
От автора: быстрое изучение Bootstrap 4 дает возможность ознакомиться с новейшей версией самой популярной библиотеки компонентов интерфейса.
В январе этого года Bootstrap 4 (также известный, как v4), наконец, был выпущен после того, как он болтался в версиях альфа более двух лет. Он представляет серьезную переписку функционала. Мало того, что он вводит много изменений под капотом, Bootstrap 4 также содержит ряд новых концепций, которые вам нужно будет осмыслить.
Поэтому в этой статье я расскажу о самых важных изменениях Bootstrap в v4 по сравнению с v3. Я исхожу из того, что вы уже использовали Bootstrap, поэтому не буду объяснять базовые принципы.
Теперь давайте рассмотрим наиболее важные изменения (в определенном порядке):
# 1: Вид кнопок
Начнем с веселого и визуального! Кнопки в v4 имеют более плоский дизайн, чем в v3. Вот предыдущие кнопки:

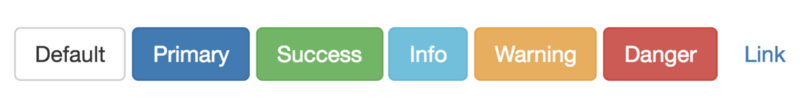
И вот некоторые из новых:

Это больше соответствует современным руководствам по разработке проектов, таким, как руководства Material Design, набравшего огромную популярность за последние пару лет.
# 2: Улучшенные медиа-запросы
На мой взгляд, Boostrap v3 имел слишком мало контрольных точек для сетки, например самая малая, xs, была на 768 пикселей. Много трафика сегодня приходит с куда меньших устройств, и это было разочаровывающе для многих разработчиков.
Итак, теперь они добавили новую контрольную точку, xl. Она выполняет роль, которую раньше выполняла lg, и смещает остальные контрольные точки вниз до 576 пикселей.
$grid-breakpoints: ( xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px ) !default;
Это упрощает создание сеток, которые хорошо работают на всех размерах экрана.
#3: Поддержка Flexbox дает нам больше гибкости
Знаменитые сетки Bootstrap теперь создаются с помощью Flexbox вместо float. На первый взгляд, это не дает большой разницы для разработчиков, так как большинство сеточных макетов работают точно так же. Однако это открывает несколько новых возможностей.
Раньше нам приходилось определять ширину каждого столбца (от 1 до 12). Теперь вы можете определить ширину одного столбца, а затем позволить Flexbox автоматически устанавливать ширину других. Вот пример того, как это сделать:

Как видите, мы устанавливаем ширину среднего столбца равной 6 (что равно половине полной ширины), а остальные столбцы просто занимают все остальное пространство.
<div class="container"> <div class="row"> <div class="col"> 1 of 3 </div> <div class="col-6"> 2 of 3 (wider) </div> <div class="col"> 3 of 3 </div> </div> </div>
Классы Flexbox
Bootstrap 4 также поставляется с кучей классов, которые вы можете применять для управления контейнерами и элементами Flexbox. Чтобы превратить элемент в контейнер Flexbox, просто задайте для него класс d-flex.
<div class="d-flex">I'm a flexbox container!</div>
Это дает контейнер Flexbox с текстом внутри него:

Примечание. Я описываю только стили, связанные с Flexbox.
Давайте добавим еще несколько элементов и введем еще один класс, чтобы управлять тем, как они будут позиционироваться в контейнере.
<div class="d-flex justify-content-center""> <div>Flex item</div> <div>Flex item</div> <div>Flex item</div> </div>
В результате элементы центрируются в контейнере:

Вы можете также добавлять классы для самих элементов. Чтобы узнать об этом больше, ознакомьтесь с разделом документации по Flex.
#4: Управление отступами с помощью классов
Это довольно круто. Теперь вы можете управлять отступами и полями с помощью классов p-* и m-*. Отступы могут варьировать в диапазоне от 0,25 до 3 rem за счет применения чисел от 0 до 5. Например, давайте зададим для Flexbox-контейнера класс p-5, чтобы создать максимальные отступы:
<div class="d-flex p-5">I'm a flexbox container!</div>
Вот как это будет выглядеть:

Вы также можете добавить t, b, r или l, если хотите, чтобы отступ задавался с определенных сторон (сверху, снизу, справа, слева), например:
<div class="d-flex pl-5">I'm a flexbox container!</div>
Задает поле только с левой стороны, следующим образом:

Примечание: исходный контейнер flexbox по умолчанию имел класс p-2.
#5: От пикселей к rem
Bootstrap 4 заменил пиксели на относительные единицы измерения (rem) везде, кроме медиа-запросов и поведения сетки. Это означает большую гибкость и лучшую адаптивность, поскольку единицы измерения не являются абсолютными, как пиксели.
С помощью rem’ов все размеры шрифта соотносятся к корневым элементом (тегом html), и по умолчанию 1rem равен 16px. Однако, если вы измените размер шрифта в корневом элементе, скажем, на 50%, тогда 1rem будет равен 8 пикселей по всему приложению.
Обратите внимание, что этот переключатель не означает, что вам нужно использовать rems, когда вы применяете на своем веб-сайте собственные стили.
#6: Карточки заменяют панели и миниатюры
Bootstrap также поставляется с совершенно новым компонентом, называемым карточки, который заменяет панели и миниатюры. Карточка представляет собой гибкий контейнер с расширяемым контентом. Он включает параметры для шапки сайта и подвала, широкий спектр доступного контента, контекстные цвета фона и мощные параметры отображения.

#7: Прощай, IE9
Bootstrap v4 отказался от поддержки IE8, IE9 и iOS 6. v4 теперь работает только в IE10+ и iOS 7+. Для сайтов, которые нуждаются них, используйте v3.

Конечно, есть много изменений, которые не попали в эту статью, поэтому ознакомьтесь с разделом документации «Миграция», чтобы узнать обо всех изменениях.
Автор: Per Harald Borgen
Источник: https://medium.freecodecamp.org/
Редакция: Команда webformyself.