
От автора: Язык CSS — простой, мощный и декларативный. Мы можем легко достичь сложных вещей, таких, например, как темный/светлый режим. Однако существует множество заблуждений и неправильного его использования. Они могут превратить разметку CSS в сложный нечитаемый и немасштабируемый код.
Как мы можем предотвратить это? Следуя лучшим практикам и избегая наиболее распространенных ошибок. В этой статье мы подытожим 5 основных ошибок и как их избежать.
1. Не проектировать заранее
Заманчиво сразу приступить к проектированию и сборке компонентов. Это дает нам ощущение скорости и достижений. Однако в долгосрочной перспективе такой подход имеет обратный эффект.
По мере того, как мы создаем все больше и больше компонентов, начнут появляться вопросы, на которые нет ответов. Это заставит нас импровизировать и принимать быстрые ответные решения, чтобы сохранить ощущение прогресса. Мы будем постепенно создавать идеальный сценарий катастрофы.
Перед тем, как приступить к кодированию, нужно принять множество решений. Что мы будем делать при разработке компонентов? Хотим ли мы строить наши компоненты атомарно? Хотим ли мы создать составную систему служебных программ? Хотим ли мы использовать встроенную библиотеку пользовательского интерфейса? Хотим ли мы, ограничить область видимости нашего CSS глобально или по компонентам?
Четкое представление о том, куда мы хотим двигаться, поможет нам выбрать лучший инструмент. Это убережет нас от избыточности кода. Есть много действенных способов разработать приложение. Самый распространенный из них — импровизация.
Наш код должен быть предсказуемым, легко масштабируемым и поддерживаемым. Давайте рассмотрим пример:
/* Bad! adding discrete values everywhere */
.card { color: #edb361; background-color: #274530; padding: 1rem;
} /* Good! defining our theme based properties */
:root { --primary-bg-color: #274530; --accent-text-color: #edb361; --spacing-unit: 0.5;
} .card { color: var(--accent-text-color); background-color: var(--primary-bg-color); padding: calc(var(--spacing-unit) * 2rem);
}
В приведенном выше примере мы видим, насколько все становится читаемым и понятным при использовании переменных CSS для задания темы. Первое определение .card выглядит совершенно случайным. Компонент не может быть легко расширен.
2. Код CSS с «запашком»
Запахи кода — это не ошибки. Они также не мешают правильной работе системы. Это просто плохие методы, из-за которых наш код будет сложнее читать и поддерживать. Здесь мы увидим самые распространенные из них и способы их преодоления.
Обозначение ::
Нотация :: обычно используется в псевдоэлементах и псевдоклассах. Это часть старой спецификации CSS, и браузеры продолжают поддерживать ее в качестве запасного варианта. Однако мы должны использовать :: только для псевдоэлементов, таких как: ::before, ::after, ::frist-line … и нотацию : для псевдоклассов, таких как :link, :visited, :first-child…
Использование конкатенации строк для классов
Довольно популярно использовать препроцессор Sass для работы с нашей кодовой базой CSS. Иногда мы создаем классы, объединяя их с помощью оператора &.
.card { border: 0.5 solid rem #fff; /* Bad! failed attempt to be dry */ &-selected { border-color: #000; }
}
Ничего не кажется неправильным, пока разработчик не попытается найти класс .card-selected в кодовой базе. Разработчику будет сложно найти класс.
Неправильное использование сокращений
Сокращения CSS великолепны и спасают нас от слишком длинного кода. Однако иногда мы не используем их намеренно.
/* Bad! shorthand is not necessary since we are just setting one property */
.foo { background: #274530;
} /* Good! using the correct CSS property */
.foo { background-color: #274530;
}
Неправильное использование правила !important
Правило !important используется для отмены правил специфичности. Его использование в основном направлено на переопределение стиля, который нельзя изменить никаким другим способом. Часто оно используется в сценариях, где более конкретный селектор справился бы со своей задачей.
<div class="inner"> <p>This text is in the inner div.</p>
</div> <style> .inner { color: blue; } /* Bad! overriding color */ .inner { color: orange !important; }
</style> <style> .inner { color: blue; } /* Good! using a more specific selector rule that will have priority over the more general one */ .inner p { color: orange; }
</style>
Брутфорс значений атрибута
В кодовых базах CSS довольно часто встречается магическое число. Оно вносит изрядную путаницу. Иногда мы можем найти в коде длинные числа, поскольку разработчик должен переопределить свойство, в котором он не уверен.
/* Bad! Brute forcing making this element to be the most in front of the z axis */
.modal-confirm-dialog { z-index: 9999999;
} /* Good! planning ahead and having all the possible use cases defined */
.modal-confirm-dialog { z-index: var(--z-index-modal-type);
}
3. Имена классов CSS вне области видимости
Из-за природы языка CSS довольно легко создать для элементов непреднамеренный стиль с использованием плохого имени класса. Эта проблема настолько часта, что существует множество решений для ее решения. На мой взгляд, два лучших:
использование naming convention
модули CSS
Naming convention
Самой популярной конвенцией является BEM 101. Она использует методологию Block, Element, Modifier:
[block]__[element]--[modifier]/* Example */
.menu__link--blue { ...
}
Цель состоит в том, чтобы создать уникальные имена, исходя из понимания разработчика взаимосвязи между HTML и CSS.
Модули CSS
Методология BEM меня больше всего беспокоит, поскольку она требует много времени и полагается на разработчика. Модули CSS находятся на стороне препроцессора. Он генерирует случайные префиксы / имена для имен классов нашего CSS-модуля. Разработчику не о чем беспокоиться, и он может ожидать, что его CSS модули будут правильно описаны.
4. Использование Pх единиц
Пиксель используется довольно часто, поскольку сначала кажется простым и интуитивно понятным. Совсем наоборот. В течение долгого времени пиксели не использовались для hardware. Они использовались только для оптического эталонного блока.
Рx — это абсолютная единица. Что это означает? Что мы не можем масштабировать его должным образом, чтобы удовлетворить более широкую аудиторию.
Что мы должны использовать вместо этого? Относительные единицы — это то, что нужно. Мы можем положиться на них, чтобы лучше выразить наши динамические макеты. Например, мы можем использовать ch для обозначения ширины div:
.article-column { /* Good! our element will fit at most 20 characters of the inherited font-size */ max-width: 20ch;
}
Наиболее распространенной заменой px обычно являются единицы rem и em.
Em – это единица, основанная на размере шрифта родительского элемента
Rem – это единица,основанная на размере шрифта корневого элемента html
С помощью rem мы сможем построить макет на основе предпочтительного размера шрифта пользователя. Это сделает наш макет более доступным и динамичным.

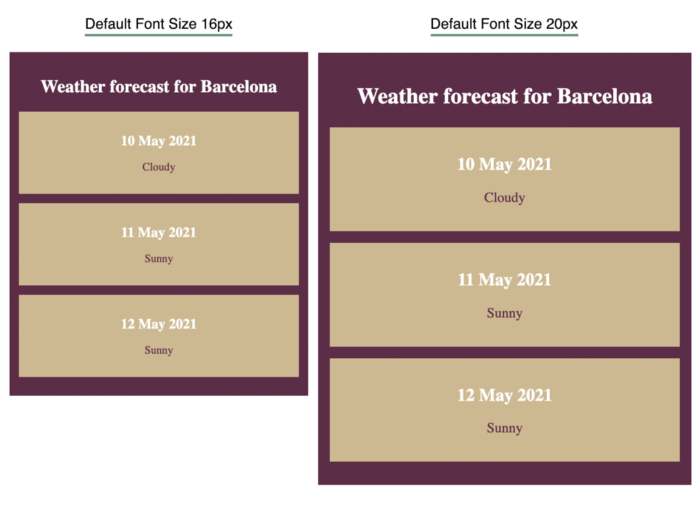
Пример изменения того же макета с размером корневого шрифта по умолчанию
На приведенном выше рисунке мы видим, как макет, основанный на модуле rem, может расширяться и адаптироваться к различным размерам шрифта по умолчанию.
5. Игнорирование поддержки браузера
Начиная разработку веб-сайта, очень важно определить целевого клиента. Обычно этот шаг пропускают и сразу переходят к написанию кода.
Почему это так важно? Это помогает нам понять, на каких устройствах будет использоваться наше приложение. После этого мы можем определить, какие браузеры и какие версии мы будем поддерживать.
Мы по-прежнему можем стремиться использовать более поздние функции, такие как subgrid, при условии, что предоставим достойные резервные варианты. Всегда полезно использовать прогрессивные функции. По мере того, как функция получает больше поддержки, мы можем постепенно избавляться от ее резервных вариантов.
Инструменты, такие как caniuse.com или browserslist.dev, просто помогают в этом вопросе. Такие инструменты, как postcss, поставляются с функцией autoprefixer, которая поможет сделать наш CSS более широко поддерживаемым.
Заключение
Мы увидели, как можно улучшить код CSS. Следуя некоторым простым рекомендациям, мы можем создать декларативную, многоразовую и читаемую кодовую базу. Мы должны вложить в код CSS столько же усилий, сколько вложили в Javascript.
Наличие непредсказуемой системы CSS приводит к тому что макет страницы будет отображен неверно и огорчит пользователя. Удачи.
Автор: Jose Granja
Источник: levelup.gitconnected.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен