
От автора: поговорим о тенях в веб-дизайне. Тени добавляют текстуру, перспективу и подчеркивают размеры объектов. В веб-дизайне использование света и тени может добавить физического реализма и может использоваться для создания насыщенных тактильных интерфейсов.
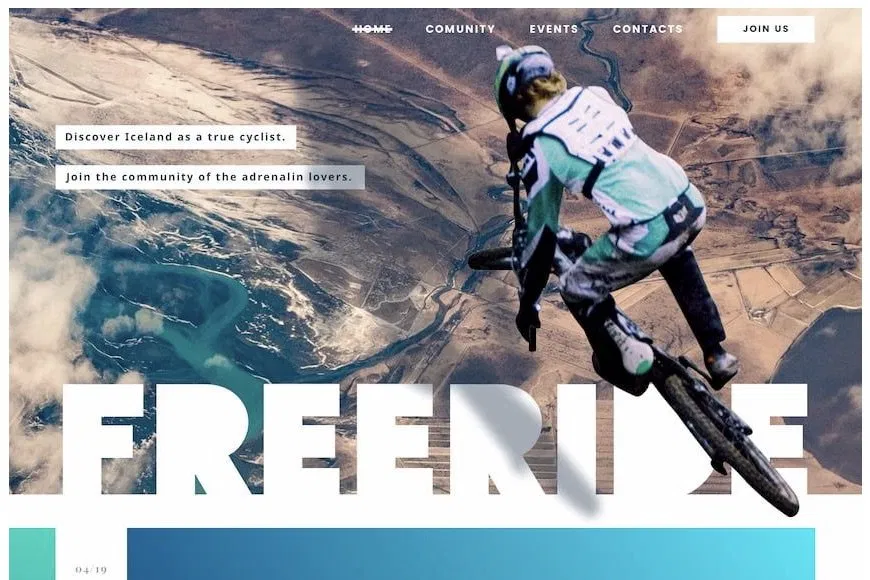
Взгляните на рисунок ниже. Он о велосипедных турах по Исландии. Обратите внимание на приукрашенную тень велосипедиста и на то, как она создает впечатление, что он летает не только над содержимым страницы, но и над самой страницей, как будто он «всплывает» над экраном. Он кажется динамичным, что идеально подходит для темы приключений.

Сравните этот рисунок со следующим. Это «плоский» дизайн, без теней. В этом случае центром внимания является сам велосипед. Отсутствие глубины и реализма позволяет велосипеду выделиться самому.

Вы можете оценить разницу между этими подходами. Использование теней и глубины — выбор дизайнера; они должны поддерживать тему и сообщение, которое вы хотите передать в контенте.
Свет и тени
Как мы только что видели, глубина тени может улучшить контент. А что именно создает тень? Свет! Невозможно говорить о тени, не вспоминая о свете. Он контролирует направление тени, а также то, насколько глубокой или неглубокой будет тень. Одно невозможно без другого.
Система дизайна Google Material Design — хороший пример эффективного использования света и тени. Вы наверняка сталкивались с эстетикой Material Design, потому что Google использует ее почти во всех своих продуктах.

Система дизайна берет реплики из физического мира и выражает интерфейсы в трехмерном пространстве с помощью света, поверхностей и отбрасываемых теней. Их рекомендации по использованию света и тени подробно описывают это.
В среде Material Design виртуальный свет освещает пользовательский интерфейс. Ключевые источники света создают более четкие, направленные тени, называемые ключевыми тенями. Окружающий свет появляется со всех сторон, создавая размытые мягкие тени, называемые окружающими тенями.
Тени — это основной компонент материального дизайна. Сравните эти рекомендации с рекомендациями Apple по человеческому интерфейсу для macOS, в которых полупрозрачность и размытость в большей степени являются движущими факторами для создания глубины.

В этом случае свет по-прежнему является важным фактором, поскольку он позволяет элементам сливаться с рабочим столом или даже с другими панелями пользовательского интерфейса. Опять же, это дизайнерский выбор, чтобы использовать такой приём в нашем интерфейсе. В любом случае вы можете увидеть, как свет влияет на визуальное восприятие глубины.
Источники света и цвет
Теперь, когда мы понимаем взаимосвязь между светом и тенями, мы должны копнуть немного глубже, чтобы увидеть, как свет влияет на тени. Мы уже видели, как сила света создает тени разной глубины. Но можно многое сказать о том, как свет влияет на направление и цвет теней.
Есть два типа теней, которые возникают, когда свет падает на объект: отбрасываемая тень и тень фигуры.

