
От автора: если вы активный разработчик, работающий в Интернете, скорее всего, вы часто используете инструменты разработчика Chrome. Когда дело касается разработки современных приложений в Интернете, инструменты разработчика являются абсолютно необходимыми. Работать в Интернете без DevTools — все равно что летать на самолете без окон. Мы можем добраться туда, куда нам нужно, но это будет намного сложнее.
Прежде чем мы начнем, если вы хотите следовать этому руководству, убедитесь, что у вас в браузере открыты инструменты разработчика. Вы можете сделать это, нажав command+option+J на Mac и Control + Shift + J на windows. Без лишних слов, вот 5 потрясающих функций Chrome DevTools.
Отладчик
Я использую его все время. Часто вы работаете с большим файлом кода и должны видеть, что происходит в определенной строке.
Вы можете открыть панель «Источники», найти интересующее вас место и установить точку прерывания. Попробуйте это вместо того, чтобы переходить в редактор кода и помещать оператор отладчика в область, которая вам нужна. Оператор отладчика функционально идентичен стандартной точке прерывания.
На следующей странице выполнения оператор отладчика сработает, а выполнение остановится, что даст вам возможность проверить переменные и выполнить код пошагово.
Например, здесь у меня есть страница, являющаяся частью приложения React, которое выполняет поиск. Я подозреваю, что у меня есть проблема в обработчике события onTextChange, поэтому я добавляю отладчик, чтобы посмотреть, что происходит.

Отладчик облегчает прерывание выполнения
Я обычно использую оператор отладчика в любом месте, где использовал бы console.log(), но я считаю, что работать с отладчиком быстрее и проще. Вы согласны со мной?
Скрипт черного ящика
Он может работать рука об руку с отладчиком. Часто при отладке и пошаговом прохождении кода отладчик перепрыгивает из вашего кода в код какого-либо поставщика. Это может быть раздражающим. Кроме того, довольно сложно сказать, что проблема точно не связана со сторонним кодом. Чтобы избежать этого прерывания, закройте код поставщика в черный ящик, и отладчик не будет переходить к нему в будущем.

Закройте в черный ящик код поставщика
Если вы решите, что больше не хотите или нуждаетесь в том, чтобы код поставщика был помещен в черный ящик, просто кликните правой кнопкой мыши файл на панели источников и выберите «Остановить черный ящик».

Остановить черный ящик
Больше не нужно тратить время на просмотр кода поставщика!
Точки прерывания прослушивателя событий
Давайте предположим, что вы пытаетесь отладить проблему, связанную с событием. Может быть, вам нужно указать клик мышью, и вы хотите прервать выполнение всякий раз, когда происходит это событие. Вам не нужно искать источник, чтобы найти обработчик. Пусть инструменты разработчика сделают всю работу за вас.

Установка точки прерывания прослушивателя событий
Как видите, мы можем выбрать прослушивание только события клика мыши или любое событие, связанное с мышью. Кроме того, мы не ограничены только событиями мыши. Мы можем захватить любое событие из любого объекта на странице. Супер полезно!
Точки прерывания DOM
Это еще одна из тех функций инструментов разработчика, о которых вы не знали. Работа с современными веб-приложениями не похожа на старые времена, когда весь мир был статичным. Страницы очень часто динамичны и постоянно меняются. Используя точки прерывания DOM, вы можете изолировать элемент DOM и остановить выполнение при изменении этого элемента.
Давайте откроем панель «Элементы» и установим точку прерывания на узле DOM.

Установка точки прерывания DOM для модификации поддерева
Мы можем нарушить несколько условий, если нам нужно. Здесь мы выбираем модификации поддеревьев. При установленной точке прерывания давайте попробуем взаимодействовать с пользовательским интерфейсом и вызвать срабатывание.

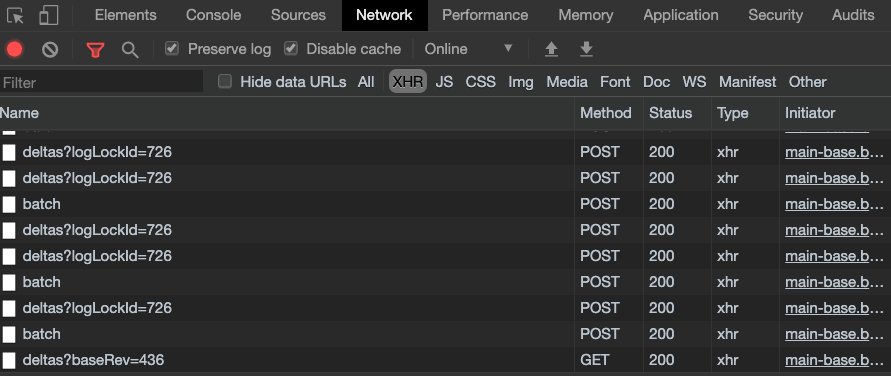
Вызываем точку прерывания DOM
При срабатывании точки прерывания DevTools переходит в панель «Источники» и выделяет код, который модифицирует DOM.
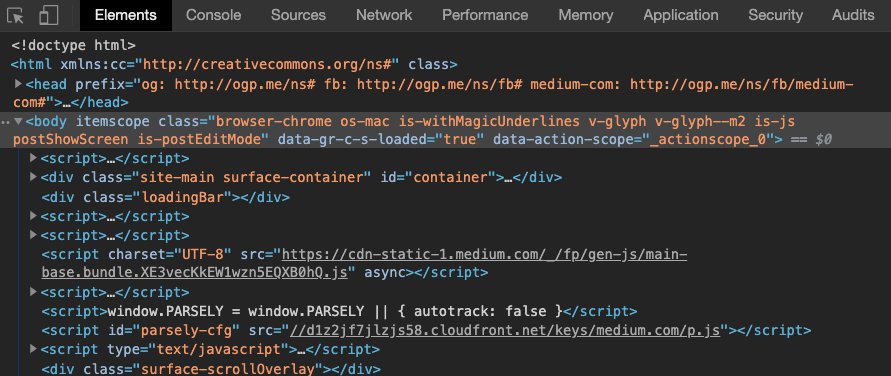
Меню команд
При работе в DevTools или любой среде разработки вы должны держать руки на клавиатуре. Отводить руки от клавиатуры для манипулирования мышью неэффективно и тратит массу времени. Решение? Меню команд!
Чтобы открыть меню команд, после открытия DevTools нажмите control+shift+p на windows или command+shift+p на mac.
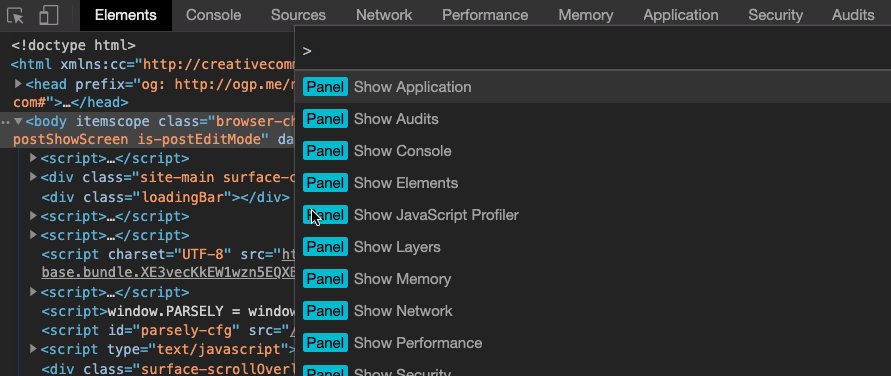
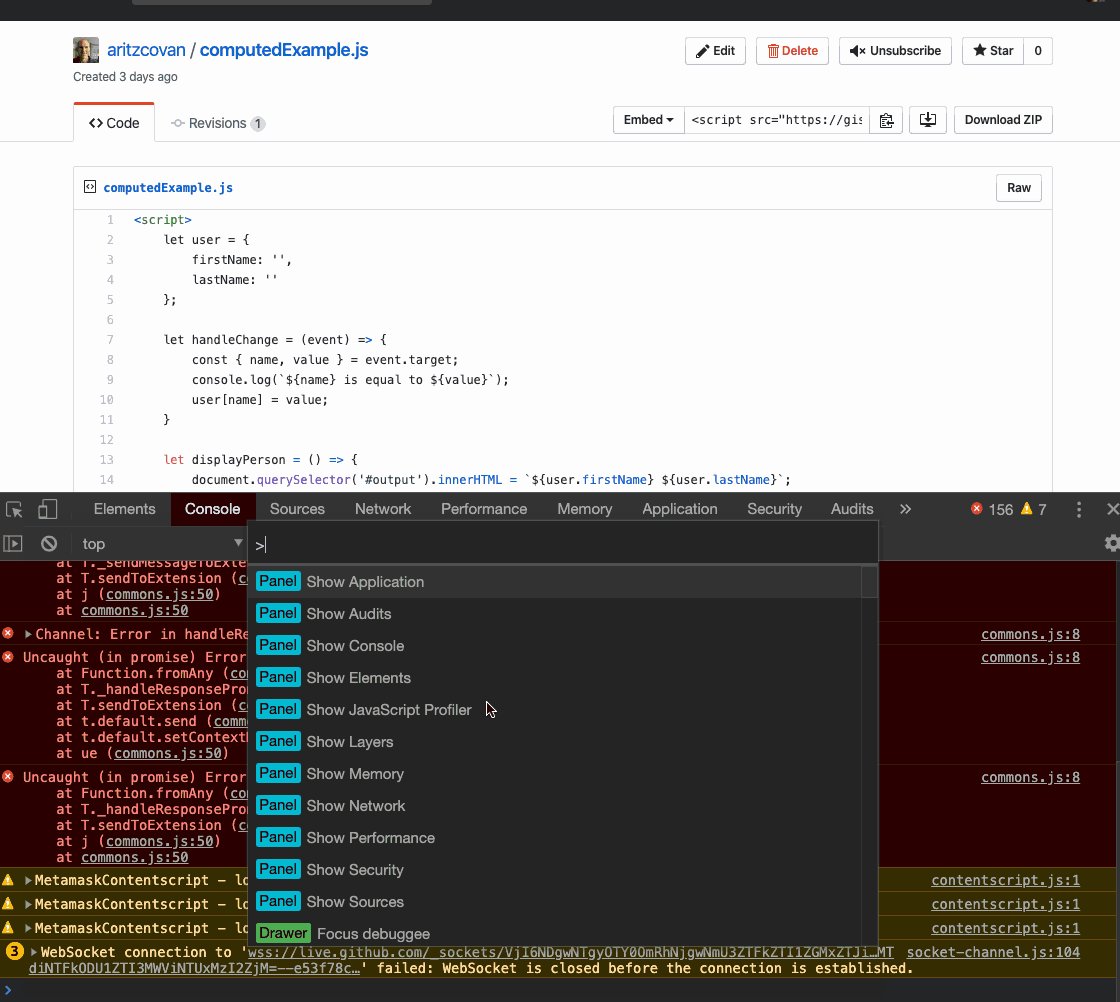
Давайте используем меню команд для переключения между панелями без использования мыши:

Смена панелей с помощью меню команд
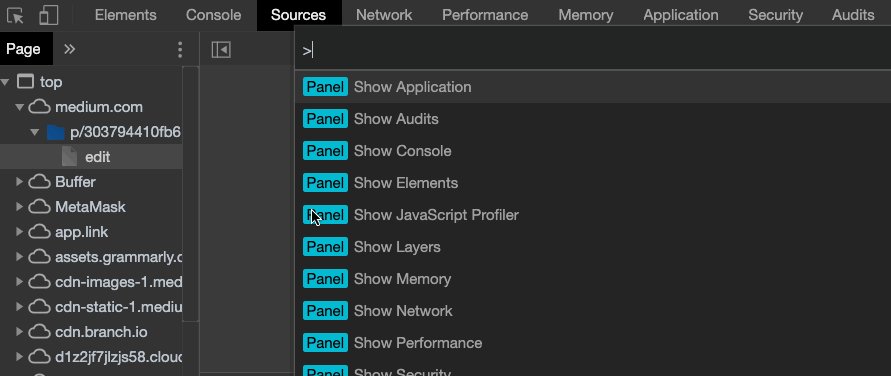
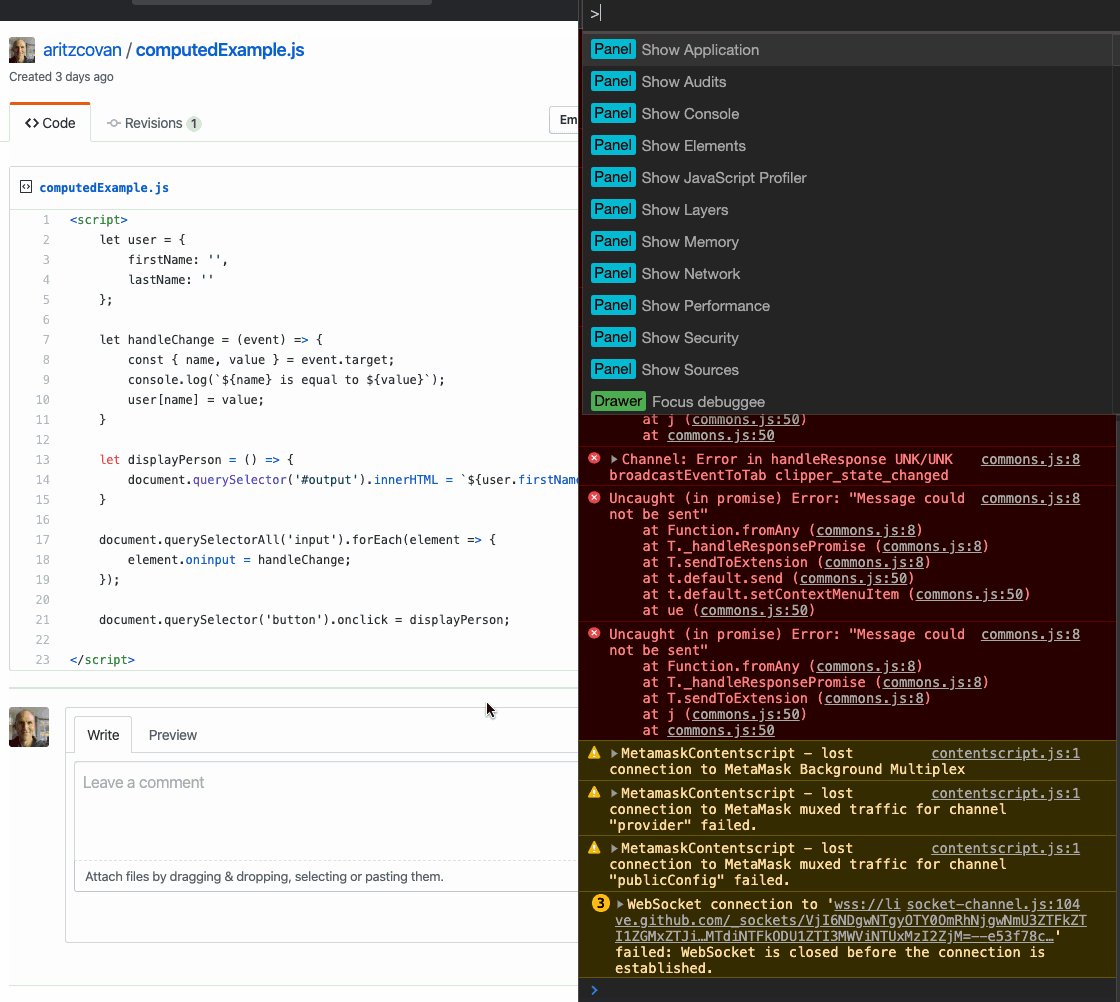
Далее, давайте перейдем к боковому DevTools:

Изменение расположения инструментов разработчика
Давайте сделаем скриншот, которым вы должны поделиться с коллегой.

Сделать скриншот
Есть множество других функций, встроенных в меню команд. Чтобы познакомиться с полным списком, просто откройте меню и пролистайте его.

Много классных вещей в меню команд
Использование меню команд поначалу может немного замедлить работу, но оно того стоит. Потратьте время, чтобы хорошо его изучить, и вы достигнете большей производительности.
И вот, у вас есть еще 5 потрясающих функций DevTools.
Ключевые моменты
Используйте оператор отладчика, чтобы остановить выполнение кода. Попробуйте устанавливать его там, где вы обычно используете console.log().
Чтобы не вмешиваться в код поставщика при отладке, включите для него скрипт черного ящика.
Используйте панель «Точка прерывания прослушивателя событий», чтобы с легкостью устанавливать и запускать точки прерывания для любого события на странице.
Используйте точки прерывания DOM, чтобы остановить выполнение при изменении элемента DOM.
Научитесь любить и использовать меню команд. Это сэкономит ваше время и сделает вас более эффективным разработчиком.
Автор: Alex Ritzcovan
Источник: https://itnext.io
Редакция: Команда webformyself.