
От автора: мы можем определить на веб-сайтах кривые ослабления для переходов и анимации, чтобы придать им более естественный и аккуратный вид. Но не только к анимации можно применять кривые. Каждый раз, когда происходит переход между двумя состояниями, кривая ослабления делает его более естественным и менее резким.
Для анимации и переходов эти кривые ослабления встроены в CSS. Но есть и другие части пользовательского интерфейса, которые также выигрывают от использования кривых ослабления: градиенты и тени. К счастью, есть способы задействовать их для обоих.
Что у нас есть: встроенное замедление для переходов и анимации
Сначала небольшое объяснение, почему у нас есть кривые ослабления для анимации. Когда мы добавляем на сайт анимацию и переходы, мы обычно делаем это, чтобы получить более естественное ощущение, и для этого вы захотите использовать кривую ослабления. Линейный переход начинается на полной скорости, движется на полной скорости и резко обрывается, а это не совсем то, что происходит в реальной жизни. Если вы бросаете что-то, оно не падает сразу на полной скорости, а если вы нажимаете педаль газа на автомобиле, он постепенно ускоряется до скорости, на которой вы хотите двигаться. Это называется «кривыми ускорения», а в CSS мы называем это easing.
Использование кривой замедления для переходов и анимации заставит их выглядеть в некотором смысле более «реальными». Чтобы лучше понять, что это значит, вы можете поэкспериментировать с различными кривыми на Cubic-bezier.com и сравнить их с линейным переходом.
Ни для градиентов, ни для теней в настоящее время в CSS нельзя определить кривую замедления, но есть способы получить аналогичный эффект для обоих.
Easing для градиентов
Как линейный переход может выглядеть жестким, так может выглядеть жестким и линейный градиент. Особенно по краям часто будет ощущаться, что градиент резко обрывается. К сожалению, линейные градиенты — это все, что мы можем сделать в «нормальном» CSS. Мы можем только линейно переходить между двумя (или более) цветами, и это означает, что градиент может внезапно заканчиваться или ощущаться неровным.
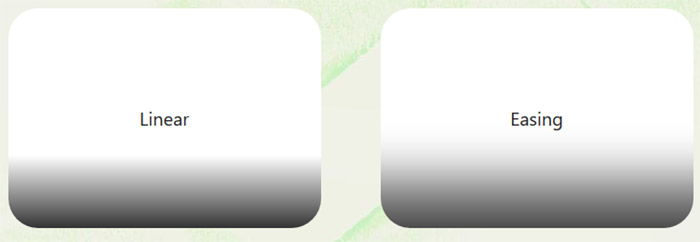
Для решения этих проблем Андреасом Ларсеном была введена концепция замедления градиентов. Использование однотипных кривых для перехода не между двумя состояниями анимации, а между двумя цветами. Разница довольно заметная:

Это работает так, что вместо истинной кривой замедления она аппроксимирует кривую, вычисляя, каким будет цвет на заданном количестве шагов. Многократные шаги дают эффект кривой ослабления. В посте, указанном выше, вы найдете более подробное объяснение.
Все градиенты на веб-сайте Polypane используют замедление градиентов через плагин PostCSS Easing Gradients, и это создает более естественный переход между цветами.
В настоящее время это также предложение CSS-WG, но не совсем ясно, будет ли оно реализовано непосредственно в браузерах.
Easing для теней
Рассматривая это абстрактно, тени — это тип градиента. И способ, которым тени реализованы в сети, подобен градиентам. Они используют не линейный переход, как градиенты, а размытие по Гауссу, которое, я думаю, выглядит немного лучше, но все же не очень хорошо. Реальные тени, с другой стороны, имеют тенденцию иметь намного больше нюансов. Они намного темнее рядом с объектом, а затем исчезают по кривой.
Хотя вы не можете определить кривую замедления для теней, вы можете задать объекту несколько теней и использовать их для создания шагов кривой. И разница между ними довольно большая:

Эта техника называется «гладкие тени» или «многослойные тени», и это просто еще одна форма ослабления. Для получения более подробной информации об этой технике, прочитайте пост в блоге Сглаживание и резкость теней с помощью многослойных теней, а затем перейдите на эту онлайн-площадку, где вы можете поэкспериментировать со своими тенями.
Для этого пока нет плагина PostCSS, поэтому я использую его на сайте Polypane, вручную создавая тени. Если вы хотите создать плагин, это будет высоко оценено!
Я думаю, что это были бы отличные варианты для реализации в скрипте CSS Houdini, но я еще не сталкивался с ними.
Создавайте лучше выглядящие сайты
При использовании кривых easing для теней и градиентов, они будут задавать более естественный вид, фактически не влияя на сам градиент или тень. Градиент будет по-прежнему переходить от цвета один к цвету два, а тень будет распространяться на то же количество пикселей. Но между началом и концом переход будет намного лучше.
Это не будет подходить для всех случаев, так же как есть случаи, когда линейная анимация выглядит лучше. Но это отличный инструмент в вашем наборе.
Автор: Kilian
Источник: https://kilianvalkhof.com
Редакция: Команда webformyself.