
От автора: CSS переменные (или Custom Properties) – большое достижение для front end разработчиков. Технология переносит мощь переменных в CSS, что сокращает повторения, улучшает читаемость и делает код более гибким. В отличие от переменных в CSS препроцессорах, CSS переменные являются частью DOM. У этого есть много преимуществ. По факту, это переменные Sass и LESS на стероидах. В этой статье я быстро расскажу вам о том, как работает эта новая технология.
Зачем изучать CSS переменные?
Использовать переменные в CSS можно по множеству причин. Одна из самых убедительных причин – это уменьшает повторения в стилях.

В примере выше лучше создать переменную для цвета #ffeead и не повторять его. Вот так:

Код будет не только легче читать, но он станет более гибким, если вы захотите изменить цвет.
Подобные операции уже много лет доступны в Sass и LESS. Однако у CSS переменных есть несколько крупных преимуществ:
Им не нужны транспиллеры, это нативный инструмент браузера. Не нужна предварительная настройка, как в случае с Sass и LESS.
Они живут в DOM, что открывает массу преимуществ, о которых я расскажу в этой и будущих статьях.
Перейдем к изучению CSS переменных!
Объявление первой CSS переменной
Чтобы определить переменную, сперва необходимо определить область ее видимости. Если переменная должна быть глобальной, просто объявите ее на псевдоклассе :root. Таким образом, область видимости будет равна корневому элементу дерева документа (обычно это тег html).
Наследование переменных сделает ее доступной во всем приложении, так как все элементы DOM являются дочерними от <html>.
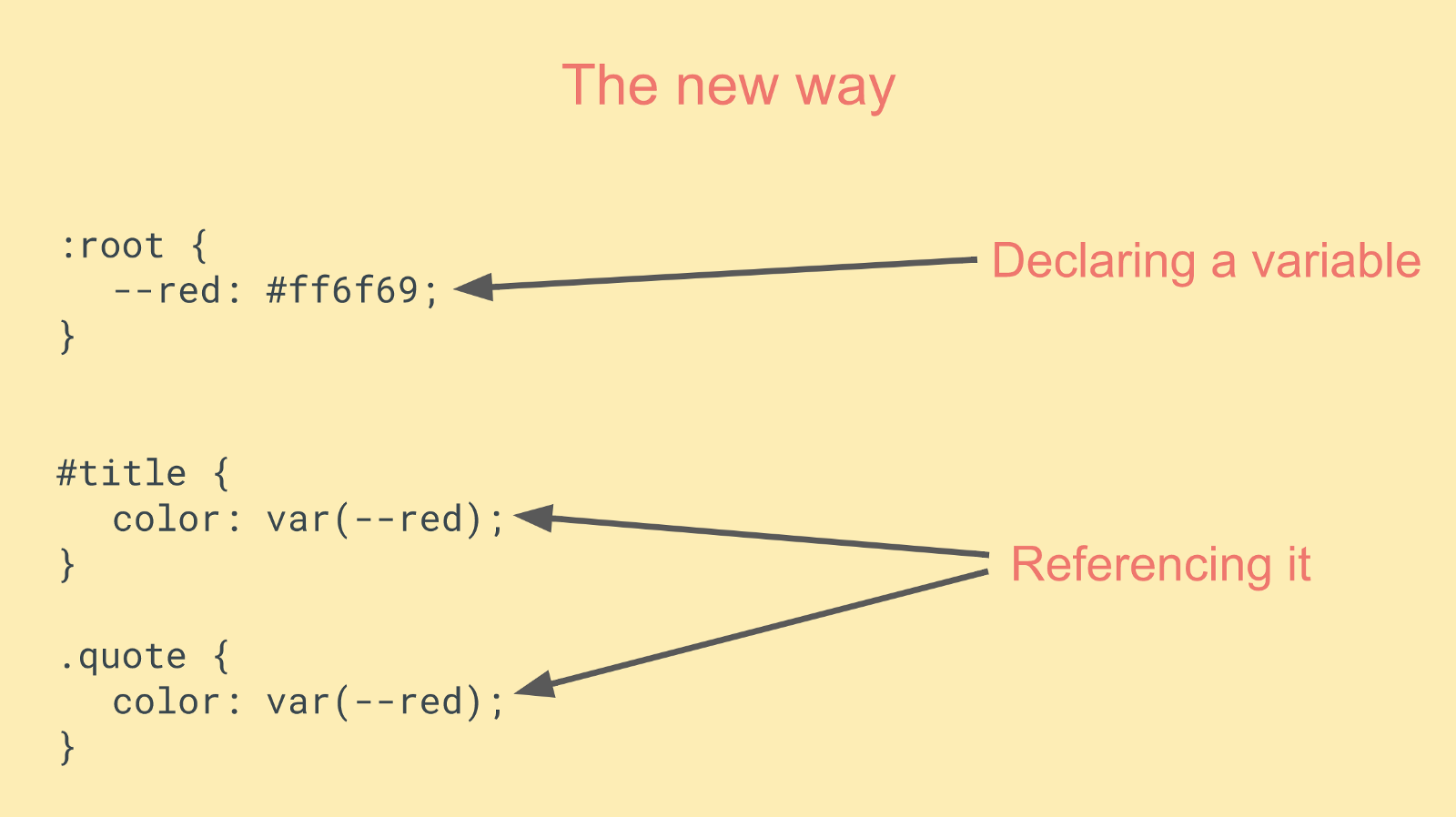
:root { --main-color: #ff6f69;
}
Как видите, переменная объявляется как любое CSS свойство. Однако переменная должна начинаться с двух тире.
Получить доступ к переменной можно с помощью функции var(), внутрь которой передается название переменной.
#title { color: var(--main-color);
}
Цвет заголовка станет #f6f69:

Объявление локальной переменной
Также можно создать локальные переменные, которые видны только в элементе, в котором они объявлены, и в его наследниках. Так удобно делать, если вы точно знаете, что переменная будет использоваться только в определенной части (частях) приложения.
Например, у вас может быть блок с предупреждением, который использует определенный цвет, который не используется в других местах в приложении. В таком случае можно не помещать цвет в глобальное пространство имен:
.alert { --alert-color: #ff6f69;
}
Эту переменную теперь можно использовать в дочерних элементах:
.alert p { color: var(--alert-color); border: 1px solid var(--alert-color);
}
Если попробовать использовать переменную alert-color где-то еще в приложении, например, в navbar, она просто не сработает. Браузер просто проигнорирует эту строку CSS.
Упрощенная адаптивность с переменными
Большое преимущество CSS переменных в том, что у них есть доступ к DOM. В Sass и LESS такого нет, так как их переменные компилируются в обычный CSS.
На практике это означает, что вы можете, например, менять значение переменной при изменении ширины экрана:
:root { --main-font-size: 16px;
}
media all and (max-width: 600px) { :root { --main-font-size: 12px; }
}
Эти 4 строки кода обновляют размер основного шрифта во всем приложении при просмотре на маленьких экранах. Элегантно, правда?
Получение доступа к переменным через JavaScript
Еще одно преимущество нахождения переменных в DOM заключается в том, что доступ к переменным можно получать из JS и даже обновлять их. Например, можно обновлять значения на основе взаимодействий. Идеальный вариант, если хотите предоставить пользователям возможность менять свой сайт (например, настройка размера шрифта).
Продолжим работу над примером из начала статьи. Получение CSS переменной в JS занимает 3 строки кода.
var root = document.querySelector(':root');
var rootStyles = getComputedStyle(root);
var mainColor = rootStyles.getPropertyValue('--main-color');
console.log(mainColor); --> '#ffeead'
Чтобы обновить CSS переменную, просто вызовите метод setProperty на элементе, в котором она объявлена, и передайте название этой переменной и новое значение.
root.style.setProperty('--main-color', '#88d8b0')
Этот main color может изменить весь вид приложения. Идеально подходит для изменения темы сайта.

Поддержка в браузерах
На данный момент 77% трафика всех сайтов поддерживает CSS переменные. В США цифра достигает почти 90%. Мы уже задействовали CSS переменные на Scrimba.com, так как наша аудитория технически подкована и по большей части использует современные браузеры.

Вот и все. Надеюсь, вы выучили что-то новое! Намного лучше CSS переменные можно изучить в моем бесплатном курсе на Scrimba.
Автор: Per Harald Borgen
Источник: https://medium.freecodecamp.org/
Редакция: Команда webformyself.