Летом активность практически у всех интернет-деятелей чуть-чуть идет на спад, поэтому самое время заполнить данный перерыв очередной подборкой интересных онлайновых сервисов для дизайнеров и веб-разработчиков. Прошлый 17тый выпуск можете найти тут. Он, как и все остальные статьи, все еще актуальны.
В сегодняшней заметке традиционно не обойдется без генераторов, будут паттерны, примеры кода для крутых фонов, Email-шаблоны, прелоадеры, сервис для фавиконок и не только. Всего получилось собрать 9 полезных проектов. Ссылки — на картинках-превью.
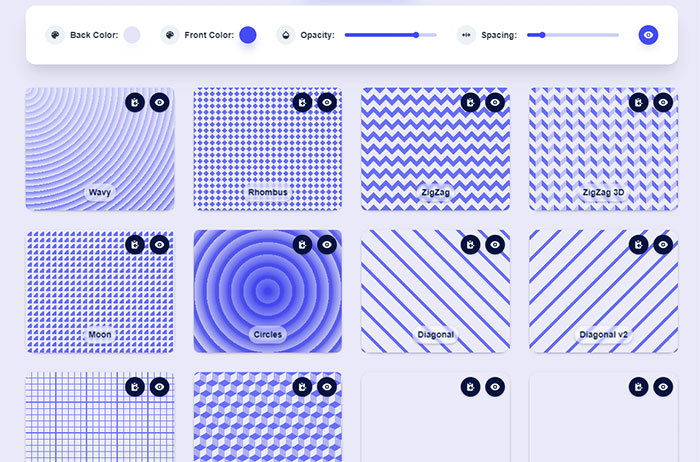
CSS Background Patterns

Автор проекта делится 22-мя прикольными паттернами, которые представлены в виде генератора – то есть, вы в реальном времени можете настраивать каждый из этих объектов. Для всех них предусмотрено 4 глобальных параметра, что разрешается менять: цвет фона и шрифта, прозрачность рисунка, отступы между элементами.
Учитывая то, что здесь есть не только простые полоски или клеточки, а и узоры с треугольниками и кругам, то можно назвать этот инструмент достаточно универсальным. Хотя, конечно, в сети есть архивы и побольше. На каждом объекте имеются кнопки для просмотра текстуры на сайте и для копирования кода.
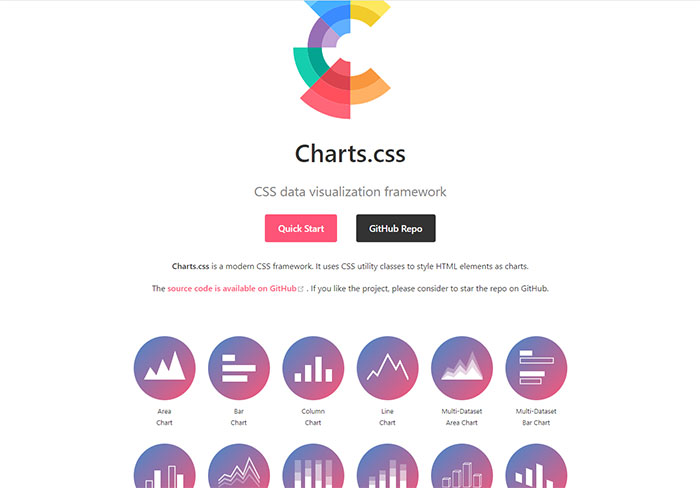
Charts.css

Тут у нас весьма оригинальный фреймворк визуализации данных в виде графиков и диаграмм, созданных с помощью CSS-кода. Основные его плюсы: адаптивность, большой выбор фигур, маленький вес библиотеки и ее быстродействие (т.к. нет JavaScript), а также возможность все кастомизировать.
На сайте имеется детальное описание всех настроек на английском, можно разобраться и подправить отображение данных под свой стиль. Среди категорий элементов есть: разные виды диаграмм в виде столбцов или линий, 3D-объекты, решения для наборов мультиданных, когда нужно представить несколько сущностей.
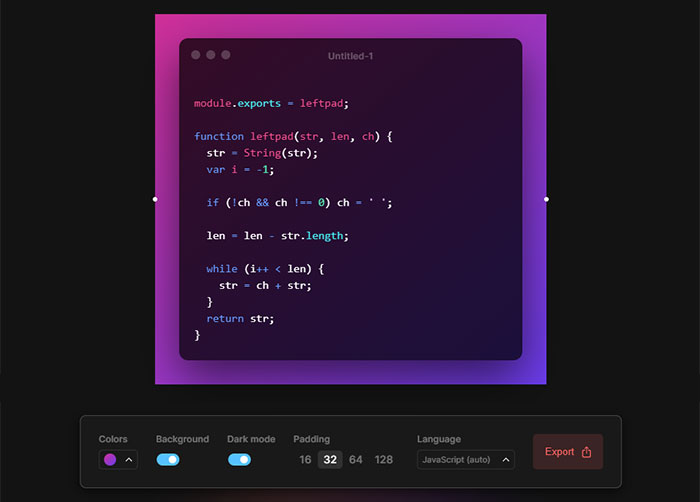
Ray.so

Этот инструмент позволяет создавать стильные скриншоты из вашего кода. В специальной форме на экране вы добавляете нужный код, после чего задаете некоторые параметры и кликаете Download image. Для картинки можно выбрать следующие опции: фон + его цвет, вариант «dark mode», размер отступов и язык программирования для правильной подсветки синтаксиса.
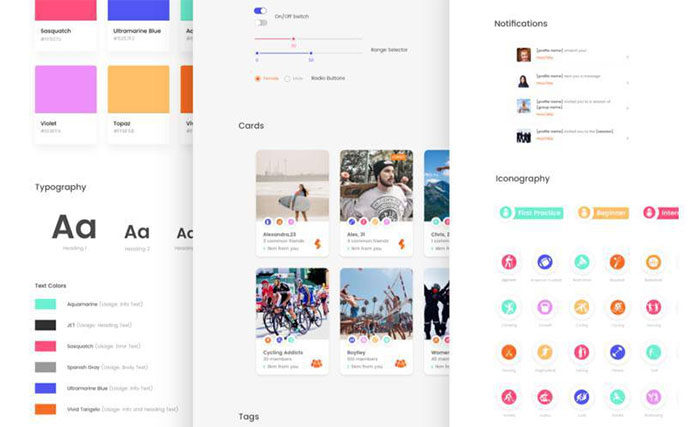
Top 50 Free UI Kits for Web

Здесь у нас ссылка не на веб-сервис, а на статью. В ней представлено 50 разных наборов дизайнов пользовательских интерфейсов (UI Kits). Качественный и эффективный дизайн важен не только для сайтов, но и всевозможных приложений. Он повышает удобство вашего продукта для рядовых пользователей, что положительно влияет на его восприятие и дальнейшее развитие. По стилистике наборы достаточно разные, поэтому каждый найдет то, что подходит ему лучше всего.
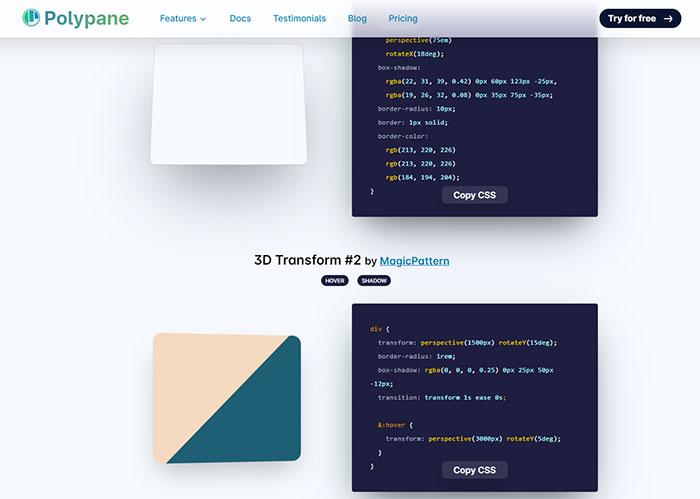
3D Transform Examples

Сервис позволяет легко реализовывать на веб-странице разные 3D блоки, нарисованные с использованием перспективы, что делает их максимально реалистичными. Более того, при наведении выполняются разные интересные эффекты. Примеры на сайте реализованы с помощью одного единственного DIV и CSS-стилей, что делает их очень простыми в интеграции.
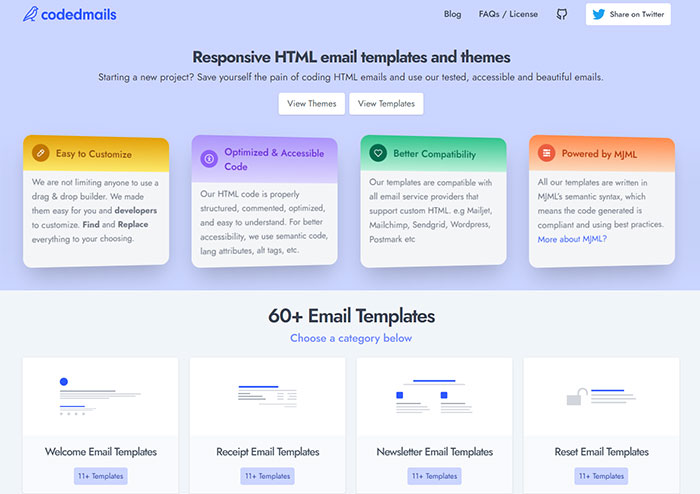
Responsive HTML email themes

Здесь найдете более 60-ти шаблонов/тем для маркетинговых Email-рассылок. Все они достаточно легко настраиваются, имеют оптимизированный и красивый код, а также совместимы с популярными сервисами рассылок. Шаблоны разделены по сфере применения: приветственные письма, новостные рассылки, уведомления, квитанции о заказе, сброс пароля и т.п.
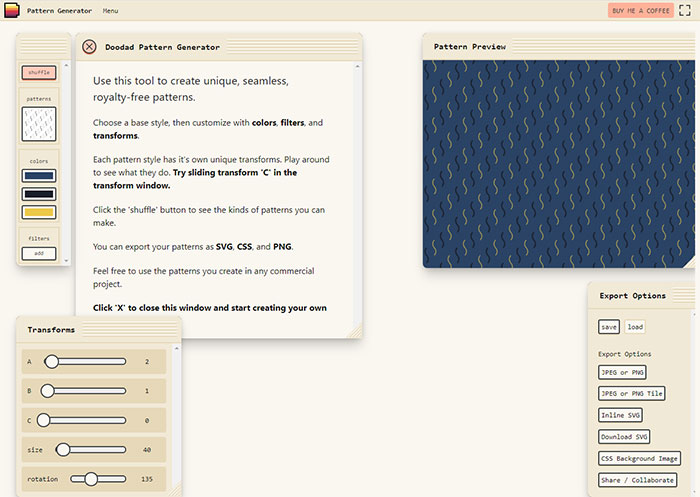
Doodad Pattern Generator

Это один из самых функциональных генератор паттернов. Настройку фона в нем можно выполнить в несколько этапов. Сначала выбираете сам узор: точки, полоски, кривые, 3D объекты, полигоны, зигзаги и т.п. Затем вам нужно задать цвет для бэкграунда и объектов на нем.
Чуть ниже в блоке “Трансформация” можете менять размеры элементов и вращать их. А еще в панели инструментов есть добавление фильтров размытия и шумов, которые при этом также имеют свои параметры. После завершения работы результат доступен в форматах PNG, SVG или CSS.
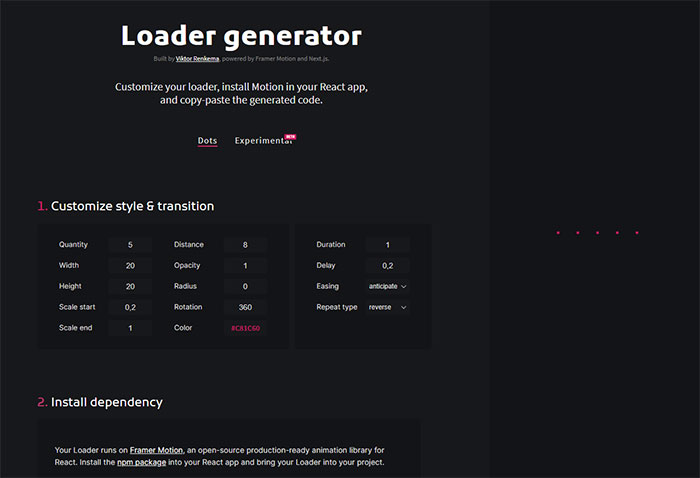
Loader generator

И снова генератор. На это раз позволяющий сформировать оригинальный прелоадер для страницы – элемент, который отображается до того, как загрузится контент. Сервис будет интересен в первую очередь разработчикам. Весь процесс настройки состоит из трех шагов: 1) кастомизация внешнего вида; 2) установка нужной библиотеки анимации (Framer Motion); 3) добавление сгенерированного кода в проект.
Для внешнего вида предусмотрен ряд опций: количество объектов, их размеры (высота/ширина) и радиус, дистанция между ними, масштаб, прозрачность, цвет, поворот. Для анимации есть характеристики продолжительности, задержки, повторения и непосредственно выбора самого эффекта.
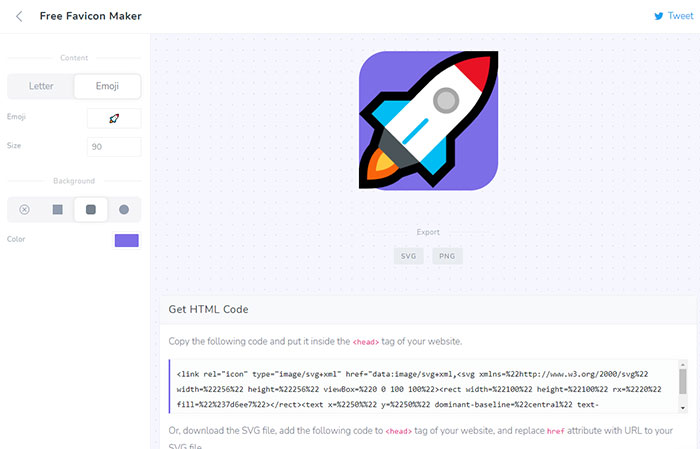
Free Favicon Maker

А напоследок мы приготовили инструмент для фавиконок. Вы можете создавать их из определенных букв (с выбором шрифта) либо из эмоджи. В первом случае у вас будут параметры высоты, цвета/фона, плотности символа, а во втором – только размер иконки. Сразу после установки настроек скачиваете итоговый вариант в PNG или SVG формате. На этой же странице расположен пример HTML-кода для вставки favicon на сайт.
Итого у нас получилось 9 интересных веб-сервисов для всех, кто занимается онлайн дизайном и разработкой. Они могут частично упростить вашу работу. Если знаете еще интересные решения – присылайте ссылки ниже.