
От автора: недавно наблюдался ажиотаж вокруг того, как WebKit обрабатывает CSS 100vh, по существу игнорируя нижний край окна просмотра браузера. Некоторые предложили избегать использования 100vh, другие придумали разные альтернативы для решения проблемы. Фактически, эта проблема уходит еще в давние времена, когда Николас Хойзи подал уведомление об ошибке в WebKit по этому вопросу (кратко: WebKit говорит, что это «намеренно»).
На днях я немного поработал с базовым макетом flexbox — хэдером, основным содержимым и липким футером — мы все видели и использовали это много раз раньше:
<header>HEADER GOES HERE</header> <main>MAIN GOES HERE</main> <footer>FOOTER GOES HERE</footer>
body { display: flex; flex-direction: column; margin: 0; min-height: 100vh;
} main { flex: 1;
}
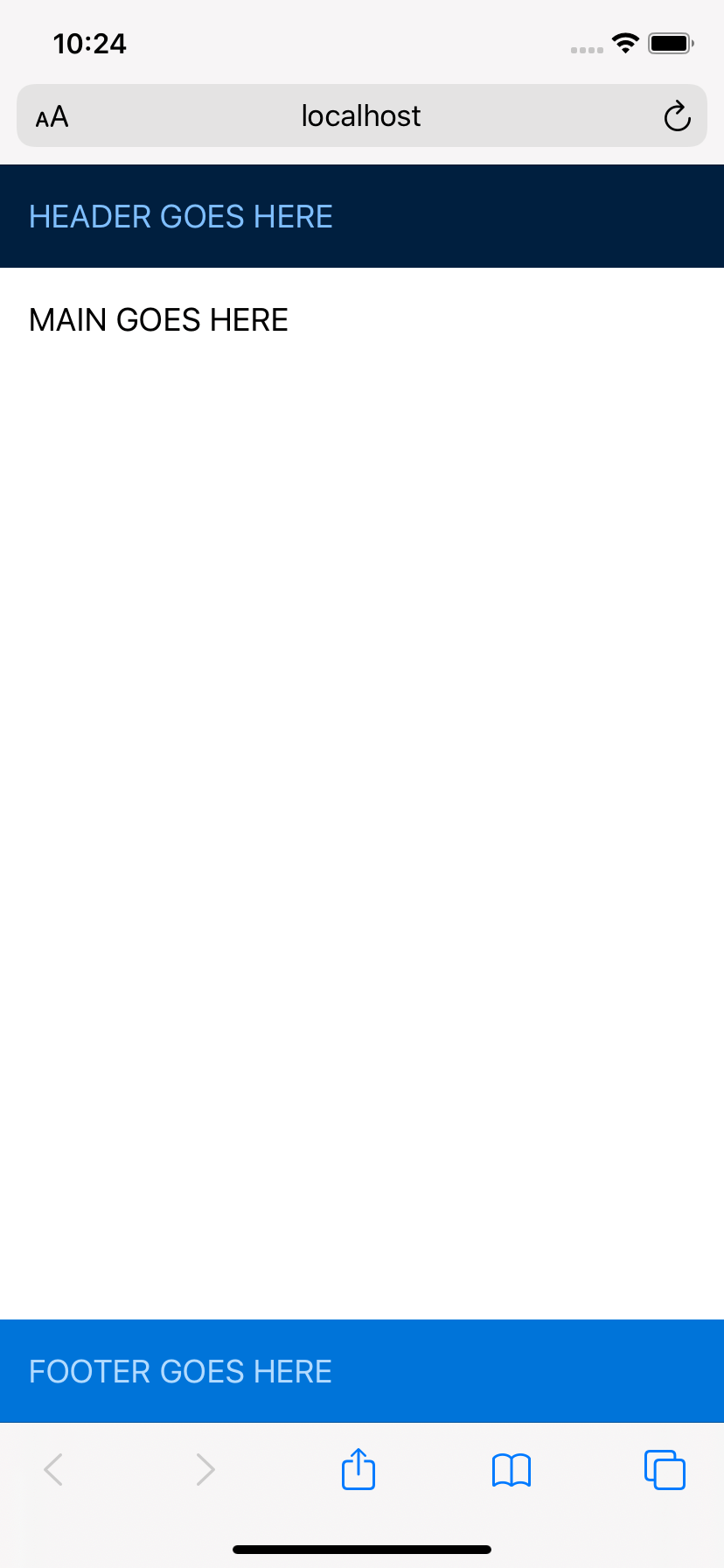
Я начал выполнять некоторые тесты браузера на своем iPhone, и тогда я заметил, что мой липкий футер не выглядел таким уж липким:

Футер скрывался под строкой меню Safari. Это ошибка 100vh, которую Николас первоначально обнаружил и сообщил о ней. Я немного потрудился — надеясь, что, возможно, к настоящему моменту найдены нехакерские исправления — и вот тогда я нашел свое собственное решение (кстати, это 100% хак):

Использование -webkit-fill-available
Идея, лежащая в основе -webkit-fill-available, по крайней мере, в части ее, заключалась в том, чтобы позволить элементу встраиваться в конкретный макет, т. е. заполнять доступное пространство. В настоящее время внутренние значения, подобные этому, не полностью поддерживаются CSSWG.
Тем не менее, описанная выше проблема касается именно WebKit, который поддерживает -webkit-fill-available. Имея это в виду, я добавил это свойство в свой набор правил для 100vh в качестве запасного варианта для всех других браузеров.
body { min-height: 100vh; /* mobile viewport bug fix */ min-height: -webkit-fill-available;
} html { height: -webkit-fill-available;
}
Этот код был изменен с включением элемента html после того, как мне сказали, что Chrome обновляет поведение, чтобы соответствовать реализации Firefox. И теперь липкий футер располагается в мобильном Safari там, где я хочу!

Это действительно работает?
Кажется, да. У меня не было проблем ни с одним из проведенных тестов, и я сейчас использую этот метод в производстве. Но я получил несколько ответов на мой твит, указывающих на другие возможные проблемы с использованием этого (эффекты вращающихся устройств, Chrome не полностью игнорирует свойство и т. д.).
Будет ли -webkit-fill-available работать в каждом сценарии? Наверное, нет, потому что давайте будем честными: это веб, и для него чертовски сложно создать что-то универсальное. Но если у вас проблемы с 100vh в WebKit, и вы ищете альтернативу CSS, вы можете попробовать это.
Источник: https://allthingssmitty.com
Редакция: Команда webformyself.