
От автора: важно иметь постоянное соотношение ширины и высоты изображений и других адаптивных элементов. В CSS мы много лет использовали метод заполнения отступов, но теперь у нас есть встроенная поддержка соотношения сторон в CSS. В этой статье я расскажу, что такое соотношение сторон, как мы это делали и как это сделать по-новому. Конечно, будут примеры с соответствующими вариантами решений.
Введение: Что такое соотношение сторон?
Согласно Википедии: В математике соотношение указывает, сколько раз одно число содержит другое. Например, если в миске с фруктами находится восемь апельсинов и шесть лимонов, то соотношение апельсинов и лимонов будет восемь к шести (то есть 8∶6, что эквивалентно соотношению 4∶3).
В веб-дизайне понятие соотношения сторон используется для описания того, что ширина и высота изображения должны изменяться пропорционально друг другу. Рассмотрим следующий рисунок.

У нас соотношение 4: 3. Это показывает, что соотношение яблока и винограда составляет четыре к трем. Другими словами, самый маленький прямоугольник, который мы можем создать для соотношения сторон 4: 3, — это прямоугольник 4 * 3 пикселя. Когда высота этого блока изменяется пропорционально его ширине, у нас будет блок, который соблюдает соотношение сторон. Рассмотрим следующий рисунок.

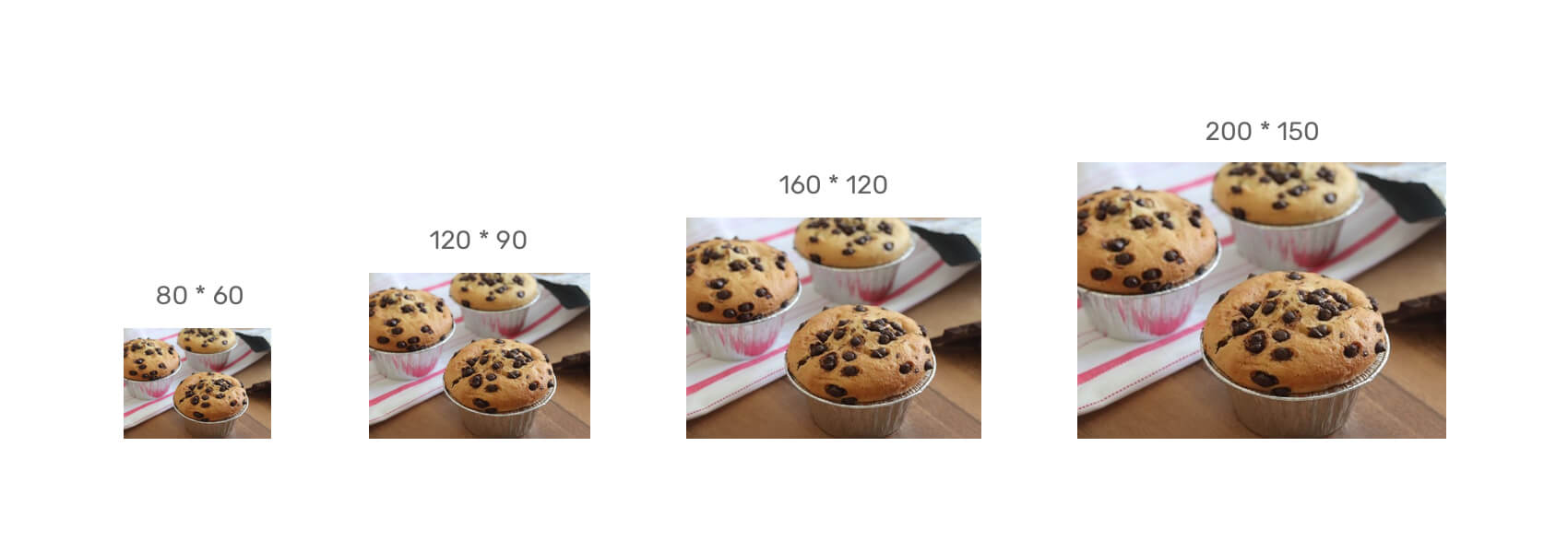
Размер поля изменяется пропорционально, и соотношение между его шириной и высотой остается неизменным. Теперь представим, что коробка содержит важное изображение, и мы заботимся обо всех его деталях.

Обратите внимание, что детали изображения сохраняются независимо от размера. Имея постоянное соотношение сторон, мы можем получить следующие преимущества:
Изображения на веб-сайте будут одинаковыми для разных размеров области просмотра.
Важные детали сохранены.
У нас тоже могут быть отзывчивые видеоэлементы.
Это помогает дизайнерам создавать четкое руководство по размеру изображений, чтобы разработчики могли обрабатывать их в процессе разработки.
Измерение соотношения сторон
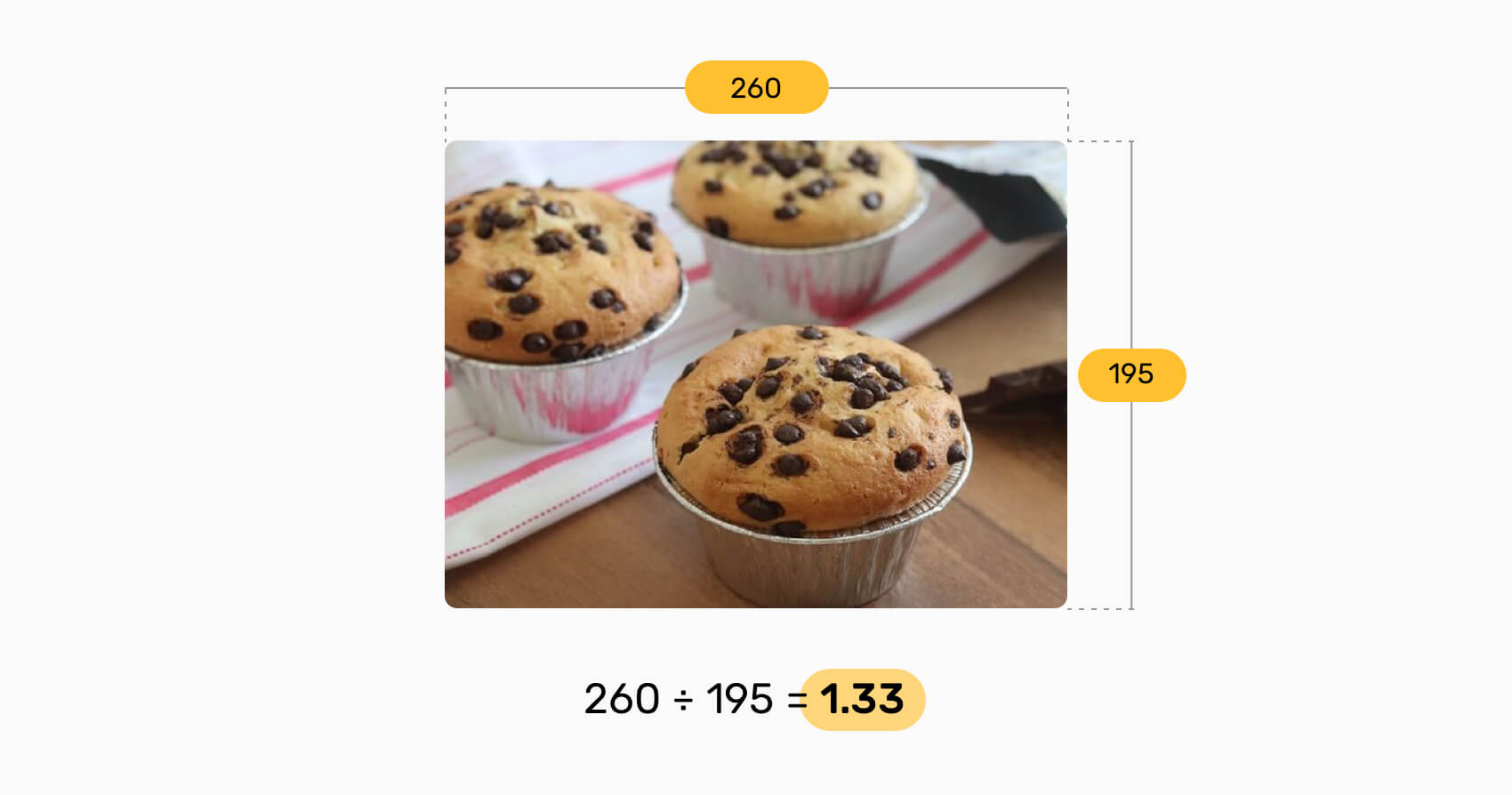
Чтобы измерить соотношение сторон, нам нужно разделить ширину на высоту, как показано на следующем рисунке.

