
От автора: производительность на мобильных устройствах может быть особенно сложной: некоторые из этих проблем — недостаточно мощные устройства, медленные сети и плохие соединения. Благодаря тому, что все больше пользователей переходят на мобильные устройства, вознаграждения за мобильную оптимизацию растут. Большинство рабочих процессов уже приняли стратегии разработки и проектирования mobile-first, и пришло время применить аналогичный подход к производительности.
В этой статье мы рассмотрим исследования, связывающие скорость страницы с реальными метриками, и обсудим конкретные способы воздействия мобильной рекламы на ваш сайт. Затем мы рассмотрим, как можно оптимизировать с помощью Mobile First сайты: какие есть инструменты для сравнительного анализа, которые вы можете использовать для измерения производительности вашего проекта. Наконец, мы будем работать с инструментами, помогающими выявлять и удалять задолженность по коду, которая раздувается и утяжеляет ваш сайт.
Почему производительность важна
Преимущества оптимизации производительности хорошо документированы. Короче говоря, производительность имеет значение, потому что пользователи предпочитают более быстрые веб-сайты. Но это более чем качественное предположение о пользовательском опыте. Существует множество исследований, которые напрямую связывают сокращение времени загрузки с увеличением конверсии и доходами, такими как недавнее исследование Amazon, которое показало, что каждые 100 мс задержки привели к 1% -ному снижению продаж.
Скорость страницы, коэффициент отказов и конверсия
В мире данных низкая производительность приводит к увеличению коэффициента отказов. И в мобильном мире вероятность отказов может произойти раньше, чем вы думаете. Недавнее исследование показывает, что 53% мобильных пользователей покидают сайт, на который требуется загрузка более 3 секунд.
Это означает, что если ваш сайт загружается через 3,5 секунды, более половины ваших потенциальных пользователей уходят (и, скорее всего, посещают конкурента). Это может быть трудно принять, но это такая же проблема, как и возможность. Если вы можете быстрее загружать свой сайт, вы можете удвоить конверсию. И если ваше преобразование даже косвенно связано с прибылью, вы удваиваете свой доход.
SEO и социальные медиа
Помимо снижения конверсии, медленная загрузка создает вторичные эффекты, которые уменьшают ваш входящий трафик. Поисковые системы уже используют скорость страницы в своих алгоритмах ранжирования, продвигая более быстрые сайты наверх. Кроме того, Google в особенности использует мобильную скорость для мобильных поисков по состоянию на июль 2018 года.
Социальные медиа начали факторинг скорости страницы в своих алгоритмах. В августе 2017 года компания Facebook объявила о том, что она внедрит конкретные изменения в алгоритм подачи новостей для мобильных устройств. Эти изменения включают скорость страницы как фактор, а это означает, что на медленных веб-сайтах будет наблюдаться снижение впечатлений в Facebook и, в свою очередь, снижение посетителей из этого источника.
Поисковые системы и компании в социальных сетях не наказывают медленные сайты по прихоти, они сделали расчетное решение улучшить свой опыт для своих пользователей. Если два веб-сайта имеют одинаковый контент, разве вы не предпочтете посетить тот, который загружается быстрее?
Многие сайты зависят от поисковых систем и социальных сетей за большую часть трафика. Самые медленные из них будут иметь обостренную проблему, при этом на их сайт приходилось меньшее количество посетителей, и более половины из них впоследствии отказываются от них.
Если прогноз звучит тревожно, это потому, что так и есть! Но хорошей новостью является то, что есть несколько конкретных шагов, которые вы можете предпринять, чтобы улучшить скорость вашей страницы. Даже самые медленные сайты могут получить значение «меньше 3 секунд» с хорошей стратегией и некоторой работой.
Инструменты профилирования и бенчмаркинга
Прежде чем приступать к оптимизации, рекомендуется сделать снимок производительности вашего веб-сайта. С профилированием вы можете определить, сколько прогресса вам нужно будет сделать. Позже вы можете сравнить с этим эталоном, чтобы количественно оценить скорость, которую вы делаете.
Существует ряд инструментов, которые оценивают производительность веб-сайта. Но прежде чем вы начнете, важно понять, что ни один инструмент не обеспечивает идеальное измерение производительности на стороне клиента. Устройства, скорость соединения и веб-браузеры влияют на производительность, и невозможно проанализировать все комбинации. Кроме того, любой инструмент, который работает на вашем персональном устройстве, может только приблизиться к опыту другого устройства или подключения.
В каком-то смысле любой инструмент, который вы используете, может дать осмысленные идеи. Пока вы используете один и тот же инструмент до и после, сравнение каждого должно обеспечить достойный снимок изменений производительности. Но некоторые инструменты лучше других.
В этом разделе мы рассмотрим два инструмента, обеспечивающих профиль того, насколько хорошо ваш сайт работает в мобильной среде.
Примечание. Если сложно провести оценку всего сайта, я рекомендую вам выбрать одну или две наиболее важные страницы для бенчмаркинга.
Lighthouse
Одним из наиболее полезных инструментов для профилирования мобильных данных является Lighthouse от Google. Это хорошая отправная точка для оптимизации, поскольку она не только анализирует производительность страницы, но также дает представление о конкретных проблемах производительности. Кроме того, Lighthouse предлагает высокоуровневые предложения по улучшению скорости.

Lighthouse доступен на вкладке «Аудит» в инструментах разработчика Chrome. Чтобы начать работу, откройте страницу, которую вы хотите оптимизировать в Chrome Dev Tools, и выполните аудит. Обычно я выполняю все аудиты, но для наших целей вам нужно только проверить флажок «Производительность»:

Lighthouse фокусируется на мобильных устройствах, поэтому, когда вы запускаете аудит, Lighthouse выведет вашу страницу в адаптивный обозреватель и закроет соединение, чтобы имитировать опыт мобильных устройств.
Отчеты Lighthouse
Когда аудит завершится, вы увидите общую оценку эффективности, временную шкалу, как отображаемая страница со временем, а также различные показатели:

Это много информации, но один отчет, который нужно подчеркнуть, — это первая значимая краска , поскольку это напрямую влияет на показатели отказов пользователей. Вы можете заметить, что инструмент даже не перечисляет общее время загрузки, и это потому, что это редко имеет значение для пользователя.
Мобильные пользователи ожидают, что первый взгляд на страницу очень быстро, и может потребоваться некоторое время, прежде чем они перейдут к более низкому содержимому. На временной шкале выше первая краска происходит быстро на 1,3 секунды, затем полная красная краска содержимого происходит через 3,9 секунды. Теперь пользователь может взаимодействовать с вышеуказанным содержимым, и все, что может быть ниже, может занять несколько секунд для загрузки.
Первая значимая краска Lighthouse является отличной метрикой для бенчмаркинга, но также рассмотрим раздел возможностей. Этот список помогает идентифицировать ключевые проблемные области вашего сайта. Сохраните эти рекомендации на своем радаре, так как они могут обеспечить ваши самые большие улучшения.
Предостережения о Lighthouse
В то время как Lighthouse обеспечивает отличную информацию, важно иметь в виду, что он имитирует только мобильный опыт. Устройство моделируется в Chrome, а мобильное соединение моделируется с помощью урезки скорости. Фактический опыт будет отличаться.
Кроме того, вы можете заметить, что если вы будете выполнять аудит несколько раз, вы получите разные отчеты. Это опять же потому, что он имитирует опыт, а отклонения в вашем устройстве, подключении и сервере будут влиять на результаты. Тем не менее, вы все равно можете использовать Lighthouse для бенчмаркинга, но важно, чтобы вы запускали его несколько раз. Это более актуально как диапазон значений, чем один отчет.
WebPagetest
Чтобы понять, как быстро загружается ваша страница на реальном мобильном устройстве, используйте WebPageTest. Одна из приятных вещей в WebPageTest заключается в том, что он тестирует на различных реальных устройствах. Кроме того, он будет выполнять тест несколько раз и принимать среднее значение для обеспечения более точного теста.
Чтобы начать работу, перейдите на WebPageTest.org, введите URL-адрес страницы, которую вы хотите протестировать, а затем выберите мобильное устройство, которое вы хотите использовать для тестирования. Кроме того, откройте дополнительные настройки и измените скорость соединения. Мне нравится тестировать Fast 3G, потому что даже когда пользователи подключены к LTE, скорость соединения редко LTE:

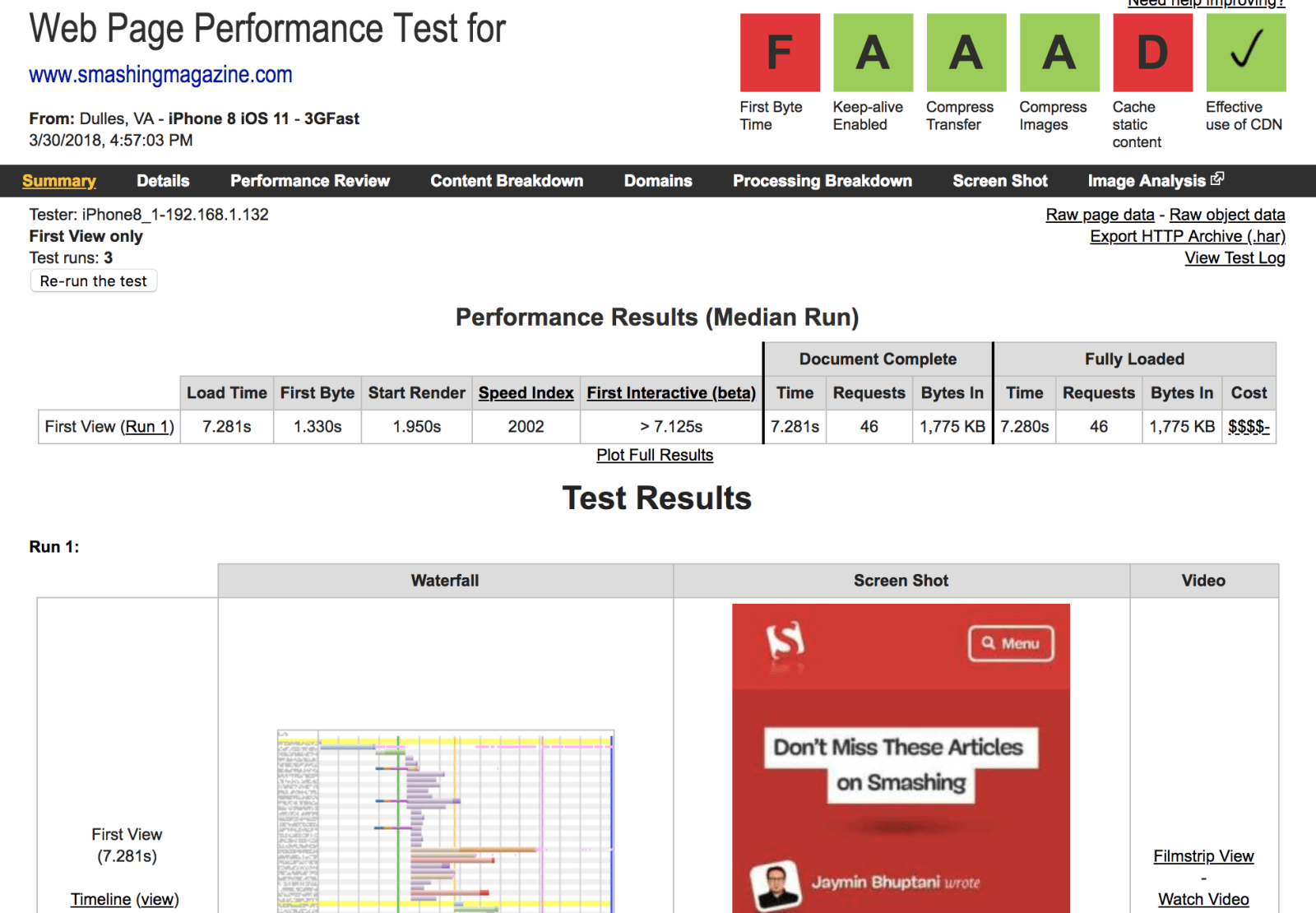
После отправки теста (и ожидания любой очереди) вы получите отчет о скорости страницы:

Сводный вид состоит из краткого списка показателей и ссылок на временные графики. Опять же, значение рендеринга начала важнее, чем время загрузки. Первый байт полезен для анализа скорости ответа сервера. Вы также можете вникнуть в более подробные отчеты для получения дополнительной информации.
Бенчмаркинг
Теперь, когда вы профилировали свою страницу в Lighthouse и WebPageTest, пришло время записать значения. Эти тесты будут полезными при оптимизации вашей страницы. Если показатели улучшатся, ваши изменения заслуживают внимания. Если они остаются статическими (или хуже ухудшаются), вам нужно переосмыслить свою стратегию.
Моделируются результаты Lighthouse, что делает его менее полезным для бенчмаркинга и более полезным для углубленных отчетов и предложений по оптимизации. Тем не менее, оценка производительности Lighthouse и первая значимая краска — хорошие тесты, поэтому запустите ее несколько раз и возьмите середину для каждого.
Значения WebPageTest надежнее для бенчмаркинга, поскольку он тестирует на реальных устройствах, поэтому они станут вашими первыми критериями. Запишите значение для первого байта, начните рендеринг и общее время загрузки.
Уменьшение объема
Теперь, когда вы оценили производительность своего сайта, давайте взглянем на инструмент, который поможет уменьшить размер ваших файлов. Этот инструмент может идентифицировать лишние, ненужные фрагменты кода, которые раздувают ваши файлы и вызывают ресурсы, которые будут больше, чем нужно.
В идеальном мире пользователи будут загружать только тот код, который им действительно нужен. Но процесс производства и обслуживания может привести к неиспользуемым артефактам в кодовой базе. Даже самые прилежные разработчики могут забыть удалить фрагменты старого CSS и JavaScript при внесении изменений. Со временем эти кусочки мертвого кода накапливаются и становятся ненужными наворотами.
Кроме того, определенные ресурсы предназначены для кэширования, а затем используются на нескольких страницах, таких как таблица стилей для всего сайта. Ресурсы по всему сайту часто имеют смысл, но как вы можете сказать, когда таблица стилей в основном используется недостаточно?
Вкладка «Покрытие»
К счастью, у Chrome Developer Tools есть инструмент, который помогает оценить раздувание в файлах: вкладка «Покрытие». На вкладке «покрытие» анализируется охват кода при навигации по сайту. Он предоставляет интерфейс, который показывает, сколько кода в данном CSS или JS-файле фактически используется.
Чтобы открыть вкладку «Покрытие», откройте «Инструменты разработчика Chrome» и нажмите три точки в правом верхнем углу. Перейдите в раздел «Дополнительные инструменты» → «покрытие».

Затем запустите контрольное покрытие, нажав кнопку перезагрузки справа. Это перезагрузит страницу и начнет анализ покрытия кода. Он приводит отчет, подобный этому:

Этот пользовательский интерфейс показывает количество кода, который в настоящее время не используется, окрашен в красный цвет. На этой конкретной странице показан первый файл 73% раздувания. Сначала вы можете увидеть значительное раздутие, но оно представляет только текущий рендер. Измените размер экрана, и вы увидите, что покрытие CSS растет, когда применяются медиа-запросы. Откройте любые интерактивные элементы, такие как модальные окна и переключатели, и он должен продвинуться дальше.
Как только вы активируете каждое представление, у вас будет представление о том, сколько кода вы фактически используете. Затем вы можете вникнуть в отчет дальше, чтобы узнать, какие части кода не используются, просто нажмите на один из ресурсов и посмотрите в главном окне:

В этом файле CSS просмотрите основные моменты слева от каждого набора правил; зеленый обозначает используемый код, а красный указывает на раздувание. Если вы создаете одностраничное приложение или используете специализированные ресурсы для этой конкретной страницы, вы можете быть склонны входить и удалять этот мусор. Но не спешите. Вы должны обязательно удалить мертвый код, но будьте осторожны, чтобы убедиться, что вы не пропустили точку останова или интерактивный элемент.
Следующие шаги
В этой статье мы показали количественные преимущества оптимизации скорости страницы. Надеюсь, вы уверены, и у вас есть инструменты, необходимые для убеждения других. Мы также установили минимальную цель для скорости мобильной страницы: до трех секунд.
Чтобы достичь этой цели, важно, чтобы вы первоочередно определяли максимальную оптимизацию воздействия. В Интернете есть много ресурсов, которые могут помочь определить эту дорожную карту, например, этот контрольный список. Lighthouse также может стать отличным инструментом для выявления конкретных проблем в вашей кодовой базе, поэтому я рекомендую вам сначала решить эти узкие места. Иногда наименьшая оптимизация может оказать наибольшее влияние.
Автор: Jon Raasch
Источник: https://www.smashingmagazine.com/
Редакция: Команда webformyself.