
От автора: в 2016 потребление интернета с мобильных устройств впервые превысило настольные ПК. По данным исследования Google UK: «Сегодня 65% всего взрослого населения Великобритании использует смартфон в качестве основного устройства для выхода в интернет.» С помощью мобильных устройств люди ищут информацию, совершают покупки, подписываются на сервисы. Сдвиг в предпочтениях повлиял и на ожидания пользователей. Сегодня большинство пользователей не будут ждать медленной загрузки – если они не получают необходимое мгновенно, они просто переключаются на другой вариант (который буквально находится в одном клике). Поэтому скорость мобильного интернета имеет большое значение. В этой статье я собрал несколько советов о том, как не попасться на распространенные ловушки в мобильных приложениях – медленная загрузка страницы, стены авторизации и долгий процесс оформления заказа.
Медленная загрузка страницы
Если технология позволяет ускорить процесс, пользователь уже не захочет долго ждать. «2/3 пользователей мобильных устройств утверждают, что на весь UX влияет скорость загрузки страницы.» Google проверила 900 000 мобильных сайтов по всему миру и выявила, что среднее время полной загрузки мобильной страницы составляет 22 секунды. В то же время: «53% пользователей покинут мобильный сайт, если загрузка длится более 3 секунд»
Решение
1. Попробуйте найти источник проблем
Если ваш сайт постоянно медленно загружается, попробуйте найти и разобраться с источником проблемы. Обычно на время загрузки страницы влияет:
Визуальные элементы (изображения и анимации). HD изображения и плавная анимация создают хороший UX только, если не влияют на время загрузки.
Пользовательские шрифты. Как и другие файлы, пользовательским шрифтам нужно время на загрузку (если шрифт хранится на стороннем сервисе, времени нужно еще больше).
Бизнес логика. Качество кода.
Инфраструктура. Используемое для сайта окружение.
2. Протестируйте свой сайт
Существует несколько инструментов, позволяющих тестировать производительность сайтов. Один из них – Google Test My Site – предоставляет эффективный отчет о том, как ускорить и улучшить сайт.
WebPage Test – еще один полезный инструмент, позволяющий проводить бесплатные тесты скорости сайта из разных мест на Земле с помощью настоящих браузеров (IE и Chrome) на реальных потребительских соединениях.
3. Используйте каркасы экранов
Если не можете улучшить настоящую производительность, хотя бы попробуйте создать восприятие скорости – зачастую восприятие скорости важнее реальной скорости.
Каркасный макет – версия страницы, которая отображается, пока загружается контент. Каркас создает впечатление скорости, когда что-то происходит быстрее, чем на самом деле.
Взгляните на Codepen эффекта каркаса на чистом CSS. Дизайнеры использовали эффект пульсации, чтобы пользователи думали, что сайт живой, и контент загружается.

Стена авторизации
Стена авторизации – это обязательная регистрация перед использованием приложения. Именно из-за стены авторизации новые пользователи покидают приложение. Число ушедших пользователей особенно высоко в приложениях с низкой узнаваемостью бренда, а также в приложениях с неясной ценностью. Поэтому рекомендуется отложить регистрацию и дать пользователям шанс испытать сервис. Так они намного вероятнее пройдут регистрацию.
Решение
1. Используйте email или телефон в качестве id пользователя
Если попросить пользователя придумать уникальное имя, он столкнется со следующими сложностями:
Имя пользователя должно быть уникальным, поэтому люди потратят на подбор красивого имени несколько минут, так как их имена уже заняты.
Пользователи могут зарегистрироваться с именами, которые они, скорее всего, забудут через какое-то время. По данным Janrain+Blue Research 92% пользователей уходят, если забыли имя пользователя.

Упростите жизнь, позвольте использовать в качестве логина email или телефон при регистрации.
2. Упростите аутентификацию по паролю
Пользователи часто забывают пароли, и их бесит процесс его сброса.

Снизьте риск ухода, упростив аутентификацию. Используйте стороннюю авторизацию (Facebook/Twitter):

Flipboard позволяет пользователям авторизовываться с помощью профиля в социальной сети. Авторизация по отпечатку пальца/Face ID:

В приложении Chase bank для iPhone есть авторизация одним касанием.
3. Предоставьте альтернативные способы авторизации
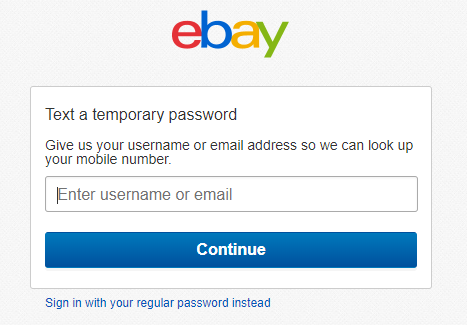
Используйте хранящуюся о покупателе информацию для предоставления других способов авторизации. Например, если у вас есть телефон пользователя, ему можно отправить смс с одноразовым паролем.

eBay отошлет одноразовый пароль на мобильный телефон.
Долгое оформление заказа
Все больше и больше мобильных пользователей не только ищут товары с помощью мобильных устройств, но и проходят процесс оформления заказа. Это значит, что нам необходимо спроектировать процесс покупки для маленьких экранов максимально комфортно. Сказать легче чем сделать. Заполнять форму корзины на мобильном устройстве может быть очень неудобно. Не удивительно, что одни из главных причин ухода с сайта – это длинные формы оформления заказа. По данным Google Data: «50% пользователей обрывают мобильные транзакции из-за плохого UX»
Решение
1. Не заставляйте пользователей создавать аккаунт
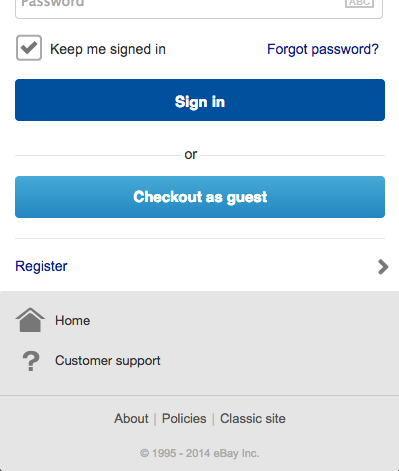
По данным Baymard Institute принуждение пользователей создать профиль – одна из главных причин отказа от покупки. Позвольте людям покупать без регистрации. Это значит, не просто дайте им кнопку checkout as guest, но и сделайте ее видимой (институт Baymard также выяснил, что в 88% случаев покупки присутствует опция guest checkout, которую пользователи могли с легкостью не увидеть).

Ebay дает 2 варианта — sign in и checkout as guest.
2. Помните информацию о пользователях
Не просите пользователей вводить информацию, предоставленную ранее. После сбора данных используйте их для любых новых транзакций. Это может быть информация о доставке или детали платежа. Просто проверьте, чтобы пользователь смог при необходимости эти данные обновить.
3. Используйте геолокацию
Чтобы не просить у пользователей адрес доставки, можно использовать их текущее расположение, как адрес доставки по умолчанию. Просто проверьте, чтобы пользователь смог при необходимости эти данные обновить.

Если нажать на Share my location, форма ниже будет заполнена текущим адресом.
4. Подключите Apple Pay и Google Pay
Что касается оплаты, необходимо предоставлять как можно больше вариантов, чтобы пользователь могут выбрать любимый способ. Приложения, где есть Apple Pay и Android Pay спасают пользователей от заполнения дополнительных форм в процессе оплаты и дают ощущение безопасности.

5. Спроектируйте опцию «Quick buy»
Опция может оказаться полезной для постоянных покупателей. Когда пользователь нажимает на кнопку quick buy, сайт должен автоматически перенаправлять его на общую сумму заказа (для подтверждения). Вся информация об оплате и доставке должна подтянуться из предыдущих заказов.
6. Подключите опцию, чтобы можно было продолжить покупку на другом устройстве
Число людей, покупающих через мобильные устройства растет, однако все еще много людей, которые просто смотрят товар в телефоне, но оплату проводят на десктопе. Дайте им такую возможность, предоставив опцию «save for later» или «send the cart to your email».
Автор: Nick Babich
Источник: http://babich.biz/
Редакция: Команда webformyself.