
От автора: когда вы используете восемь значений свойства border radius CSS, определяющих радиус округления углов границы, вы можете создавать естественно выглядящие фигуры. ВОТ ЭТО ДА.
Нет времени, чтобы прочитать все это? Мы создали для вас визуальный инструмент. Он доступен здесь.

Вступление
В рамках конференции Frontend Conference в Цюрихе Рэйчел Эндрю рассказал об Использовании возможностей Grid Layout. В конце своего доклада она упомянула о старом свойстве CSS, и это застряло у меня в голове:
«Изображение можно сделать круглым, используя только хорошо поддерживаемое свойство border-radius. Не забывайте, что старый CSS все еще существует и полезен. Вам не нужно использовать что-то фантастическое для каждого эффекта». — Рэйчел Эндрю
Вскоре после того, как я услышал это, я подумал, что мы, конечно, могли бы создать больше, чем просто круги, и начал копаться глубже в том, что можно сделать, используя border-radius.
Освоение border-radius
Одно значение
Начнем с основ. Надеюсь, это вас не утомляет. Вероятно, вы знакомы с CSS, и вы также знаете о border-radius. Свойство существует уже несколько лет, в основном используется с одним значением, таким как: border-radius: 1em, и, возможно, это была одна из самых обсуждаемых / любимых функций CSS3 еще в 2010 году, когда css3please.com был вашим лучшим другом.
Каждый раз, когда вы используете только одно значение, все углы округляются по этому значению:

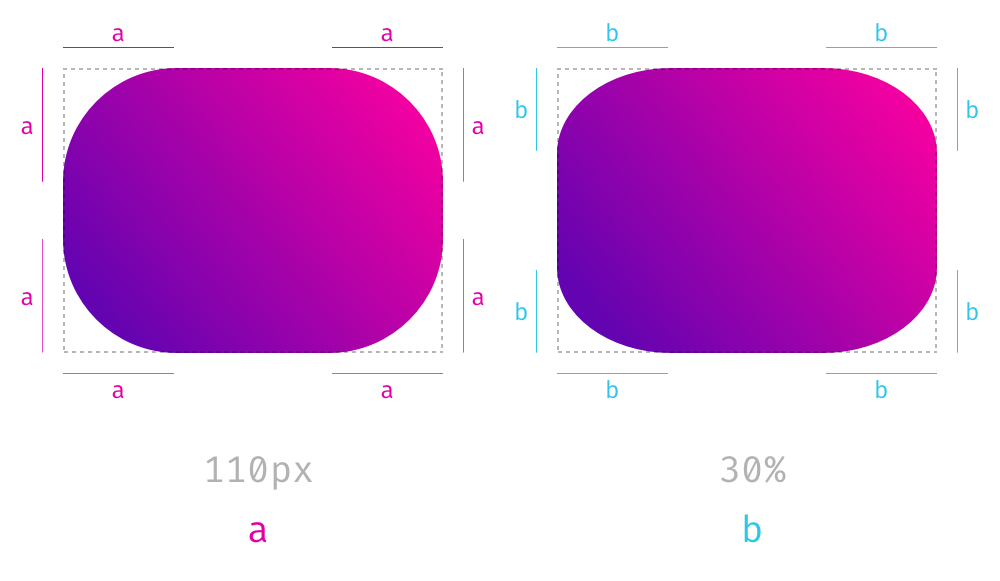
Как видно из приведенного выше примера, наряду с фиксированными значениями длины, такими как px, rem или em, вы также можете использовать проценты. В основном они используются для создания круга, устанавливая радиус в 50%. Процентное значение основано на ширине и высоте данного элемента. Поэтому, когда вы используете его для прямоугольника, у вас не будет симметричных углов. Вот пример, показывающий разницу между border-radius: 110px и border-radius: 30%, применяемым применяется к прямоугольнику.

Обратите внимание, что углы с правой стороны не симметричны и запомните это. Мы вернемся к этому моменту позже
Четыре разных значения
Когда вы используете более одного значения, вы устанавливаете значения для каждого угла, начиная с верхнего левого и затем перемещаясь по часовой стрелке. Вы также можете использовать проценты, и вы также можете комбинировать проценты с фиксированными значениями.

Восемь значений, разделенных косой чертой (вот что интересно)
Я думаю, что большинство из вас уже сделали все, что я объяснил выше. Теперь мы добираемся до интересной части. Что произойдет, если вы разделите значения косой чертой и укажете до восьми значений? Давайте посмотрим, что говорит об этом спецификация:
«Если значения заданы до и после косой черты, то значения перед косой чертой устанавливают горизонтальный радиус, а значения после косой черты устанавливают вертикальный радиус. Если косой черты нет, тогда значения равны для обоих радиусов». — W3C
Таким образом, значения перед косой чертой отвечают за горизонтальные длины, тогда как значения после косой черты определяют вертикальные длины. Но что это значит? Помните процентные значения для прямоугольных фигур? У нас были разные абсолютные значения для вертикальных и горизонтальных длин и асимметрично закругленные углы, и это именно то, что вы получаете, когда используете синтаксис косой черты.
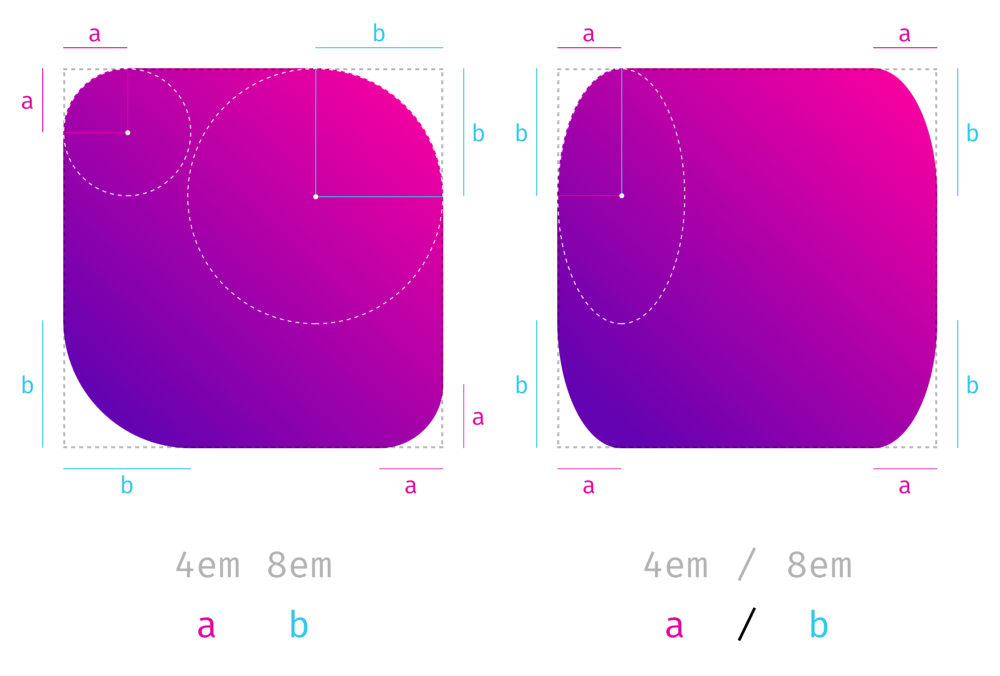
Поэтому, когда вы сравните радиус: 4em 8em с радиусом: 4em / 8em, результаты будут совершенно разные.

Симметричные углы слева образуют четверть круга, тогда как асимметричные углы справа являются частью элипса.
Честно говоря, фигуры, которые вы получаете с помощью этого, выглядят немного странно. Но вспомните круги, которые вы создаете с помощью border-radius: 50%. Вы получали круг, поскольку оба значения, определяющие одну сторону, составляют 100% (50% + 50% = 100%), и прямой линии нет. Если вы применяете ту же логику к синтаксису радиуса с восемью значениями, вы можете создать фигуру, которая немного похожа на плектр или органическую клектку:


В итоге это четыре перекрывающиеся эллипса, которые формируют окончательную фигуру. Не очень легко!
Не паникуйте … мы создали для вас визуальный генератор
Мне потребовалось некоторое время, чтобы привыкнуть к этому синтаксису. Каким-то образом он не интуитивен. Чтобы сделать все немного проще для вас, мы создали небольшой инструмент, который поможет создавать собственные органические фигуры. FANCY BORDER RADIUS
(Не) скрещивайте лучи
Теперь, когда вы знаете о 8 значениях в целом, вы можете почувствовать небольшую грусть, потому что наш инструмент не дает вам возможность устанавливать каждое значение отдельно… Спокойствие, вот 8-точечная версия.
Если вы достаточно взрослые, вы можете помнить эту цитату из фильма 1984 «Охотники за привидениями»: «Не скрещивайте лучи». «Почему?» — «Будет плохо».
Здесь что-то похожее: если вы пересекаете радиусы с одной стороны, фигура ведет себя … скажем так, непредсказуемо. Однако смотрите сами, в конце концов, это не закончится огромным протонным взрывом или чем-то в этом роде. Просто не говорите, что я вас не предупреждал.
Смотрите эту замечательную функцию в действии

Автор: Nils Binder
Источник: https://9elements.com/
Редакция: Команда webformyself.