Отбрасываемая тень
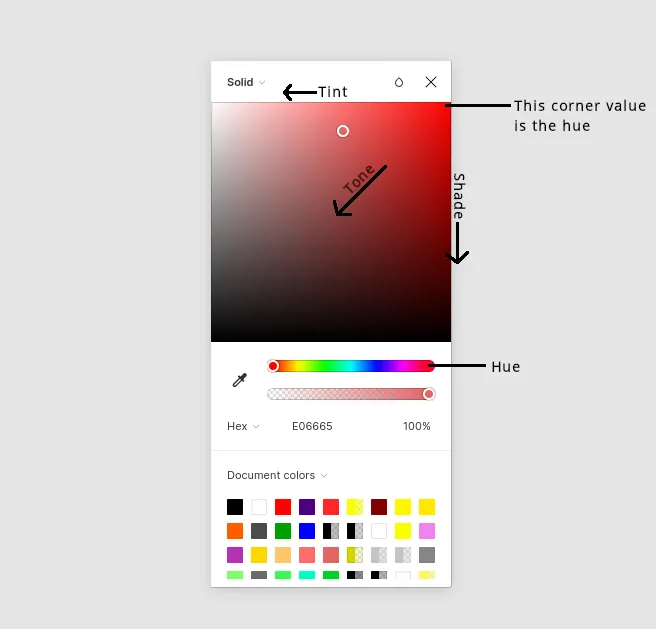
Отбрасываемая тень проявляется, когда объект блокирует источник света. Тень может различаться по тону и значению. Цветовая терминология может быть сложной и запутанной, поэтому давайте поговорим о тоне и его значении.
Тон — это оттенок, смешанный с серым. Значение описывает общую яркость или темноту цвета. Значение тона очень важно в живописи, поскольку это то, как художник переводит свет и отношения между объектами в цвет.

В мире веб-дизайна аспекты цвета являются неотъемлемой частью пользовательского интерфейса средства выбора цвета.

Тень фигуры
С другой стороны, тень фигуры — это сторона объекта, обращенная от источника света. Форма тени имеет более мягкие, менее четкие края. Тени фигуры отображают объем и глубину объекта.
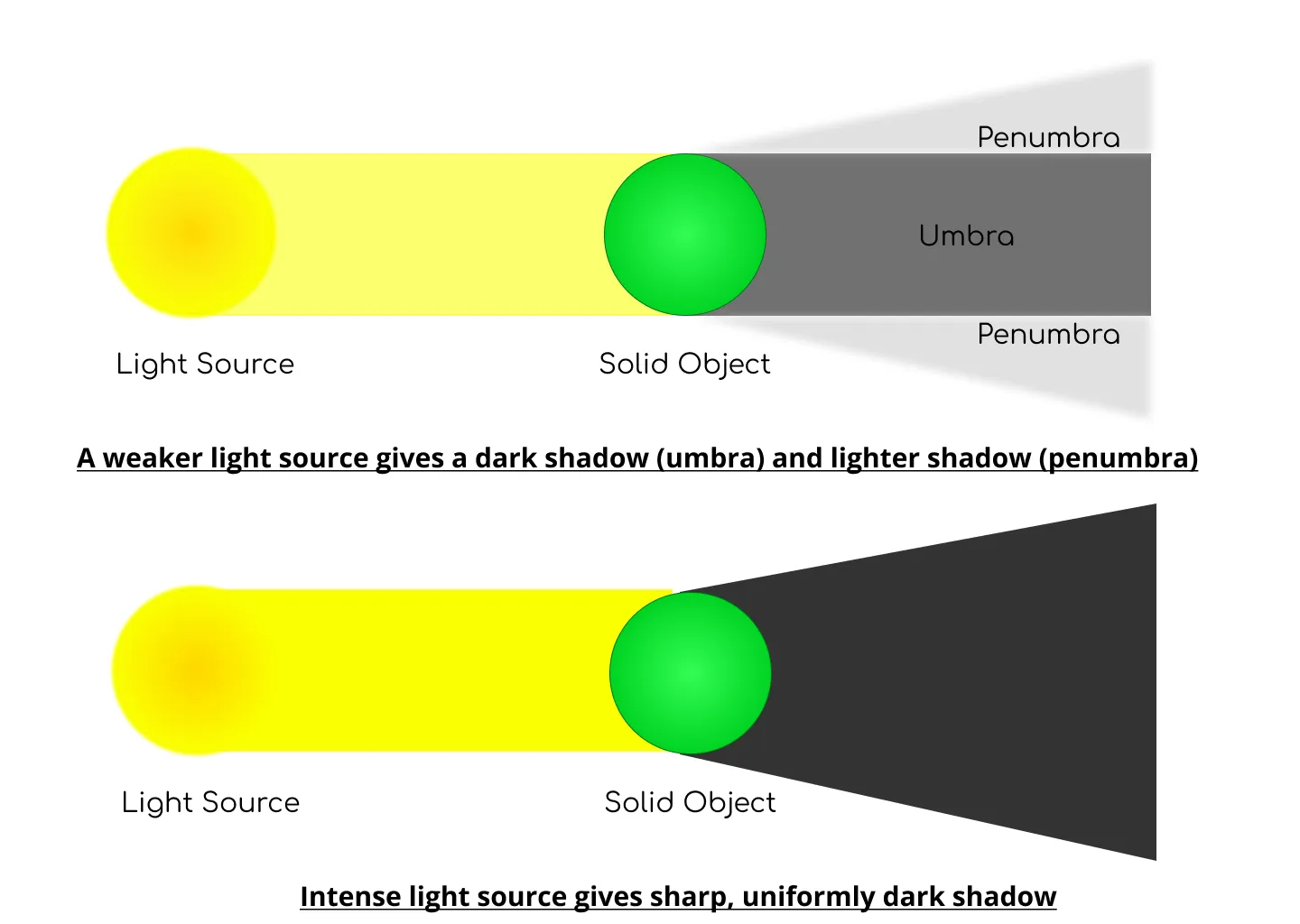
Внешний вид тени зависит от направления света, интенсивности света и расстояния между объектом и поверхностью, на которой отбрасывается тень. Чем сильнее свет, тем темнее и резче тень. Чем мягче свет, тем слабее и мягче тень. В некоторых случаях мы получаем две разные тени для направленного света.

Если поверхность находится близко к объекту, тень будет более резкой. Если поверхность находится дальше, тень будет слабее. Это не какие-то абстрактные научные вещи. Это то, с чем мы сталкиваемся каждый день, понимаете вы это или нет.
Свет также может отражаться от сторон объекта или другой поверхности. Яркие поверхности отражают свет, темные — поглощают свет.
Это наиболее ценные аспекты света, которые нужно понимать для веб-дизайна. Физика света — сложная тема, я лишь слегка коснулся ее здесь. Если вы хотите увидеть явные примеры того, какие тени отбрасываются на основе разных источников света, это руководство по рисованию теней для комиксов будет поучительным.
Расположение источников света
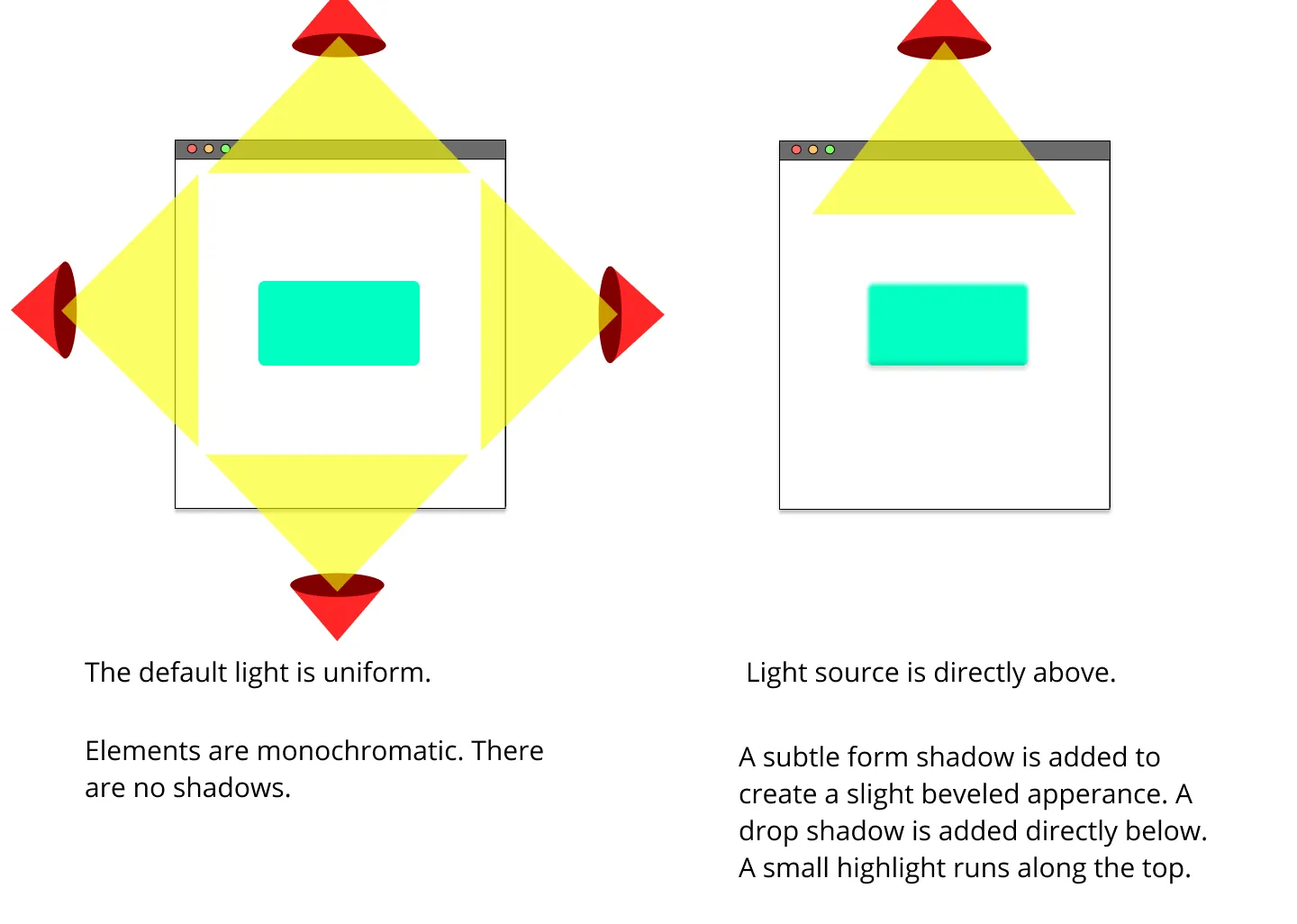
Помните, что тени идут рука об руку со светом, поэтому определение источника света — хотя технически его нет — способ создать впечатляющие эффекты тени. Хитрость заключается в том, чтобы последовательно добавлять тени относительно источника света. Источник света, расположенный над элементом, отбрасывает тень под элементом. Размещение источника света слева от элемента отбрасывает тень справа. Размещение нескольких источников света сверху, снизу, слева и справа от элемента фактически убирает тени!

Источник света можно проецировать в любом выбранном вами направлении. Просто убедитесь, что он используется последовательно в вашем дизайне, чтобы тень на одном элементе соответствовала другим теням на странице.
Высота
Тени также могут передавать высоту. Еще раз, Material Design — хороший пример, потому что он демонстрирует, как тени используются для создания воспринимаемого разделения между элементами.

Внутренние тени
Говоря о высоте, свойство box-shadow — единственное свойство, которое может создавать внутренние тени для эффекта утопления. Таким образом, вместо того, чтобы подниматься вверх, элемент кажется вдавленным. Это делается благодаря ключевому слову inset.
Это хорошо видно на эффекте, когда кажется, что нажатие кнопки физически нажимает на нее.
Также возможно «имитировать» внутреннюю текстовую тень с помощью небольшого ухищрения, которое в основном поддерживается браузерами:
Наложение теней
Мы не ограничены одной тенью на элемент! Например, мы можем предоставить список теней, разделенных запятыми для свойства box-shadow. Зачем нам это нужно? Например, более гладкие тени.
Интересные эффекты — другое.
Слои теней могут даже улучшить типографику с помощью свойства text-shadow.
Просто знайте, что наслоение теней немного отличается от filter: drop-shadow(). Его синтаксис также принимает список, но он разделен пробелами, а не запятыми.
.box { box-shadow: 0 2px 2px #555, /* commas */ 0 6px 5px #777, 0 12px 10px #999 ;
} .box { filter: drop-shadow(0 2px 2px #555) /* spaces */ drop-shadow(0 6px 5px #777) drop-shadow(0 12px 10px #999);
}
Тени накладываются друг на друга в том порядке, в котором они объявлены, где верхняя тень является первой в списке.

Вы, наверное, догадались, что здесь drop-shadow() работает немного иначе. Тень добавляется в геометрической прогрессии, то есть 2^number of shadows — 1. Вот как это работает:
1 тень = (2 ^ 1 — 1). Визуализируется одна тень.
2 тени = (2 ^ 2 — 1). Визуализируются три тени.
3 тени = (2 ^ 3 — 1). Отрисовано семь теней.
Или в коде:
.one-shadow { filter: drop-shadow(20px 20px 0 grey);
} .three-shadows { filter: drop-shadow(20px 20px 0 grey) drop-shadow(40px 0 0 yellow);
} .seven-shadows { filter: drop-shadow(20px 20px 0 grey) drop-shadow(40px 0 0 yellow); drop-shadow(80px 0 0 red);
}
Элемент <feDropShadow> работает точно так же для SVG.
Тени и доступность
Вот что вам стоит подумать: тени могут улучшить доступность. Google провел исследование с участниками с плохим зрением, чтобы лучше понять, как тени и контуры влияют на способность человека идентифицировать компонент и взаимодействовать с ним. Они обнаружили преимущества теней и контуров:
увеличивают простоту и скорость поиска компонента при сканировании страниц, и
улучшают способность определять, является ли компонент интерактивным.
Это не было широкомасштабным научным исследованием или чем-то подобным, так что давайте вернемся и посмотрим, что W3C говорит в своих рекомендациях по стандартам WCAG 2.0:
[…] Дизайнер может затемнить фон за буквой или добавить тонкий черный контур (шириной не менее одного пикселя) вокруг буквы, чтобы сохранить коэффициент контрастности между буквой и фоном выше 4,5: 1.
Речь идет о светлом тексте на светлом фоне. WCAG рекомендует коэффициент контрастности не менее 4,5: 1 между текстом и изображениями. Вы можете использовать тени для текста, чтобы усилить контраст между ними.
Тени и производительность
Прежде чем добавить тени ко всем вещам, стоит отметить, что они действительно влияют на производительность.
Например, для filter: drop-shadow некоторые браузеры поддерживают аппаратное ускорение. Для этого элемента может быть создан новый слой композитора и выгружен в графический процессор. Вы не хотите иметь слишком много слоев, так как это занимает ограниченную память графического процессора и в конечном итоге снижает производительность. Вы можете оценить это в DevTools своего браузера.
Размытие — затратная операция, поэтому используйте ее экономно. Когда вы что-то размываете, это смешивает цвета пикселей по всему выходному пикселю, чтобы получить размытый результат. Например, если ваш параметр blur-radius — 2 пикселя, тогда фильтр должен искать на два пикселя в каждом направлении вокруг каждого выходного пикселя, чтобы генерировать смешанный цвет. Это происходит для каждого выходного пикселя, что означает множество вычислений, которые увеличиваются по экспоненте. Таким образом, тени с большим радиусом размытия обычно обрабатываются медленнее, чем другие тени.
Знаете ли вы, что..?
Знаете ли вы, что тени не влияют на макет документа? Тень имеет тот же размер, что и целевой элемент. Вы можете изменить размер box-shadow (с помощью параметра радиуса распространения), но другие свойства не могут изменять размер тени.
А знаете ли вы, что у тени неявно есть элементы z-index? Вот почему тени располагаются ниже других элементов.
А что насчет обрезки и маскировки? Если элемент с box-shadow обрезан (с помощью clip-path) или использует маску (с помощью mask), тень не отображается. И наоборот, если элемент с text-shadow или filter: drop-shadow() обрезан, тень отображается, пока она находится в области обрезки.
И еще одно: мы не можем создавать наклонные тени (с диагональными линиями) с помощью свойств тени. Для этого необходимо создать теневой элемент и использовать для него transform:skew().
Да, и еще: box-shadow следует за border-radius. Если у элемента есть закругленные углы, скругляется и тень. Другими словами, тень отражает форму блока. С другой стороны, filter: drop-shadow() может создавать неправильную форму, поскольку соблюдает прозрачность и повторяет форму содержимого.

Лучшие варианты использования различных типов теней
Практически все в Интернете может иметь тень, и есть несколько свойств и функций CSS, которые создают тень. Но правильный выбор тени — вот что делает тень эффективной. Оценим варианты:
box-shadow: Это свойство CSS создает тени, соответствующие ограничивающей рамке элементов. Он универсален и может использоваться на чем угодно, от карточек до кнопок и практически на всем, где тень просто должна следовать за границей элемента.
text-shadow: Это свойство CSS, которое создает тени специально для текстовых элементов.
filter: drop-shadow(): Свойство CSS является по сути фильтром, но то, что создает тень — это функция drop-shadow, которую оно принимает. Что отличает этот тип тени от, скажем box-shadow , так это то, что он повторяет визуализированную форму любого элемента.
feDropShadow: На самом деле это элемент SVG, а все остальное — свойства CSS. Таким образом, вы могли бы использовать это для создания теней непосредственно в разметке SVG.
Как только вы овладеете различными типами теней и уникальными способностями создания теней, возможности для создания теневых эффектов кажутся безграничными. От простых падающих теней до плавающих элементов и даже внутренних теней мы можем создавать интересные визуальные эффекты, которые добавляют дополнительный смысл или ценность пользовательскому интерфейсу.
То же самое и с тенями для текста.
Тени в дикой природе
Тени повсюду. Мы все время видим, их новое и интересное. Слышали ли вы в последнее время модное слово «неоморфизм» ? Это все о тенях. Вот реализация Марии Муньос:
Юань Чуань, который создает удивительное генеративное искусство, называет тени «секретным оружием» в дизайне пользовательского интерфейса:
CSS полагается на существующую структуру DOM в браузере. Невозможно создать новые элементы, кроме ::before и ::after. Иногда мне очень хочется, чтобы у CSS была возможность сделать это напрямую. Тем не менее, мы можем частично компенсировать это, создавая различные тени и градиенты полностью в CSS. Вот почему так интересно работать с drop-shadow. Вместе с text-shadow и box-shadow мы можем сделать гораздо больше.
Просто посмотрите, как он использует тени для создания замысловатых узоров.
Да, это безумие. И, говоря о сумасшествии, стоит упомянуть, что слишком сумасшедшее поведение может привести к снижению производительности, так что действуйте осторожно.
А как насчет псевдо-элементов?
О да, свойства тени поддерживаются псевдоэлементами ::before и ::after. Другие псевдо-элементы, примающие тени? Псевдо-элемент ::first-letter принимает box-shadow и text-shadow. Псевдо-элемент ::first-line принимает text-shadow.
Посмотрите, как Джей Томпкинс проявил творческий подход к использованию box-shadow псевдо-элементов для создания анимированных загрузчиков.
Анимация теней
Да, мы можем заставить их двигаться! Свойства и функции, которые мы здесь рассмотрели, полностью совместимы с анимацией и переходами CSS. Это означает, что мы можем перемещать тени, размывать тени, увеличивать / уменьшать тени (с помощью box-shadow) и изменять цвет.
Анимация тени может дать пользователю сигнал о том, что элемент является интерактивным или что произошло действие. Ранее мы видели в нашем примере кнопки, где тень показывала, что кнопка была нажата. Еще один распространенный шаблон анимации — подъем карты при наведении курсора.
Если вы хотите оптимизировать производительность анимации, избегайте анимации box-shadow! Анимируйте более производительно с помощью drop-shadow(). Но если вам нужна максимально плавная анимация — добавьте псевдоэлемент ::after с большим размером box-shadow и opacity.
Конечно, вы можете анимировать гораздо больше. Я оставлю это исследование на ваше усмотрение!
Заключение
Кто знал, что есть так много всего в, казалось бы, «простой» тени элемента! Есть источник света и то, как отбрасываются тени. Различные типы теней и их цвет. Использование тени для вызова глубины, подъема элементов и их вставки. Дело в том, что мы можем накладывать тени поверх других теней. И что у нас есть набор свойств CSS, которые мы можем использовать для различных случаев. Кроме того, еще имеет значение доступность и производительность. И, анимация — это вещь! Это очень много всего!
В любом случае, надеюсь, этот широкий обзор дал вам что-то новое для размышлений или, по крайней мере, помог вам освежить в памяти некоторые концепции.
Автор: Rob O’Leary
Источник: css-tricks.com
Редакция: Команда webformyself.