
От автора: изучение CSS иногда может быть тяжелым. Вам нужно выучить множество концепций. Изучить CSS несложно, но вам потребуется много практики, чтобы научиться в нем хорошо разбираться.
Учиться на практике — лучший способ улучшить свои навыки, независимо от того, какую технологию вы хотите изучить. Вот почему в этой статье я хотел поделиться с вами списком советов по CSS, которые помогут вам улучшить свои знания. Итак, приступим к делу.
1. Совет по CSS-анимации
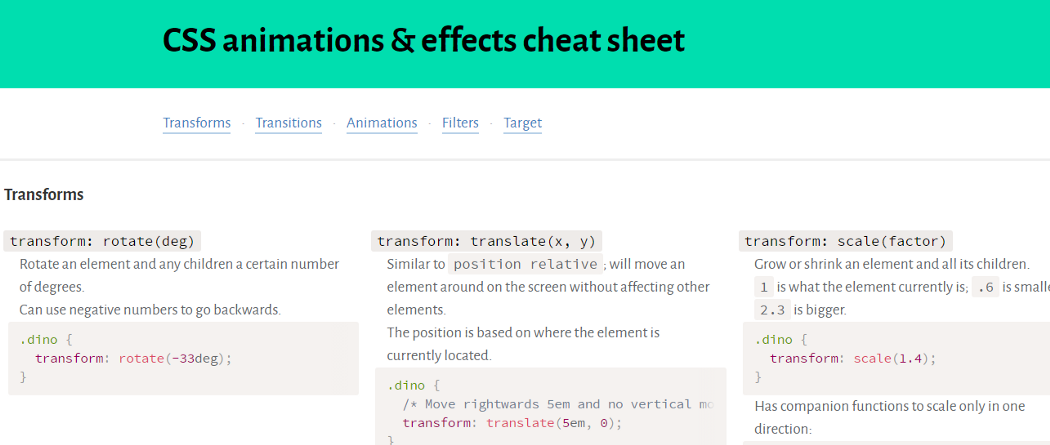
Анимация и эффекты CSS — лучшая вещь, если вы хотите узнать о CSS-анимации и эффектах. Она позволит вам понять преобразования, переходы и многие другие свойства анимации CSS.

2. Совет по Flex
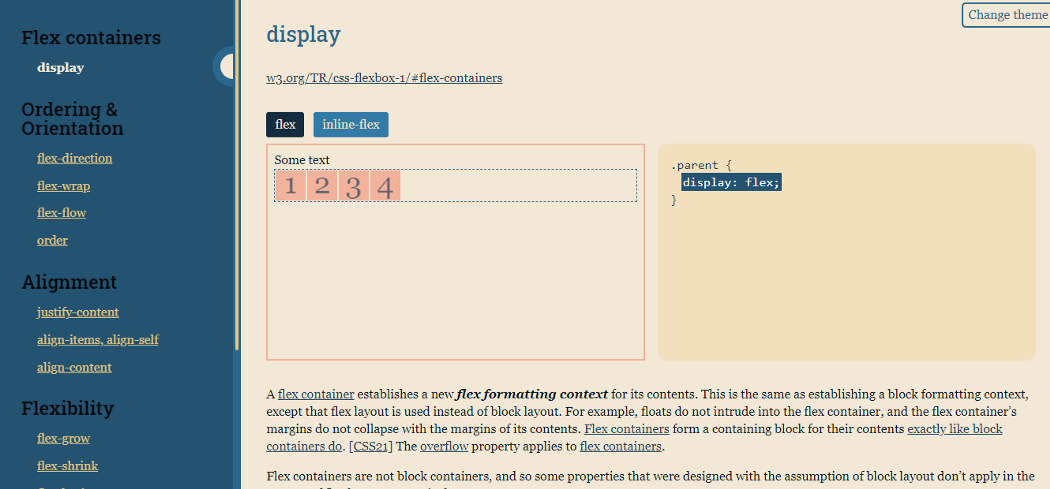
Хотите легко изучить и попрактиковаться в CSS Flexbox? Что ж, Flex CheatSheet — лучшее место для поиска . Сайт содержит все о flexbox в простой форме, что позволит вам легко учиться.

В дополнение к этому, вы также можете ознакомиться с моей статьей ниже. Я постарался написать о flexbox как можно больше в одной статье, чтобы вам было проще. Полная шпаргалка по CSS Flexbox с примерами.
3. Совет по CSS сетке
Хотите легко изучить и практиковать CSS Grid? Что ж, лучше всего начать с Grid CheatSheet. Сайт содержит все о CSS сетке в простой форме, что позволяет вам легко изучать и практиковать концепции сетки.

4. Совет по макету CSS
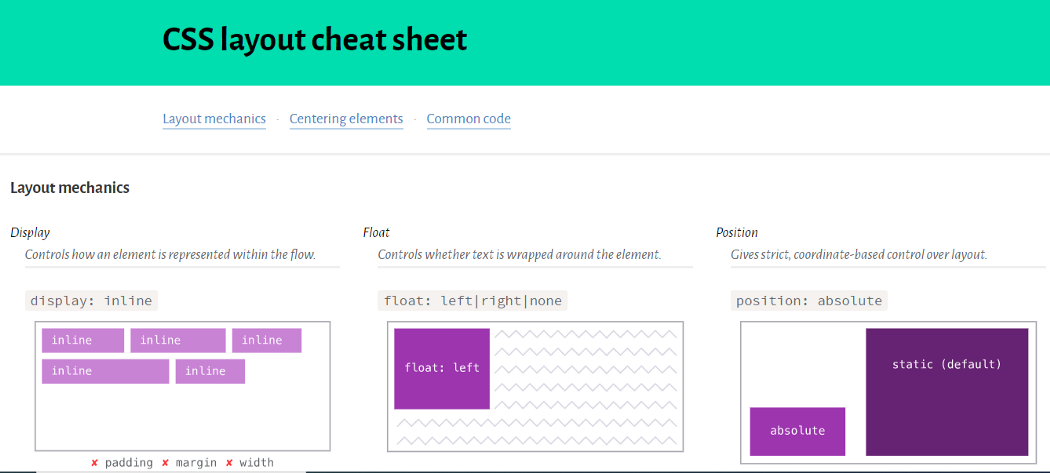
Эта шпаргалка позволяет вам легко узнать о концепциях макета CSS. Такие вещи, как механизм компоновки (позиции, отображение…), центрирование элементов и многое другое.

5. Совет по CSS
Эта шпаргалка дает вам полный справочник по многим свойствам CSS. Ознакомтесь с ней, чтобы узнать больше.

6. Совет по Flexbox
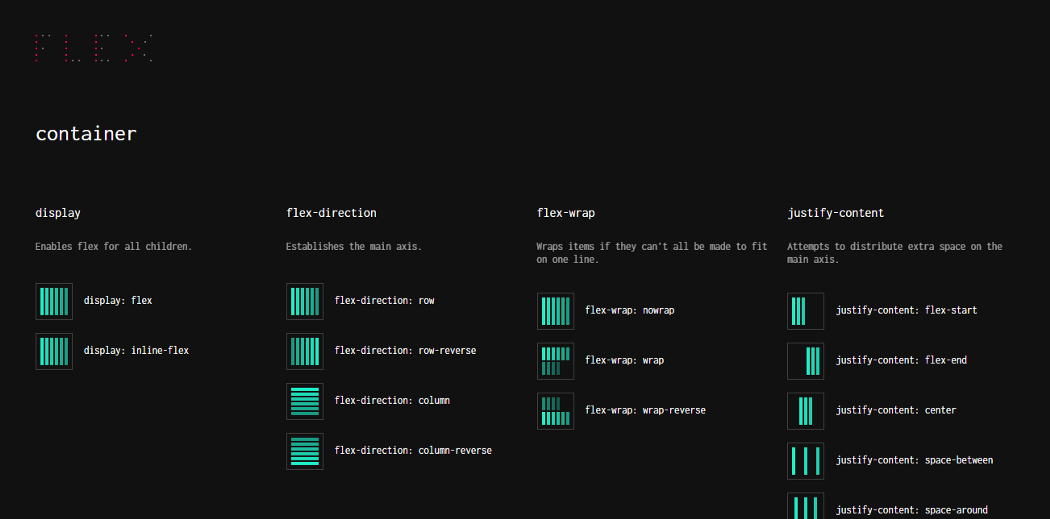
Если вам легче учиться с помощью визуальных инструментов, FLEX — лучшая шпаргалка для вас. Она позволяет вам легко узнать о Flexbox очень простым способом.

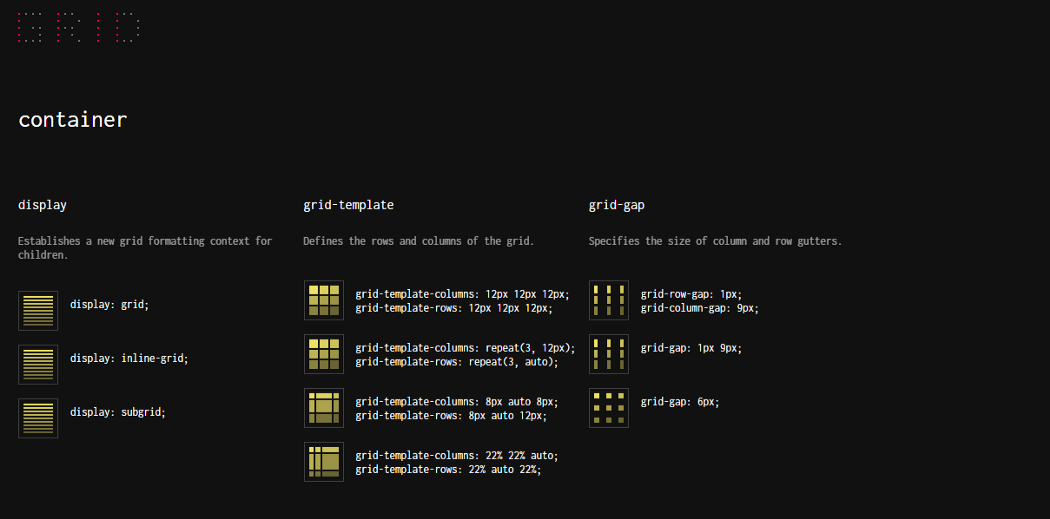
7. Совет по визуальной сетке CSS
Эта шпаргалка очень похожа на предыдущую. Она позволяет вам визуально изучить CSS Grid очень простым способом. Это полезный ресурс, если вы пытаетесь понять CSS Grid.

Заключение
Как вы можете видеть выше, это одни из очень полезных чит-листов, для изучения и улучшения своих знаний о CSS. Вы также можете использовать их как справочник, если что-то забудете. Спасибо, что прочитали эту статью. Я надеюсь, что вы сочли ее полезной.
Автор: Mehdi Aoussiad
Источник: javascript.plainenglish.io
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен