
От автора: вы когда-нибудь сталкивались со случаем, когда position:sticky не работает должным образом с дочерним элементом контейнера? Несколько дней назад я помогал другу решить именно эту проблему и хочу наконец написать об этом.
На самом деле эта проблема не в чем-то глючном или неправильном. Фактически, это эффект поведения CSS по умолчанию. Почему и как? Посмотрим на следующий пример.
<div class="wrapper"> <aside></aside> <main></main> </div>
.wrapper { display: grid; grid-template-columns: 250px minmax(10px, 1fr); grid-gap: 1rem;
}
У нас есть сетка с контейнером внутни шириной 250px, а остальное доступное пространство предназначено для основной секции. Все просто, правда?

Теперь мы хотим добавить position:sticky к элементу aside, чтобы зафиксировать его при прокрутке.
aside { position: sticky; top: 0;
}
Ой. Это не работает? Почему? Давайте разберемся.
Поведение элементов по умолчанию при align-items
Добавление фона к элементу aside покажет, что его высота равна высоте основной части.

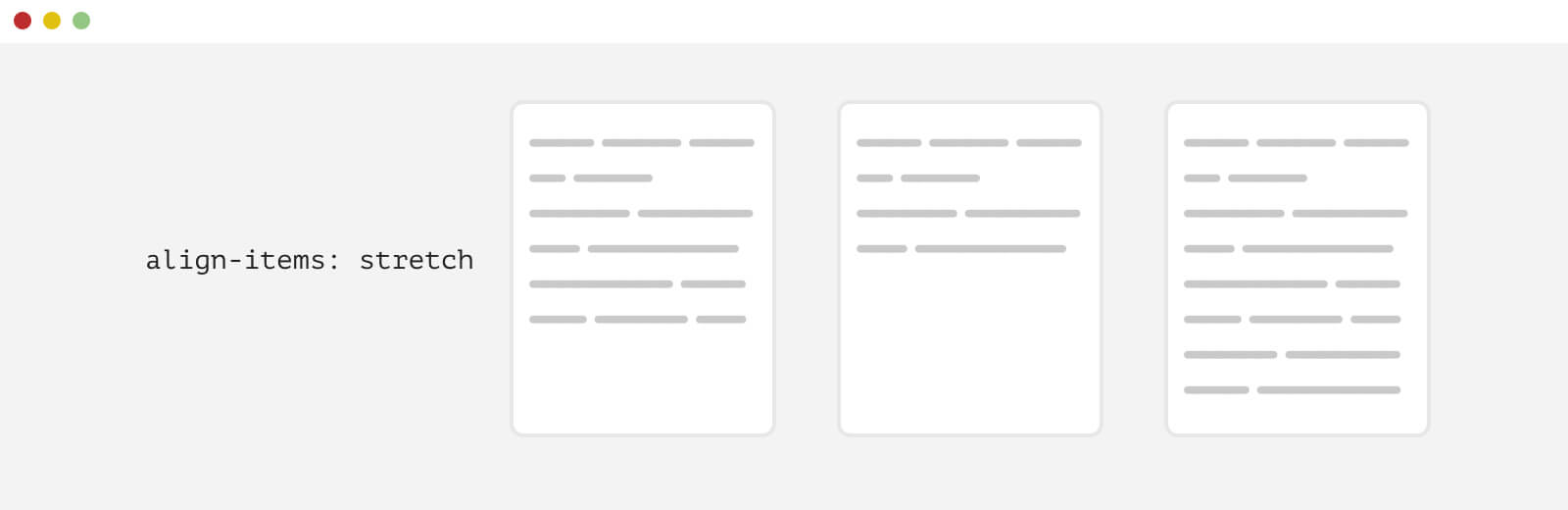
По умолчанию свойство align-items равно stretch. В результате столбец растянется по высоте, чтобы соответствовать самому большому столбцу в сетке.
Позвольте мне показать вам еще один пример, который поможет лучше проиллюстрировать проблему. У нас есть простой контейнер-сетка.

.cards__list { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 1rem;
}
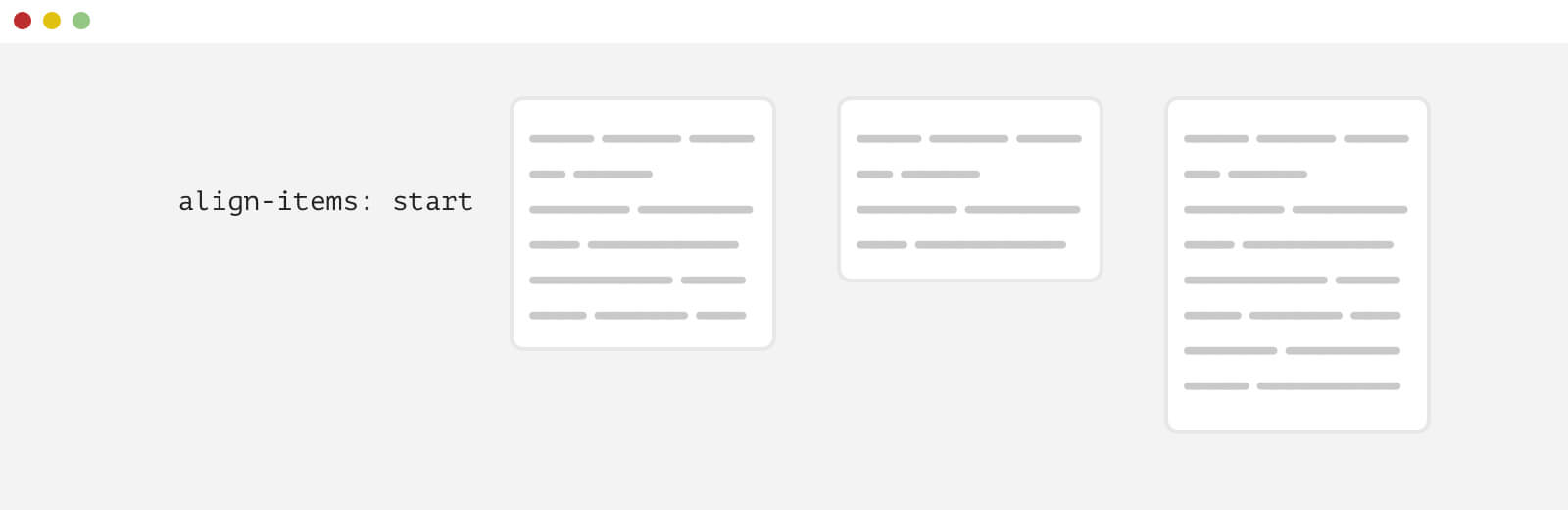
По умолчанию карты растягиваются, чтобы соответствовать самой большой карте (первая справа). Чтобы переопределить это поведение, нам нужно изменить значение align-items установив ему значение start.
.cards__list { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 1rem; align-items: start;
}

Вернемся к исходному примеру. Чтобы показать проблему, я добавил фон в раздел aside. Попробуйте использовать checkbox в следующей демонстрации и обратите внимание, как изменяется высота боковой панели.
Нам нужно переопределить поведение по умолчанию для параметра stretch; и сделать высоту карты равной содержимому. Мы можем использовать align-self для элемента aside:
aside { align-self: start;
}
Или использовать align-items для родительского элемента, что повлияет на все дочерние элементы.
.wrapper { display: grid; grid-template-columns: 250px minmax(10px, 1fr); grid-gap: 1rem; align-items: start;
}
Выбор между ними зависит от вашего варианта использования. У вас может быть более двух столбцов, и вы хотите выровнять только один из них.
Другой пример
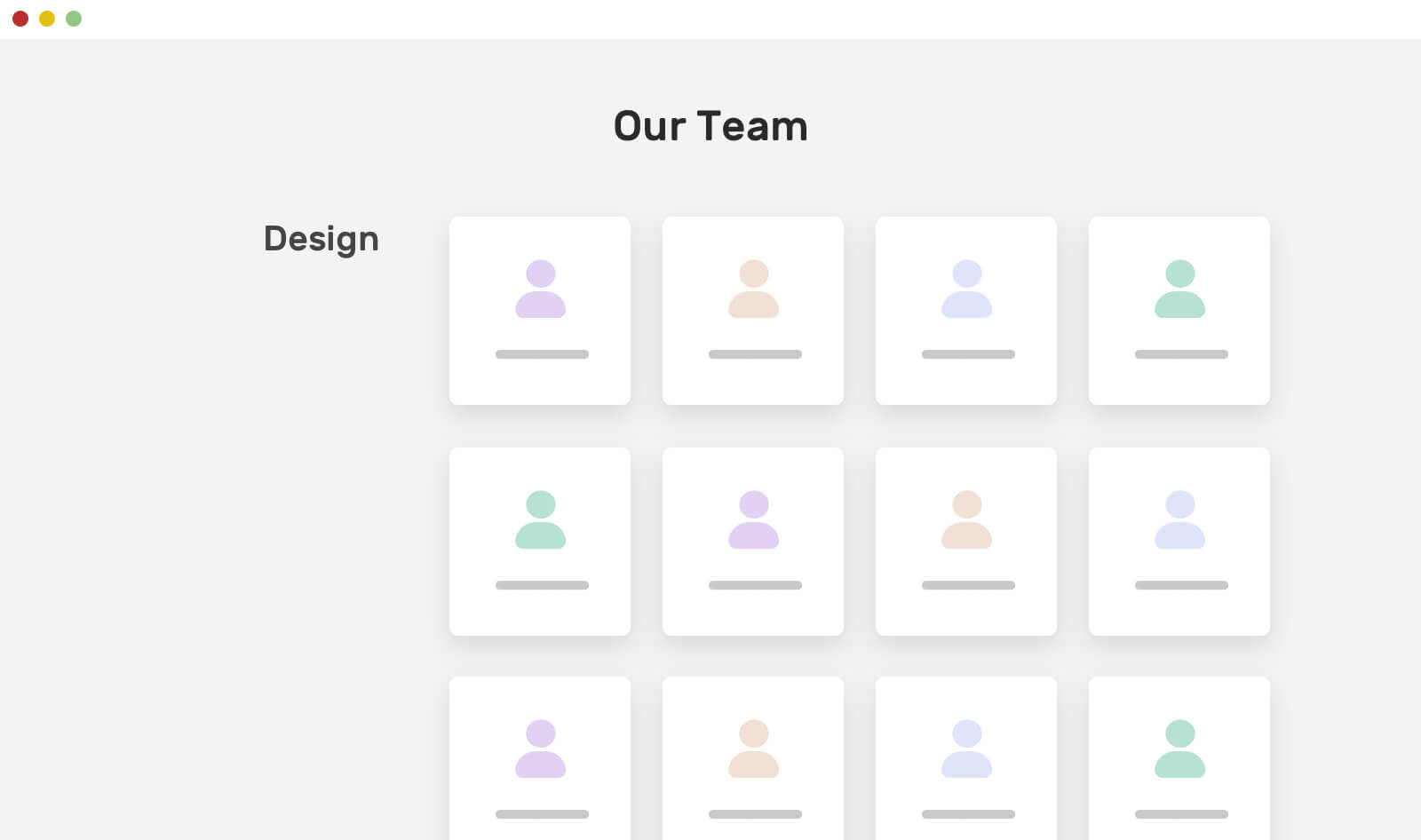
Очень похожий пример, который может иметь такое же поведение по умолчанию для сетки CSS, — это страница списка команды.

При прокрутке мы хотим, чтобы «Дизайн» оставался неизменным. Без использования align-self: start страница не будет отображаться должным образом.
.section { display: grid; grid-template-columns: 100px 1fr; grid-gap: 2rem;
} .section__headline { position: sticky; top: 1rem; align-self: start;
}
Заключение
В этой статье я привел пример функции CSS, от которой мы, разработчики, можем получить преимущество в некоторых случаях и переопределить другое значение.
Автор: Ahmad Shadeed
Источник: ishadeed.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен