
От автора: в июле 2010 я написала статью на Smashing Magazine «создание мобильной версии сайта с помощью CSS3 медиа запросов». Прошло почти 8 лет, а статья все еще привлекает большой трафик. Я подумала, что было бы неплохо вернуться к этой теме теперь, когда у нас есть такие методы макетирования, как Flexbox и Grid Layout. Статья расскажет про то, как сейчас используются медиа запросы CSS в адаптивном дизайне, а также про то, что будет в будущем.
Нужны ли вообще медиа запросы?
Первое правило использования медиа запросов в 2018 – спросите себя, нужны ли они вам. При создании макетов с помощью обтеканий мы создаем гибкую сетку путем вычисления размера колонок в процентах. Полученные проценты мы используем в методе Ethan Marcotte, который описан в его статье «жидкие сетки» и сформировал основу для техники «адаптивный дизайн». Если нам понадобится изменить размер или пропорции колонок, необходимо добавить брейкпоинт с помощью медиа запроса и переопределить значения. Работая с процентами, у нас нет других вариантов, так как значения в процентах всегда привязаны к контейнеру, расширяется он или сужается.
Flexbox, Grid Layout и макет Multi-column по умолчанию адаптивны. Эти спецификации были написаны, когда уже был адаптивный дизайн и поддержка нескольких устройств. Поэтому в них много общей функциональности, активирующей адаптивный дизайн без лишней возни.
В демо ниже представлены гибкие компоненты Multicol, Flexbox и Grid. Все меняют свой размер и макет под доступное пространство. В примере не используются медиа запросы, всего пара строк CSS.
Можно создавать гибкие компоненты, которые будут по-разному подстраиваться под пространство на экране без медиа запросов, используя встроенную гибкость методов разметки. Например, можно отображать медиа объект в виде колонки, когда пространство ограничено, и как строка, когда пространства достаточно. Сделать это можно парой строк CSS.
flex-basis для флекс элементов – 250 пикселей. Если для двух элементов размером 250 пикселей места не хватает, они отображаются друг под другом. Элементы могут расти (flex-grow – положительное значение), поэтому они будут расти и заполнять строки.
.media { display: flex; flex-wrap: wrap;
} .media > * { flex: 1 1 250px;
}


Замечательное свойство Flexbox заключается в том, что компонент ведет себя так в случае, если пространство ограничено размером экрана или компонент помещен в контекст, где у него меньше пространства в контейнере. Медиа запросы не могут решить эту проблему, так как они смотрят на функции всего экрана. Таким образом, новый макет дает нам то, чего не могут медиа запросы.
В демо ниже компонент ограничен вьюпортом (измените размер окна, чтобы оценить гибкость) и контейнером.
Если необходимо что-то большее, то придется подключать медиа запросы. Медиа запросы превосходно работают с Grid – можно полностью переопределить сетку одной строкой CSS или изменить расположение элементов. Для этого вам не понадобится править разметку. Сначала я создам сетку в одну колонку для узких экранов.
grid { display: grid; grid-gap: 1em; grid-template-columns: 1fr;
}
Далее с помощью медиа запросов я переопределяю количество колонок, а также задаю элементы, которые растягиваются на несколько колонок в сетке на больших экранах.
@media (min-width: 40em) { .grid { grid-template-columns: 2fr 1fr; } header, footer { grid-column: 1 / 3; }
}
Тщательно подобранные медиа запросы и наследственная адаптивность этих новых методов макетирования дает нам возможность использовать все пространство экрана и предоставлять лучше UX пользователям на любых устройствах. В следующем демо я соединил макет сверху и ранее созданный медиа запрос. Заметьте, как макет трансформируется с помощью медиа запроса по мере уменьшения пространства на экране. Когда область контента становится слишком узкой, компонент схлопывается до одной колонки – без отсылки к медиа запросу.
Лучшие практики медиа запросов
Как мы видим, медиа запросы не ушли. Но изменился способ их применения. Ниже собраны советы по наилучшему использованию медиа запросов в 2018.
Не определяйте устройства — добавляйте брейкпоинты, когда дизайн должен меняться
Когда мы только начали использовать медиа запросы, устройств было не так много. В действительности, большинство заботились только об iPhone. За пару месяцев устройства и их размеры быстро увеличились. Определять конкретные устройства стало бесполезно. Вместо этого добавляйте брейкпоинты на те размеры, когда дизайн должен меняться. Если начать с дизайна для самого маленького устройства и растягивать окно браузера, в какой момент строки станут слишком длинными для удобного чтения? Когда экран можно использовать лучше? Это и есть та точка, где можно добавить медиа запрос и написать дополнительный CSS.
Таким образом, устройства, попадающие под брейкпоинт получат узкий макет, а все что превосходит брейкпоинт – макет, использующий больше горизонтального пространства на экране. И неважно, iPhone это или Samsumg, или веб-дизайнер, играющийся с окном браузера.
Пиксели используются не везде
При создании брейкпоинтов откажитесь от пикселей. Если строка слишком длинная, это явный индикатор, того, что дизайн должен измениться. Дизайну нужен брейкпоинт. Лучше всего указывать такие точки не в пикселях, а в em единицах. Так вы получите однообразный результат, если текст у пользователя будет больше ожидаемого.
Уделите больше внимания сортировке flex и grid элементов
Преимущество Grid Layout по отношению к Flexbox заключается в возможности изменить порядок элементов в макете на разных брейкпоинатах. Для пользователей мобильных устройств и десктоп пользователей с клавиатурой и мышью это обеспечит отличный UX. Однако некоторых пользователей это может запутать. В частности, это пользователи с плохим зрением, пользующиеся скрин ридером, но которые видят большую часть контента на экране, а также те пользователи, которые перемещаются по сайту с помощью клавиатуры или устройства, отличного от мыши или пальцев.
Такие пользователи прыгают от заголовка к заголовку, от ссылки к ссылке. Их устройства следуют порядку элементов, который задан в разметке, а не порядку отображения на экране. Если меняете порядок контента на разных брейкпоинтах, убедитесь, что по сайту все еще можно перемещаться с помощью клавиатуры.
Не забывайте о вертикальных медиа запросах
Как правило, мы думаем о медиа запросах под ширину устройства, проверяя, достаточно ли нам места для отображения колонок с контентом. Медиа запросы можно также использовать для проверки доступной высоты.
Один из примеров использования вертикальных медиа запросов или медиа запросов по высоте – проверка того, что высоты экрана достаточно для отображения многоколоночного макета без необходимость скролить окно вниз. В CSS коде ниже многоколоночный макет создаст колонки только, если места хватает под 2 колонки размером 15em. Поэтому нам не нужен медиа запрос по ширине. Я добавил медиа запрос min-height, чтобы текст перепрыгивал в колонки только при достижении разумной высоты. Если экран маленький и в альбомном режиме, я покажу только один столбец, и пользователь будет скролить вниз для чтения.
@media (min-height: 500px) { section { column-width: 15em; }
}
Media Queries Level 4: Чего ждать?
До сих пор мы используем медиа запросы для адаптивного дизайна из спецификации media queries Level 3. CSS Working Group разрабатывает новую спецификацию Media Queries Level 4. Эта спецификация изменит синтаксис и некоторый функционал. Не все еще реализовано в браузерах, однако интересно узнать, что нас может ждать в будущем, что нам поможет создавать UI, хорошо работающий с широким диапазоном устройств и форматов вывода.
Определяйте тип указателя, а не размер экрана
Размер экрана – довольно грубый способ определения типа устройства пользователя, а также используемого способа взаимодействия. Много маленьких устройств с экранами, которые похожи на миникомпьютеры – поэтому пользователи могут работать на телефонах, подключая внешнюю клавиатуру и мышь, и вполне удобно нажимать на маленькие элементы. Пользователь также может использовать большой планшет. На планшетах много пространства, и пользователи не хотят видеть мобильный макет. Тем не менее, для навигации они используют пальцы и не могут наводить курсор на элементы. Пальцы не так точны, как указатель мыши при выборе элементов.
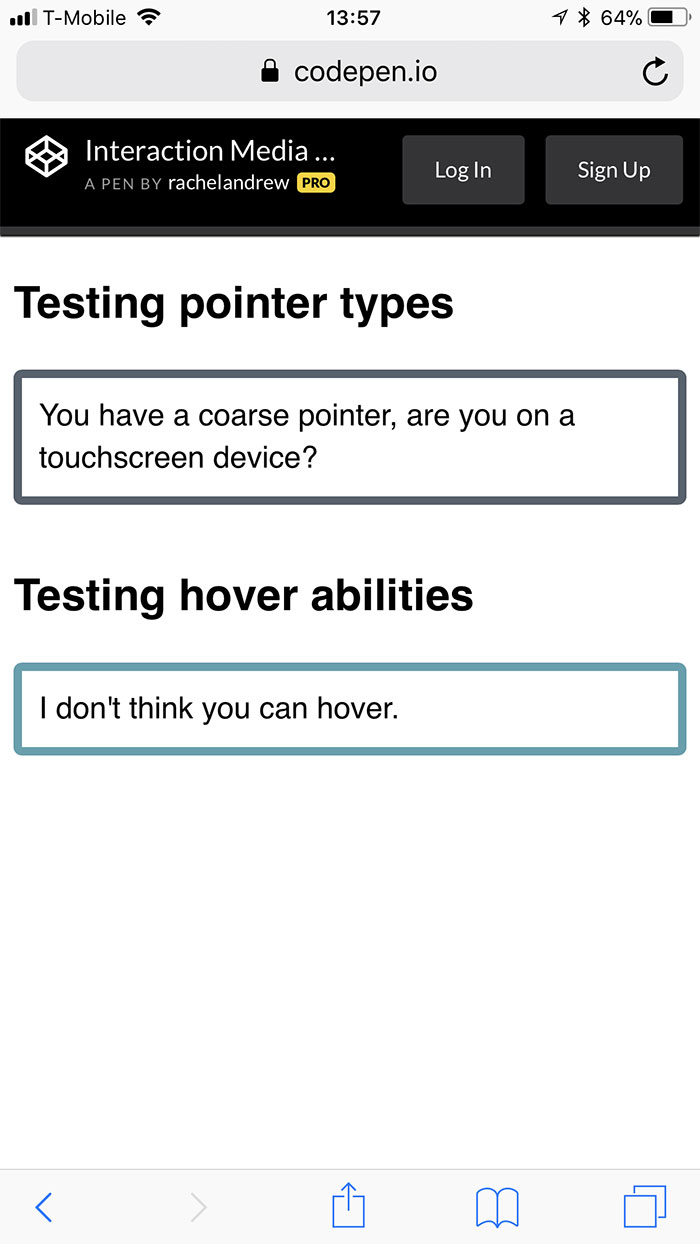
Когда у нас был только размер экрана, мы могли делать предположения только на его основе. Но это меняется. Теперь можно использовать лучшие показатели и их функции вместе с настройкой UI для разных пользователей. Более полезный индикатор устройства – это тип указателя пользователя, а также есть ли у них возможность наводить курсор на элементы на странице. Именно эти функции предоставляет Interaction Media Features медиа запросам. Примеры ниже будут работать в текущих версиях Chrome, Safari и Edge. Полный список поддержки можно посмотреть на Can I Use.
В демо ниже (можете протестировать в любом браузере с поддержкой на устройствах) я использую сгенерированный контент для вывода типа устройства, который, по моему мнению, вы используете. Для проверки типа указателя я использую код ниже:
@media (pointer:coarse) { .which-pointer::after { content: "You have a coarse pointer, are you on a touchscreen device?"; } } @media (pointer:fine) { .which-pointer::after { content: "You have a fine pointer, are you using a mouse or trackpad?"; } <p>}
Для проверки возможности наведения курсора я тестирую функцию hover:
@media (hover) { .can-i-hover::after { content: "You look like you can hover."; } } @media (hover:none) { .can-i-hover::after { content: "I don't think you can hover."; } }

Проверьте сами в демо.
Также есть функции any-pointer и any-hover, которые проверяют возможности любых указывающих устройств пользователя – противоположность первичных указывающих устройств, проверяемых через pointer и hover. Советую использовать их осторожно, поскольку переход пользователя с основного устройства может ухудшить UX. Спецификация предлагает:
«Проектирование страницы с упором на возможность наведения курсора или точного выбора только потому, что any-hover и any-pointer указывают на то, что как минимум доступен один из механизмов ввода, поддерживающий эти возможности, скорее всего, приведет к ухудшению UX. Однако авторы могут использовать эту информацию, чтобы сообщить о выбранном стиле и функциональности, которые они хотят предоставить, на основе любых дополнительных указывающих устройств, доступных пользователю.»
Firefox отстает с реализацией Interaction Media Features. Можете подписаться и отслеживать баг по ссылке. Надеемся, в скором времени поддержка появится в этом браузере.
Определение переполнения с помощью Display Quality Media Features Link
Пока что не реализована функция overflow-block Display Quality Media Features с возможностью проверки того, как ведет себя медиа при переполнении контента.
При переполнении контента разные медиа ведут себя по-разному. Экран ПК или планшет отображают в этом случае полосу прокрутки. Некоторые устройства (например, билборды с цифровой рекламой) вообще не умеют переполнять контент. Контент также разбивается на страницы, если выводится на печать.
Поэтому функция overflow: block – еще одна полезная вещь, на которую нужно обратить внимание при определении того, на каком устройстве будет отображаться ваш контент. Например, для определения постраничного контента можно использовать:
@media (overflow-block: paged) { }
Изменения синтаксиса
Медиа запросы, какими мы их знаем, могут быть довольно длинными. В level 4 внесено пару изменений в синтаксис, что поможет решить эту проблему. Например, нам часто необходимо задавать диапазон, как в медиа запросе ниже (работает в диапазоне ширины от 40em до 59em).
@media (min-width: 40em) and (max-width: 59em) { }
Его можно переписать в диапазон:
@media (40em <= width <= 59em ) { }
Во втором примере width должна быть больше или равна 40em и меньше или равна 59em. Этот способ намного короче, по сравнению с min- и max- в предыдущем примере. Вы сможете использовать старый синтаксис, он удаляться не будет. Более короткий способ – это бонус.
Медиа запросы – все еще полезный инструмент в создании адаптивных макетов. Я видел, как люди делали костыли на Grid, чтобы не задействовать медиа запросы. Однако нет причин избегать полезных медиа запросов. Надеюсь, я продемонстрировала, что есть новые и полезные функции, которые помогут улучшить UI для большего количества пользователей.
Автор: Rachel Andrew
Источник: https://www.smashingmagazine.com/
Редакция: Команда webformyself.