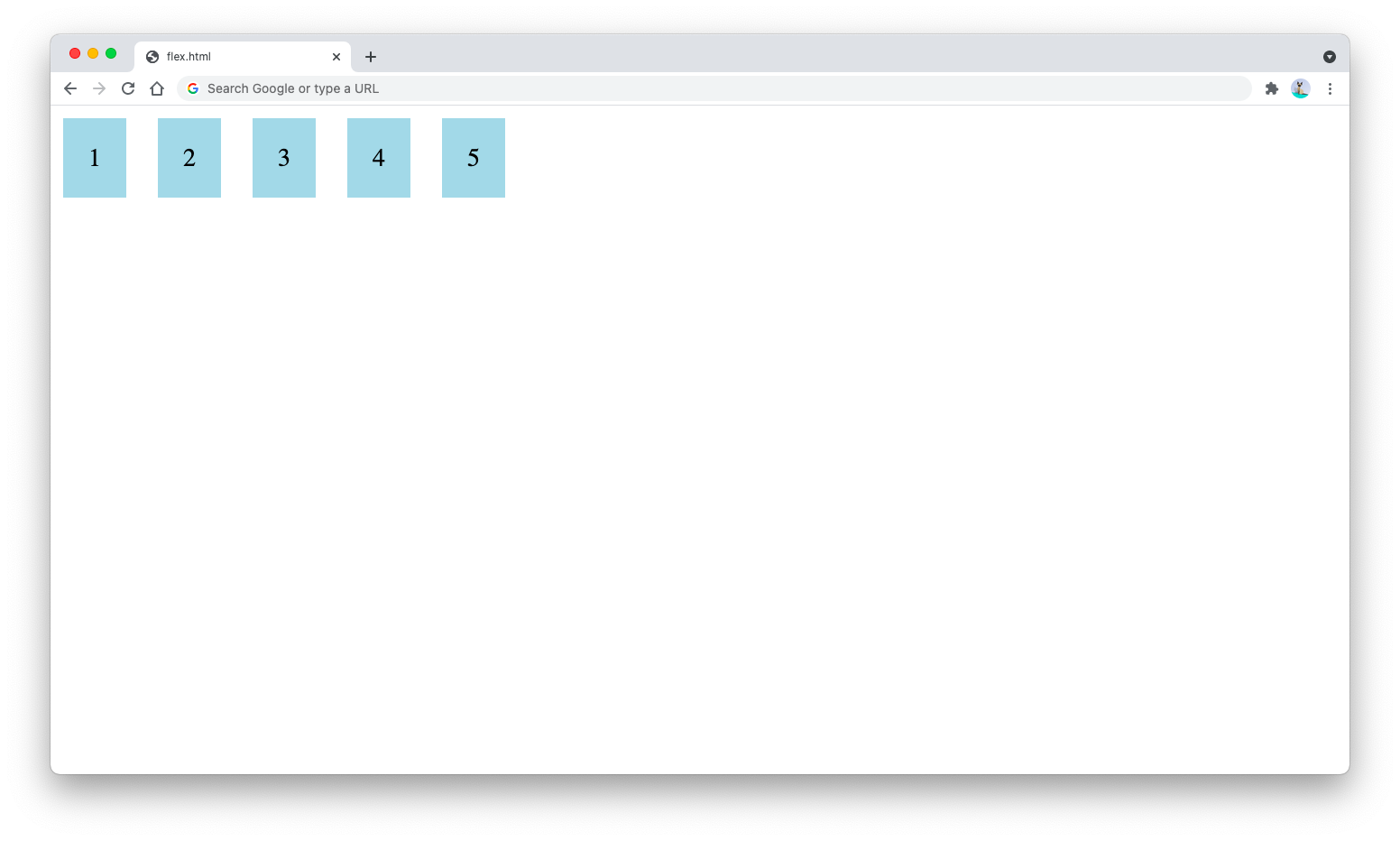
Встроенный тег style используется, чтобы помочь вам четко видеть элементы. В настоящее время элементы отображаются следующим образом:

Чтобы включить макет flexbox, вам необходимо добавить свойство CSS display:flex к элементу container следующим образом:
.container { display:flex; gap: 20px;
}
С помощью приведенного выше CSS все дочерние элементы элемента container будут использовать поведение flex для своего отображения. Свойство gap добавляет пробел между строками и столбцами.
В том же элементе container вы можете определить свойство flex-direction для управления направлением содержимого:
.container { display: flex; gap: 20px; flex-direction: row;
}
Свойство flex-direction:row размещает содержимое по горизонтали, в то время как flex-direction:column размещает содержимое вертикально. Теперь ваш макет HTML должен выглядеть так:

Свойство flex-wrap определяет поведение обертки содержимого, расположенного по горизонтали. Со свойством flex-wrap ваш контент будет перенесен на следующую строку, когда размер экрана станет слишком маленьким, чтобы содержать все дочерние элементы в одной строке:
.container { display: flex; gap: 20px; flex-direction: row; flex-wrap: wrap;
}
Давайте настроим содержимое HTML-страницы и добавим более длинный текст для первого элемента:
<div class="container"> <div class="item"> This is a placeholder text to make the column larger. It will show you how the flexbox model adjusts the page item layout based on the size of the content. </div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> </div>
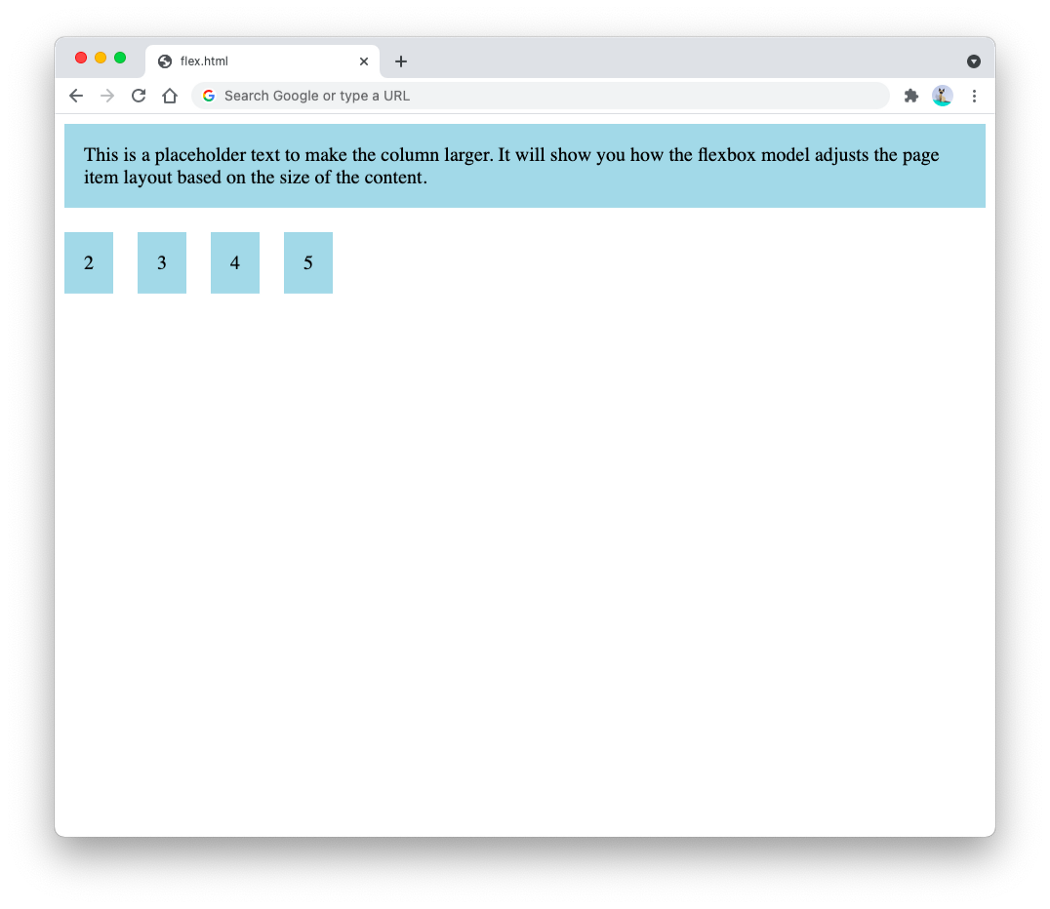
Взгляните на следующий пример и обратите внимание, как Flexbox создал вторую строку, когда вы уменьшили размер браузера:

Модель Flexbox позволяет расширять элементы, чтобы заполнить доступное пространство строки, используя свойство flex-grow.
.item { background-color: lightblue; padding: 1rem; flex-grow: 1;
}
Добавив свойство flex-grow в класс item, вы обнаружите, что элементы второй строки расширяются и заполняют доступное пространство строки по мере уменьшения ширины браузера. Обратите внимание, что второй столбец намного меньше, чем остальные столбцы:

Теперь, когда вы узнали, как работает макет Flexbox, давайте продолжим изучение того, как работает макет CSS Grid.
Как работает макет CSS Grid
Макет CSS Grid позволяет создавать двухмерную модель макета, состоящую из строк и столбцов. Он позволяет создать гораздо более жесткий макет для вашей веб-страницы, который не меняется в зависимости от размера содержимого. Чтобы помочь вам понять разницу между макетами CSS Flexbox и CSS Grid, давайте воспользуемся тем же примером, приведенным выше, где у вас есть один элемент контейнера с пятью дочерними элементами.
Как вы уже видели, модель Flexbox позволяет вашему контенту заполнять макет веб-страницы. Если один из ваших элементов имеет больший размер, весь макет будет гибким, чтобы соответствовать разным размерам дочерних элементов.
Но что, если вам нужен строго определенный макет, в котором каждая строка имеет три столбца независимо от размера элемента?
Модель Flexbox не имеет свойств, позволяющих строго контролировать расположение элементов. Чтобы создать строку с тремя столбцами, вам нужно самостоятельно вычислить значение width каждого дочерного элемента. Поскольку промежуток между каждым элементом 20px, давайте рассчитаем ширину для каждого элемента item, как показано ниже:
.item { width: calc((100% / 3) - 60px); background-color: lightblue; padding: 1rem;
}
Теперь у вас должен получиться макет из трех столбцов, как показано ниже:

Приведенные выше дочерние элементы на самом деле не заполняют всю ширину строки, потому что с правой стороны все еще есть свободное место.
Но если вы добавите свойство flex-grow:1 к классу item, то два элемента во второй строке расширятся, чтобы заполнить пространство, нарушив трехколоночный макет.
Здесь на помощь приходит макет Grid. Возможность управлять размещением элементов в двумерном макете помогает точно определить, как должна выглядеть ваша веб-страница. Посмотрите на следующий CSS:
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr; gap:20px;
}
.item { background-color: lightblue; padding: 1rem;
}
Теперь ваши элементы всегда будут отображаться в макете из трех столбцов, даже если в строке всего 2 элемента:

Макет Grid более жесткий и не позволяет расширяющемуся поведению свойства flex-grow заполнять доступное пространство строки.
Когда использовать макет Flexbox или Grid для вашего веб-приложения
Теперь, когда вы узнали, как работают модели Flexbox и Grid, пора узнать, когда использовать ту или иную модель для вашего веб-проекта.
Основное различие между макетами Flexbox и Grid заключается в том, что Flexbox создает дизайн с приоритетом содержимого, а Grid создает дизайн с ориентацией на макет.
Модель Flex просматривает ваш контент, а затем пытается настроить макет, чтобы он лучше соответствовал всему контенту на экране, тогда как модель Grid обеспечивает более строгий контроль над макетом, игнорируя размер вашего контента.
Но вместо того, чтобы думать о них как о конкурирующих технологиях, вы можете думать о макетах Flexbox и Grid как о дополнительных технологиях, которые можно использовать вместе для создания сложной компоновки веб-приложения.
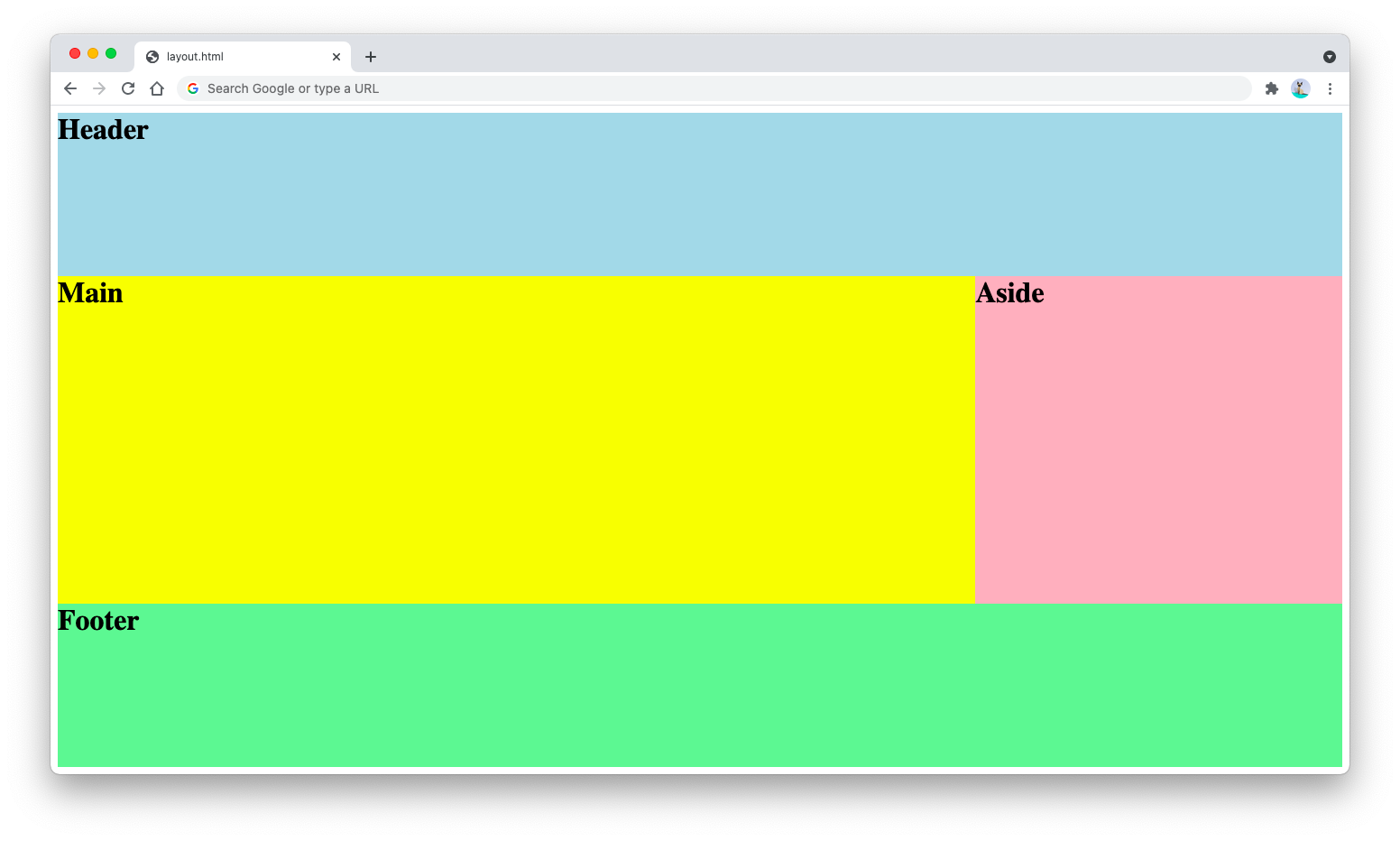
Вы можете использовать Grid для определения следующего макета:

Со следующей разметкой HTML:
<div class="container"> <header>Header</header> <main>Main</main> <aside>Aside</aside> <footer>Footer</footer> </div>
Cтили CSS:
.container { height: 100%; display: grid; grid-template-columns: 1fr 0.4fr; grid-template-rows: 1fr 2fr 1fr; grid-template-areas: "header header" "main aside" "footer footer";
}
header { grid-area: header; background-color: lightblue;
}
main { grid-area: main; background-color: yellow;
}
aside { grid-area: aside; background-color: lightpink;
}
footer { grid-area: footer; background-color: lightgreen;
}
Затем вы можете использовать макет Flexbox для выравнивания элементов внутри каждого из этих контейнерных элементов. Один из распространенных примеров использования модели Flexbox — это выравнивание элементов <nav> следующим образом:
<header> <nav> <ul class="navbar"> <li>Home</li> <li>Profile</li> <li>Blog</li> <li>Contact</li> </ul> </nav> </header>
Затем вам нужно стилизовать указанные выше элементы:
.navbar { display: flex; list-style-type: none; justify-content: space-around;
}
Результат будет следующим:

Это то, что имеют в виду разработчики, когда говорят, что Grid используется для создания всего контура страницы, а Flexbox используется для деталей.
Когда у вас есть свободный макет, который адаптируется к размеру вашего контента, рекомендуется использовать Flexbox. Но когда у вас есть фиксированный макет страницы, лучше использовать модель Grid.
Заключение
Макет Flexbox позволяет вам создавать одномерный макет, в котором вы можете легко увеличивать или уменьшать размеры элементов в зависимости от доступного пространства, но сложно определить строго трехколоночный макет, используя эту модель.
Макет Grid позволяет вам управлять размещением ваших элементов в двухмерном макете, но трудно расширить два столбца, чтобы заполнить пространство трехколоночного макета, как объяснялось ранее.
Модели макетов Flexbox и Grid представляют собой встроенные модели макетов CSS, которые можно использовать для разработки адаптивных макетов для своего веб-приложения. Модели создаются для разных целей, и некоторые вещи проще выполнять с одной моделью, чем с другой. Вы можете использовать одну из них, обе или ни одной в зависимости от требований вашего веб-проекта.
Автор: Nathan Sebhastian
Источник: blog.bitsrc.io
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен