Ранее в блоге уже была заметка про оформление текстовых полей, но там мы рассмотрели лишь парочку базовых вопросов, хотя на самом деле в этой теме имеется гораздо больше интересных нюансов. Сегодня постараемся наверстать упущенное и сделать более детальную и комплексную статью. По стилистике она будет похожа на публикацию об эффективном дизайне кнопок в интерфейсах. Оно и не удивительно, ведь оба материала являются переводами одного и того же автора, который весьма неплохо пишет про разные элементы пользовательского интерфейса.


С формами для заполнения на сайтах и в приложениях наверняка все сталкивались. Они существенно упрощают процесс получения необходимой информации.
Учитывая то, что технологический прогресс не стоит на месте, то и механизмы сбора данных постепенно меняются. Ниже рассмотрим некоторые новые идеи и решения разработчиков, касающиеся текстовых полей, позволяющие улучшить дизайн и юзабилити форм авторизации, обратной связи, опросов и др.
Структура текстового поля (Text field)
С помощью этого UI-элемента пользователи могут вводить разную текстовую информацию в формах сайтов/приложений и в диалоговых окнах. Абсолютно все детали текстового поля должны быть максимально понятны — это будет способствовать его правильному заполнению.
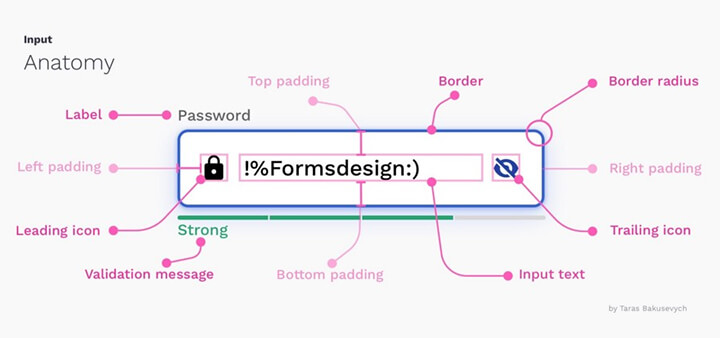
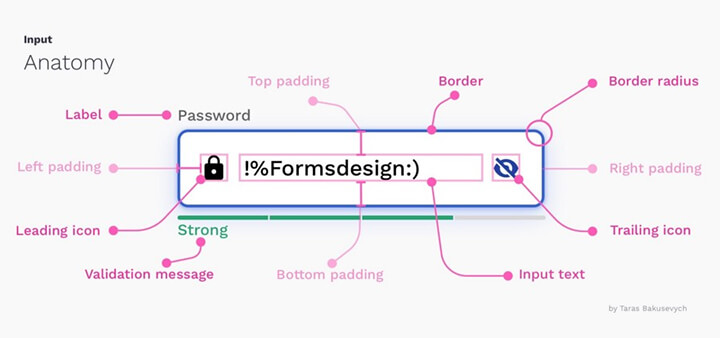
Оформление элемента должно быть таким, чтобы любой человек без проблем мог обнаружить его на странице и без каких-либо сложностей ввести необходимую информацию. На картинке ниже отображены основные компоненты поля:


А именно:
- Контейнер – область, предназначенная для ввода текста.
- Непосредственно сам вводимый текст (Input text).
- Метка (Label) – подсказывает какую именно инфу нужно указывать в этом поле.
- Плейсхолдер (Placeholder) – пример или очень краткое описание того, что нужно вводить. Пропадает, когда пользователь начинает печатать какой-то текст.
- Вспомогательное или проверочное сообщение (Validation text) – дополнительные подсказки, срабатывающие при взаимодействии с полем, например, показатель надежности выбранного пароля.
- Иконка в начале контейнера (Leading icon) – может указывать на тип текста, который нужно вводить (пароль, телефон и т.п.).
- Иконка после текста (Trailing icon) – дополнительный элемент управления, с помощью которого можно, например, очистить поле, спрятать/показывать напечатанные символы и т.д.
Последние три пункта опциональны, т.е. могут и не использоваться.
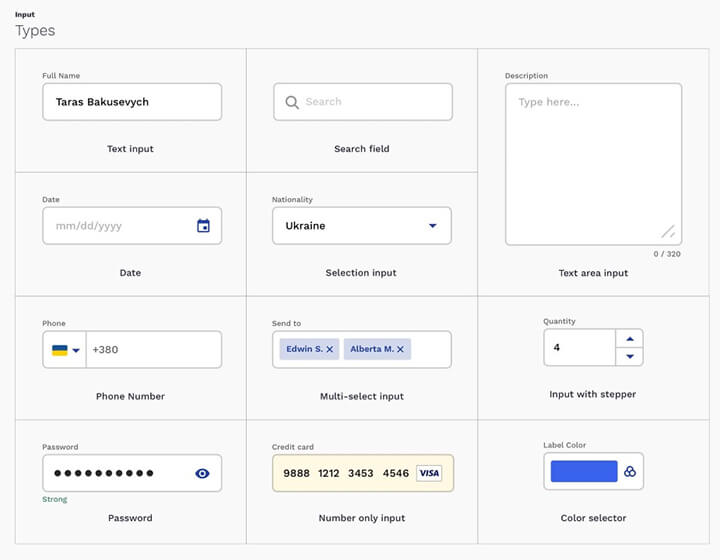
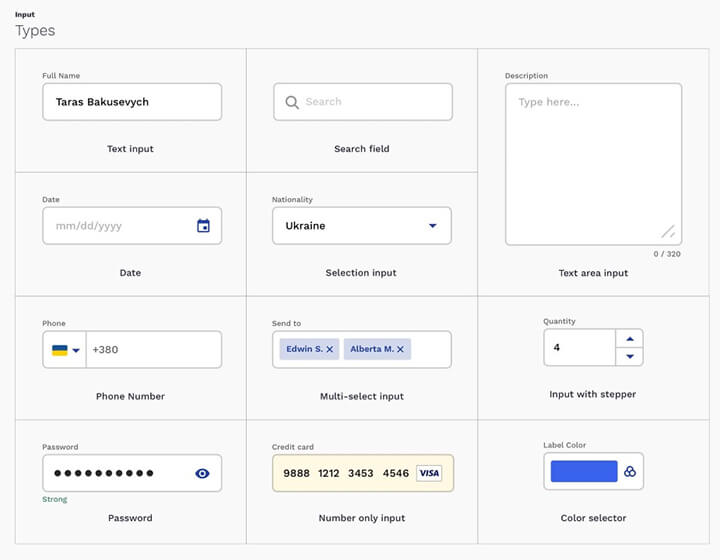
Типы текстовых полей
Большая часть вариантов, представленных на картинке ниже, основана на базовом элементе Text field, который разработчики видоизменяют для лучшей обработки тех или иных типов данных: даты, номеров телефона, чисел, кредитных карт, паролей и т.п.
Вот парочка самых популярных типов полей ввода:


Здесь специально не упоминаются чекбоксы или радиобоксы, т.к. это уже тема для другой статьи
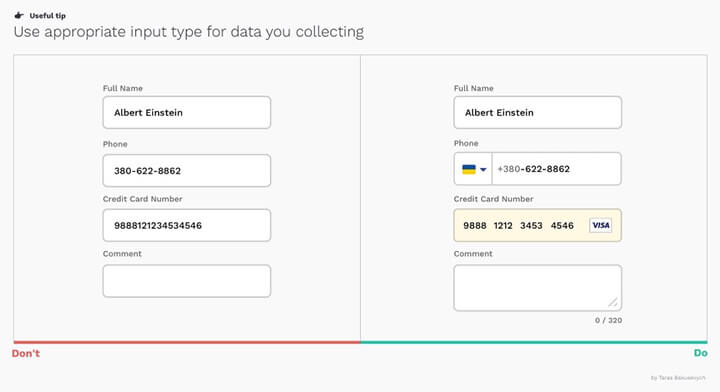
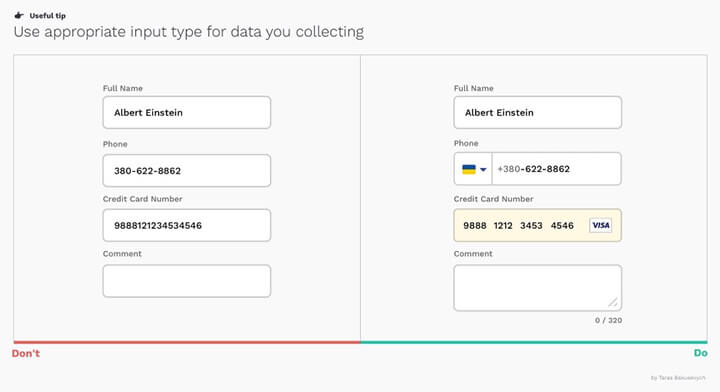
Используйте подходящий тип текстового поля
Важно выбирать правильный тип/дизайн Text field элемента — это позволяет быстро и без ошибок вводить данные в правильном формате. Такой подход существенно упрощает процесс взаимодействия с формой, делая его максимально эффективным и приятным. Наверняка все согласятся, что реализация на картинке справа намного более удобна для работы, нежели вариант слева:


Зависимость дизайна поля от действий пользователя
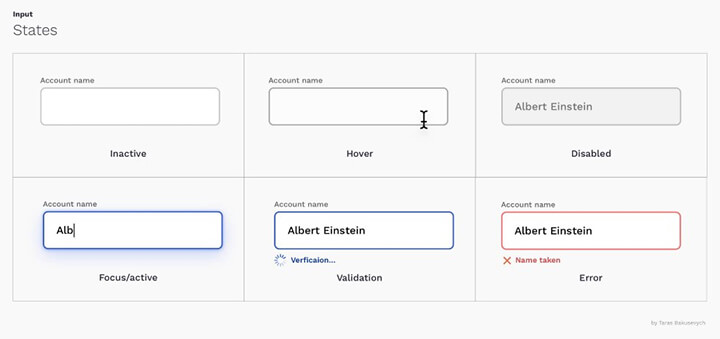
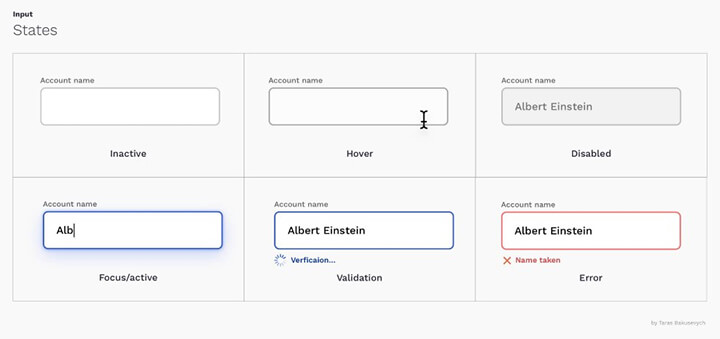
Текстовое поле (как и кнопки) должно изменять свое оформление в ходе взаимодействия с пользователями. Это будет своего рода визуальная подсказка, сигнализирующая о состоянии элемента: неактивный, ошибка, отключен, наведение курсора, в фокусе и др. Каждый из этих статусов должен иметь свои легко идентифицируемые варианты дизайна, понятные для пользователя. В этом случае лучше сильно не экспериментировать и не отходить от классических решений:


Выбор лучшего стиля оформления
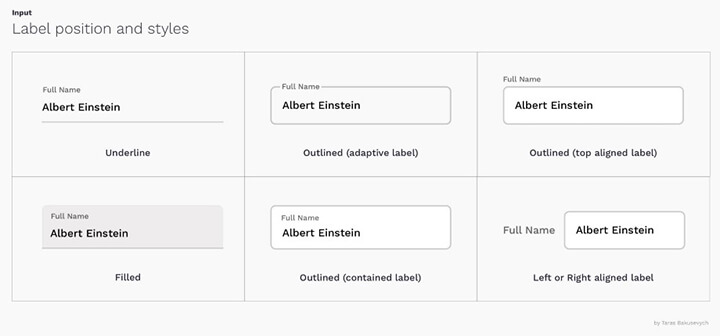
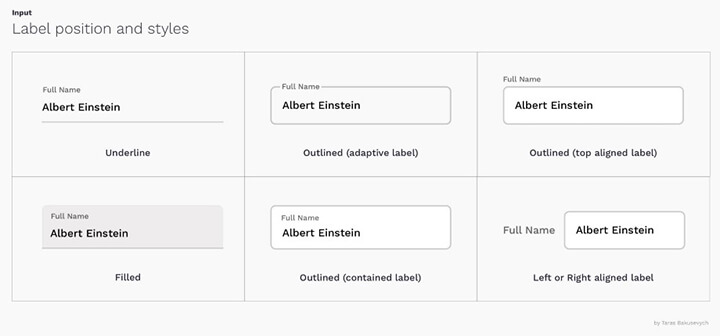
По сути, существует три варианта позиционирования метки (label): сверху, слева и справа. Какой из этих вариантов выбрать и какой стиль применить? Все зависит от ваших основных задач, размеров формы, а также платформы, под которую вы разрабатываете дизайн. Каждый из этих вариантов стилей и позиционирования имеет свои плюсы/минусы.


Кстати, эффект подчеркивания текста для выделения поля ввода, который популяризовался в материальном дизайне, — далеко не самый оптимальный вариант. Еще один интересный факт, подтвержденный некоторыми исследованиями в данной нише, — людям больше всего нравится работать с полями, которые имеют закругленные углы.
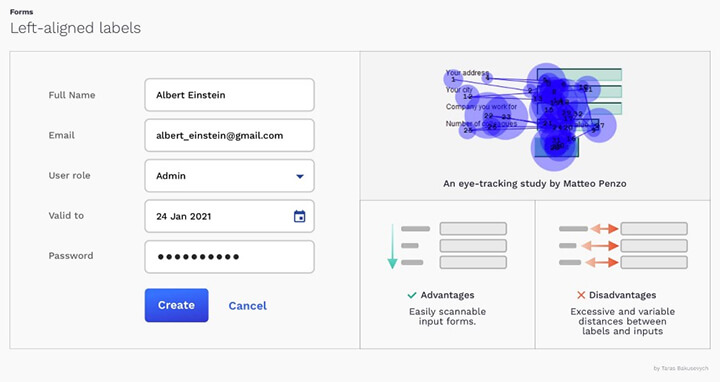
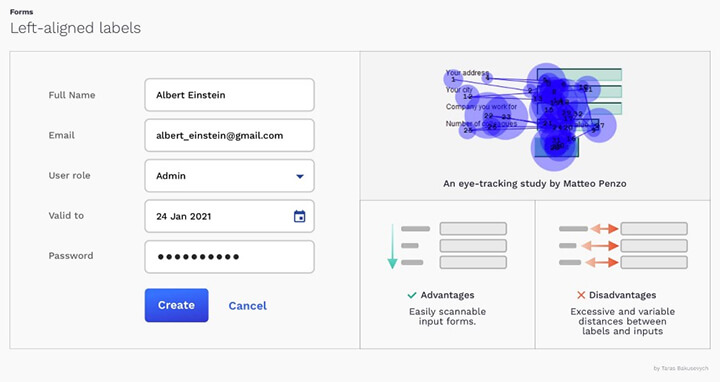
Выравнивание меток
1. По левому краю
Хорошее решение, если запрашиваемая в форме инфа пользователю не особо знакома.
- Преимущества: метки можно легко масштабировать, при таком выравнивании правильно используется вертикальное пространство.
- Минусы: разное расстояние между элементами, из-за чего люди заполняют форму дольше.


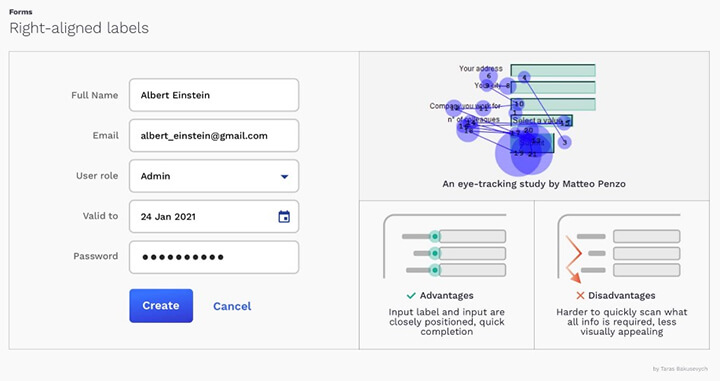
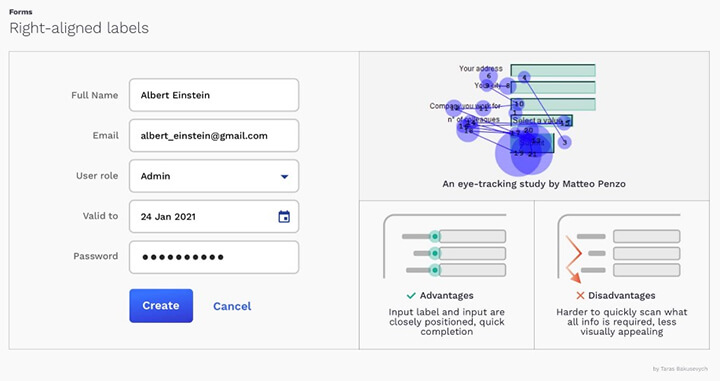
2. По правому краю
Как показывает практика, такие формы заполняются в 2раза быстрее чем в первом варианте.
- Плюсы: все элементы расположены близко друг к другу, что облегчает и ускоряет процесс ориентирования на странице.
- Минусы: такая форма не особо хорошо «визуально сканируется» при первом просмотре, поэтому тут сложнее понять, какую информацию нужно указывать.


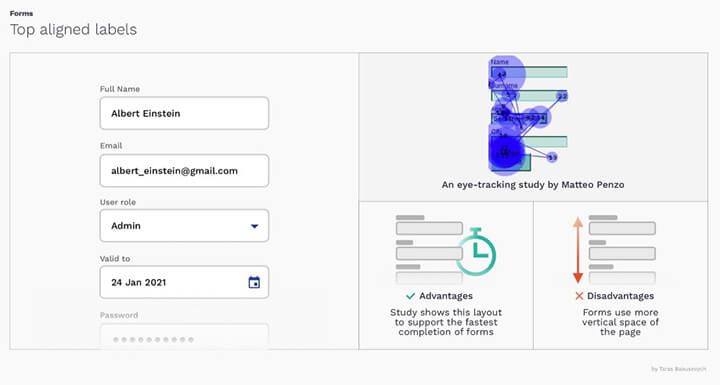
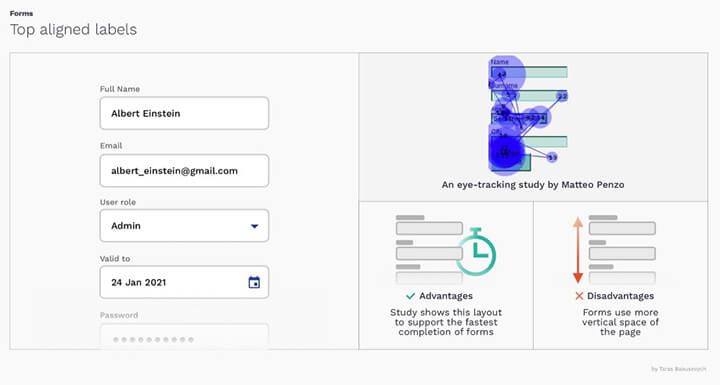
3. Сверху над полем ввода
Эта ориентация самая эффективная и применяется разработчиками наиболее часто. Метки, расположенные над самими полями, хорошо отображаются на смартфонах, т.к. не занимают много горизонтального пространства.
- Преимущества: оба элемента Text field одновременно попадают в поле зрения человека, что позволяет максимально быстро ввести нужные данные.
- Недостатки: такая форма будет длиннее.


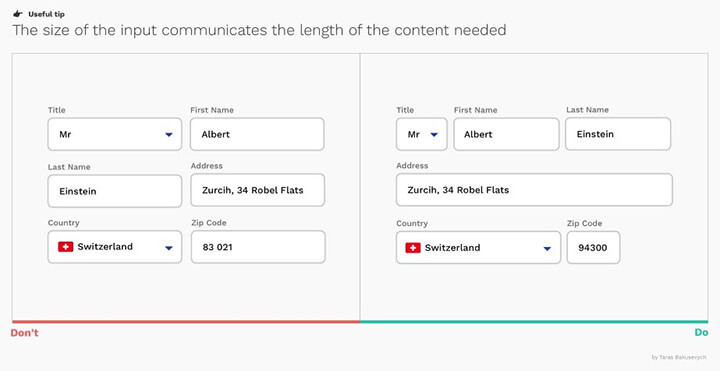
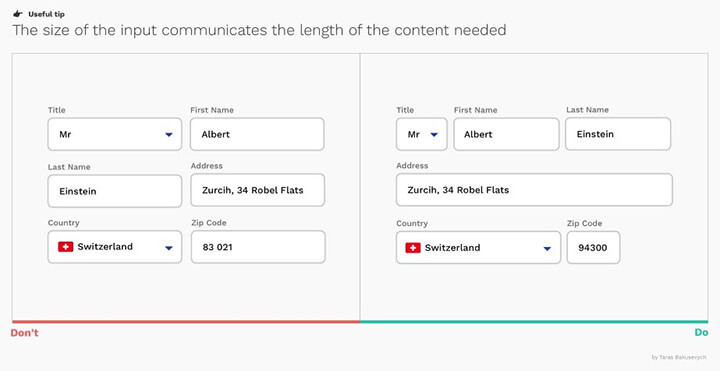
Пропорциональность размера поля к объему вводимой информации
Если сделать все текстовые поля одинаковой длины, то визуально они будут выглядеть более привлекательно, однако заполнять их будет сложнее и дольше.


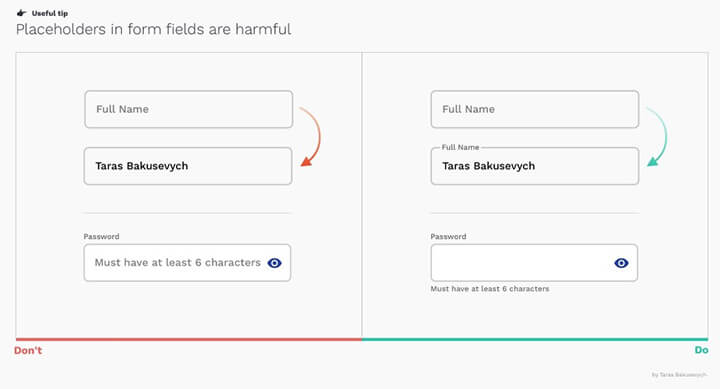
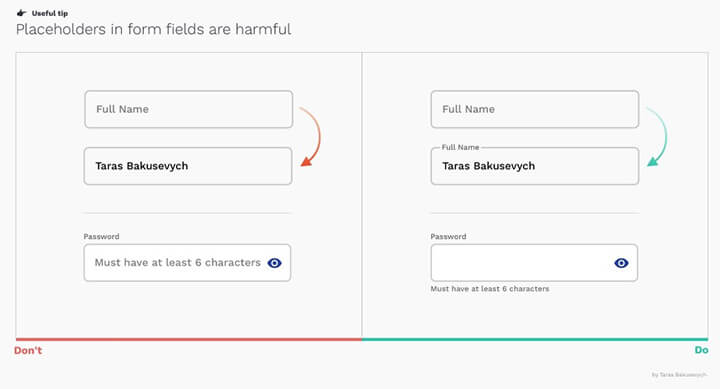
Плейсхолдеры — не альтернатива меток
По описанию общей структуры объекта Text field могло показаться, что плейсхолдеры способны полностью заменить метки, но это не так. Как только человек начинает печатать текст, они тут же исчезают, и если при этом не использовать метки, то у пользователей не будет возможности проверить правильность информации перед отправкой.
В некоторых случаях, элемент Placeholder может сбивать людей с толку, поэтому лучше всего будет использовать подсказки вне поля ввода.


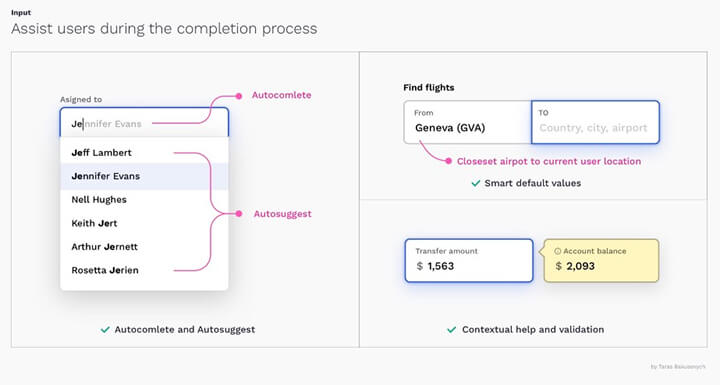
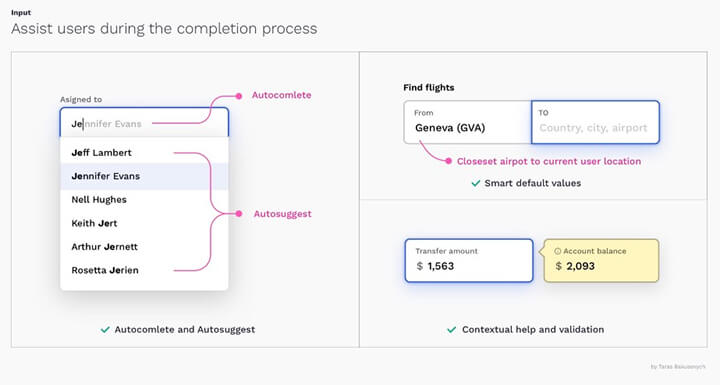
Помогите пользователю заполнить форму
Вот несколько полезных приемов и фишек, которые можно внедрять:
- Автозаполнение – позволит пользователю автоматически и максимально быстро заполнять формы с часто встречающимися запросами. Автозаполнение срабатывает при активации поля ввода, а для применения предложенного варианта следует нажать клавишу «Enter» или клавишу «стрелка вправо».
- Создайте для функции автозаполнения выпадающий список связанных между собой ключевых слов и фраз, предлагаемых посетителям. Он будет появляться после ввода первых нескольких символов в поле. Самый простой пример реализации — подсказки в поисковой строке Google.
- Вы можете предварительно заполнить некоторые поля и использовать соответствующие настройки по умолчанию. Страна и город пользователя легко определяется по IP-адресу или геолокации, поэтому вполне реально заполнять какие-то поля значениями по умолчанию. Однако такой подход не очень советуют применять в eCommerce для выбора параметров товара (размер, цвет).


- Вывод дополнительной информации, которая может пригодиться пользователям при заполнении соответствующих текстовых полей, например отображение доступного баланса счета перед совершением оплаты.
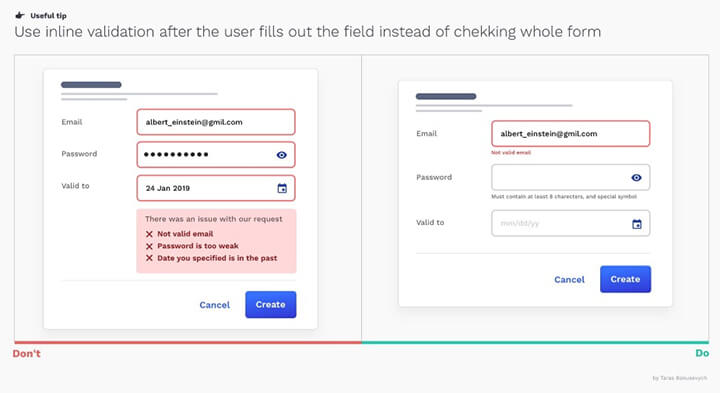
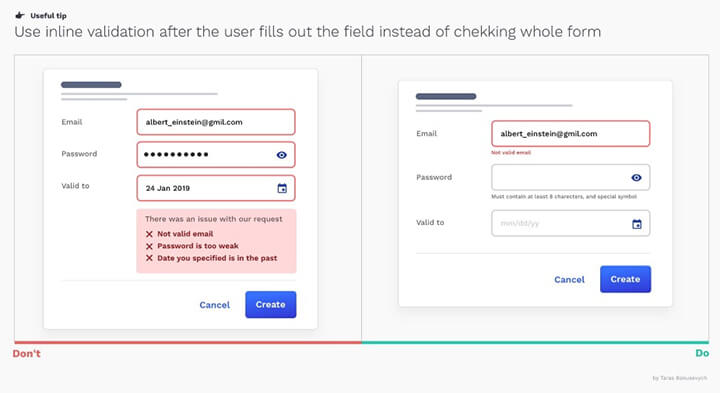
Применяйте встроенную проверку
Лучше всего реализовать проверку ошибок в реальном времени, которая позволяет определить правильность данных сразу же после ввода их в форму. Она эффективнее чем проверка, которая осуществляется после отправки всей формы. Однако тут нужно все правильно организовать, иначе от нее будет больше вреда, чем пользы:
- Отображайте сообщения с ошибками валидации рядом с вводимым полем, дополняя их соответствующим визуальным оформлением.
- Сообщение о неправильных действиях юзера должны подсказывать пользователю, что он сделал не так и как исправить проблему (никаких обвинений).
- Не внедряйте проверки после каждого нажатия на клавишу, иначе ошибки будут появляться сразу же при активации поля, даже если человек еще не закончил вводить текст.
- Если хотите, можете использовать так называемую «позитивную валидацию», которая будет мотивировать пользователей.


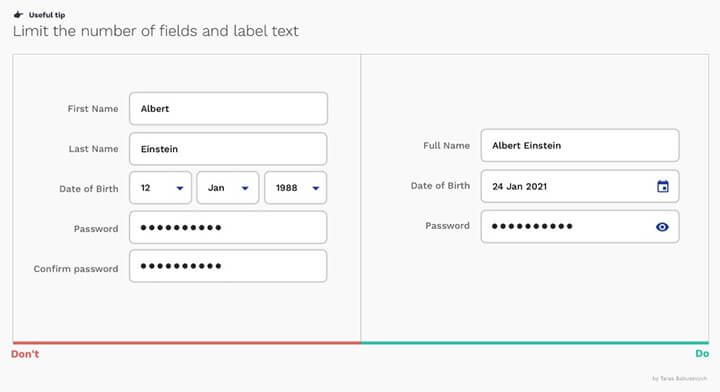
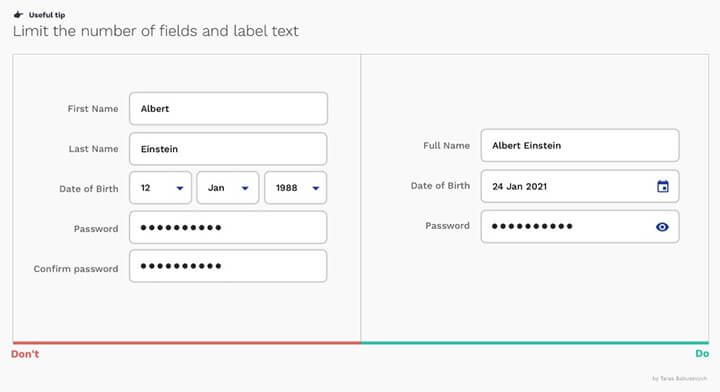
Уменьшайте количество полей
Чем меньше разных объектов, тем меньше визуальная нагрузка и проще форма.
- Не разбивайте на несколько полей информацию, которую можно ввести в одно поле (ФИО или дата).
- Не запрашивайте ввод одной и той же информации по несколько раз (хотя иногда для паролей это делают из соображения безопасности).
- Постарайтесь по максимуму сократить текст меток и подсказок.


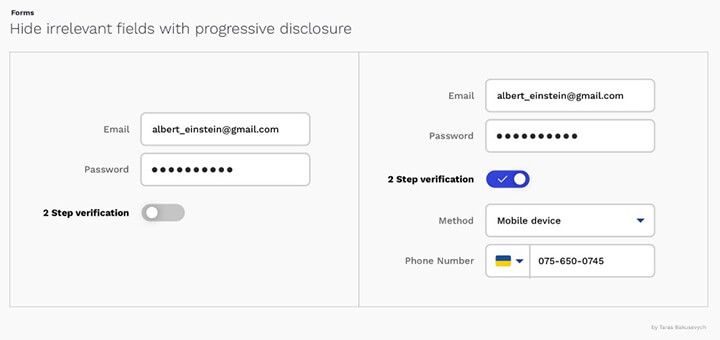
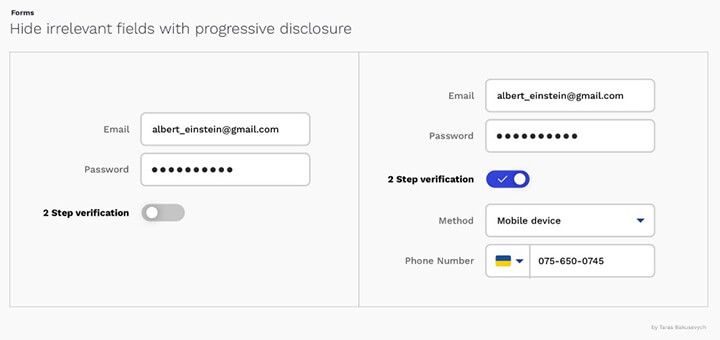
Скрывайте нерелевантные поля
Чтобы лишний раз не перегружать размышлениями ваших посетителей есть смысл реализовать постепенный ввод данных и показывать их только, когда они действительно нужны (вместо отображения всех элементов сразу).


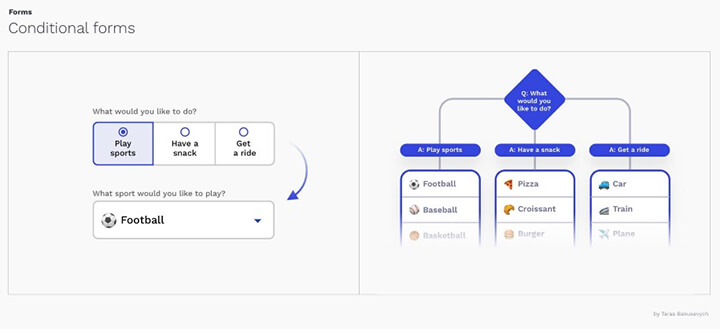
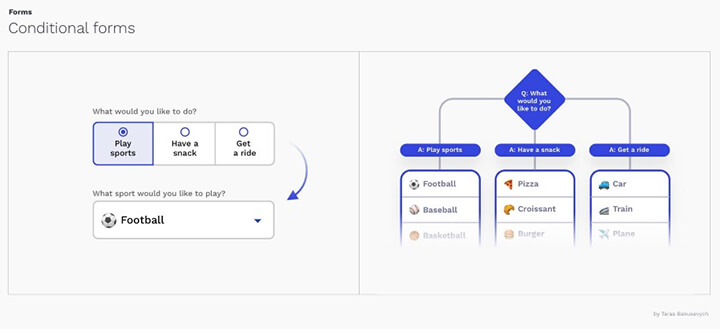
Условная логика в формах
Она позволяет отображать/скрывать поля, а также пропускать определенные страницы в форме, исходя из совершенных действий юзеров. Это поможет не только убрать лишние элементы, но и сделает весь процесс заполнения формы персонализированным и ориентированным на конкретного человека.


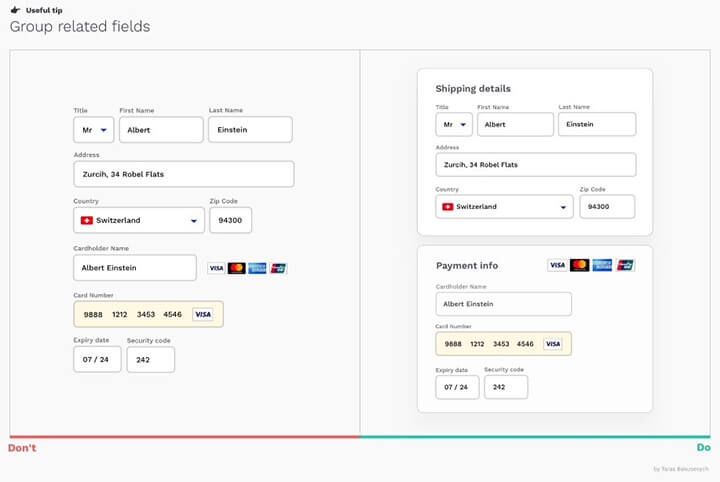
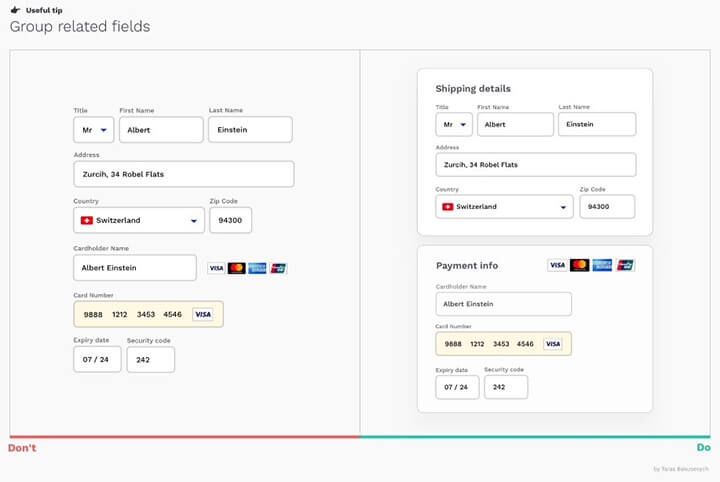
Группируйте связанные между собой поля
Это один из самых тривиальных способов упрощения сложных и объемных форм. Если группировать десятки разных полей в несколько логически понятных групп, то это значительно повысит удобство работы.


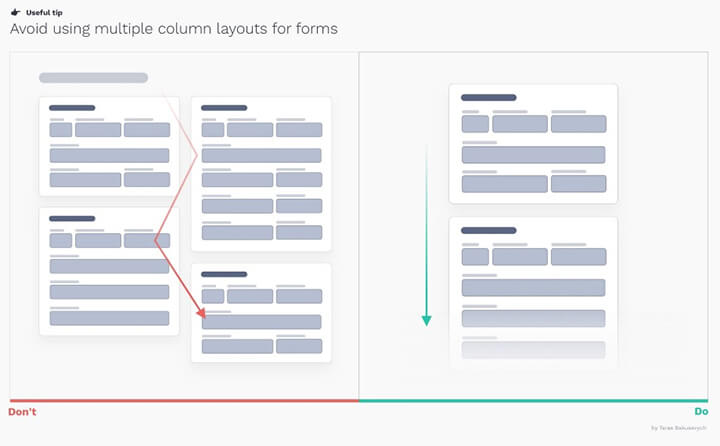
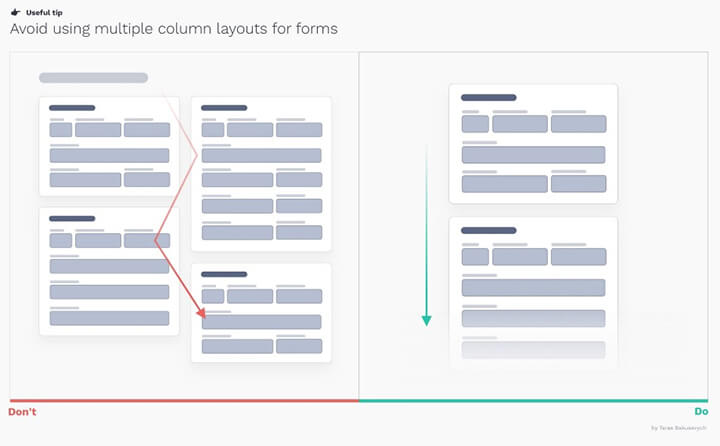
Не размещайте поля в несколько столбцов
Страница с одним столбом имеет четкий и понятный пусть заполнения всех полей. Когда посетители видят форму с несколькими колонками/столбцами (см. рисунок ниже), то они могут запутаться, начать пропускать какие-то элементы, вводить неправильную информацию или вообще отказаться от заполнения формы из-за ее чрезмерной сложности.


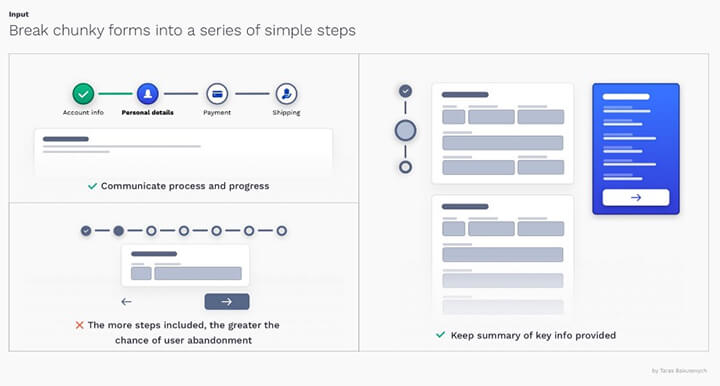
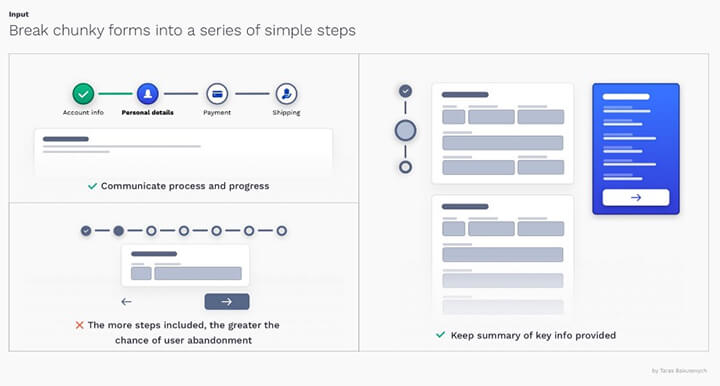
Разделяйте сложные формы на несколько более простых
Иногда даже после избавления от лишних полей форма все равно остается огромной. Разбиение ее на несколько форм с постепенным пошаговым заполнением улучшает юзабилити и уменьшает риск того, что посетитель откажется от выполнения задачи.
- Обязательно отображайте прогресс юзера — это будет мотивировать его завершить процесс.
- Не разбивайте форму на слишком мелкие группы, — многих такое будет раздражать.
- Сделайте отображение всей ключевой информации на финальном шаге – это снизит тревожность пользователей.


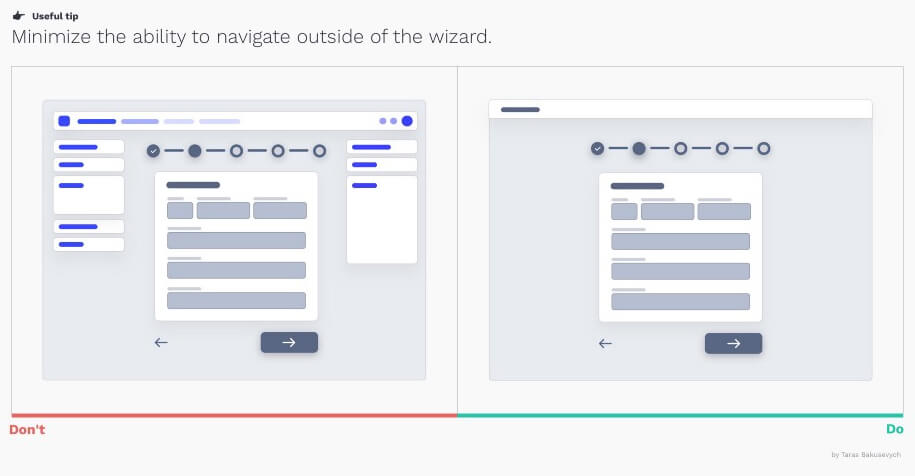
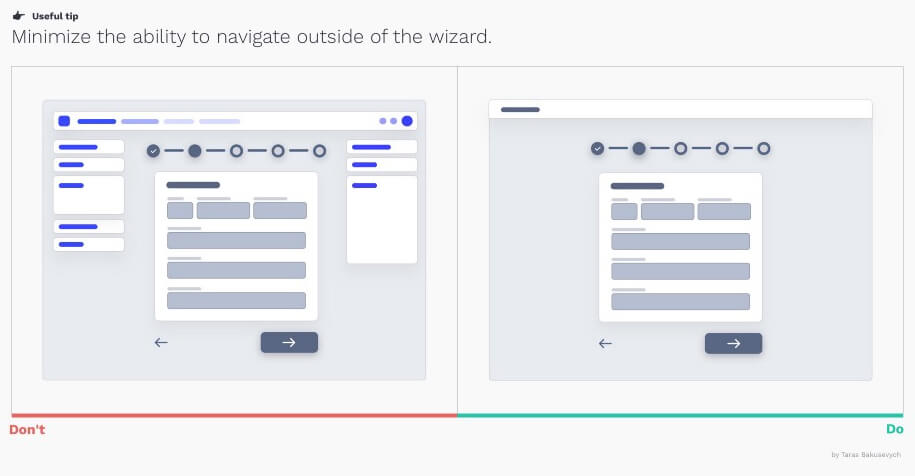
Минимум навигации на странице заполнения формы
Вот вам еще одна подсказка в продолжение предыдущего пункта. Для больших форм с пошаговым заполнением желательно сделать отдельный макет страницы, где не будет никаких лишних ссылок и кнопок навигации, сбивающих и отвлекающих человека. Не рекомендуется использовать подобный преим во всплывающих окнах.


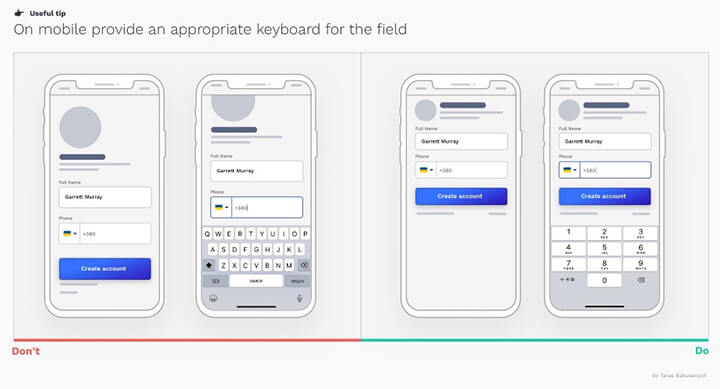
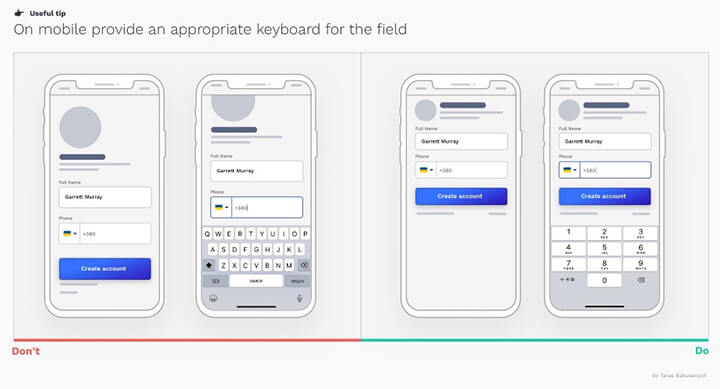
Выводите соответствующий тип клавиатуры
Этот совет применим к мобильным устройствам. У Android и iOS есть несколько видов клавиатур, которые используются с разными типами данных. Чтобы упростить процесс ввода инфы в приложении, нужно настроить для текстовых полей вывод подходящих им клавиатур.
Также обращайте особое внимание на то, где именно будет всплывать клавиатура. Чтобы не провоцировать ненужную прокрутку, размещайте поля в верхней части окна.


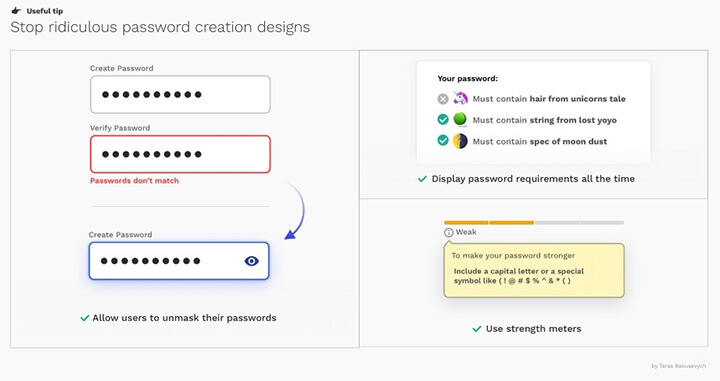
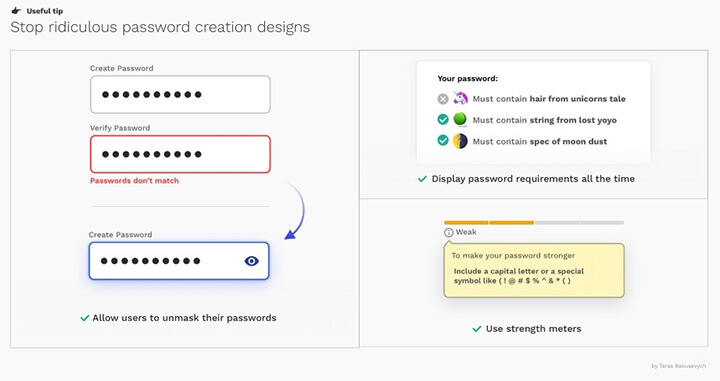
Создание поля с паролем
- Дайте пользователю возможность снимать маску с пароля вместо того, чтобы просить его вводить текст 2 раза.
- Отображайте требования к паролям все время, и (по желанию) демонстрируйте прогресс пользователей в выполнении этих задач.
- Используйте шкалу надежности пароля дабы стимулировать людей создавать более надежные значения.


Итого. Статья получилась достаточно объемная, но надеемся, будем вам полезной. Здесь мы уже точно рассмотрели все важные моменты и нюансы при проектировании и реализации текстовых полей (Text field) на сайтах и в мобильных приложениях. Если правильно использовать все эти рекомендации, то получится сделать процесс заполнения данных в формах максимально быстрым и комфортным. Это в свою очередь повысит лояльность вашей аудитории.