
От автора: работа с Vue js удивительно проста. Фреймворк предлагает множество важных функций из коробки и обеспечивает хорошую производительность. Ниже вы найдете другие факты, аргументы, фрагменты кода и контрольные показатели.
Выбрать JavaScript-фреймворк непросто — потому что их слишком много, и различия между ними не сразу очевидны. Если вы согласны с тем, что эффективность («как быстро я могу это сделать») и производительность («насколько быстрым будет мой сайт») являются наиболее важными критериями, позвольте мне рассказать, почему Vue.js является отличной основой для создания веб-сайтов и одностраничных приложений.
1) Библиотека компонентов, основанная на HTML, CSS и JS, упрощает работу
Первое, что вам нужно сделать, это настроить свою среду. Vue.js действительно прост в настройке и не требует инструмента построения, такого как Webpack. Все, что вам нужно сделать, это выполнить один импорт в теге script:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Во-первых, мы собираемся создать базовый компонент, чтобы показать, как связаны ваш шаблон и ваш код JavaScript.
Как создать свой первый компонент
У вас есть два способа построения компонента. Начнем с простейшего, который представляет собой только минималистичную комбинацию JavaScript и HTML:
app.js
var app = new Vue({ el: '#app', data: { name: 'James' }
})
app.html
<div id="app"> Hello <input type="text" value={{ name }} />
</div>
app.css
#app input { padding: 10px; color: #121212; font-size: 12px;
}
Это почти все, что вам нужно, чтобы начать создавать что-то. Как вы можете видеть, мы получаем соответствие между шаблоном и JavaScript благодаря id, и мы просто предоставили данные, чтобы вы могли связать их динамически в своем HTML-коде.
Как связать данные с шаблоном
Vue.js имеет двухстороннюю систему привязки, это означает, что вы можете изменять данные из JavaScript или из шаблона. Давайте рассмотрим наш фрагмент кода выше: если вы измените вводимый текст, он автоматически обновит переменную со стороны JavaScript. И наоборот, если вы измените данные в файле JavaScript, это изменит ваш шаблон на новое значение во входном файле.
Общий подход с помощью Web Components
Vue.js полагается на декларативные модели, делая ваш код легко читаемым и легко понятным с первого взгляда.
Это также самое близкое к тому, что вы можете получить в соответствии со Спецификацией Пользовательских элементов Web Component без тяжелого кода и низкой производительности для устаревших браузеров, чем характеризуются текущие реализации Web Component, такие как Polymer.
2) Основные функции, такие как маршрутизация и управление данными, охватываются официальными библиотеками
Vue.js включает в себя основной модуль, который позволяет создавать компоненты, как мы видели выше, но он также включает в себя набор основных библиотек, созданных самой командой Vue.js, таких как vue-router для маршрутизации, Vuex для управления данными, vue-cli для загрузки нового проекта.
Как построить маршрутизатор
Важным моментом в любом веб-приложении является система маршрутизации и для этой цели вы можете полагаться на vue-router. Вы можете объявить все маршруты кратким способом и использовать динамические параметры маршрутизации в компоненте с помощью всего нескольких строк кода:
import Page from './components/page'; export default new VueRouter({ [ { path: '/page/:uid', component: Page } ]
});
Как осуществляется взаимодействие между компонентами
Еще один фундаментальный аспект любого сложного веб-приложения — это связь между компонентами и как управлять вашими данными.
Vuex — это модуль, вдохновленный архитектурой Redux и Elm. Он обеспечивает очень декларативный способ обработки действий в компонентах и отправки данных в любой компонент.
const store = new Vuex.Store({ state: { doc: null }, mutations: { setDocument(state, doc) { state.doc = doc } }, actions: { async queryDocument({ commit }, { customType, uid }) { commit('setDocument', await Prismic.getByUID(customType, uid)) } }
})
Как создать миксин компонента Vuex и vue-router
Теперь пришло время заставить это работать вместе:
var app = new Vue({ el: '#page, beforeRouteUpdate(to, from, next) { store.dispatch('queryDocument', { customType: 'homepage', uid: to.params.uid }) .then(next)
})
beforeRouteUpdate — это всего лишь хук компонента, указывающий, когда ваш код должен выполняться при переключении маршрута.
Используйте vue-cli для быстрой загрузки проекта
vue-cli — это инструмент командной строки, который помогает загрузить простой проект с заранее сконфигурированным инструментом сборки.
Это может быть весьма полезно — создать компонент в файле с расширением .vue, который позволяет помещать внутрь HTML, CSS и JavaScript, чтобы правильно задать охват компонента.
Это полезно еще и тем, что вы получаете прекрасных помощников, таких как babel, для обработки нового синтаксиса в JS, например async / await. Дополнительную информацию вы можете найти в официальной документации Vue.js.
3) Быстрая визуализация, обеспечиваемая виртуальной DOM и минимальным временем загрузки
Размер Vue.js составляет только ~ 30 КБ, с поддержкой основного модуля, маршрутизатора и Vuex. Минимальный объем файлов обеспечивает малое время загрузки, что означает более высокую скорость для пользователей и лучшее ранжирование по критерию скорости в Google.
Виртуальная DOM!
Vue.js также почерпнул вдохновение в ReactJS и реализовал под капотом Virtual DOM с версии 2.0. Виртуальная DOM — это в основном способ генерации версии DOM в памяти при каждом изменении состояния и сопоставления ее с фактической DOM, поэтому вы можете обновлять только ту часть, которая нуждается в этом, вместо повторного рендеринга всего.
Сравнительные тесты
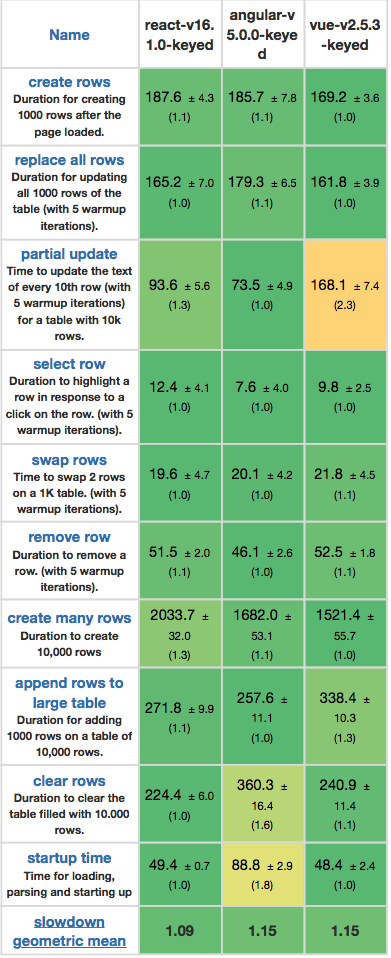
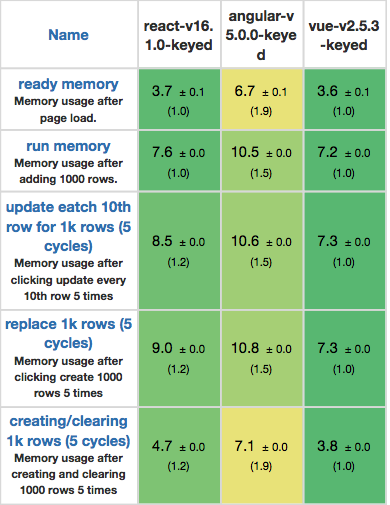
Vue.js предлагает отличную общую производительность, как вы можете видеть по следующим тестам:

Длительность в миллисекундах ± стандартная погрешность (Slowdown — это длительность)

Использование памяти в МБ
Как управлять контентом в проектах Vue.js
Здесь, в Prismic, мы рассматриваем Vue.js как реально доступный способ построения сложных веб-приложений, которые могут быть легко интегрированы с внешними инструментами через API.
Если вы заинтересованы в интеграции CMS в свои проекты на Vue.js — чтобы авторы и редакторы, не являющиеся разработчиками, могли изменять содержимое веб-сайта в знакомой среде — посмотрите полную документацию по Vue.js, а также плагин и стартовый проект.
Автор: Arnaud Lewis
Источник: https://prismic.io/
Редакция: Команда webformyself.