
От автора: простой способ добавления функции изменения цвета к изображениям товара, с помощью SVG и mix-blend-mode.
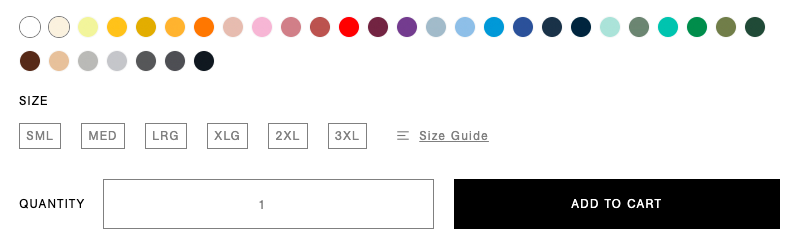
Чтобы лучше пояснить это название, вот что мы собираемся изучить, и это проще, чем вы думаете. Попробуйте, измените цвет футболки с желтого на синий, используя палитру цветов в правом нижнем углу:
Другой пример этого вы можете увидеть в демоверсии Раскрасьте этот диван!, в которой вы можете изменить цвет дивана и его градиент фона.
Представьте себе это на секунду: Вы наконец-то сделали это, летом вы и ваш партнер собираетесь запустить сервис трафаретной печати из дома, это немного, но у вас есть рабочая установка, и несколько локальных группы и некоммерческие организаций уже проявили интерес. Ваш поставщик предоставляет футболки, брюки, шляпы и солнцезащитные очки по 2 доллара — это именно то, что вы искали. Они поставляют 25 цветов каждого наименования, и вы счастливы, что ваш сайт наконец-то запущен. Теперь все, что вам нужно сделать, это загрузить несколько фотографий товара! Проблема в том, что есть 25 цветов каждой единицы? Это 125 различных вариантов, как вам справиться с этим?
Вы часто видели, как это происходит в Интернете, и решение почти всегда заключается в том, что товар отображен в одном цвете, а остальные варианты представлены маленькими точками.

И по понятной причине, никто не хочет тратить время или деньги на фотографирование кого-то, одетого в более чем 125 предметов, так что, как и многие другие до вас, вы заставите своего друга смоделировать один цвет, и позволить потенциальному клиенту использовать воображение, чтобы представить другие варианты по цвету точек.
Все это сказано для того, чтобы вы поняли, почему решение, которое мы собираемся изучить, настолько ценно. Всего лишь с помощью не слишком большого объема настроек вы можете сделать так, что на одной фотографии товара цвет футболки, шляпы, солнцезащитных очков и брюк динамически будет изменяться на любой цвет, который вы предлагаете. Фактически, если захотите, вы можете изменять все эти элементы независимо на одном изображении, на одной и той же веб-странице, без перезагрузки.
Так что здесь происходит? Что это за магия?
Это SVG-элемент с изображением за ним и векторной фигурой (элементом контура), нарисованной над частями, для которых вы хотите изменить цвет. Вы просто меняете цвет заливки элемента path и используете свойство CSS mix-blend-mode: multiply, чтобы закрасить его.
Давайте начнем
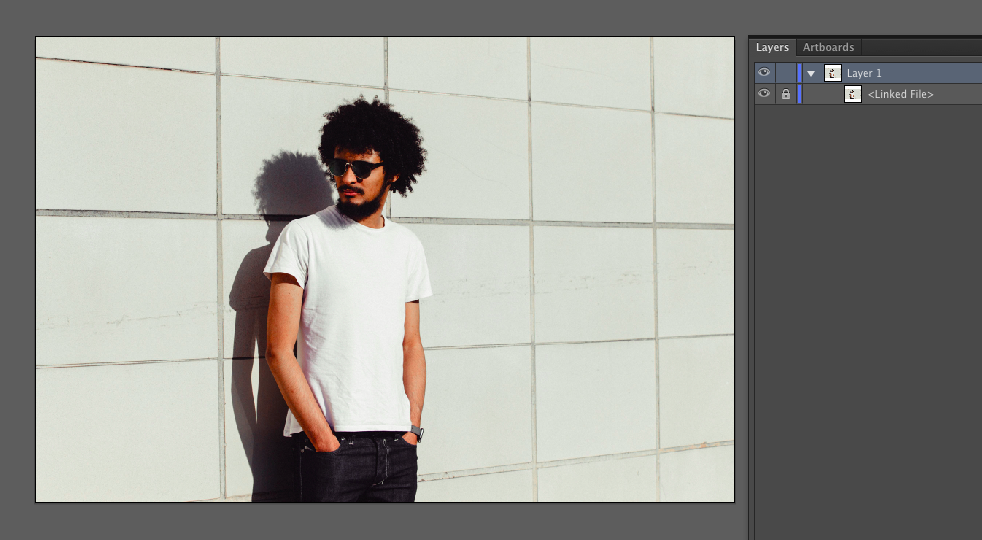
Загрузите это фото, если хотите следовать данному руководству.
Эта часть важна: вам нужно знать размеры фотографии, и в идеале она должна быть адаптирована к потребностям сайта (например, квадратная фотография размером 1000×1000 пикселей ). Мой пример — 1920x1280px, и этот размер вы должны учитывать, когда мы все настроим.
Во-вторых, часть фотографии, которую вы меняете, должна быть белой. Наша футболка белая, если бы мы меняли материал дивана или облицовку стены дома, материал и облицовка должны быть белыми.
Часть 1. Создание разметки векторной фигуры / SVG
Самый простой способ сделать это — через Adobe Illustrator, и эту программу мы будем использовать, но если у вас ее нет, вы можете воспользоваться бесплатной альтернативной Method Draw.
Создайте холст того же размера, что и ваша фотография (1920 x 1280 пикселей), и поместите фотографию прямо по центру рамки.
Совет: заблокируйте эту фотографию, чтобы она не сдвинулась с места.

На изображении включена блокировка в панели слоев справа.
Используя Инструмент перо, нарисуйте контур вокруг футболки, постарайтесь, чтобы этот контур был как можно ближе к реальной нужной части фотографии. Это звучит устрашающе, но, если сделать это вручную, вы получите наиболее точный конечный результат, и инструмент Перо — это то, что, хотя и требует некоторой практики, но работает тем лучше, чем больше вы его используете.

Пара замечаний
Undo вам поможет, проще отменить привязку и попробовать еще раз, чем пробовать переместить перо в нужное место
Для того, что мы хотим сделать, лучше выйти на пиксель за границы, чем не дойти до края футболки.
Отключите цвета обводки и заливки, пока вы делаете это, они, скорее всего, будут мешать
Помните, что вы можете сделать несколько контуров вокруг разных частей фотографии, если вы, например, хотите изменить цвет шляпы, а также футболки.
Экспорт SVG
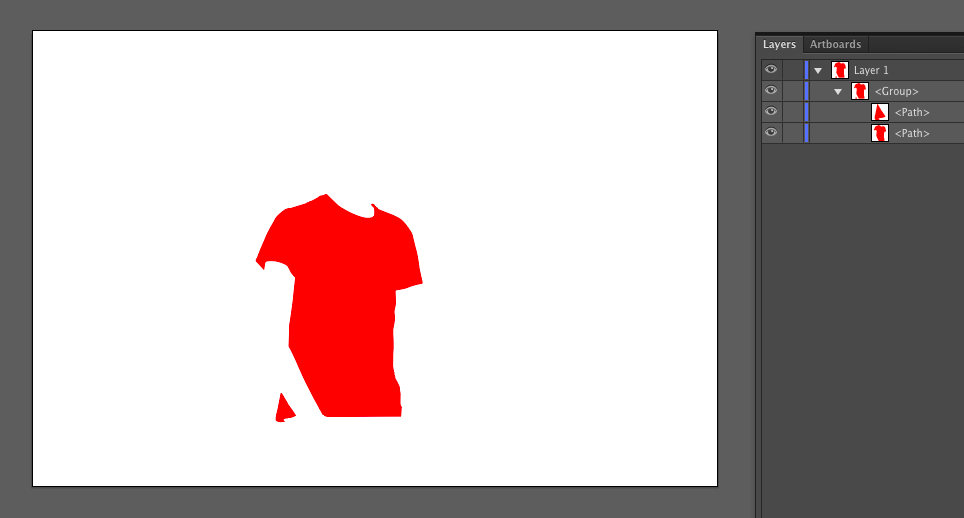
Теперь у вас есть контур вокруг футболки, залейте его любым цветом, чтобы увидеть результат, вы можете безопасно удалить исходную фотографию, оставив это:

Когда мы экспортируем этот SVG, важно, чтобы Illustrator оставлял пустое пространство вокруг фигуры, потому что фотография заполнит эту область на веб-странице.
Если вместо этого вы используете Method Draw, перейдите Вид> Источник, это будет сделано по умолчанию
Это не делается по умолчанию в Illustrator, поэтому нам нужно перейти Файл> Экспорт> Экспорт для экранов, чтобы экспортировать весь холст, сохраняя относительную позицию в неизменном виде.

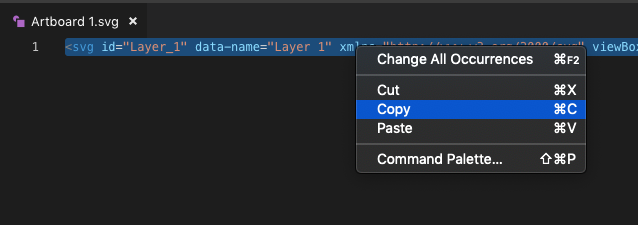
Экспортируйте SVG в виде файла на компьютер. Откройте этот файл в текстовом редакторе, и вы увидите разметку SVG внутри. Это HTML-код, который мы будем использовать на веб-странице. Скопируйте все это.

Очистка разметки SVG (необязательно)
Перейдите в SVGOMG. Вставьте разметку и нажмите Разметка, теперь SVG стал чище, чем после экспорта из Illustrator.


Если вы рисуете несколько контуров вокруг разных элементов, цвет которых должен изменяться независимо, стоит отключить опцию «Объединить контуры». Это может быть полезно в ситуациях, подобных нашему примеру, хотя рубашка — это два контура в исходной разметке SVG, и в идеале мы бы хотели, чтобы это был один элемент контура.
Скопируйте разметку SVG, затем запустите новый CodePen. Или вы можете создать форк моего пена здесь:
Прежде чем мы что-то сделаем, я рекомендую добавить эти стили CSS:
body,
html { margin: 0; padding: 0; height: 100%;
} *,
*:before,
*:after { box-sizing: border-box;
}
Часть 2: SVG и изображение
Вам нужно добавить два идентификатора в HTML, это остается на ваше усмотрение, но для этого примера давайте используем product-svg для элемента SVG и product-shape для элемента контура. Оберните SVG в родительский div, мы добавим ему ID container. Добавьте для него стиль position: relative.
#container { position: relative;
}
Ваш HTML должен теперь выглядеть так:
<div id="container"> <svg id="product-svg"> <path id="product-shape" d="..." /> </svg> </div>
Добавьте эти стили для элемента product-svg.
#product-svg { position: relative; z-index: 2; mix-blend-mode: multiply;
}
mix-blend-mode: multiply — это свойство, которое «окрашивает» в цвет фоновое изображение.
Внутри контейнера добавьте изображение как второй элемент под SVG. Мы задали ему ID background-image.
<div id="container"> <svg id="product-svg"> <path id="product-shape" d="..." /> </svg> <img id="background-image" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/1376484/alex-holyoake-unsplash_hkda7r.jpg" alt=""> </div>
Добавьте эти стили для элемента background-image.
#background-image { position: absolute; top: 0; width: 100%; height: auto;
}
Два дочерних элемента в нашем контейнере теперь должны быть расположены друг над другом.
Важно, чтобы изображение никогда не менялось по размеру или положению по сравнению с SVG, нам нужно, чтобы у них всегда было одинаковое соотношение размеров.
В вашем SVG элемент path, скорее всего, будет иметь атрибут fill, который включает HEX цвета, добавленные в Illustrator. Давайте удалим этот атрибут и добавим эти стили для элемента product-shape.
#product-shape { fill: #DBED64;
}
Свойство fill — это цвет HEX, который мы будем динамически обновлять на следующем шаге. Ваш проект должен выглядеть так:
Часть 3: Изменение цвета динамически
Теперь вы можете предположить, что все, что нам нужно сделать, это использовать JavaScript, чтобы изменить цвет заливки элемента контура на любой, какой вы хотите (или любой цвет, который вы предлагаете).
Если вы знакомы с JavaScript и у вас есть идеи о том, как обновить свойство fill, вы изучили основы и можете смело отправляться в путь и продолжать самостоятельно. Если, тем не менее, вы хотите получить представление о том, как это сделать, остальная часть данного руководства посвящена базовой функции, которая позволит обновить свойство fill.
Я подготовил для нас несколько вариантов цвета. Скопируйте и вставьте HTML-код ниже контейнера, а также скопируйте и вставьте CSS в нижней части таблицы стилей.
<div class="colors"> <div class="color" style="background-color: #e1e851" data-hex="#e1e851"></div> <div class="color" style="background-color: #8cd147" data-hex="#8cd147"></div> <div class="color" style="background-color: #4a9ccf" data-hex="#4a9ccf"></div> <div class="color" style="background-color: #661f45" data-hex="#661f45"></div> <div class="color" style="background-color: #1e2024" data-hex="#1e2024"></div> </div>
.colors { display: flex; position: fixed; bottom: 2em; right: 2em;
} .color { height: 36px; width: 36px; margin-left: 0.5em; border-radius: 18px; box-shadow: 0px 4px 10px rgba(0,0,0,0.3); border: 2px solid #aaa; cursor: pointer;
}
Давайте напишем простую функцию changeColor, которая принимает контур и HEX.
// Reference the color shape that was drawn over the image
const overlay = document.getElementById("product-shape"); // Click on a color var el = document.getElementsByClassName("color");
for (var i = 0; i < el.length; i++) { el[i].onclick = changeColor;
} function changeColor(e) { // get the hex color let hex = e.target.getAttribute("data-hex"); // set the hex color overlay.style.fill = hex;
}
Используя эти принципы, вы можете представить, насколько полезно для магазина иметь возможность отображать реальные изображения всех своих цветовых вариантов, только из массива шестнадцатеричных цветов. Супер полезно.
Поддержка
Поддержка браузерами этой функции постоянно улучшается, но вы должны знать, что на данный момент (вторая половина 2019 г.) IE, Edge и, к сожалению, Chrome для Android (но только для Android) не поддерживают свойство mix-blend-mode. Больше информации здесь.
Стоит упомянуть, что Mozilla считает, что Safari и Safari на iOS не поддерживают режим смешивания в SVG-элементе, однако в обоих случаях он работает нормально.
Заключение
В качестве прощального подарка, вот более полный CodePen. Я использовал библиотеку jscolor, которая отправляет HEX нашей функции changeColor. И очень полезная функция, которая принимает SVG и симулирует свойство CSS background-size: cover внутри родительского div. Эту функцию стоит изучить, если вы планируете реализовать данный функционал функцию на веб-сайте, где фото + SVG находятся внутри гибкого родителя.
Автор: Kyle Wetton
Источник: https://tympanus.net
Редакция: Команда webformyself.