
От автора: как однажды сказал печально известный Дарт Вейдер: «Ты не знаешь силы Темной стороны». 2019 год вдохнул жизнь в слова Вейдера, когда темный режим захватил наши приложения, и им все стали повально увлекаться. От Instagram до Youtube, наши любимые приложения запрыгнули на подножку, и уже не далек день триумфа Ситхов.
Что такое темный режим?
Для тех, кто любит технический жаргон, Википедия определяет темный режим как «цветовую схему, которая использует светлый текст, иконки и элементы графического интерфейса пользователя на темном фоне».
Проще говоря, темный режим, как следует из названия: более темный тематический интерфейс для приложений. Тем не менее, это больше, чем готическая фишка.
Почему темный режим так популярен?
Кому не нравится высокий темный незнакомец. У темного режима есть определенное харизматичное чувство эстетической привлекательности.
Для поколения, которое проводит больше времени перед экранами, чем с людьми, темный режим обеспечивает минимальную нагрузку на глаза. Да благословит Бог ваши глаза!
Это помогает поддерживать циркадный ритм пользователей.
Наконец, он меньше разряжает батареи. И это неплохо, не так ли!
Как можно переключить сайт в темный режим?
Давайте рассмотрим три простых способа реализации темного режима для веб-сайтов.
1. Проверьте настройки уровня ОС
В первую очередь нужно проверить параметры операционной системы. Например, Whatsapp в определенных версиях Android давал пользователям возможность переключаться в ночной режим, тогда как темный режим iOS был установлен по умолчанию на их устройствах для приложения. Это следует учитывать перед добавлением кодов для той же цели. Код для реализации темной темы показан ниже как CSS, так и JS.
Использование CSS
/* Light mode */ @media (prefers-color-scheme: light) { body { background-color: #fff; color: black; } } /* Dark mode */ @media (prefers-color-scheme: dark) { body { background-color: #000; color: white; } }
Код, если требуется JS определение:
if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) { // dark mode }
2. Выбор темы в зависимости от времени суток.
В эпоху юзабилити, темный режим полный рабочий день не может быть жизнеспособным вариантом. Чувствительность вашего веб-сайта было бы значительно увеличена благодаря использованию темы, отражающей время суток. Таким образом, вы позаботитесь и о ранних пташках, и о совах! Разумно поддерживать это естественное равновесие. Следующий код хорош для начала.
function returnThemeBasedOnTime(){ const date = new Date() const hour = date.getHours() if (hour < 5 || hour > 20) return 'dark' else return 'light' }
3. Пусть посетители вручную выбирают тему
Как гласит старая пословица «На вкус и цвет товарищей нет». Не всем будет удобно с темной темой, и будет полезно, если вы включите опцию для переключения между ними. Представьте себе тяжелое положение гиперметропического человека, просматривающего ваш сайт в ночном режиме.
Следующий виджет является рабочим примером:
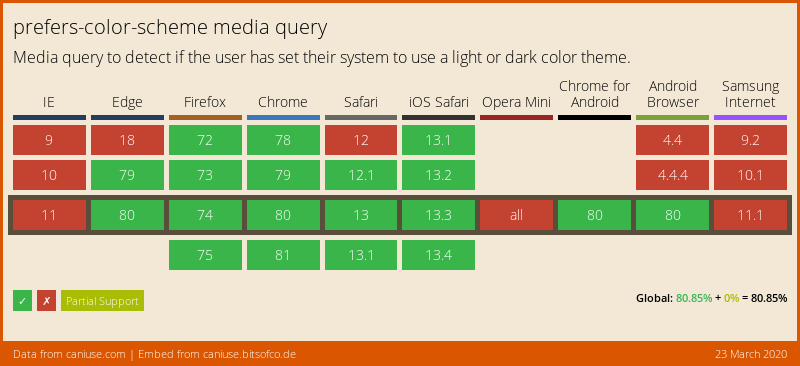
Поддержка браузерами
Мы все с этим сталкиваемся. Проблемы совместимости, возникающие при открытии вложений, которые были созданы и изменены в архаичных версиях. То же самое относится и к приведенным выше кодам, поскольку они могут не работать в определенных версиях браузеров. В следующей таблице приведена схема совместимости.

Темный режим останется на долго, ну, по крайней мере, пока джедаи не восстанут с новым форматом. Три метода, упомянутые выше, определенно могут повысить привлекательность вашего сайта. До тех пор, да пребудет с вами Сила!
Автор: Vishnu Baliga
Источник: https://dev.to
Редакция: Команда webformyself.