
От автора: знаете ли вы, какой вариант хранилища в браузере рассмотреть в 2021 году? Современные веб-браузеры предлагают несколько вариантов хранения веб-приложений. И каждый вариант хранения уникален и имеет свои свойства и применение.
Однако для выбора подходящего варианта для вашего случая использования требуется твердое понимание их свойств и ограничений. В этой статье я расскажу о пяти вариантах хранения в браузере и их состоянии, помогая вам найти наиболее подходящий вариант для вашего использования.
Введение в параметры и свойства хранилища
Если вы бегло ознакомитесь с Chrome DevTools, вы сможете найти типы хранилищ браузера, перечисленные ниже:
Локальное хранилище;
Сессионное хранилище;
IndexedDB;
Веб-SQL;
Файлы cookie.
Давайте узнаем подробности о каждом варианте хранения и его уникальных свойствах.
Локальное хранилище
Локальное хранилище является наиболее широко используемым хранилищем из-за его простоты. Оно позволяет хранить пары ключ-значение, сериализованные в виде строк. Вы можете выполнять следующие действия в локальном хранилище:
setItem() — сохранить ключ-значение
getItem() — получить ключ-значение
removeItem() — удалить ключ-значение
clear() — очистить все пары «ключ-значение»
key() — получить номер n-й пары ключ-значение
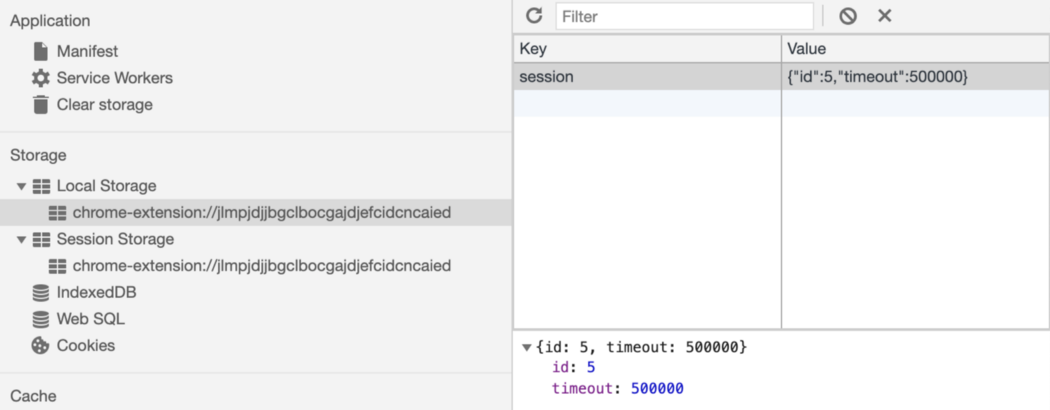
Чтобы установить значения в локальном хранилище в виде массивов, объектов и т.д., Необходимо преобразовать значения в строки с помощью JSON.stringify. При получении JSON.parse восстанавливает элемент обратно в JSON.
//set key-value pair at local storage as a string
localStorage.setItem('session', JSON.stringify({'id': 5, 'timeout' : 500000})); //get value as an object
var sessionItem = JSON.parse(localStorage.getItem('session'));

Ключевые моменты:
Локальное хранилище совместно используется всеми вкладками и окнами из одного источника.
Срок действия данных не истекает.
Поддержка событий хранилища.
Событие хранилища — это функция, поддерживаемая локальным хранилищем и хранилищем сеансов, и запускает прослушиватели событий только на других вкладках (за исключением вкладки, которая его инициировала) и между iFrames.
Давайте подробнее рассмотрим события хранилища.
//Firing storage event by addEventListener
window.addEventListener('storage', () => { console.log(window.localStorage.getItem('id'));
});
Предел хранилища составляет 5 Мб в ведущих браузерах (можно безопасно планировать этот предел).
Сессионное хранилище
Хранилище сеансов похоже на локальное хранилище, с той лишь разницей, что данные в хранилище сеанса хранятся до тех пор, пока вы не закроете вкладку браузера.
Таким образом, хранилище сеансов привязано к источнику приложения, а также к вкладке браузера.
Мне было любопытно узнать, как события хранилища работают с хранилищем сеансов. Даже при наличии событий хранилища изоляция вкладок браузера все еще существует.
Следовательно, в сессионном хранилище событие хранения доступно только в iFrames на одной вкладке. Кроме того, как в локальное хранилище, так и в хранилище сеансов, доступ является синхронным, и ваш код JavaScript будет ждать, пока он получит данные при доступе к этим хранилищам.
IndexedDB
IndexedDB ближе к обычной базе данных NoSQL по сравнению с рассмотренными нами хранилищами. Вы можете использовать IndexedDb, если имеете дело со сложными объектами JavaScript, которые трудно сериализовать.
IndexedDB также поддерживает транзакции и хорошо работает с веб-воркерами.
Например, Twitter использует IndexedDB с тремя таблицами для сохранения данных. Вы можете найти последние поисковые запросы в массиве для повышения удобства использования.

Ключевые моменты:
Может хранить любые данные типа JavaScript, такие как объект (большой двоичный объект, файл) или массив и т.д., В виде пар ключ-значение.
API-интерфейсы IndexedDB асинхронны, поэтому по завершении запроса он возвращает обратный вызов.
Может хранить структурированные данные, такие как данные календаря.
Web SQL (устарело)
Недавно W3C объявил, что спецификации WebSQL устарели. В качестве альтернативы W3C предлагает использовать более эффективную indexedDB вместо использования веб-SQL.
Web SQL — это хранилище, соответствующее спецификациям SQLite. Этот API поддерживается браузерами Google Chrome, Opera и Android (Примечание: Firefox не поддерживает Web SQL).
В Web SQL есть три метода:
openDatabase () — Создает базу данных, используя существующую базу данных или создает новую базу данных.
transaction () — контролирует транзакцию (фиксирует или откатывает).
executeSql () — может выполнить настоящий SQL-запрос.
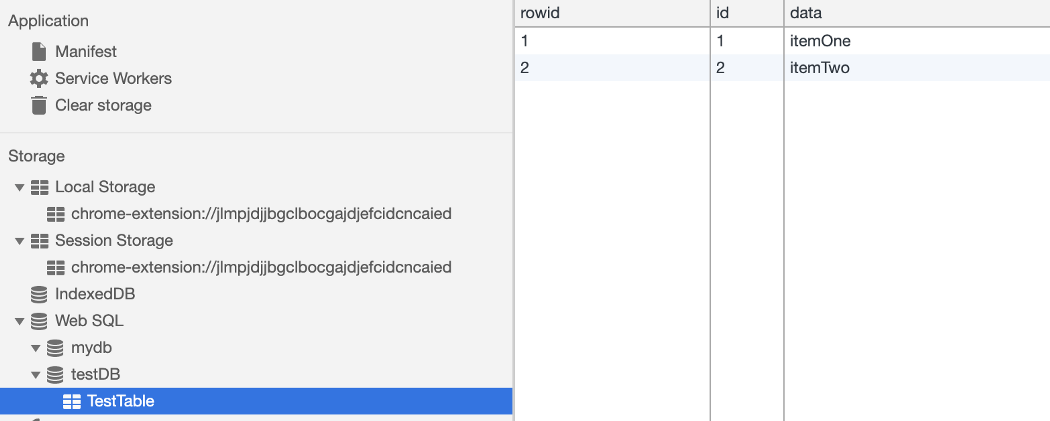
var db = openDatabase('testDB', '1.0', 'Test DB', 3* 1024 * 1024); db.transaction(function (tr) { tr.executeSql('CREATE TABLE IF NOT EXISTS TestTable (id unique, data)'); tr.executeSql('INSERT INTO TestTable (id, data) VALUES (1, "itemOne")'); tr.executeSql('INSERT INTO TestTable (id, data) VALUES (2, "itemTwo")'); });

Ключевые моменты:
В отличие от других вариантов хранения, вы можете использовать SQL-запросы для взаимодействия с базой данных.
Для любого, кто знаком с SQLite, кривая обучения минимальна или отсутствует.
Файлы cookie
Файлы cookie — это единственный вариант хранилища в браузере, который также используется сервером. Есть два типа файлов cookie:
Серверный cookie (HTTP Only Cookie) — переменная, устанавливаемая сервером и хранящаяся в браузере. Используется для хранения состояния приложения. Недоступно для JavaScript.
Клиентские файлы cookie — похожи на файлы cookie на стороне сервера, но доступны с помощью JavaScript.
Давайте посмотрим, как мы можем получить доступ к клиентскому cookie.
//Initialize a cookie document.cookie = "username=Charuka Herath; expires=Thu, 31 Dec 2020 12:00:00 UTC; path=/"; //Read a cookie var cookie= document.cookie; //Remove cookie (Set expiration date to a past date) document.cookie = "username=; expires=Thu, 31 Dec 2019 12:00:00 UTC; path=/";
Однако важно отметить, что файлы cookie отправляются из браузера обратно на сервер для каждого запроса. Поэтому делайте их как можно меньше, чтобы снизить накладные расходы.
Ключевые моменты:
Эффективно при получении сеансов, сведений о страницах, потоков веб-страниц.
Файлы cookie сохраняются. Таким образом, данные можно сохранять в браузере до тех пор, пока они не будут очищены.
Может управлять персонализированным контентом и обслуживать его в соответствии с предпочтениями конкретного пользователя.
Поддерживает перекрестное происхождение с подстановочными знаками.
Заключение

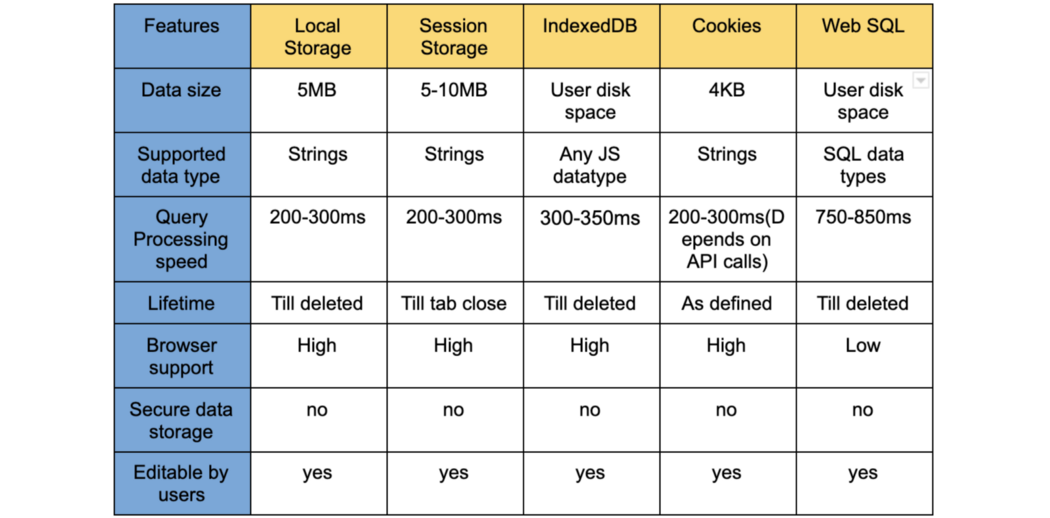
Таблица сравнения типов хранилищ
С точки зрения безопасности эти варианты хранения не предназначены для хранения конфиденциальных данных. Но растет тенденция к хранению токенов аутентификации (токенов OpenID) в локальном хранилище, поддерживаемом популярными библиотеками JavaScript, которые открыты для интерпретации. Однако для Cookie есть исключение в хранении идентификатора сеанса, который специально разработан для его хранения.
Кроме того, важно отметить, что частный просмотр (инкогнито) в Safari не позволит вам получить доступ к локальному хранилищу или хранилищу сеансов. Следовательно, если вы собираетесь использовать эти варианты хранения, важно обрабатывать условия ошибки и показывать пользователю соответствующие сообщения.
При выборе вариантов хранения, если требуется только хранить простые пары ключ-значение, лучшим вариантом будет локальное хранилище. Если вы планируете немного улучшить безопасность вкладок браузера, вы можете использовать Session Storage. И помните об ограничениях хранилища, прежде чем выбирать эти два варианта.
И для любых расширенных требований к хранилищу вы можете использовать IndexedDB, который лучше всего подходит в качестве решения для базы данных. Кроме того, для фоновой обработки с веб-воркерами это идеальное решение, позволяющее управлять транзакциями.
Надеюсь, статья будет полезна для расширения кругозора по хранению данных в браузере. Спасибо за прочтение!
Автор: Charuka E Bandara
Источник: blog.bitsrc.io
Редакция: Команда webformyself.