
От автора: Web workers, Service workers и Worklets. Все это я бы назвал «Javascript workers», и хотя они действительно в некотором роде похожи в том, как они работают, между ними очень мало общего в том, для чего они используются.
В целом, worker — это скрипт, который выполняется в потоке, отдельном от основного потока браузера. Если говорить о стандартном файле Javascript, который включен в HTML-документ с помощью тега script, он запускается в основном потоке. Если в основном потоке слишком много задач, это может привести к замедлению работы сайта, что делает взаимодействие нестабильным.
Web workers, Service workers и Worklets — это все скрипты, которые выполняются в отдельном потоке. Так в чем же разница между ними?
Web workers
Web workers являются наиболее универсальным типом скриптов. В отличие от Service workers и Worklets, как мы увидим ниже, у них нет особого варианта использования, кроме функции запуска отдельно от основного потока. В результате, Web workers могут быть использованы для выгрузки практически любой тяжелой обработки из основного потока.

Web workers создаются с использованием Web Workers API. После создания выделенного файла Javascript для worker мы можем добавить его как новый Worker.
/* main.js */ const myWorker = new Worker('worker.js');
Это запустит любой код, который содержится в файле worker.js. Как я уже сказал, это может быть почти что угодно, но Web workers наиболее полезны для выгрузки процессов, которые могут занять много времени или выполняются параллельно с другими процессами. Отличным примером является веб-приложение для обработки изображений Squoosh, которое использует Web workers для выполнения задач по обработке изображений, оставляя основной поток доступным для взаимодействия пользователя с приложением.
Как и все workers, Web workers не имеют доступа к DOM, что означает, что любая необходимая информация должна передаваться между workers и основным скриптом window.postMessage().
/* main.js */ // Create worker
const myWorker = new Worker('worker.js'); // Send message to worker
myWorker.postMessage('Hello!'); // Receive message from worker
myWorker.onmessage = function(e) { console.log(e.data);
}
В нашем worker-скрипте мы можем прослушивать сообщения из основного скрипта и возвращать ответ.
/* worker.js */ // Receive message from main file
self.onmessage = function(e) { console.log(e.data); // Send message to main file self.postMessage(workerResult);
}
Service workers
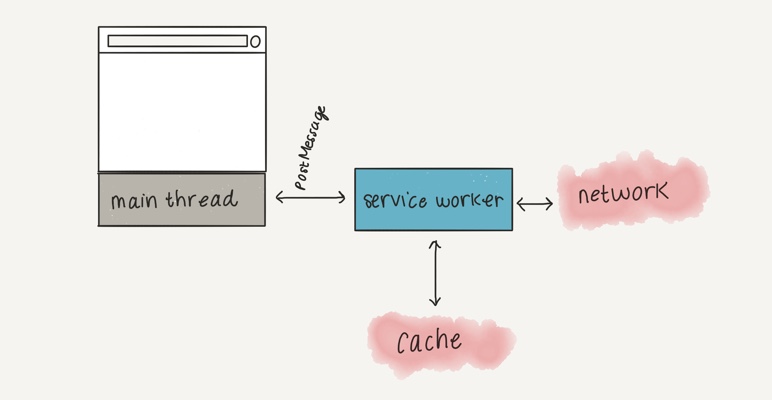
Service workers — это тип workers, которые используются для явной цели — быть посредником между браузером, сетью и / или кэшем.

Как и Web workers, Service workers регистрируются в основном файле JavaScript, ссылаясь на выделенный файл Service workers.
/* main.js */ navigator.serviceWorker.register('/service-worker.js');
В отличие от обычных Web workers, Service workers имеют некоторые дополнительные функции, которые позволяют им выполнять функции прокси. После установки и активации Service workers могут перехватывать любые сетевые запросы, выполненные из основного документа.
/* service-worker.js */ // Install self.addEventListener('install', function(event) { // ...
}); // Activate self.addEventListener('activate', function(event) { // ...
}); // Listen for network requests from the main document
self.addEventListener('fetch', function(event) { // ...
});
После перехвата Service workers могут, например, ответить, вернув документ из кэша, вместо того, чтобы обращаться к сети, что позволяет веб-приложениям работать автономно!
/* service-worker.js */ self.addEventListener('fetch', function(event) { // Return data from cache event.respondWith( caches.match(event.request); );
});
Worklets
Worklets — очень легкий, очень специфичный, вид workers. Они позволяют подключаться к различным частям процесса рендеринга в браузере.
Когда веб-страница отображается, браузер проходит несколько этапов. Я расскажу об этом более подробно в моей статье Путь критического рендеринга, но в целом выделяют четыре этапа: стили, макет, отрисовка и составление.

Давайте возьмем этап отрисовки. Браузер применяет стили к каждому элементу. Worklet, который подключается к этой стадии рендеринга — это Paint Worklet.
Paint Worklet позволяет нам создавать собственные изображения, которые можно применять везде, где CSS ожидает изображение, например, в качестве значения свойства background-image. Чтобы создать Paint Worklet, мы регистрируем его в основном файле JavaScript, ссылаясь на выделенный файл Worklet.
/* main.js */ CSS.paintWorklet.addModule('myWorklet.js');
В рабочем файле мы можем создать собственное изображение. Метод paint действует очень похоже на Canvas API. Вот пример простого черно-белого градиента.
/* myWorklet.js */ registerPaint('myGradient', class { paint(ctx, size, properties) { var gradient = ctx.createLinearGradient(0, 0, 0, size.height / 3); gradient.addColorStop(0, "black"); gradient.addColorStop(0.7, "rgb(210, 210, 210)"); gradient.addColorStop(0.8, "rgb(230, 230, 230)"); gradient.addColorStop(1, "white"); ctx.fillStyle = gradient; ctx.fillRect(0, 0, size.width, size.height / 3); }
});
Наконец, мы можем использовать этот новый Worklet в CSS, и созданное нами пользовательское изображение будет применено, как любое другое фоновое изображение.
div { background-image: paint(myGradient);
}
В дополнение к Paint Worklet, есть и другие Worklet, которые подключаются к другим этапам процесса рендеринга. Хук Animation Worklet подкючается к стадии Составления, а Layout Worklet — к стадии Макета.
Заключение
Итак, Web workers, Service workers и Worklets — все это скрипты, которые выполняются в отдельном потоке от главного потока браузера. Различия между ними заключаются в том, где они используются и какие функции выполняют.
Worklets подключаются к этапам рендеринга браузера, что позволяет получать низкоуровневый доступ к процессам рендеринга, таким как стили и макет.
Service workers выполняют роль прокси между браузером и сетью. Перехватывая запросы, выполненные документом, Service workers могут перенаправлять запросы к кэшу, обеспечивая автономный доступ.
Web workers — это скрипты общего назначения, которые позволяют выгружать ресурсоемкие задачи из основного потока.
Источник: https://bitsofco.de/
Редакция: Команда webformyself.