Соотношение ширины и высоты 1,33. Значит, это соотношение следует соблюдать. Взгяните на следующий рисунок:

Обратите внимание на изображение справа, значение ширины ÷ высоты составляет 1,02 , что не соответствует исходному соотношению сторон (1,33 или 4: 3).
Вы можете спросить, как придерживатся значения 4: 3 ? Это называется ближайшим нормальным соотношением сторон, и есть инструменты, которые могут помочь нам в его поиске. При работе над дизайном пользовательского интерфейса настоятельно рекомендуется точно знать, какое соотношение сторон изображений вы используете. Использование специального калькулятора может помочь в этом.
Я надеюсь, что концепция соотношения сторон теперь вам понятна. Если вы уже знали об этом, то я надеюсь, что вы просто обновили свои знания.
Реализация соотношения сторон в CSS
Мы привыкли реализовывать соотношение сторон, используя процентное заполнение в CSS. Хорошей новостью является то, что недавно мы получили встроенную поддержку aspect-ratio во всех основных браузерах. Прежде чем погрузиться в новый способ, я сначала объясню старый, добрый и проверенный способ.
Когда элемент имеет вертикальное процентное заполнение, оно будет основано на ширине его родительского элемента. Рассмотрим следующий рисунок:

Когда заголовок имеет padding-top:50%, значение вычисляется на основе его родительской ширины. Так как ширина родителя 200px, то padding-top будет 100px.
Чтобы узнать, какое процентное значение использовать, нам нужно разделить высоту изображения на его ширину. Полученное число — это процент, который вы хотите использовать.
Учтите, что ширина изображения составляет 260 пикселей, а высота — 195 пикселей. Percentage padding = height / width
Результат 195/260 составляет 0,75 (или 75%).
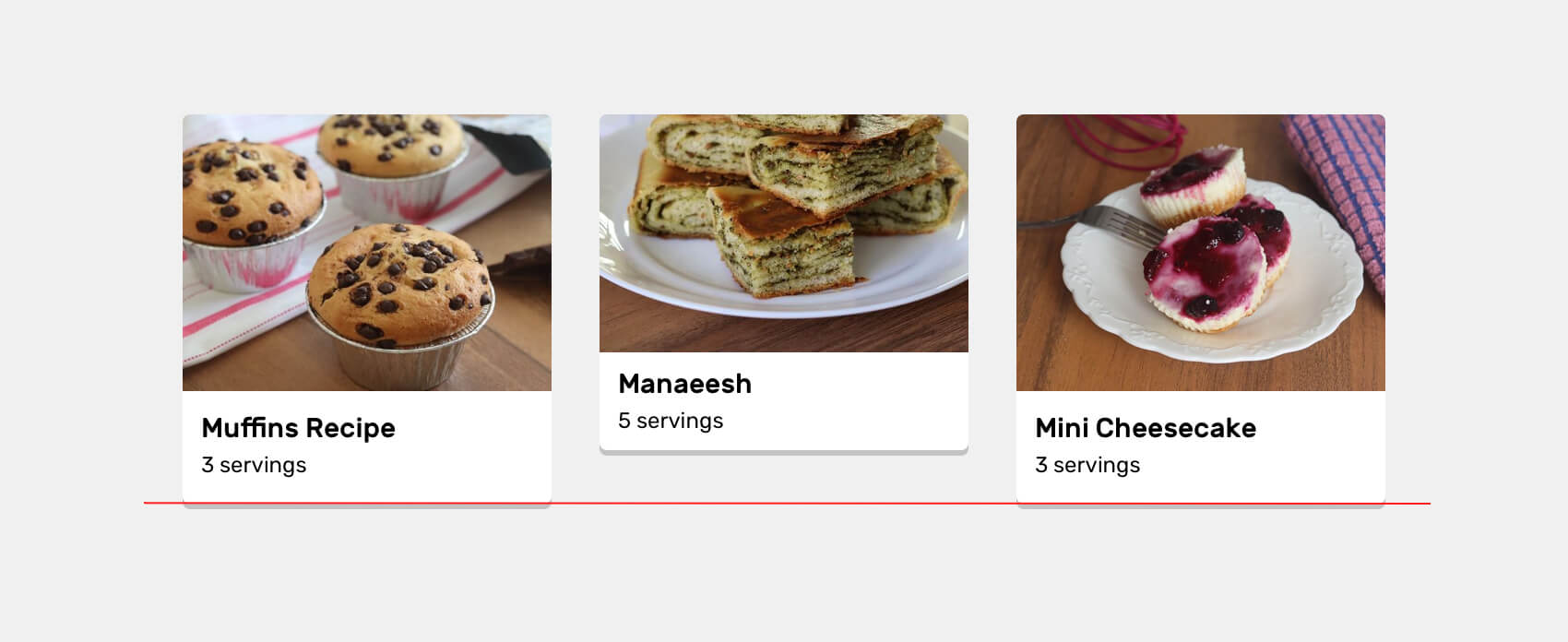
Предположим, что есть сетка карточек, и у каждой из них есть миниатюра. Миниатюры должны быть равными по ширине и высоте.

