
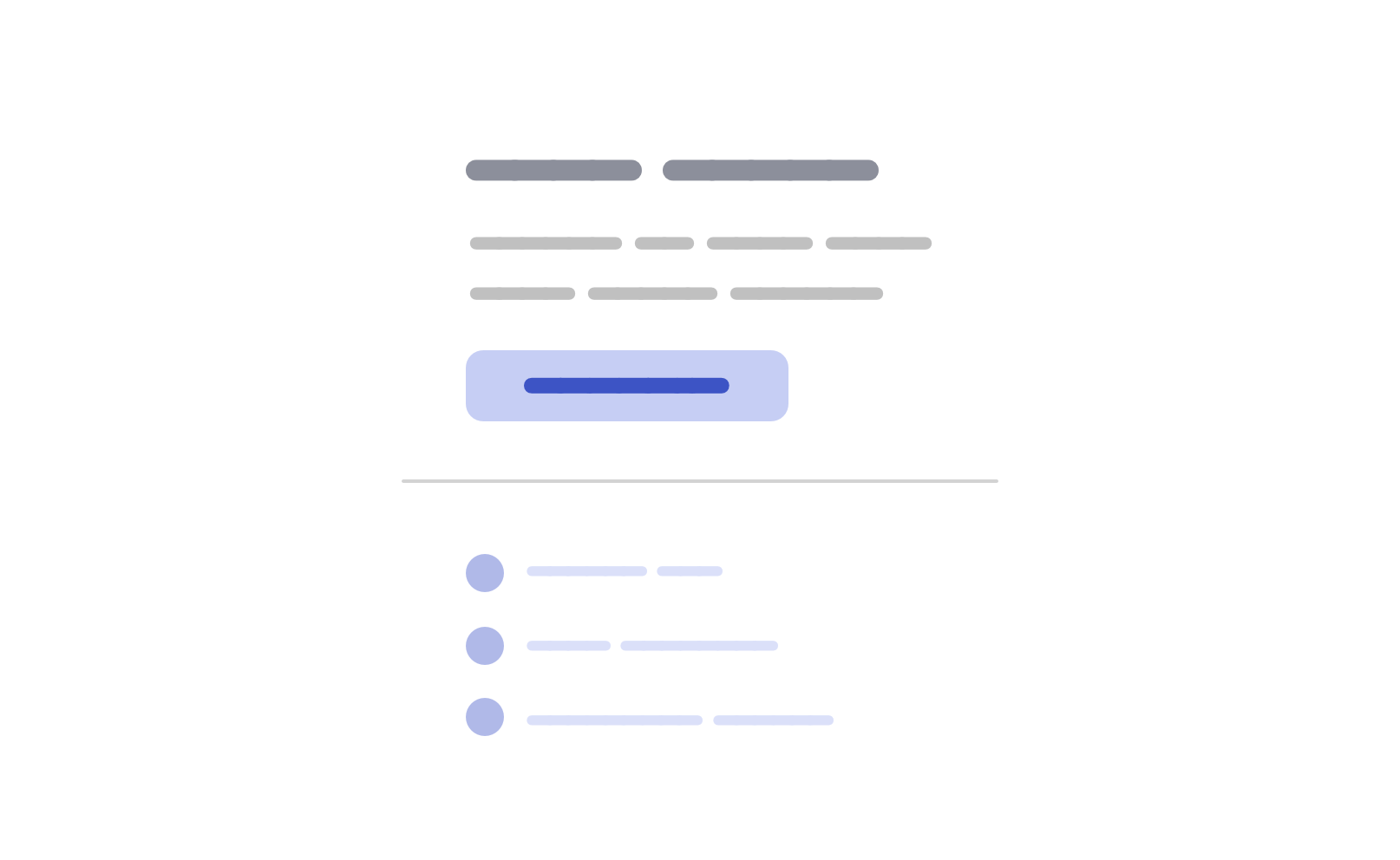
От автора: при работе с UI мне нужно было добавить разделитель между двумя секциями. Вот так, как показано на изображении ниже в статье.

На экранах поменьше разделитель должен становиться горизонтальным:

Давайте рассмотрим HTML.
<section class="section"> <div class="section__item section__item--start"> <!-- Content --> </div> <div class="section__item section__item--end"> <!-- Content --> </div> </section>
У нас есть секция с двумя дочерними элементами, между которых нам необходим разделитель. Для этого я воспользуюсь flexbox.
.section { display: flex; gap: 1rem; max-width: 700px; margin: 2rem auto;
} .section__item { flex: 1;
}
Элементы должны заполнять 50% от родителя. А также я добавил отступ в 1rem между ними. Как это выглядит:

Далее я хочу центрировать 2 элемента вертикально. Для этого я применю к родителю align-items.
.section { display: flex; align-items: center; gap: 1rem; /* other styles */
} .section__item { flex: 1;
}
Теперь оба элемента центрированы (добавил красную линию, чтобы легче понять). Вы можете спросить, зачем вообще это делать с помощью разделителя? Я вас прекрасно понимаю, но давайте продолжим.

Добавляем разделитель
Я хотел добавить разделитель через псевдоэлемент и написал CSS. Можете представить, как он будет выглядеть без прокручивания страницы далее?
.section:before { content: ""; border: 1px solid #d3d3d3;
}
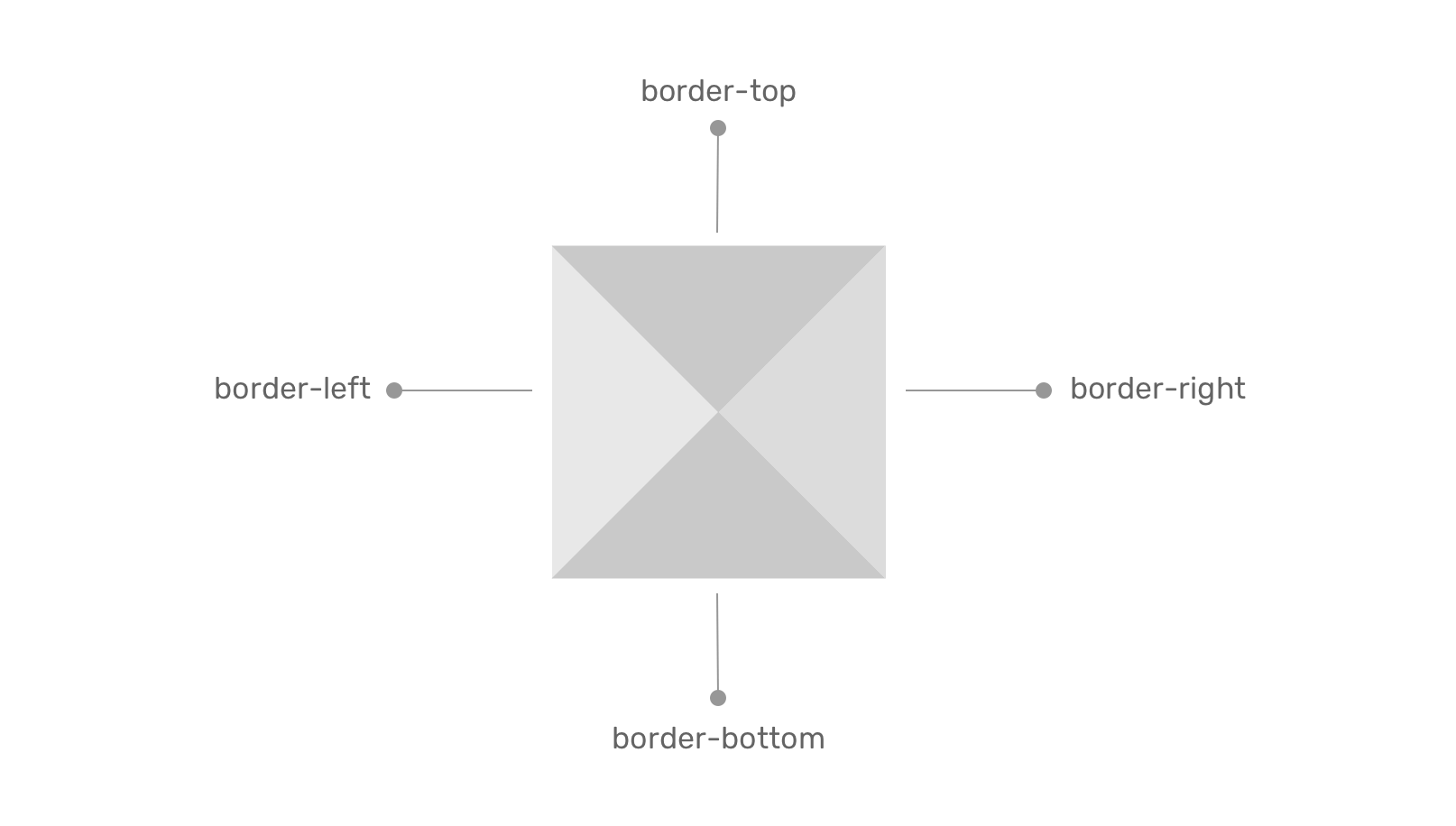
Что же делает этот маленький квадратик на скриншоте ниже? Псевдоэлемент представляет собой бордер в 1px со всех сторон – то есть квадрат 2х2.

Теперь давайте сосредоточимся. Далее я расскажу про основной трюк. Квадрат получается из-за того, что бордер со всех сторон одного цвета. Если использовать разные цвета, он может выглядеть так.

Почему разделитель выглядит как квадрат?
Мы добавили align-items: center для вертикального центрирования элементов. То есть мы удалили стандартное поведение flexbox, когда дочерние элементы растягиваются (в нашем случае вертикально). Чтобы это исправить, нам нужно сбросить выравнивание псевдоэлемента до значения stretch.
.section:before { content: ""; border: 1px solid #d3d3d3; align-self: stretch;
}
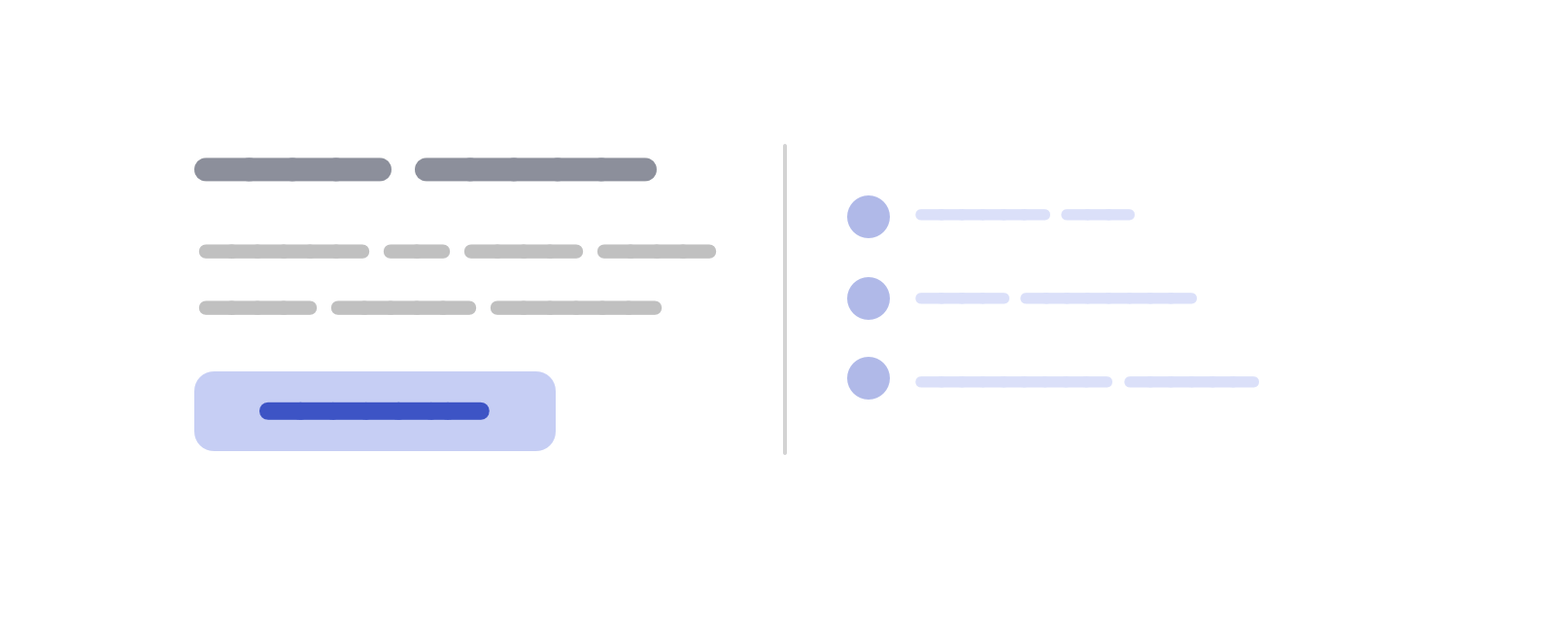
Теперь это выглядит так:

Теперь нужно поменять порядок элементов, чтобы разделитель встал между ними.
.section__item--start { order: -1;
}
Готово!

Чтобы разделитель работал на всех размерах экранов, нужно добавить flex-direction: column для мобильных устройств и flex-direction: row для экранов побольше.
.section { display: flex; flex-direction: column; gap: 1rem;
} .section:before { content: ""; border: 1px solid #d3d3d3; align-self: stretch;
} @media (min-width: 700px) { .section { align-items: center; flex-direction: row; }
}
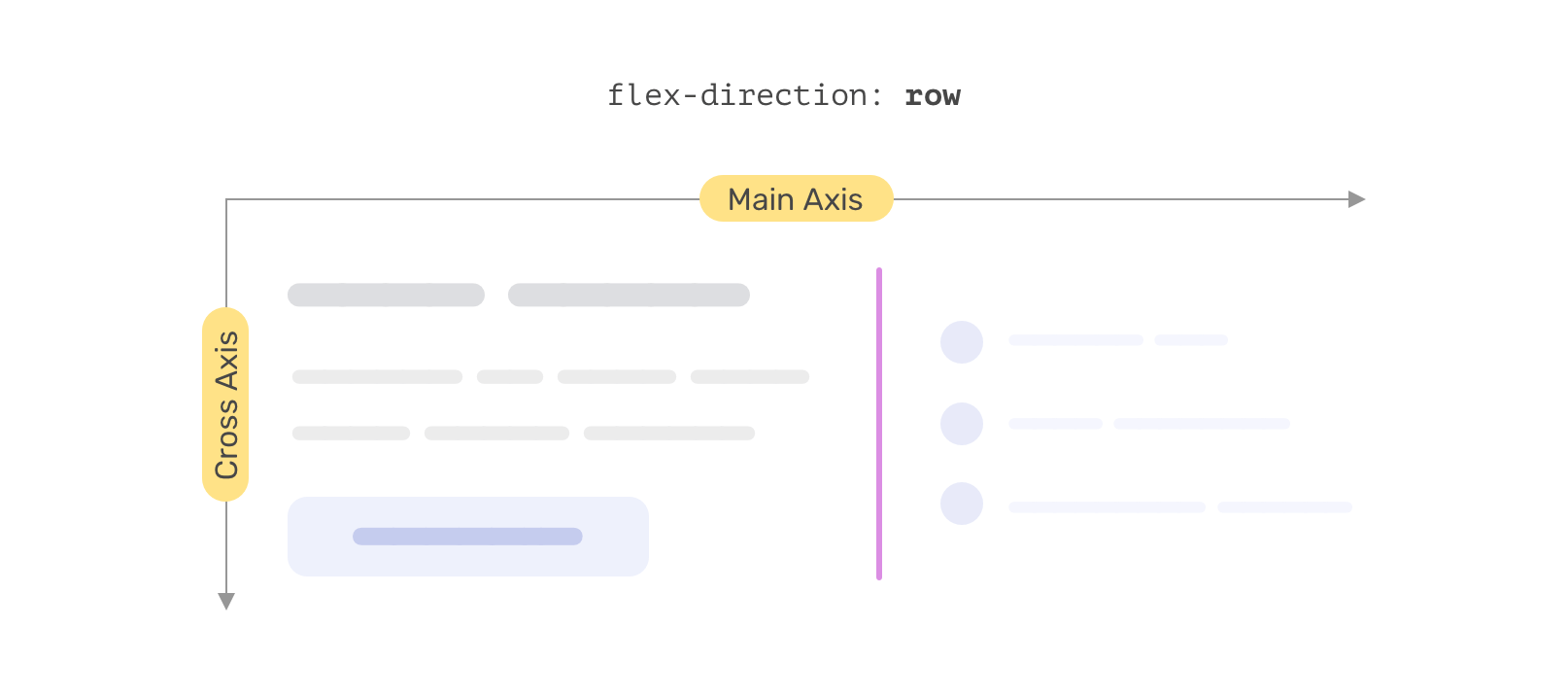
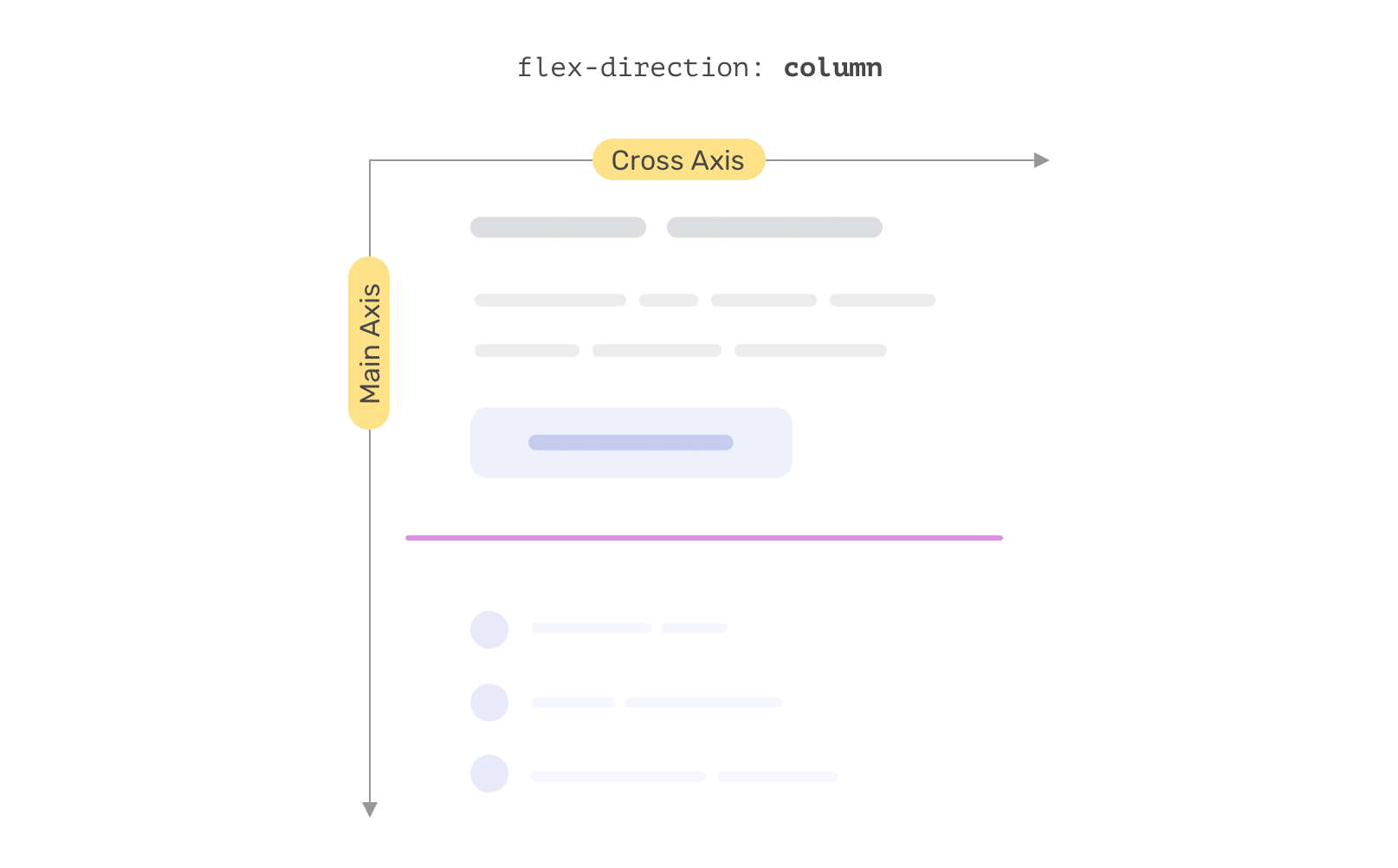
Ниже можно посмотреть видео, где меняется flex-direction. Обратите внимание на то, как изменяется разделитель!
Чистая магия, именно так себя ведет flexbox. Когда задано свойтсво flex-direction: row, поперечная ось выстраивается вертикально, и псевдоэлемент вытягивается вертикально.

А если поперечная ось установлена flex-direction: column, то есть горизонтально, то и псевдоэлемент растягивается горизонтально.

Элегантно, правда? Не нужны width, height или что-либо еще! Просто бордер, растянутый через flexbox.
Толщина разделителя
Наш бордер указан по всем четырем сторонам. Поэтому нам нужно использовать 0.5x от необходимой толщины. Если нам нужно задать разделитель толщиной 1px, то бордер должен обладать следующими свойствами:
.section:before { content: ""; border: 0.5px solid #d3d3d3; align-self: stretch;
}
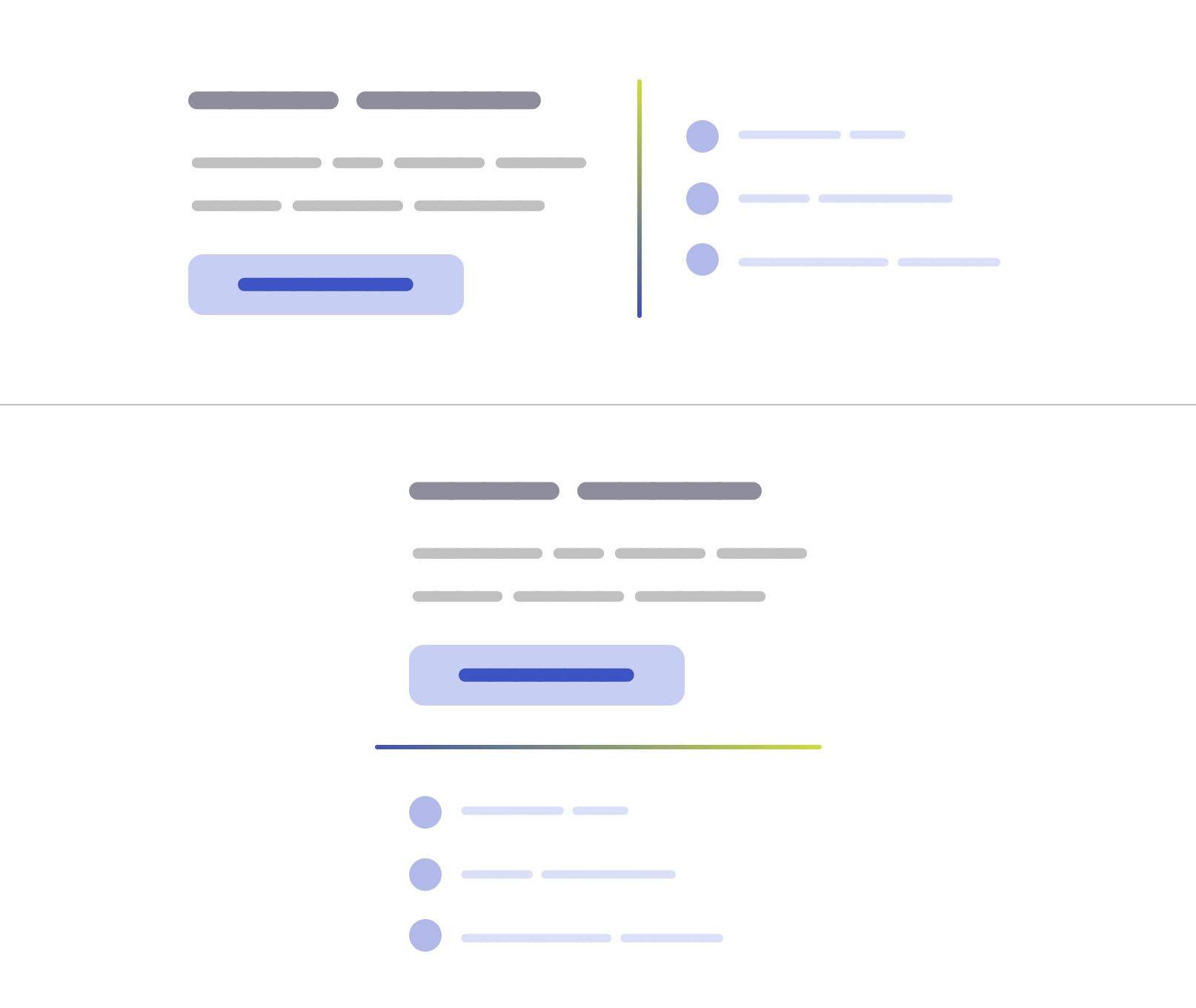
Градиентные разделители
Это еще один плюс в копилку border, и почему я использую именно этот способ. Мы можем задействовать градиенты через border-image.
.section:before { content: ""; align-self: stretch; border: 1px solid #d3d3d3; border-image: linear-gradient(45deg, #3f51b5, #cddc39) 1;
}

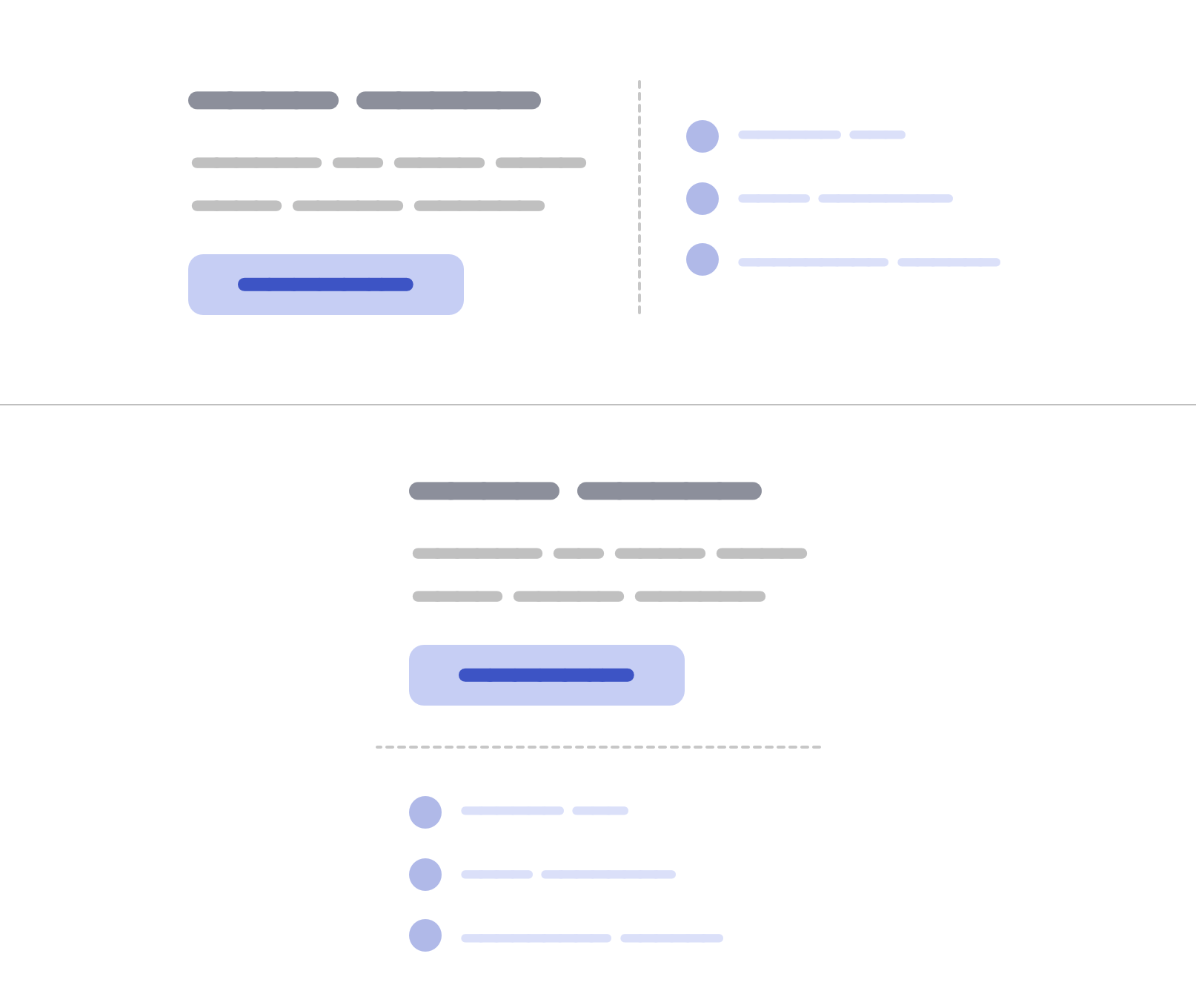
Пунктирные разделители
Мы используем border, то есть мы можем сделать разделитель пунктирным.
.section:before { content: ""; border: 1px dashed #d3d3d3; align-self: stretch;
}

Еще один способ
Если бы я не подумал, то я использовал бы width и height. Не говорю, что следующий способ плохой. Но классно когда для решения UI проблемы мы не используем проверенное готовое решение, а ищем что-то новое.
/* On small sizes */
.section:before { content: ""; height: 2px; background-color: lightgrey;
} @media (min-width: 700px) { .section:before { width: 2px; height: 150px; }
}
Надеюсь, вы узнали что-нибудь новое. Спасибо за чтение!
Автор: Ahmad Shadeed
Источник: ishadeed.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен