
От автора: данная статья предлагает руководство ко всему, что вам нужно знать о центрировании в CSS.
Горизонтальное центрирование
1. Встроенные элементы
text-align
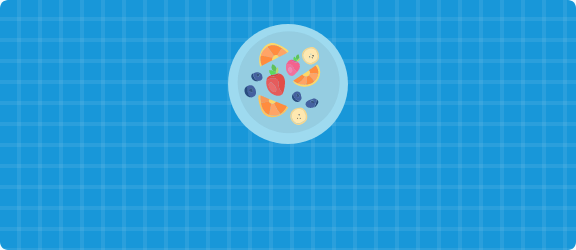
Для центрирования встроенного элемента, такого как ссылка, span или изображение, все, что вам нужно, это text-align: center.
<div class="desk"> <span class="plate"></span> </div>
.desk { text-align: center;
}

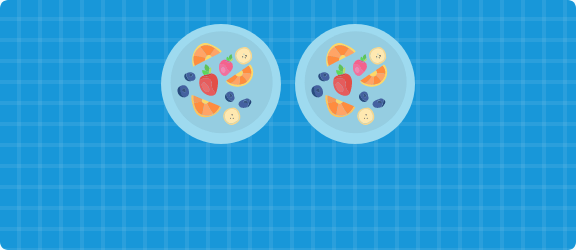
Для нескольких встроенных элементов процесс аналогичен. Это возможно при использовании text-align: center.
<div class="desk"> <span class="plate"></span> <span class="plate"></span> </div>
.desk { text-align: center;
}

Flexbox
Изменив display на flex гибкий, мы можем легко центрировать содержимое.
.desk { display: flex; justify-content: center;
}

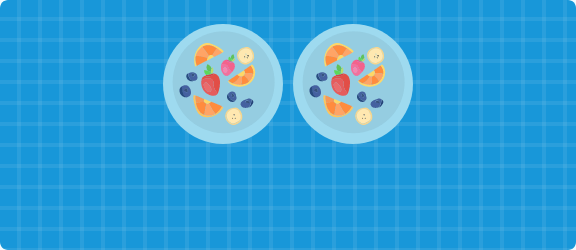
Даже для нескольких встроенных элементов центрирование работает без проблем.
.desk { display: flex; justify-content: center;
}

CSS-сетка
С помощью сеточного контейнера тарелка будет центрирована в соответствии с ее областью сетки. Обратите внимание, что это не будет работать с более чем одной тарелкой, если они не будут обернуты в один элемент.
.desk { display: grid; justify-content: center;
}

2. Блочные элементы
Auto Margin
Элемент блока с известной шириной и высотой можно центрировать, используя значение auto для левого и правого полей.
.plate { width: 120px; height: 120px; margin-left: auto; margin-right: auto;
}

Auto Margin
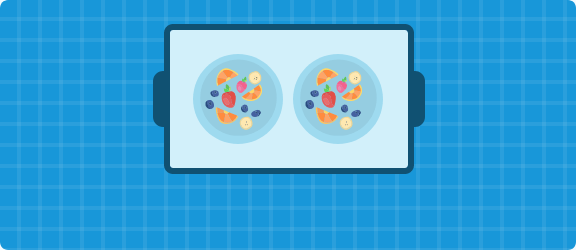
Для нескольких блочных элементов их нужно заключить в элемент, который нужно центрироваться.
.tray { display: flex; margin-left: auto; margin-right: auto;
}

Flexbox
Вы можете использовать flexbox для центрирования тарелки.
.desk { display: flex; justify-content: center;
}

Также не нужно оборачивать тарелки в контейнер, чтобы выровнять их по центру. Flexbox может это сделать!
.desk { display: flex; justify-content: center;
}

CSS позиционирование
Абсолютно позиционируя тарелку, мы можем легко центрировать ее по горизонтали с помощью преобразований CSS.
.plate { position: absolute; left: 50%; transform: translateX(-50%);
}

Если ширина элемента известна, вы можете использовать вместо преобразований CSS отрицательное поле.
.plate { position: absolute; left: 50%; margin-left: -60px;
}

Вертикальное выравнивание
1. Встроенные элементы
Вертикальный отступ
Один из самых простых способов центрировать элемент по вертикали — использовать отступы.
.desk { padding-top: 24px; padding-bottom: 24px;
}

Вертикальное выравнивание
Свойство vertical-align можно использовать для одного или нескольких элементов. В этом примере вилка и нож должны быть отцентрованы вертикально относительно тарелки.
.desk { text-align: center;
} .plate,
.fork,
.knife { vertical-align: middle;
}

Flexbox
Чтобы выровнять тарелку, вилку и нож, мы можем использовать flexbox.
.desk { display: flex; justify-content: center; align-items: center;
}

2. Блочные элементы
Абсолютное позиционирование
Абсолютно позиционируя элемент, можно центрировать его по вертикали с помощью преобразований CSS.
.plate { position: absolute; top: 50%; transform: translateY(-50%);
}

Если высота элемента известна, вы можете использовать отрицательное поле вместо позиционирования.
.plate { position: absolute; top: 50%; margin-top: -60px;
}

CSS-сетка
С помощью CSS-сетки мы можем использовать align-items, чтобы центрировать элемент по вертикали относительно его области сетки.
.desk { display: grid; align-items: center;
}

Горизонтальное и вертикальное центрирование
1. Встроенные элементы
Отступы и выравнивание текста
Мы можем комбинировать padding и text-align, чтобы центрировать элемент по горизонтали и вертикали.
.plate { text-align: center; padding-top: 24px; padding-bottom: 24px;
}

2. Другие типы элементов
Абсолютное позиционирование
Абсолютно расположим тарелку слева и справа.
.plate { position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%);
}

Flexbox
Установив для justify-content и align-items — center, это легко и просто.
.plate { display: flex; justify-content: center; align-items: center;
}

CSS-сетка
С помощью свойства place-items.
.desk { display: grid; place-items: center;
}

Автор: Ahmad Shadeed
Источник: ishadeed.com
Редакция: Команда webformyself.