
От автора: тестирование веб-сайтов становится все более сложным. Времена проверки функциональности в паре браузеров давно прошли. Ваше приложение должно быть тщательно оценено на различных мобильных, планшетных и настольных устройствах с разными ОС, разрешениями экрана и возможностями. В крайних случаях это может занять столько же времени, сколько и оригинальная разработка.
Процесс дополнительно усложняется сенсорными экранами, гибридными устройствами и дисплеями высокой плотности. Если вы пишете код на обычном ПК с помощью мыши и клавиатуры, сложно оценить, как будет работать ваше приложение. Такие функции, как наведение мыши, не обязательно будут работать, и ваше приложение может стать неработоспособным. Но как вы можете протестировать свою систему во время разработки и избежать ошибок, связанных с управлением и переключением между несколькими устройствами?
К счастью, все современные браузеры предлагают инструменты эмуляции мобильных устройств, и один из лучших можно найти в Chrome. Это может помочь выявить проблемы на раннем этапе, не покидая комфортного компьютера и среды разработки.
Инструменты разработчика
Запустите Chrome, перейдите на веб-страницу, которую вы хотите протестировать, и откройте Инструменты разработчика (Меню> Инструменты> Инструменты разработчика, Cmd+ Opt+ I в macOS или F12/ Ctrl+ Shift+ I в Windows и Linux).
Теперь вы можете включить эмулятор браузера, щелкнув значок панели инструментов Toggle device в левом верхнем углу:
![]()
Теперь появится симуляция устройства:

Размеры эмулируемого экрана можно изменить, если в качестве типа устройства выбран «Адаптивный».
Touch Enabled Emulation (Эмуляция с включенным сенсорным экраном)
Наведите указатель мыши на устройство, чтобы увидеть круговой «сенсорный» курсор. Он будет реагировать на сенсорные события JavaScript, такие как touchstart, touchmove и touchend. События, связанные с мышью, и эффекты CSS не должны возникать.
Удерживайте, Shift затем кликните и переместите мышь, чтобы имитировать масштабирование.
Панель инструментов мобильного эмулятора устройства
Стоит потратить некоторое время на ознакомление с панелью инструментов и меню над мобильным эмулятором:

Стандартные элементы управления:
тип устройства
текущее разрешение
масштаб (экран можно увеличивать или уменьшать, чтобы он лучше вписывался в панель эмулятора)
скорость сети
кнопка переключения портрет / пейзаж
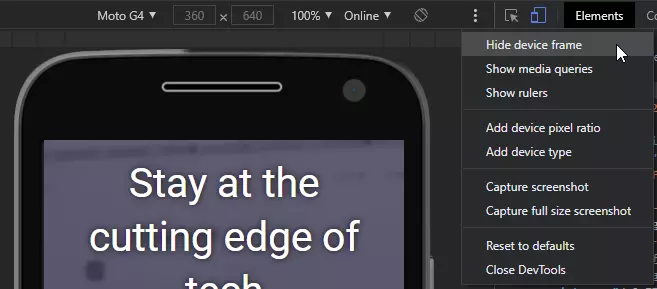
Трехточечное меню позволяет отображать или скрывать дополнительные элементы управления:
рамка устройства (если есть, изображение телефона или планшета)
Панели медиа-запросов CSS
линейка пикселей
добавить соотношение пикселей устройства
добавить типы устройств
сделать снимок экрана (включая рамку устройства, если она показана)
сделать снимок экрана на всю страницу
Медиа-запросы CSS (CSS Media Query Bars)
Выберите «Показать медиа-запросы» из трехточечного меню, чтобы просмотреть графическое представление всех медиа-запросов, заданных в CSS, с цветовой кодировкой.

СИНИЙ: запросы, ориентированные на максимальную ширину.
ЗЕЛЕНЫЙ: запросы, ориентированные на ширину в пределах диапазона.
ОРАНЖЕВЫЙ: запросы, ориентированные на минимальную ширину.
Можно кликнуть любую панель, чтобы установить экран эмулятора нужной ширины.
Параметры эмулируемого устройства
Выпадающее меню слева позволяет выбрать устройство. Предусмотрено несколько десятков предустановок для популярных смартфонов и планшетов, включая iPhone, iPad, Kindles, планшеты Nexus, Samsung Galaxy и так далее.
Не все устройства представлены сразу. Щелкните Изменить… в нижней части раскрывающегося списка устройств или щелкните значок шестеренки DevTools Settings и выберите вкладку «Устройства»:

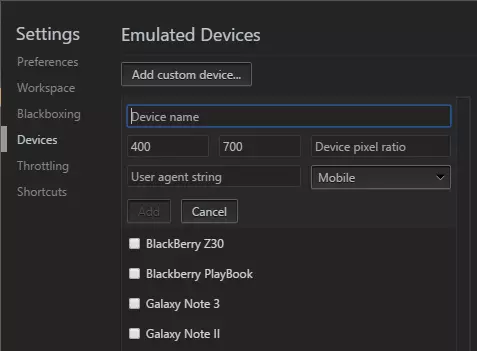
Вы можете включать или отключать устройства или вводить свои собственные, определяя:
имя
такую классификацию, как «Мобильный» или «Планшетный».
строку пользовательского агента браузера
разрешение устройства
и соотношение пикселей (например, 2 для экранов iPhone Retina, где плотность пикселей в два раза выше заявленного разрешения области просмотра)
Все браузеры идентифицируют себя с помощью строки пользовательского агента, отправляемой в каждом заголовке HTTP. Это можно проверить на стороне клиента или на стороне сервера и можно будет использовать для изменения или обеспечения другого взаимодействия с пользователем. В крайнем случае, зритель будет перенаправлен на другой сайт. Этот метод всегда был несовершенным, но стал в значительной степени избыточным из-за методов адаптивного веб-дизайна и был неустойчивым, учитывая количество устройств, доступных на рынке.
Моделирование регулировки пропускной способности
Вы можете имитировать медленную скорость сети, которая обычно наблюдается при использовании мобильных подключений или медленных Wi-Fi в отелях и аэропортах! Вы можете использовать это, чтобы ваш сайт или приложение загружалось быстро и оставалось отзывчивым во всех средах.
Раскрывающееся меню регулирования доступно на вкладке «Сеть» и на панели инструментов устройства Chrome. Вы можете установить свою собственную конфигурацию пропусканой способности сети, щелкнув значок шестеренки DevTools Settings и выбрав вкладку Throttling:

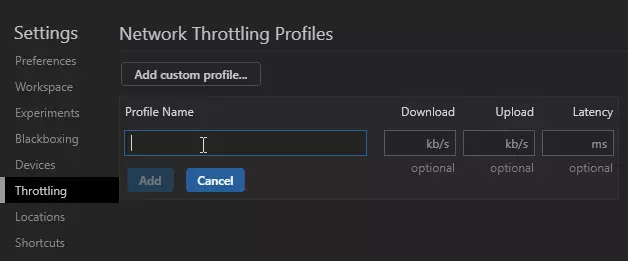
Нажмите Добавить собственный профиль, затем введите:
имя профиля
входящую скорость в килобитах в секунду
исходящую скорость в килобитах в секунду
задержка в миллисекундах (типичная задержка при выполнении сетевого запроса)
Эмулированные мобильные датчики
Смартфоны и планшеты часто имеют такие датчики, как GPS, гироскопы и акселерометры, которых обычно нет в настольных устройствах. Их можно эмулировать в Chrome, выбрав «Дополнительные инструменты», а затем «Датчики» в главном трехточечном меню «Инструменты разработчика»:

Появится новая панель, на которой можно определить:
Текущую широту и долготу или выбрать крупный город из раскрывающегося списка. Вы также можете выбрать « Местоположение недоступно», чтобы имитировать реакцию приложения, когда устройство не может получить надежный сигнал GPS.
Ориентацию.
Сенсорный отклик.
Состояние ожидания, чтобы проверить, как приложение реагирует на экран блокировки.
Удаленная отладка на реальном устройстве
Наконец, Chrome позволяет подключать реальное устройство Android через USB для удаленной отладки устройства. Войдите в адресную строку и убедитесь, что установлен флажок Обнаружение USB-устройств, затем подключите телефон или планшет и следуйте инструкциям.
Chrome позволяет настроить переадресацию портов, чтобы вы могли переходить по веб-адресам локального сервера на устройстве. Панель предварительного просмотра Chrome показывает синхронизированный вид экрана устройства, и вы можете взаимодействовать либо с помощью устройства, либо с самого Chrome.
Можно использовать весь спектр инструментов разработчика, включая вкладку «Приложение», для тестирования прогрессивных веб-приложений в автономном режиме. Обратите внимание, что, в отличие от реального приложения, которому требуется HTTPS, Chrome разрешает PWA запускаться с локального хоста через HTTP-соединение.
Супер! Мне больше не нужны никакие устройства!
Эмулятор мобильного браузера Chrome полезен и эффективен, но он не заменяет взаимодействия с вашим веб-сайтом или приложением на реальном устройстве для оценки полноценного взаимодействия с пользователем.
Вы также должны знать, что ни один эмулятор устройства не идеален. Например, Chrome показывает представление страницы на iPhone или iPad, но не пытается имитировать поддержку стандартов или особенности Safari.
Тем не менее, для быстрого и грубого тестирования мобильных устройств эмуляция устройства Chrome превосходна. Это намного проще, чем переключаться между настоящими смартфонами, и в вашем распоряжении будут все инструменты разработчика. Это экономит много времени и усилий.
Автор: Craig Buckler
Источник: www.sitepoint.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен