
От автора: липкие элементы преимущественно используются для удерживания чего-либо, отображаемого на экране во время прокрутки. Как же здорово, что мы можем и скрыть элементы так же!
Вот типичная (хм) ситуация:
Липкие элементы (CSS position sticky;) очень похожи на фиксированные (position: fixed;), поскольку они сохраняют свое положение на экране, даже когда пользователь прокручивается страницу вверх или вниз. В чем разница? Липкий элемент остается ограниченным родительским контейнером, в котором он находится. Сравните пример выше с этим, в котором используется та же концепция, но через фиксированный элемент:
Предположим, мы хотим создать эффект, когда элементы пролистываются или скрываются при прокрутке — вроде как эффект параллакса. Например, заголовок и футер, который скрываются и показываются при прокрутке:

И угадайте что? Мы можем сделать это с помощью липких элементов!
Как мы это сделали? Рад, что вы спросили. Давайте выясним.
Настройка HTML
В нашем примере есть три липких элемента:
Первый — заголовок категории, который уходит под тело статьи, когда достигает вершины экрана.
Второй — название статьи, и оно остается видимым в верхней части экрана, а контент статьи исчезает под ним при прокрутке (что является типичным поведением липкого элемента).
Третий элемент — футер, который уходит под тело статьи и появляется, когда статья прокручивается выше определенного порога.
Давайте посмотрим, как это делается. Вот HTML, с которым мы работаем … в основном два блока article:
<article> <div class="category">Category Header</div> <h1 class="title">Article 1 Title</h1> <p>Body content would go here.</p> <!-- More content --> <div class="footer"> <p>Article 1 Footer</p> </div> </article> <article> <div class="category">Category Header</div> <h1 class="title">Article 2 Title</h1> <p>Body content would go here.</p> <!-- More content --> <div class="footer"> <p>Article 2 Footer</p> </div> </article>
Липкий CSS
Элементы .category, .title и .footer получат position:sticky; вместе со свойством позиционирования, указывающим, в какой части экрана они начнут «прилипать» при прокрутке.
.category,
.title,
.footer { position: -webkit-sticky; /* Required for Safari */ position: sticky; height: 50px;
} .category { top: 0;
} .title { top: 0;
} .footer { bottom: 100px; z-index: -1;
}
Я не настраиваю значительно липкие элементы, только задаю некоторые стили. Они и так уже делают то, что им нужно делать: закрепляются на экране. Осталось только создать перекрытие и некоторое пространство между краем страницы и прокручиваемыми элементами.
Вероятно, есть огромное количество способов, с помощью которых мы можем создать перекрытие, с помощью которого будут скрываться элементы — я выбрал фоновое изображение.
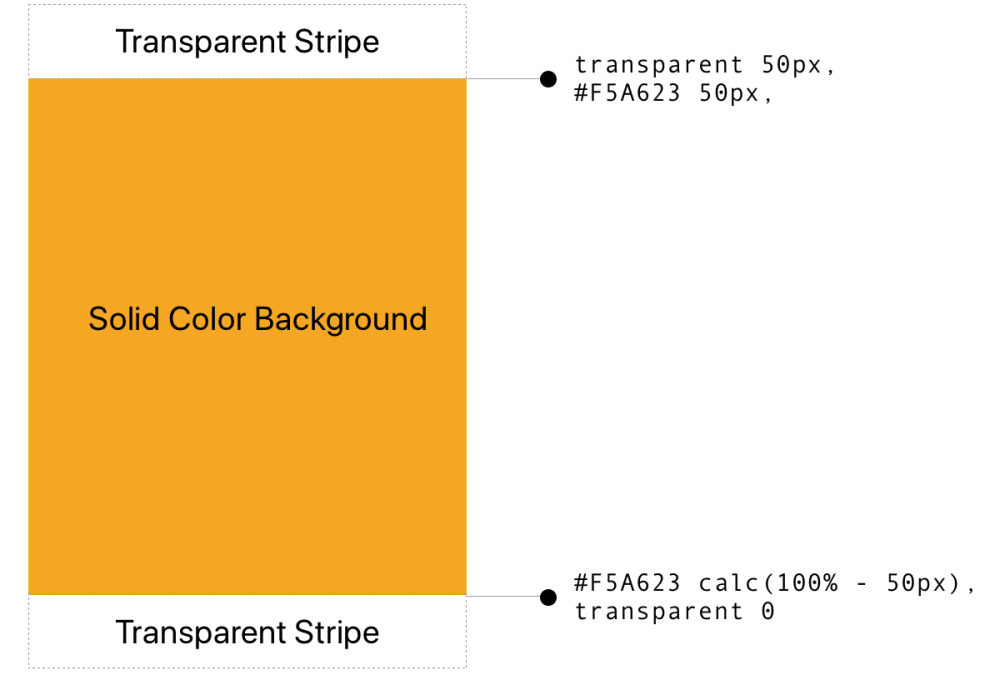
article { background-image: linear-gradient( to bottom, transparent 50px, #F5A623 50px, #F5A623 calc(100% - 50px), transparent 0 ); margin: auto auto 50px auto;
}
К статье применяется линейный градиент фона, который идет сверху вниз, начиная с 50px, где фон полностью прозрачный, затем он резко переходит в цветной и на 50px снизу снова прозрачный. Это работа для calc? Таким образом у нас есть две прозрачные полосы размером 50 пикселей, одна сверху и одна внизу, с равной высотой, соответствующей высоте заголовка категории и футера.

Заголовок категории и футер статьи — это элементы, которые уходят под текст и выходят из-под него, поэтому их высоты определяют, как долго прозрачные полосы будут находиться вверху и внизу градиента.
Чтобы реализовать это, заголовок категории и заголовок статьи прикрепляются к экрану, когда их вершины выравниваются с вершиной окна просмотра. Название статьи укладывается поверх заголовка категории и, когда оно достигает верхней части окна просмотра, полностью скрывает заголовок категории.
Что касается футера, он останавливается на 100 пикселей выше нижней части экрана (внутри границы статьи), но вы не увидите его, так как он скрывается под содержимым с помощью z-index: -1. Он будет виден, как только мы прокрутим начало последней прозрачной полосы фона статьи.
.footer { bottom: 100px; margin: 50px auto auto auto; z-index: -1;
}
Поскольку заголовок категории не содержит ничего, что нужно скрывать, кроме самого текста, неплохо задать для последнего липкого элемента (футера) отступ сверху 50 пикселей (чтобы все было равномерным), чтобы вы его не увидели за заголовком категории при прокрутке. Вот и все!
Теперь, конечно, вы захотите сделать это самостоятельно и изменить, например, размеры, количество элементов и тип контента. Главное — создать те перекрытия, которые позволяют вашим липким элементам скрываться и проявляться по мере их прокрутки — опять-таки, есть разные способы сделать это, но я выбрал прозрачные полосы в градиенте.
Есть другой пример? Конечно!
Вот еще один пример с горизонтальной прокруткой (и горизонтальным градиентом), который может быть идеальным для применения этой концепции на мобильных устройствах:
Посмотрите, как появляются фрукты, когда одна статья выходит из окна просмотра, и скрываются, когда следующая статья накладываются на них? Такая же настройка HTML:
<article> <div class="title">Article 1 Title</div> <p>Article content goes here.</p> <img class="image" src="/path/to/revealed/image.png"> </article> <article> <div class="title">Article 2 Title</div> <p>Article content goes here.</p> <img class="image" src="/path/to/revealed/image.png"> </article>
Я собираюсь перейти к решению линейного градиента для создания перекрытий, на этот раз идущих слева направо, чтобы учесть горизонтальную прокрутку:
article { background-image: linear-gradient( to right, transparent 50px, #F5A623 50px, #F5A623 calc(100% - 50px), transparent 0 );
} .title,
.image { position: sticky; position: -webkit-sticky; z-index: -1; width: 50px;
} .title { left: 20px; margin-right: 52px;
} .image { left: 150px;
}
Отметим еще раз, что мы собираемся использовать те же две прозрачных полосы в 50 пикселей, что и раньше, с той лишь разницей, что мы применяем их по ширине, а не по высоте.
Оба липких элемента (название и изображение) будут уходить под статью. Таким образом, чтобы избежать перекрытия их во время прокрутки, для заголовка нужно задать соответствующий отступ, равный ширине изображения — 50 пикселей (плюс дополнительные 2 пикселя для более чистой линии в Chrome).
Вот что происходит: когда мы прокручиваем страницу по горизонтали, заголовок останавливается в 20 пикселях от левого края экрана, а изображение — в 150 пикселях. Поскольку они оба имеют z-index: -1;, они скрываются под статьей (фоновым градиентом) — они скрыты, когда они находятся под областью со сплошным цветом, и появляются под прозрачными полосками.
ОК, еще один пример
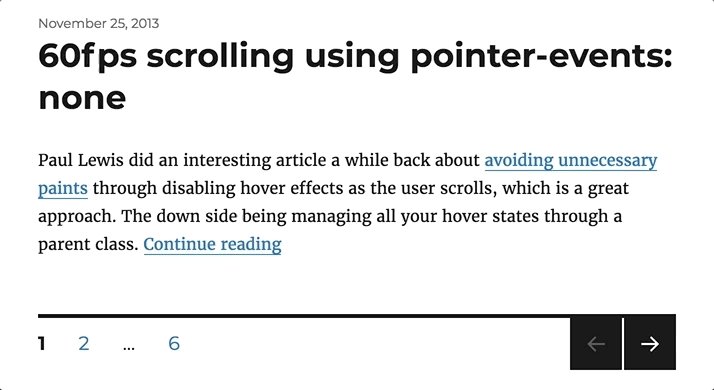
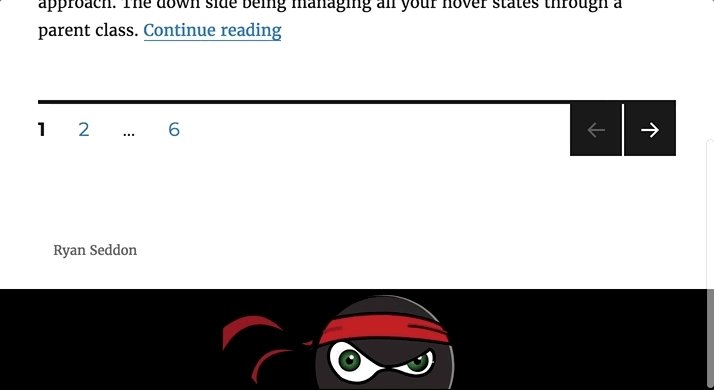
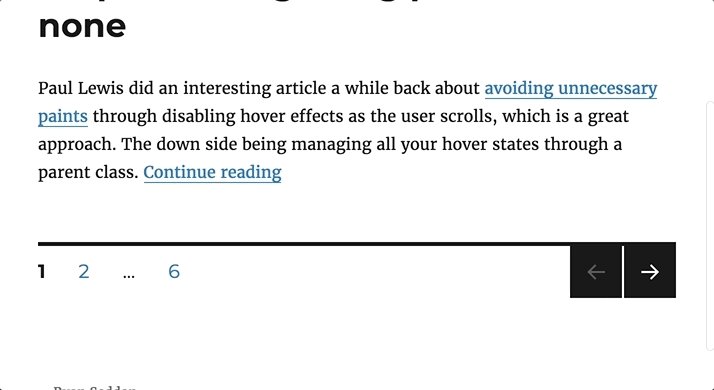
Прежде чем закончить, позвольте мне показать вам еще один пример, который вдохновил этот пост. Это футер сайта, который показывается при прокрутке. Я впервые увидел этот дизайн на веб-сайте Райана Седдона давным-давно.

Этот дизайн обычно создается с помощью «фиксированного» футера, которому отведено некоторое пространство в конце страницы. Я думал, что если фиксированные элементы могут сделать это для всей страницы, то, возможно, липкие элементы могут сделать что-то похожее для отдельных элементов — и, следовательно, мы можем получить то, что рассматривали до сих пор.
Следовательно, мы можем осуществить тот же эффект, используя липкие методы. Во-первых, HTML:
<main> <h1>Site Title</h1> <p>Site content</p> </main> <footer> Site Footer </footer>
html { background-color: #fff;
} body { background-image: linear-gradient( to top, transparent 60px, #fff 60px, #fff 0 );
} footer { position: -webkit-sticky; position: sticky; bottom: 0; height: 50px; padding: 5px 0; z-index: -1;
}
В основном все достигается за счет липкого футера и фонового градиента для body.
Автор: Preethi
Источник: https://css-tricks.com/
Редакция: Команда webformyself.