Типографика – это стиль, расположение и внешний вид печатных букв/текстов на странице. В настоящее время она уже стала неотъемлемым элементом веб-дизайна. Множество интересных статей по теме найдете в соответствующем разделе нашего блога, который пополнился сегодня еще одной публикацией. Рассмотрим актуальные для данного направления тенденции дизайна, что появились и закрепились в 2018 году. Пост является переводом этой заметки.


Цель любого сайта – привлечь внимание посетителей. При этом важно не только то, что вы собираетесь донести до аудитории (содержимое), но и то, каким способом вы собираетесь это сделать (дизайн). В 2018 контент продолжает процветать, благодаря энтузиастам концепции Content First, подразумевающей его первоочередное значение в оформлении веб-проектов. Ниже представлены тенденции типографики 2018 года, многие из которых подразумевают размещение текста спереди, в центре и даже по всему экрану.
В 2006 была опубликована статья Оливера Райхенштейна «Веб-дизайн – это 95% типографики» — второе из нашумевших явлений того периода после комедии «Борат». По словам Райхенштейна: «Веб-дизайн – это не просто подбор оригинальных шрифтов, а приемы их умелого использования».
1. Броские, крупные заголовки
Цепляющий заголовок, выполненные крупным полужирным или жирным шрифтом – это, пожалуй, наиболее эффективное применение текста в качестве значимого элемента веб-страниц. Сейчас наблюдается тенденция заменять главные «Hero-изображения» крупными заголовками, что связывают главную с названием бренда или важной информацией.
В настоящее время красивая типографика сайта постепенно превращается в его дизайн. Компания CreativeDoc, например, мастерски использует броский заголовок из шести букв, набранных жирным белым шрифтом, на строгом черном фоне.


Font: Dharma Gothic Heavy
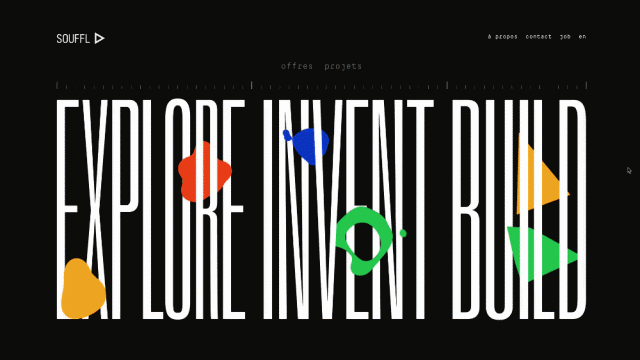
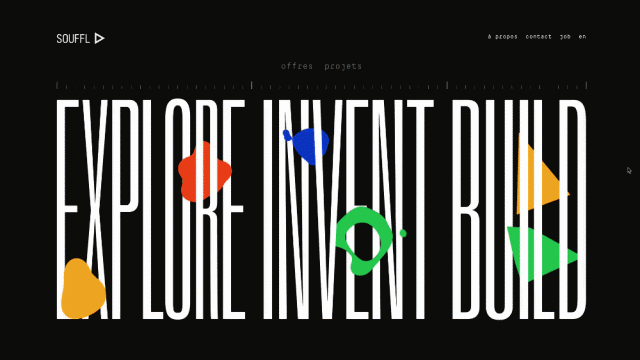
Европейская инновационная компания Souffl выбрала белую полужирную надпись, вытянутую по вертикали, на темном фоне с добавлением вкраплений цветной анимации.


Как вариант посмотрите подборку 10 лучших Google шрифтов для заголовков.
2. И снова засечки
Засечки продолжают свой подъем к вершинам популярных трендов. Изящные названия и замысловатые заголовки, набранные популярными шрифтами с засечками, такими как Calluna и Minion, меняют взгляды даже самых закоренелых скептиков.
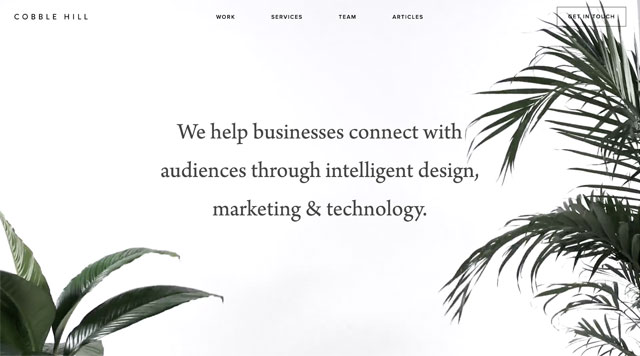
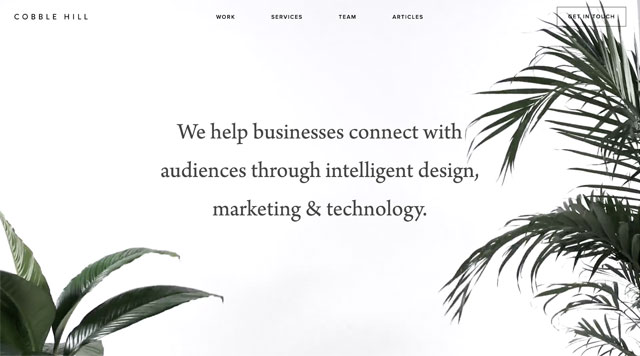
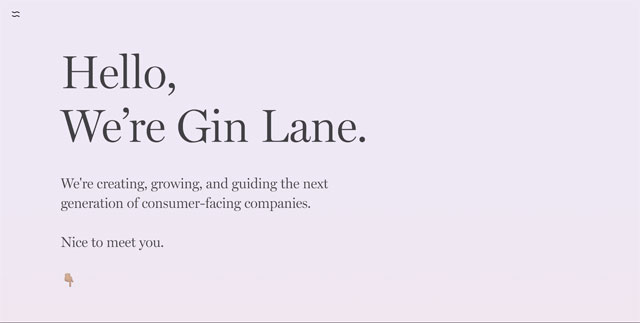
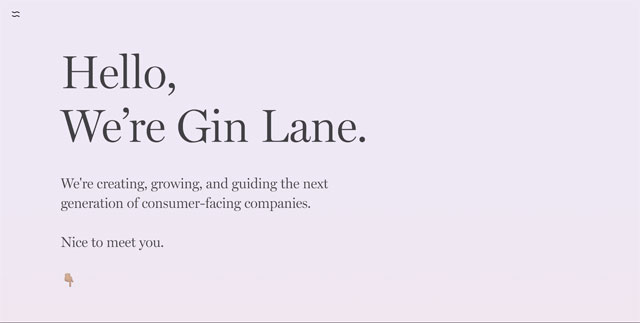
Многие веб-дизайнеры активно используют данное вновь обретенное пристрастие к засечкам — например, в компаниях Cobble Hill и Gin Lane они помогают привнести элемент утонченности минималистичным сайтам:


Шрифты: Arno Pro и Proxima Nova


Выбранный Font: Miller Disp, Lt
3. Умелое использование обычного текста
Визуальная революция, что среди прочих областей особенно ярко проявляется в публицистике, не отвергает важности текста в веб-дизайне.
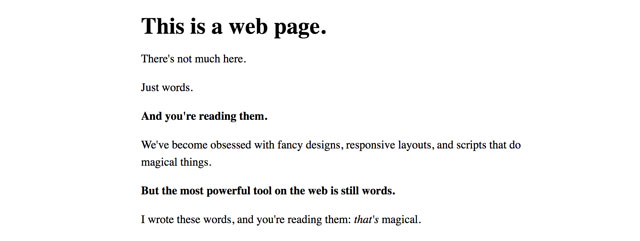
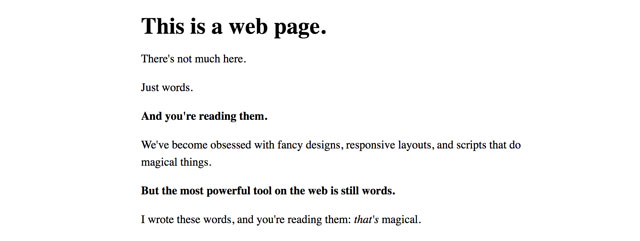
Проект «Words» Джастина Джексона существует уже много лет как подтверждение того факта, что с помощью обычных фраз, предложений и слов в сети можно сказать о многом. Здесь нет никаких фонтов, только браузерный шрифт со стандартными методами его оформления:


Некоторые профессиональные дизайнеры и по сей день используют в своих веб-ресурсах исключительно одни лишь слова, которые Джексон называет «самым мощным инструментом для коммуникации в сети». На самом деле совсем непросто создать страничку, состоящую исключительно из текстового наполнения – но если она хорошо сделана, мы даже не заметим отсутствие изображений.
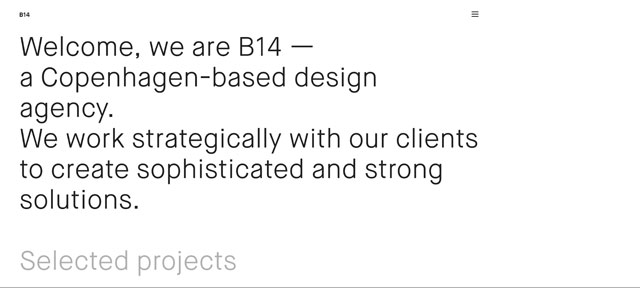
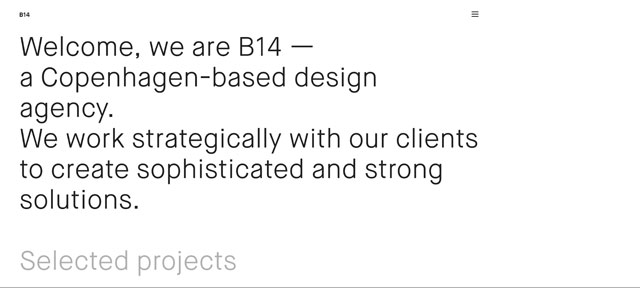
В качестве примера подойдет сайт агентства B14 из Копенгагена, где все пространство главной заполнено контентом, рассказывающими о деятельности компании:


Шрифт: Maison Neue
Изображения порой могут говорить громче написанных букв, однако они не имеют таких же больших возможностей управления тем, что мы воспринимаем на слух – то есть словами.
Копирайтер-фрилансер Джо Коулман добавляет на странице с одним лишь текстом небольшую деталь – необычную интерактивную кнопку прокрутки. Этот элемент не только помогает рассказать нужную историю, но и (что более важно) увлекает аудиторию способом, недоступным многим самостоятельным визуальным эффектам:


Work Sans Font
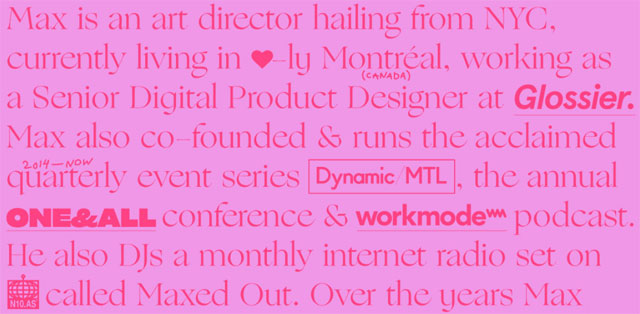
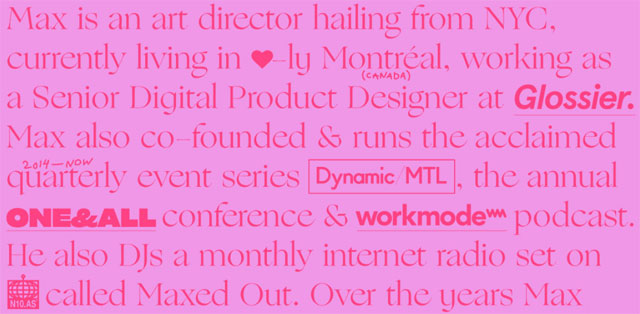
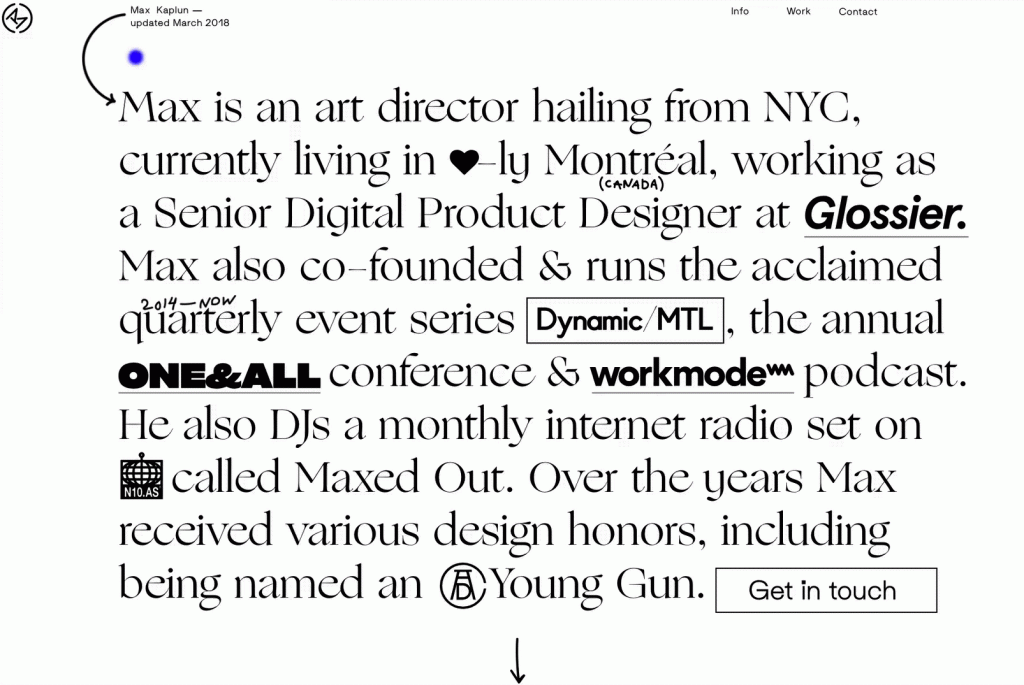
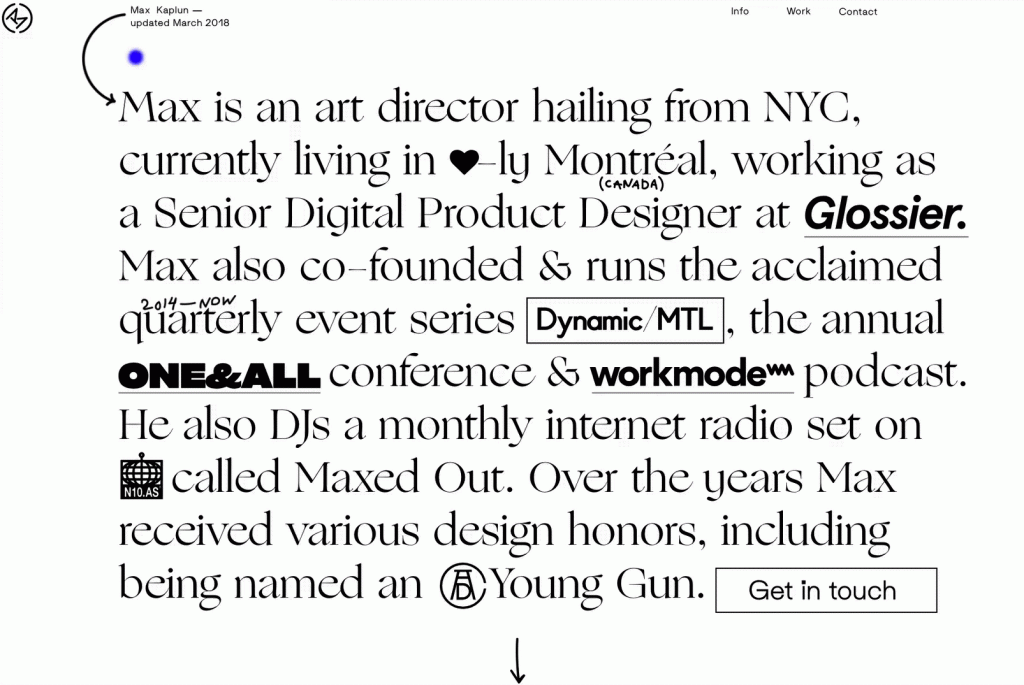
Портфолио дизайнера Макса Каплуна подтверждает, что привлечь внимание аудитории можно не только массивными яркими hero-картинками, но и обычным текстовым наполнением. Основным содержимым главной веб-странички являются несколько предложений про автора и его профессиональные навыки, к которым талантливый специалист добавляет разные символы; вариации шрифтов, размеров и толщины букв; а также цветовой курсор с определенными эффектами/действиями при наведении.


4. Моноширинный шрифт
В 2018 году данные шрифты появляются не только в тексте с небольшими размерами печатных символов, но и как крупные объекты в оформлении онлайн проектов. Растущая их популярность совпала с появлением тенденции брутального стиля в веб-дизайне (см. на скриншотах ниже).
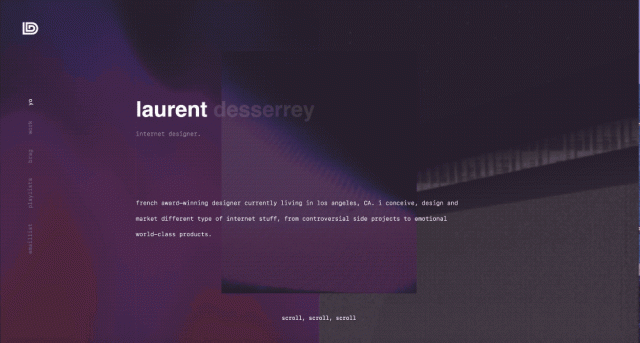
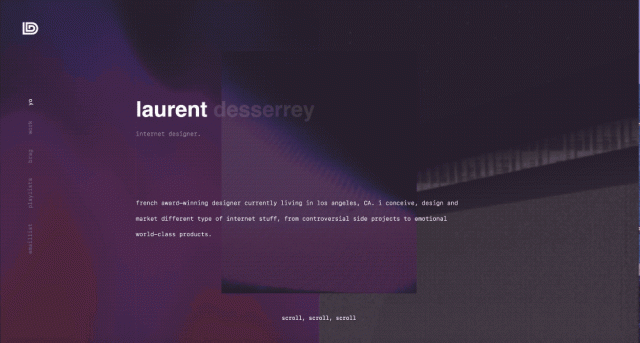
Лоран Диссерри разработал интересный вариант портфолио с запоминающим визуальным брутальным эффектом – достигается за счет сочетания «глючных» фоновых изображений и моноширинного шрифта:


Space Mono Font
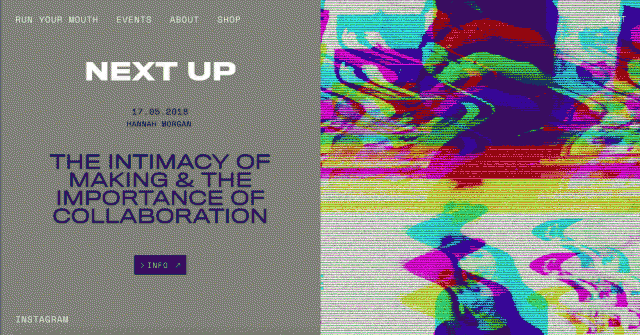
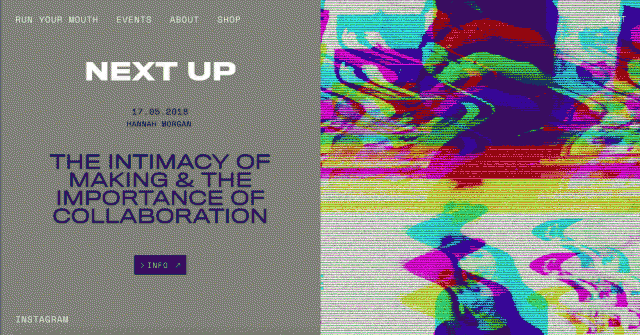
Сайт Run Your Mouth, ежемесячно организующий в Лондоне обсуждения с известными творческими людьми, использует ту же оригинальную комбинацию с эффектом брутальности:


Фонты: Titling Gothic, Space Mono
5. Акценты в виде выделенного текста
Мы уже как-то писали про фоновое подчеркивание для выделения текста, данный тренд в типографике помогает представить важную информацию и упорядочить контент на вашем веб-ресурсе. Это намного облегчит задачу тем читателям, которые привыкли бегло просматривать статьи/публикации для поиска сути (т.е. большинству из нас).
При реализации подхода и обозначения наиболее важных моментов дизайнеры добавляют на странице красочные и умело оформленные акценты (подчеркивание, цвет и др.). Многие из нас, наверняка, помнят похожий принцип выделения текстов в учебных пособиях в школе. Как правило, здесь используются полупрозрачные яркие цвета.
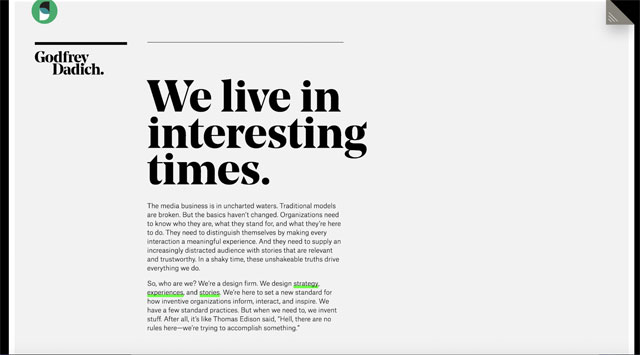
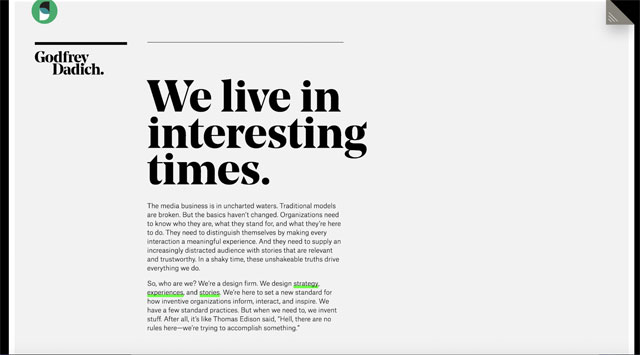
Агентство Godfrey Dadich из Сан-Франциско создает свой Homepage, основываясь на принципах TL;DR («слишком длинно, не читается»), и применяет зеленый неоновый цвет для подчеркивания основных моментов:


Используются: Noe and Atlas
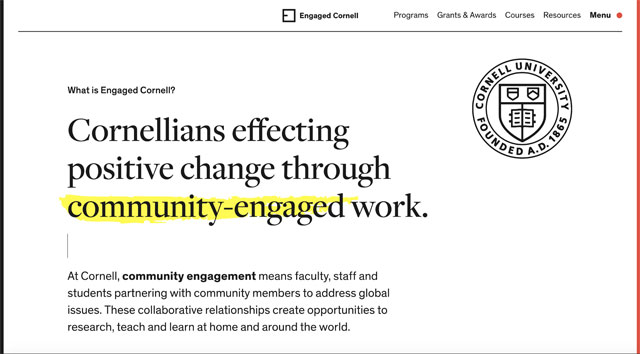
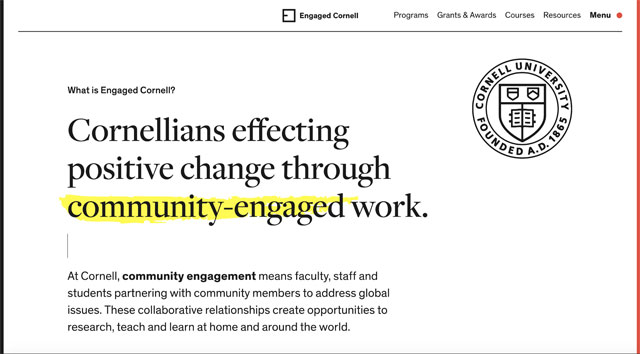
Корнеллский университет Engaged Cornell также придерживается тенденции к выделению определенных частей контента. Неоново-желтая подсветка заставляет читателя обратить внимание на ключевые слова на экране.


Freight Display + Theinhardt
6. Горизонтальное и вертикальное расположение текста
Этот тренд типографики буквально вскружил голову дизайнерам. Сочетание горизонтального и вертикального расположения слов/текстов стало появляться в качестве стилистического подхода к разбиению контента на блоки. Отказ от традиционного горизонтального выравнивания позволяет создавать «белые пространства» (пробелы), добавляющие поразительный визуальный эффект.
К примеру, на сайте, посвященному фильму режиссера Мэттью Портефилда «Возьми то, что сможешь унести» (Take What You Can Carry), горизонтальное выстраивание фразы нарушается всего одним словом:


Фонты на картинке: DIN + Courier
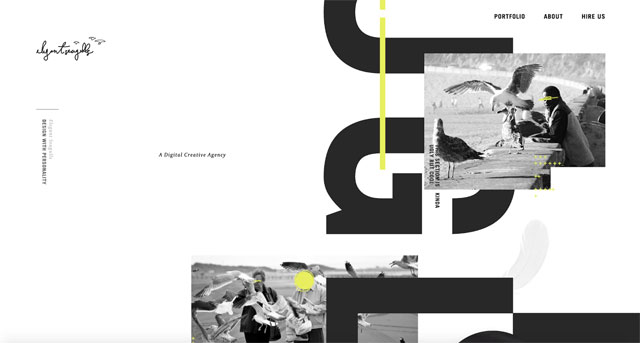
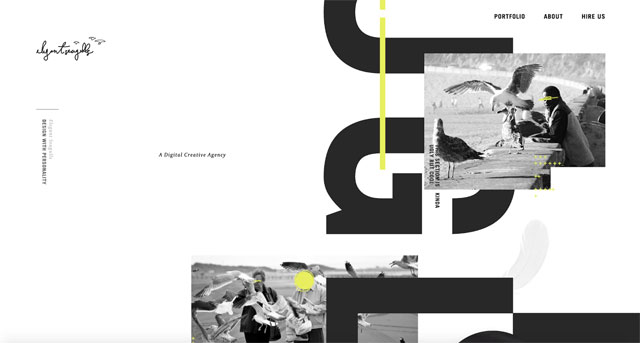
Другие художники и дизайнерские агентства, такие как Elegant Seagulls, в своих экспериментах идут еще дальше и используют вертикально расположенный текст, чтобы создать эффект скроллинга. При этом для сохранения функциональности наиболее важные навигационные элементы остаются горизонтальными:


Azo Sans + Capitolium 2
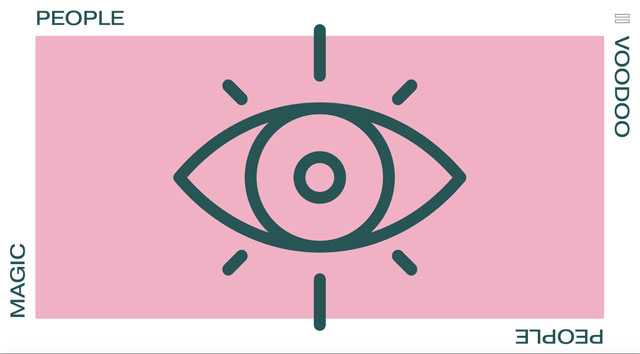
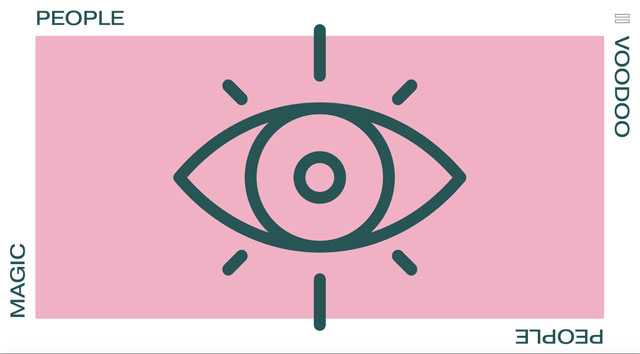
На домашней страничке креативной компании Magic People Voodoo People комбинация вертикальных и горизонтальных надписей служит своеобразным обрамлением для иллюстрации в центре:


7. Разумное использование разбросанного текста
И, наконец, еще один не менее значимый тренд типографики 2018 года – разбросанный текст. Производимый им эффект можно описать как «рассеянное состояние мозга до чашки крепкого кофе». При неправильном внедрении есть риск, что этот прием негативно скажется на читабельности контента и восприятии информации.
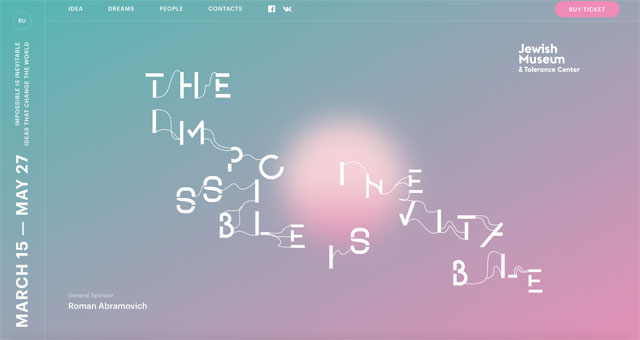
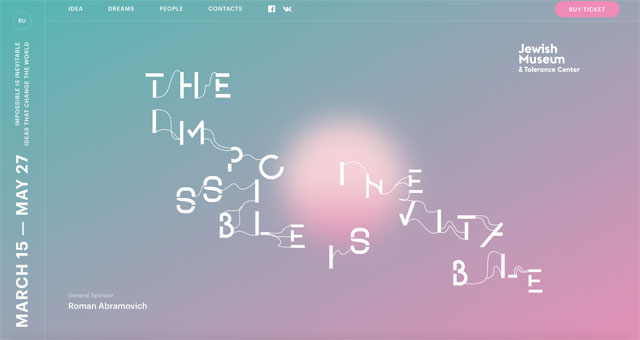
Веб-проект, посвященный выставке The Impossible Is Inevitable, организованной Еврейским музеем и центром толерантности в Москве, представляет свое название на главной плавающими буквами, соединенными между собой.
На скриншоте ниже разработчики вовсе не стремились к абсолютной ясности названия выставки – намеренно разбросанные буквы несут более глубокий смысл. Тоненькие нити соединяют визуально разрозненные объекты, имитируя изучение неизвестных фактов с помощью экспонатов выставки.


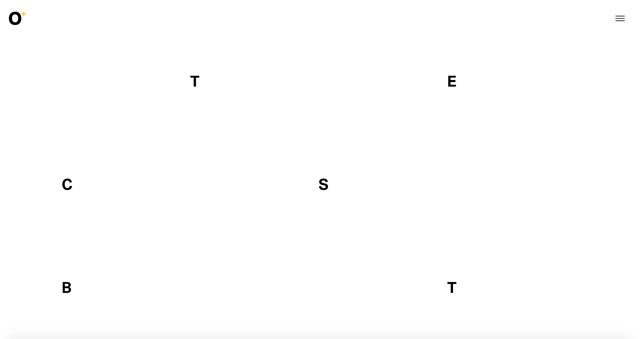
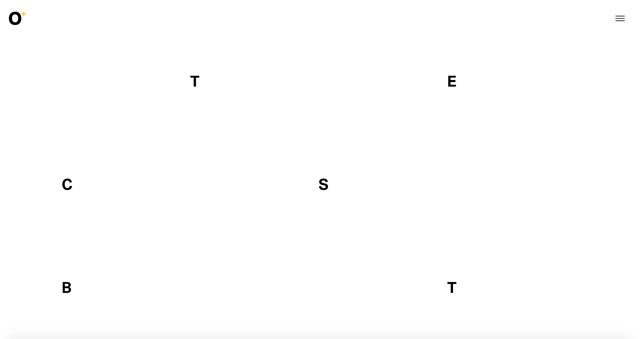
Агентство коммуникаций Octoplus Group применяет разбросанный текст, чтобы донести нужную информацию до своих читателей. Минималистичный сайт дополняют небольшие буквы, набранные Bold шрифтом которые выполняют навигационную функцию. Все это неплохо подходит для дизайнерского агентства, специализирующегося на развитии и коммункции брендов.


Разбросанные по странице символы при клике подгружают нужную информацию
Возможно, типографика развивается не такими быстрыми темпами, как дизайнерские технологии, шрифты и т.п., но все же эволюция в этой сфере продолжается. Подобно многим направлениям, касающимся элементов визуального оформления, тенденции типографики в 2018 должны обеспечивать высокий уровень читабельности, функциональности и общедоступности.