Часто возникает вопрос, как сделать сайт более привлекательным, удобным и полезным для посетителей. Один из таких вариантов — это добавить на сайт опрос, голосование или какое-либо исследование, благодаря чему контент сайта будет разнообразен, интересен и вы сможете получать больше информации и представления о вашей аудитории. Также это увеличит конверсию сайта.
Несколько лет назад реализация и добавление опросов на сайт было сложным, времязатратным и дорогим, так как конструкторы в то время еще были не распространены и обладали слабым функционалом, а заказывать разработку у программистов было дорогим удовольствием. Сейчас работа веб-разработчиков также остается дорогой, но конструкторы сделали огромный шаг вперед, и теперь позволяют собирать опросы буквально за 10 минут не обладая никакими знаниями.
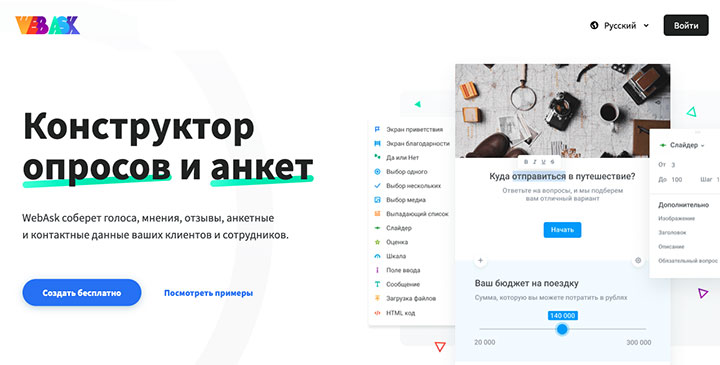
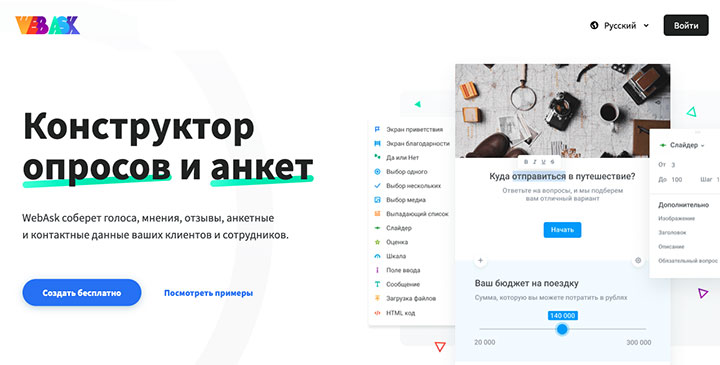
В данной статье в качестве примера рассмотрим один их таких сервисов — WebAsk, с помощью которого вы сможете с легкостью создать ваш первый опрос и добавить его на свой сайт.


Мы выдели основные и значимые преимущества и характеристики конструктора:
- Бесплатное использование конструктора.
- Наличие готовых шаблонов и тем.
- Публикация опроса в социальные сети и на сайт.
- Собственная ссылка на опрос.
- Использование 18 элементов в опросниках.
- Настройка логики работы.
- Сбор, просмотр и экспорт ответов в XLSX, PDF, CSV.
- Адаптивное отображения на любом виде устройств.
- Возможность загрузки файлов.
- Разрешается добавление собственного HTML кода.
- Повышенная безопасность (SSL).
Начало работы с конструктором
Для начала работы необходимо перейти на главную страницу проекта https://webask.io/ru и произвести регистрацию кликнув на кнопку «Войти».


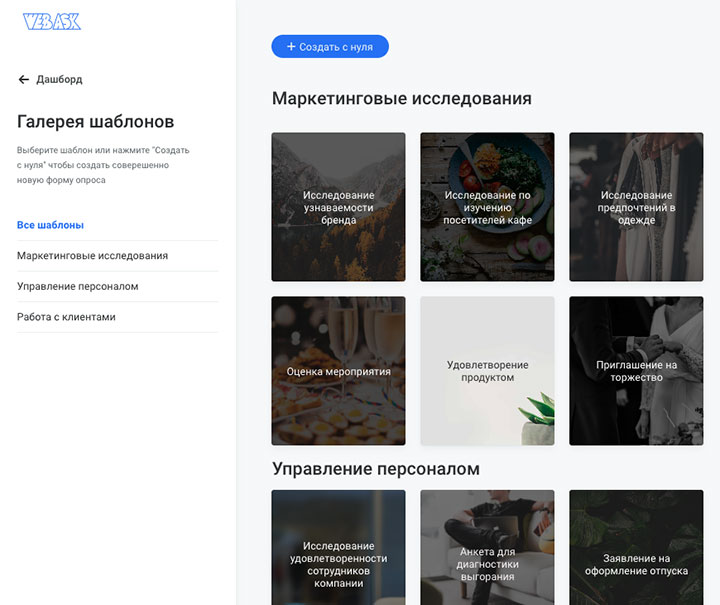
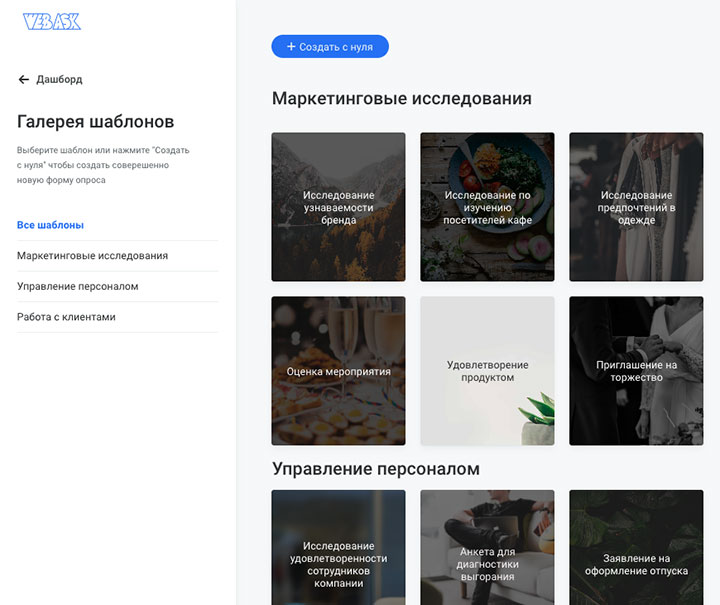
После регистрации вам будет предложено выбрать один из шаблонов по разным тематикам или всегда есть возможность создать опрос самостоятельно с нуля.


Для примера рассмотрим вариант конструирования опроса с нуля.
Создание опроса на WebAsk
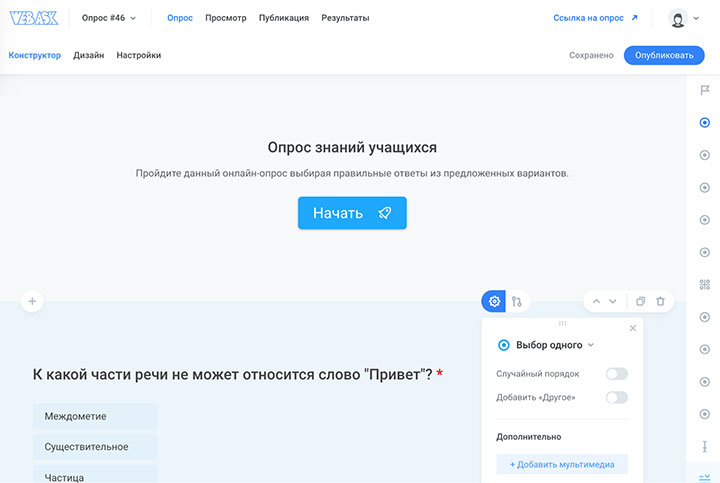
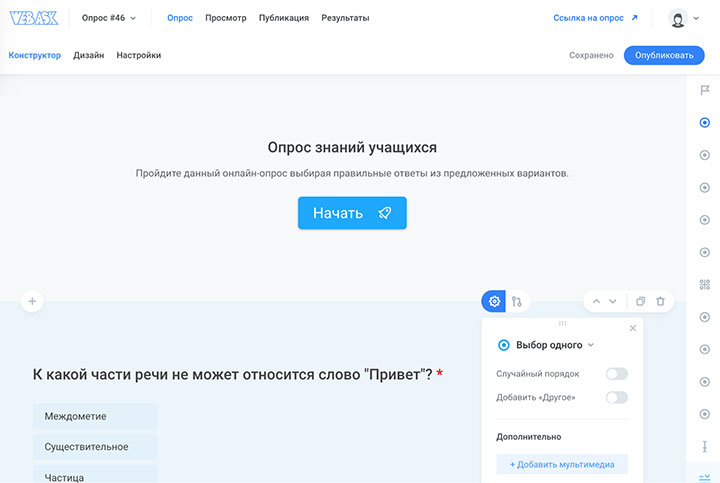
Итак, после того как мы создали новый опрос попадем в сам конструктор. Чтобы добавить наш первый элемент кликнем на значок «+», где нам будет предложено выбрать 1 из 18 элементов:
- Экран приветствия.
- Экран благодарности.
- Да или Нет.
- Выбор одного или нескольких.
- Выбор медиа.
- Выпадающий список.
- Слайдер.
- Оценка.
- Шкала.
- Поле ввода.
- Эл. Почта.
- Номер телефона.
- Дата и время.
- Матрица.
- Сообщение.
- Загрузка файлов.
- HTML код.
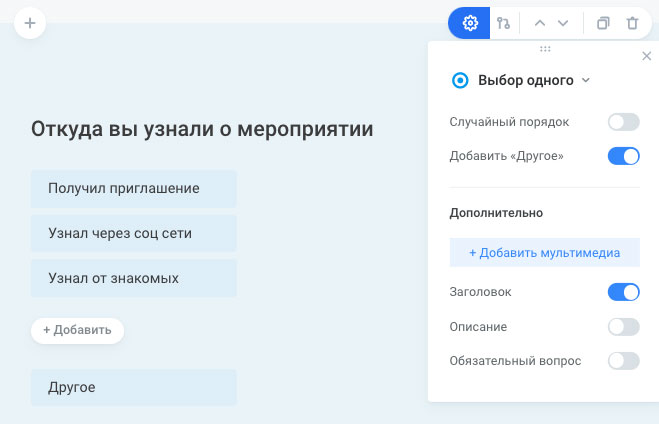
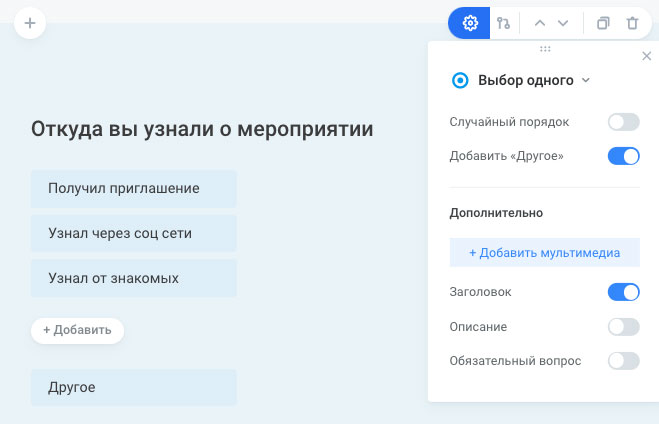
Добавим нужные нам объекты:


В каждом элементе есть собственные и дополнительные настройки (доп.опции у каждого элемента одинаковы).


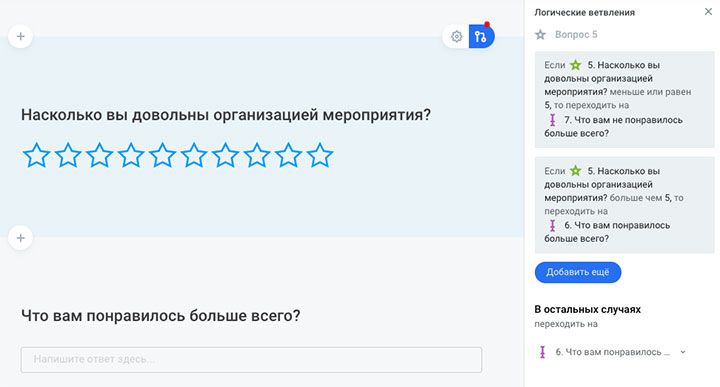
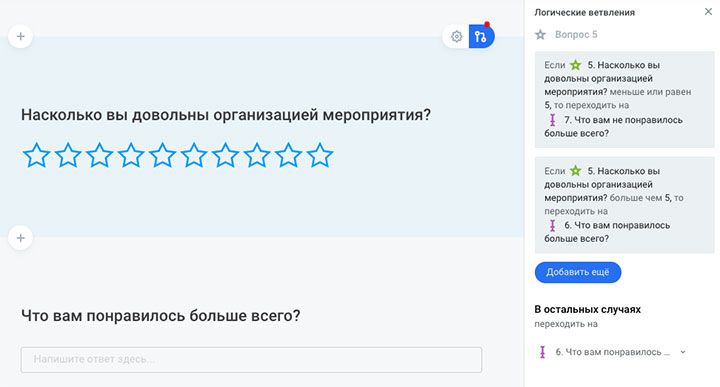
После того, как все необходимые нам элементы добавлены и указаны параметры для них, перейдем к настройке логических ветвлений, где укажем зависимость перехода от ответа на вопрос оценки.


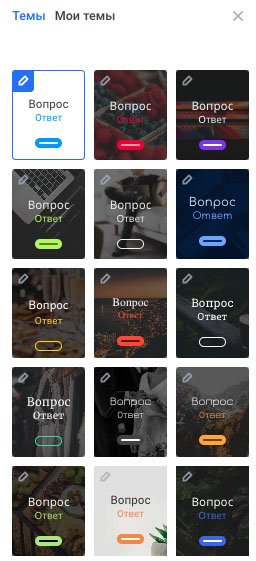
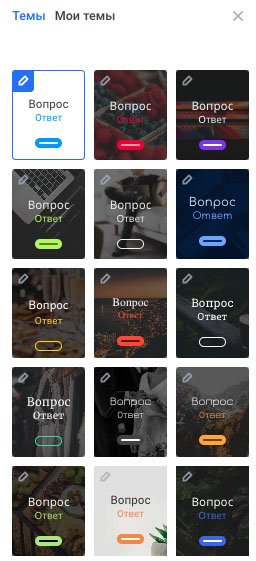
На этом главные настройки завершены, и теперь переходим к его оформлению. Для этого откройте вкладку «Дизайн», где вы сможете выбрать уже готовую тему оформления или создать собственную.


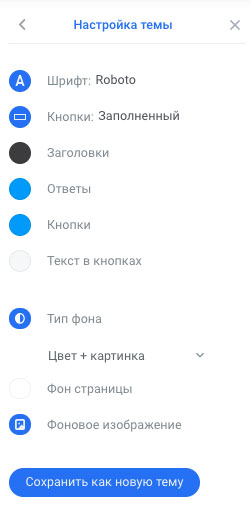
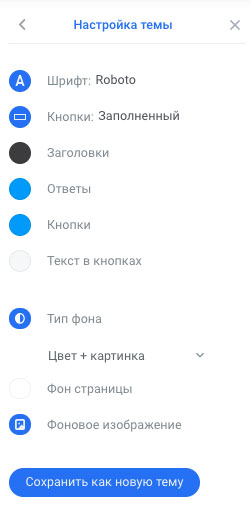
При создании своей темы доступны такие параметры как:
- Шрифт.
- Кнопки.
- Заголовки.
- Ответы.
- Цвета кнопок, и текста.
- Выбирать тип фона (картика или градиент).
- Задавать фон страницы.
- Добавлять фоновое изображение.


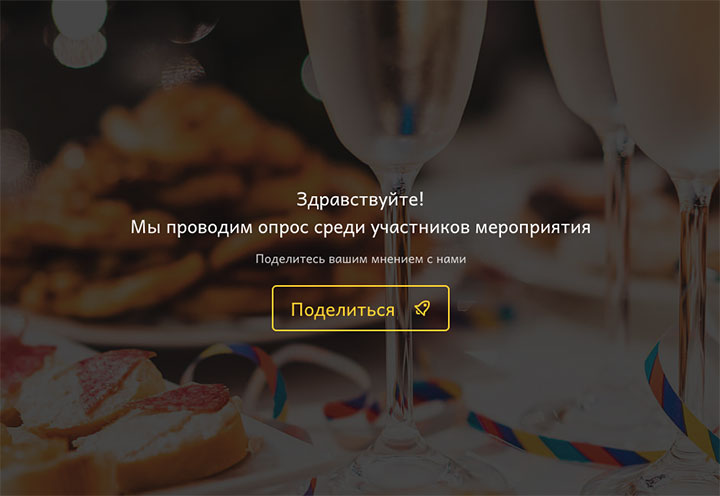
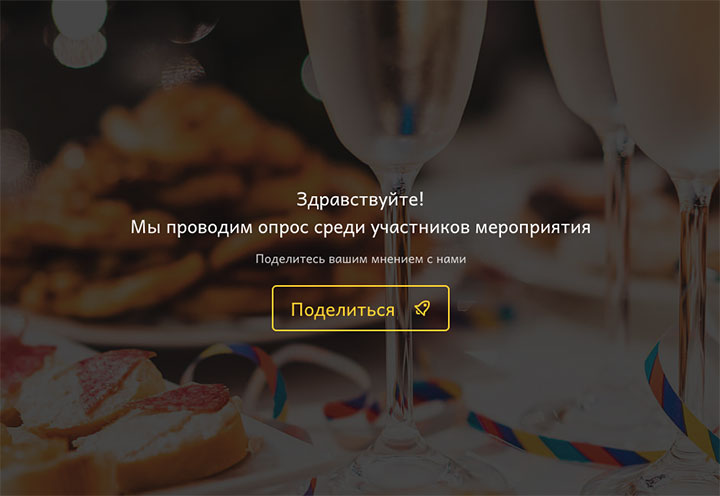
После оформления дизайна наш опрос будет выглядеть так:


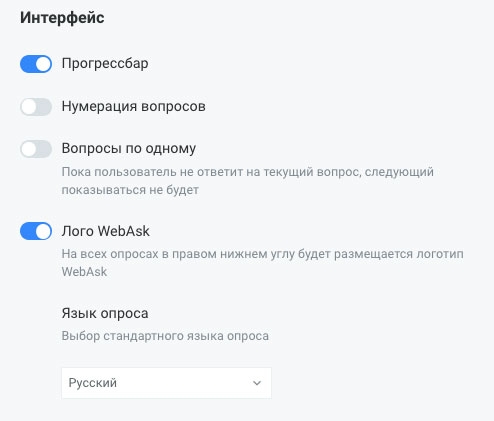
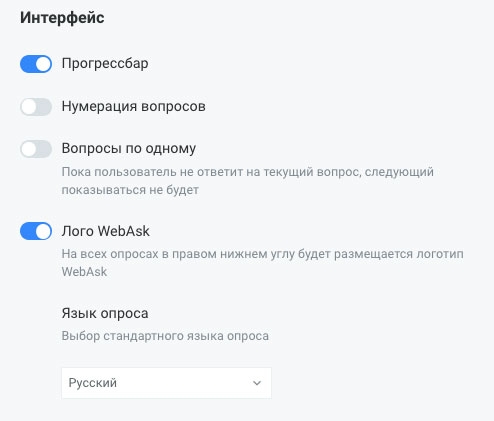
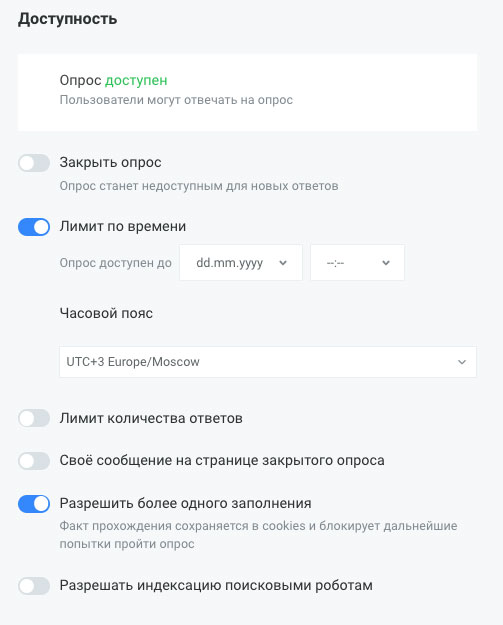
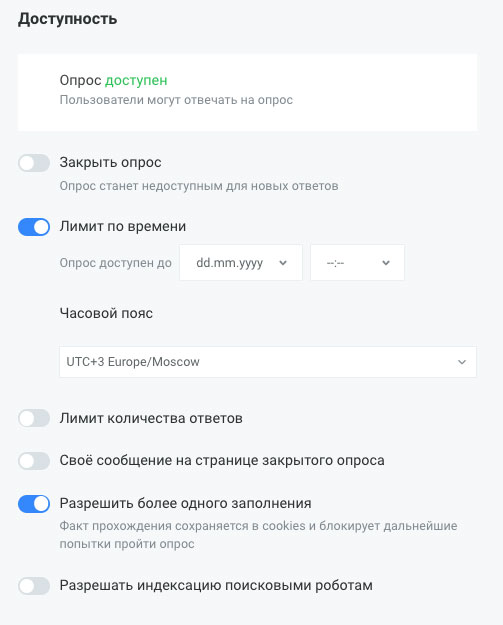
Перейдя во вкладку «Настройки» сможем произвести настройки интерфейса и доступности опроса. В параметрах интерфейса вы можете включить/отключить прогрессбар, нумерации вопросов, вопросы по одному, логотип WebAsk и изменить язык.


Что касается доступности, то тут можно закрыть опрос, задать ему лимит действия по времени или по количеству ответов, добавить собственное сообщение на закрытом опросе, разрешать заполнение более одного раза и включать индексацию поисковым роботам.


Теперь все что осталось, это опубликовать опросник чтобы увеличивать конверсию вашего проекта. Сделать это можете:
- используя прямую ссылку;
- выполнив публикацию в соцсетях;
- добавив опрос на сайт;
Кроме этого есть возможность указать данные об опросе, добавить к нему изображение и иконку. На этом нашу задачу можно считать выполненной.
Результаты
Результат по каждому опросу можно посмотреть во вкладке «Результаты». Делятся результаты на отчеты и ответы, где в отчетах находится общая статистика по всем вопросам, а в ответах каждое заполнение опроса. Эти ответы/отчеты можно расшарить по прямой ссылке или в соц сетях, либо выгрузить в форматах CSV, XLSX и PDF.
Итого/Стоимость
На данный момент WebAsk доступен в бесплатном режиме и без ограниченного функционала, что, конечно, очень круто. Конструктор является отличным решением по разработке опросов на сайте и включает в себя максимум деталей, нюансов и настроек, характерных для данного типа задач. Он хорош по функционалу и прост в использовании.