
От автора: сегодня мы поговорим про общее семейство шрифтов CSS. Если у вас есть некий опыт написания CSS, вы наверняка делали что-то похожее и, вероятно, несколько раз в одном файле стилей.
body { font-family: Arial, Helvetica, sans-serif; }
Единственное объявление в приведенном выше правиле — это то, что обычно называют стеком шрифтов. Эта строка определяет шрифт, который браузер должен использовать для указанного элемента (в данном случае для элемента body). Стек — «Arial, Helvetica, sans-serif». Это дает указание браузеру выполнить следующие действия:
Найти шрифт под названием «Arial», определенный в CSS, загруженном на страницу, используя @font-face или в операционной системе пользователя. Если этот шрифт найден, использовать его как шрифт для указанного элемента (ов).
Если Arial не найден, найти шрифт под названием «Helvetica» в тех же местах. Если он найден, использовать его.
Если Helvetica не найден, использовать любой шрифт в качестве шрифта sans-serif по умолчанию в браузере пользователя или операционной системе.
Это довольно упрощенная версия того, что делает браузер. Последнее ключевое слово, используемое в этой строке CSS — это то, что называется общим именем семейства шрифтов. В статье MDN о font-family есть хорошее описание общих имен семейств и почему они используются: «Общие семейства шрифтов являются резервным механизмом, средством сохранения некоторых целей автора таблицы стилей, когда ни один из указанных шрифтов не доступен. Общие имена семейства — это ключевые слова, кавычки для них не нужны. Общее семейство шрифтов должно быть последним элементом в списке имен семейств шрифтов.»
Большинство из вас, вероятно, хорошо знакомы с тем, как это работает, поэтому ничего здесь до сих пор не было новаторским для вас. Но есть некоторые вещи, которые, я думаю, стоит упомянуть об общих именах шрифтов, некоторые из которых вы, возможно, не знаете.
Доступные общие имена семейства
Общее семейство шрифтов, согласно спецификации, может быть определено с помощью любого из следующих ключевых слов:
serif
sans-serif
cursive
fantasy
monospace
Семейство serif хорошо известно, но обратите внимание на то, что спецификация говорит: «Шрифты Serif представляют собой формальный стиль текста для скрипта. Это часто, но не всегда, глифы, которые имеют завершающие штрихи, свисающие или сужающиеся концы или имеют фактические засечные окончания (включая прямоугольные засечки)»
Таким образом, здесь стиль шрифта является формальным, без специфических «засечек». Это интересный побочный момент, который я не понимал, пока не изучил эту статью.
Для шрифтов sans-serif, спецификация говорит: «Символы в шрифтах sans-serif, поскольку термин используется в CSS, обычно имеют низкую контрастность (вертикальные и горизонтальные стержни имеют почти одинаковую толщину) и имеют конечные прямые окончания — без каких-либо свисающих элементов, пересечения центральной линии и других орнаментов.»
Таким образом, в этом случае ожидается, что шрифт не будет иметь засечек.
Моноширинные шрифты имеют более простое определение: «Единственным критерием моноширинного шрифта является то, что все глифы имеют одинаковую фиксированную ширину.»
Хотя эти три семейства довольно распространены, вы, возможно, не слишком знакомы с cursive и fantasy.
Что касается cursive, спецификация говорит: «Символы в cursive шрифтах обычно используют более неформальный стиль скрипта, и результат больше походит на рукописное перо или кисть, чем печатные письма.»
Так что хорошо иметь в виду. Если есть конкретное место, где вы используете причудливый рукописный шрифт, ваш стек шрифтов может потенциально включать cursive в качестве конечной записи, если вы считаете, что cursive по умолчанию подходит как достойный резерв.
Точно так же fantasy описывается как: «Прежде всего декоративные или выразительные шрифты, которые содержат декоративные или выразительные представления символов.»
Некоторые примеры fantasy шрифтов показаны на следующем изображении, взятом из спецификации:

Я ценю знание того, что fantasy и cursive существуют как общие семейства, потому что я всегда использовал serif и sans-serif в качестве моей общей резервной копии для большинства стеков шрифтов, которые не были monospace. Конечно, не всегда можно использовать эти общие шрифты, если вас не устраивает потенциальный результат, о котором я расскажу ниже.
Откуда берутся общие шрифты?
Некоторые новички в CSS и даже некоторые опытные разработчики могут не понимать точно, что определяется при использовании одного из общих ключевых слов в стеке шрифтов.
Как вы, вероятно, знаете, следующий CSS отлично работает:
body { font-family: monospace;
}
В приведенном выше коде я не использую стек; Я говорю браузеру использовать универсальный моноширинный шрифт как единственный вариант шрифта. Это прекрасно, хотя это далеко не идеально.
monospace значение не определяет какой-либо встроенный шрифт, доступ к которому имеет браузер, а скорее указывает на определенный шрифт в системе пользователя. Фактически, браузер имеет настройки по умолчанию для определения общих категорий шрифтов, и большинство из них могут быть изменены в вашем браузере.
В Chrome пользователь может это сделать, выбрав «Настройки — Внешний вид» — «Настроить шрифты». Там пользователь увидит следующие варианты:

Как видно, Chrome позволяет пользователю изменять шрифт по умолчанию для трех общих категорий шрифтов: serif, sans-serif и monospace (т.е. фиксированная ширина). Как видно из изображения, на моей машине с Windows я заменил шрифт с засечками на Georgia и моноширинный на Consolas.
У Firefox есть аналогичная опция в настройках (Перейти к: Параметры — Язык и внешний вид — Шрифты и цвета — Дополнительно):

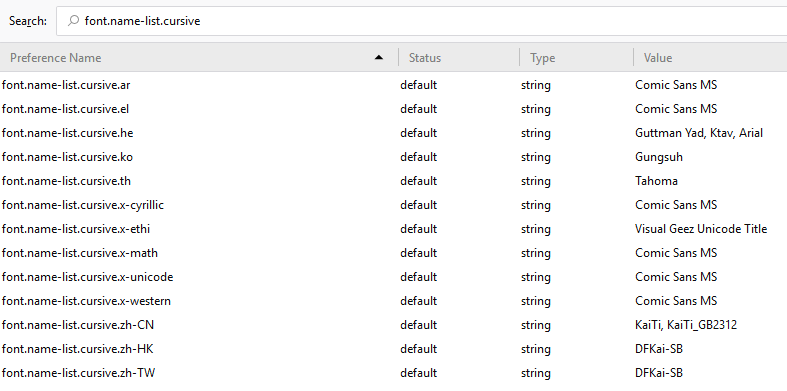
Как и в Chrome, пользовательский интерфейс Firefox не позволяет вам изменять шрифт по умолчанию для fantasy или cursive. Однако Firefox позволяет вам изменить любой из них через about:config. Вы можете получить к нему доступ, введя about:config в адресной строке и принимая странное сообщение «Это может аннулировать вашу гарантию!». Как только вы попадете на экран с настройками, вы можете найти строку font.name-list.cursive в поиска, и вы увидите следующее:

Эти значения определяют cursive настройки шрифта для разных наборов символов. Для английских пользователей я считаю, что единственное, что нужно изменить, это font.name-list.cursive.x-western. Пользователь может установить это значение для имени любого допустимого шрифта, установленного в операционной системе. Если указанный шрифт не найден, браузер будет использовать шрифт по умолчанию (не стандартный cursive, а шрифт по умолчанию).
Согласно одному старому посту, Firefox использовал параметр в своей конфигурации для определения шрифта fantasy по умолчанию. Но я не вижу способа сделать это в последней версии Firefox.
Что касается IE11 и Edge, единственный способ, с помощью которого я мог бы изменить шрифт по умолчанию в Edge — это войти в настройку «Свойства обозревателя» на панели управления Windows. Оттуда вы можете внести некоторые изменения в браузере, используя разделы «Шрифты» и «Доступность» на вкладке «Общие». Но я не вижу способа изменить какие-либо общие категории шрифтов — даже serif, sans-serif или monospace, что немного раздражает. Поэтому я, скорее всего, не воспользуюсь таким браузером.
Последнее, что я упомянул в этом разделе, состоит в том, что если вы создаете расширения Chrome, у вас есть доступ ко всем поддерживаемым общим ключевым словам шрифтов через API расширений, как указано в их документах . Я не совсем уверен, что с ним можно делать, но он есть.
Какие общие шрифты по умолчанию?
В зависимости от ОС пользователя, вы обычно получаете некоторые довольно стандартные и часто нежелательные параметры при использовании общих ключевых слов. Опять же, имейте в виду, что общие ключевые слова используются только в том случае, если первые два или более шрифта в стеке CSS-шрифтов недоступны, что редко. Так что это обычно не является серьезной проблемой.
Обычно на ПК общие шрифты могут выглядеть так:
serif — Times New Roman
sans-serif — Arial
monospace — Курьер New
cursive — Comic Sans MS (да, действительно)
fantasy – Impact
system-ui – Segoe UI
На моей машине Mac есть следующее (вы можете получить несколько разных результатов):
serif — Times
sans-serif — Helvetica
monospace — Courier
cursive — Apple Chancery
fantasy — Papyrus
system-ui — .SF NS Text
Как видно, шрифты, которые эти общие ключевые слова указывают по умолчанию, невелики (особенно в Windows). Фактически, из-за того, что Comic Sans MS является стандартным курсорным шрифтом на большинстве машин Windows, я бы сказал, что довольно сложно использовать cursive в качестве ключевого слова generic. К сожалению, кажется, что не так много cursive шрифтов, которые являются общими для Windows и Mac, поэтому работать с резервными шрифтами на основе cursive непросто. Но опять же, это, вероятно, не так уж важно, если ваш основной выбор шрифтов является надежным.
Новые общие имена шрифтов в CSS Fonts Level 4
Вскоре CSS Fonts Module Level 4 введет следующие новые дополнения к общим категориям шрифтов:
system-ui — Спецификация объясняет: «Это семейство типичных шрифтов предназначено, чтобы позволить текстовому рендерингу с шрифтом пользовательского интерфейса по умолчанию на платформе, на которой работает UA … Целью system-ui является разрешить веб-контенту интегрироваться с внешним видом родного приложения». Поддерживается в браузерах WebKit.
emoji — Предназначен для использования с символами emoji. Firefox поддерживает это ключевое слово, и вы можете определить стандартный font.name-list.emoji по умолчанию, используя font.name-list.emoji в config.
math — Предназначен для использования с математическими выражениями.
fangsong — Используется для песенных шрифтов на китайском языке.
Из того, что я мог найти в своих исследованиях, только первые два имеют поддержку в основных браузерах, поэтому большинство из них, вероятно, не готовы к использованию.
Заключение
Эта статья зашла немного дольше, чем я ожидал, но я надеюсь, что она была вам полезна. Как я уже говорил несколько раз, общие имена шрифтов не представляют большой проблемы, поскольку они почти всегда являются последним средством.
Но, как и любая технология веб-разработки, нужно хорошо знать все эти особенности CSS. Если у вас есть что добавить, сообщите мне, и я обновлю статью.
Автор: Louis Lazaris
Источник: https://www.impressivewebs.com/
Редакция: Команда webformyself.