По какой-то причине автор контента загрузил изображение, размер которого не соответствует другим. Обратите внимание на то, что высота средней карты не такая же, как у других.
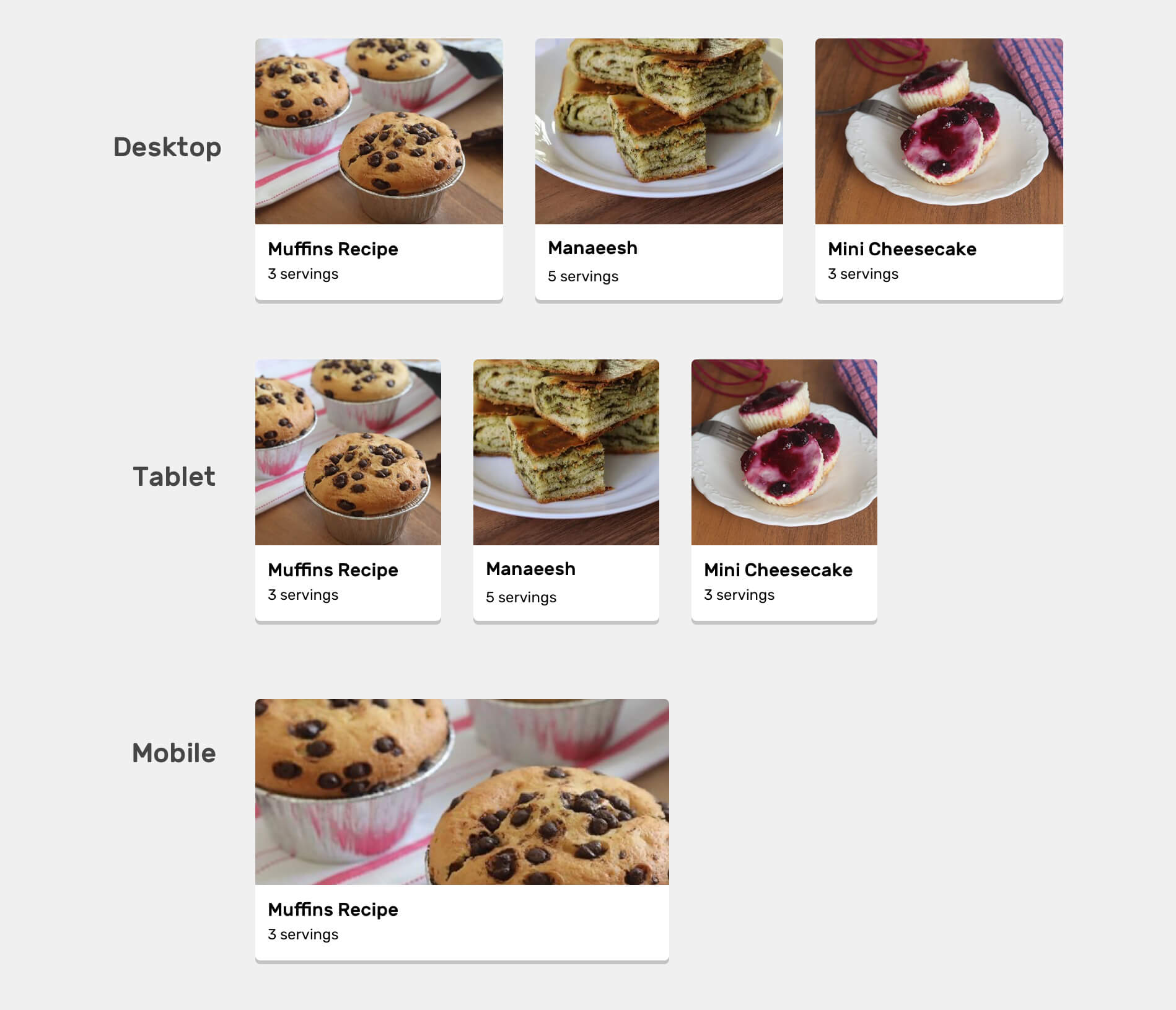
Вы можете подумать, ну, мы можем добавить фиксированную высоту и object-fit: cover. Проблема решена, правда? Это не так просто. Это решение не будет хорошо смотреться при изменении размеров области просмотра.

Обратите внимание, что в средней миниатюре с фиксированной высотой, слишком обрезаны края слева и справа, в то время как на мобильных устройствах они слишком широкие. Все это за счет использования фиксированной высоты. Мы можем настроить высоту вручную с помощью различных медиа-запросов, но это не практическое решение.
Нам нужен постоянный размер миниатюр вне зависимости от размера области просмотра. Для этого нам нужно реализовать соотношение сторон, используя процентное заполнение.
<article class="card"> <div class="card__thumb"> <img src="thumb.jpg" alt="" /> </div> <div class="card__content"> <h3>Muffins Recipe</h3> <p>Servings: 3</p> </div> </article>
.card__thumb { position: relative; padding-top: 75%;
} .card__thumb img { position: absolute; left: 0; top: 0; width: 100%; height: 100%; object-fit: cover;
}
С учетом вышеизложенного мы определили, что высота оболочки эскиза карточки ( .card__thumb) зависит от ее ширины. Кроме того, изображение абсолютно позиционировано и имеет полную ширину и высоту своего родительского элемента. Смотрите видео ниже:
Обратите внимание, как изменился размер карточки, но не изменилось соотношение сторон миниатюр.
Представляем свойство aspect-ratiо
Ранее, была включена поддержка свойства CSS aspect-ratio в Chrome, Safari TP и Firefox Nightly. Недавно оно получило поддержку и в официальной версии Safari 15.
Что полезно в этом свойстве, так это то, что нам вообще не нужно добавлять процентное заполнение. Мы можем просто определить необходимое нам соотношение сторон. Если мы вернемся к предыдущему примеру, мы можем переписать его так:
/* The current way */
.card__thumb { position: relative; padding-top: 75%;
} /* With native aspect-ratio support */
.card__thumb { position: relative; aspect-ratio: 4/3;
}
Посмотрите видео ниже, чтобы узнать, как меняется соотношение сторон.
Вы также можете поиграть с интерактивной демонстрацией.
При этом давайте рассмотрим некоторые варианты использования, где может быть полезно собственное соотношение сторон, и как использовать его в прогрессивно улучшенном подходе.
Прогрессивное улучшение
Сегодня мы можем использовать CSS aspect-ratio, используя @supports и переменные CSS.
.card { --aspect-ratio: 16/9; padding-top: calc((1 / (var(--aspect-ratio))) * 100%);
} @supports (aspect-ratio: 1) { .card { aspect-ratio: var(--aspect-ratio); padding-top: initial; }
}
Сценарии использования
Наиболее распространенный вариант использования aspect-ratio — изображение карты. Поскольку я уже рассказал об этом, я не буду вдаваться в подробности.
Изображения логотипов
В прошлом году я опубликовал статью о том, как правильно согласовать логотипы разного размера с помощью CSS object-fit и позиционирования. Теперь это еще проще aspect-ratio. Давайте взглянем на следующие логотипы.

Вы заметили, что их размеры совпадают, и они выровнены? Давайте заглянем за кулисы.
<li class="brands__item"> <a href="#"> <img src="assets/batch-2/aanaab.png" alt="" /> </a> </li>
.brands__item a { padding: 1rem;
} .brands__item img { width: 130px; object-fit: contain; aspect-ratio: 2/1;
}
Я добавил базовую ширину, 130px чтобы получить минимальный размер, а aspect-ratio позаботится об их высоте.

Синяя область — это размер изображения, и важно установить object-fit:contain, чтобы не искажать изображения.
Адаптивные круги
Вам когда-нибудь нужно было создать отзывчивый круговой элемент? CSS aspect-ratio идеально подходит для этого.

.person { width: 180px; aspect-ratio: 1;
}
Если два значения для соотношения сторон одинаковы, мы можем написать aspect-ratio:1 вместо aspect-ratio: 1/1. Если вы используете CSS-сетку flexbox, ширина будет необязательной, и ее можно добавить в качестве минимального значения.
Внешние Ссылки
Это вариант использования, с которым я недавно столкнулся в клиентском проекте. У меня есть компонент внешней ссылки. Я сделал его с отступом, который нужно изменить на мобильном устройстве, но не на настольном.

С помощью aspect-ratio мы можем заставить реагировать ссылки на родительскую ширину без необходимости настраивать отступ на мобильном устройстве (то есть делать его меньше).
Спасибо за чтение…
Автор: Ahmad Shadeed
Источник: ishadeed.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен