
От автора: если вы задумываетесь, как использовать Google Fonts на своем веб-сайте или в веб-приложении, то рассмотрите несколько дополнительных действий, которые могут дать вам гораздо более быстрое время загрузки.
В этой статье я покажу вам, как это сделать:
Пропустить время ожидания загрузки шрифтов из Google Fonts
Разместить шрифты на собственном хостинге для большей скорости и большего контроля над FOIT и FOUT
Сделать то же, что и в шаге 2, но быстрее с помощью крутого инструмента
Но для чего?
Google Fonts размещается в довольно быстрой и надежной сети доставки контента (CDN), так почему бы нам не рассмотреть возможность размещения в нашей собственной CDN?
Давайте сделаем шаг назад и посмотрим, что происходит, когда вы выполняете запрос к Google Fonts, использоуя стандартный link, скопированный с их сайта:
<link href="https://fonts.googleapis.com/css?family=Muli:400" rel="stylesheet">
Вы заметили, что ссылка предназначена для таблицы стилей, а не для файла шрифтов? Если мы загрузим href ссылки в браузер, мы увидим, что Google Fonts загружает таблицу стилей объявлений @font-face для всех стилей шрифтов, которые мы запрашивали в каждом доступном наборе символов. К счастью, не все из них используются по умолчанию.
Затем каждое объявление @font-face указывает браузеру использовать локальную версию шрифта, если она доступна, перед тем, как пытаться загрузить файл с fonts.gstatic.com. Так в чем проблема?
/* латиница */ @font-face { font-family: 'Open Sans'; font-style: normal; font-weight: 400; src: local('Open Sans Regular'), local('OpenSans-Regular'), url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFVZ0bf8pkAg.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; }
Во-первых, у нас есть как минимум 2 отдельных запроса к разным хостам — сначала для таблицы стилей к fonts.googleapis.com, а затем к уникальному URL для каждого шрифта, размещенного на fonts.gstatic.com. Это делает невозможным использование преимуществ мультиплексирования HTTP / 2 или подсказок ресурсов.
Вы можете спросить себя: «Почему я не могу просто использовать прямую ссылку на шрифт?» Шрифты Google часто обновляются, поэтому вы можете попытаться загрузить шрифт по ссылке, а она больше не действительна.
Вторая проблема, с которой мы сталкиваемся заключается в том, что мы не можем контролировать flash-of-invisible-text (FOIT) и flash-of-unstyled-text (FOUT) во время загрузки шрифтов. Установка для свойства font-display — @font-face даст нам такой контроль, но это определено в таблице стилей Google Fonts.

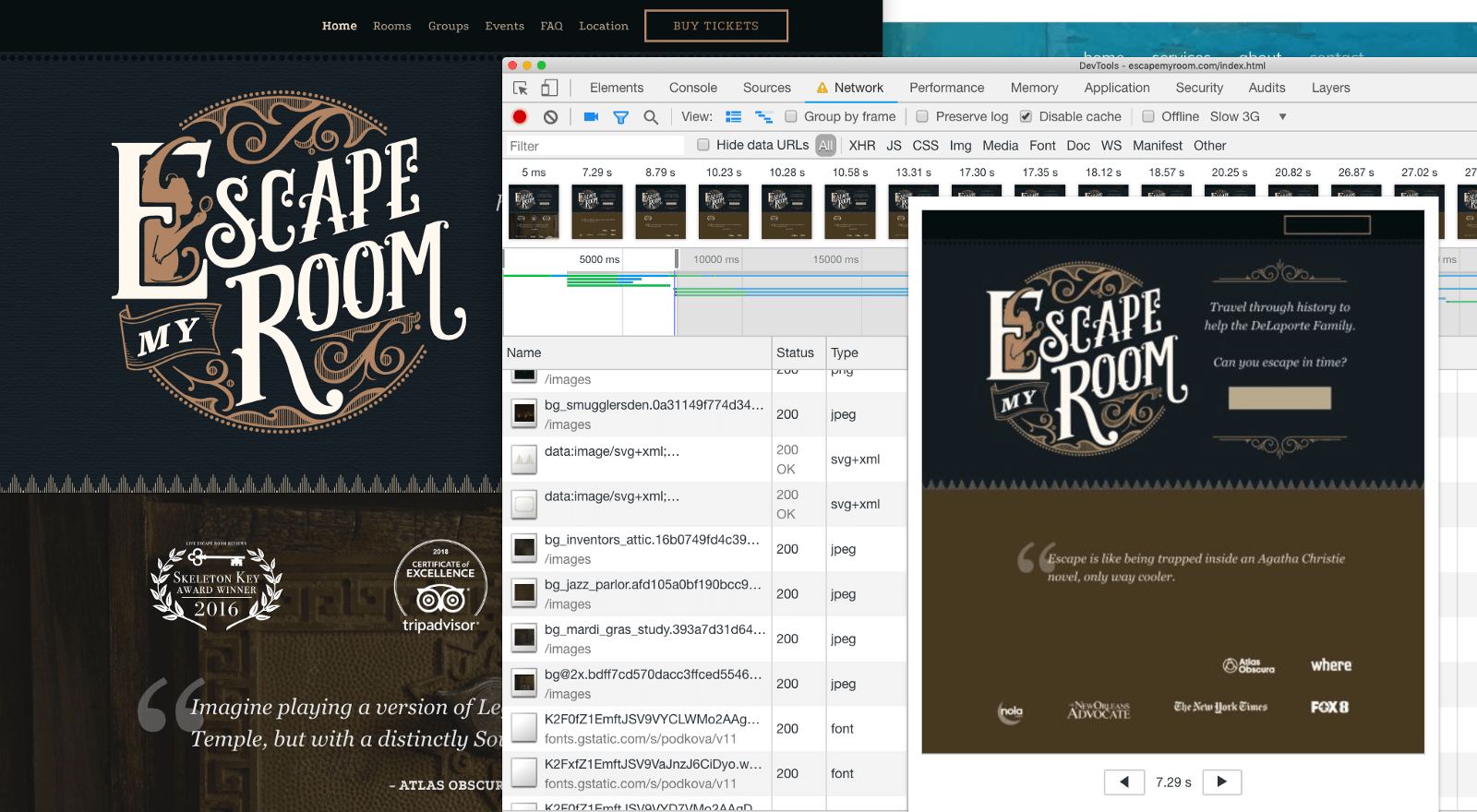
FOIT в действии — обратите внимание на отсутствующий текст навигационной панели на скриншоте (ограничено до медленного 3G)
Наконец, хотя и редко, если Google Fonts не работает, мы не получим наши шрифты. Если наш собственный CDN не работает, то, по крайней мере, мы ничего не предоставим нашим пользователям, верно? Если вы ничего больше не делаете, по крайней мере, предварительно установите соединение …
Единственное базовое улучшение производительности, которое мы можем сделать с хостингом Google Fonts, — это разогрев DNS-поиска, TCP-квитирования и TLS-согласования с доменом fonts.gstatic.com с помощью preconnect. Для чего? Если вы не разогреваете соединение, браузер подождет, пока не увидит файлы шрифтов вызова CSS, прежде чем начнет работать DNS / TCP / TLS:

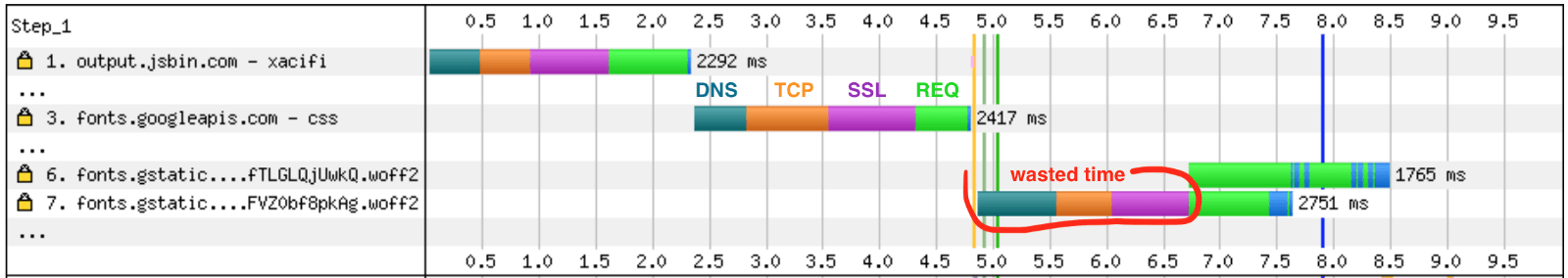
Загрузка Google Fonts без предварительного подключения
Это потерянное время, потому что мы ЗНАЕМ, что нам обязательно нужно будет запросить ресурсы у fonts.gstatic.com. Добавив предварительное соединение, мы можем выполнить DNS / TCP / TLS до того, как потребуется сокет, продвигая тем самым эту ветвь водопада:

Загрузка Google Fonts с предварительным подключением к fonts.gstatic.com
Еще лучше: размещение на собственном хостинге для полного контроля
Было бы еще лучше, если бы мы имели полный контроль над файлами шрифтов, загрузкой и свойствами CSS. К счастью, Марио Ранфтл создал помощник google-webfonts! Это удивительный инструмент для предоставления нам файлов шрифтов и объявлений шрифтов на основе выбранных вами шрифтов, наборов символов, стилей и поддержки браузерами.
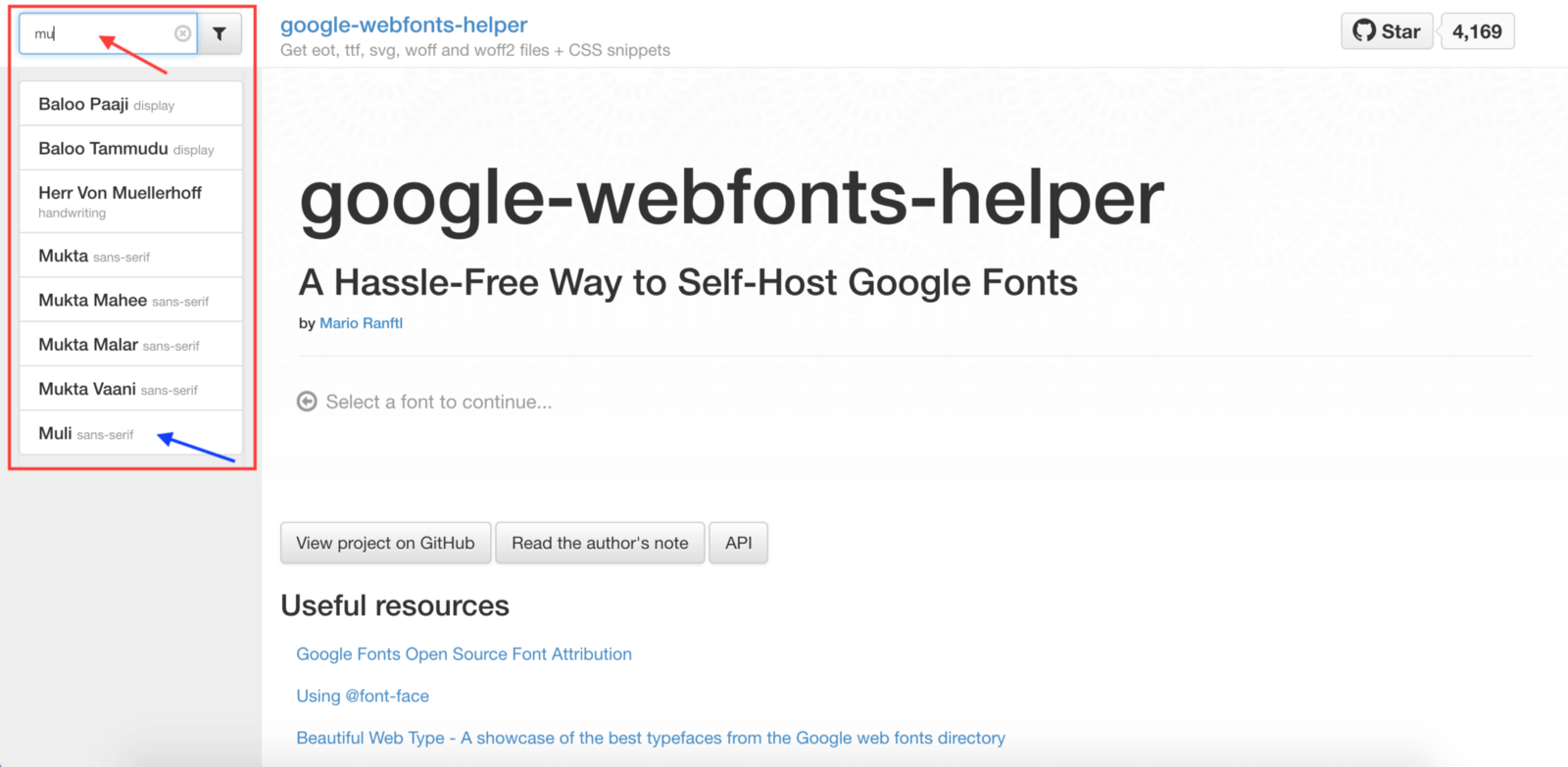
Шаг 1. Используйте google-webfonts-helper для загрузки шрифтов и предоставления базовых объявлений шрифтов CSS.
Сначала выберите нужный шрифт Google в левой боковой панели. Начните вводить в поле поиска названия шрифта и выберите из предложенных вариантов (красная стрелка) нужный ваш шрифт (синяя стрелка):

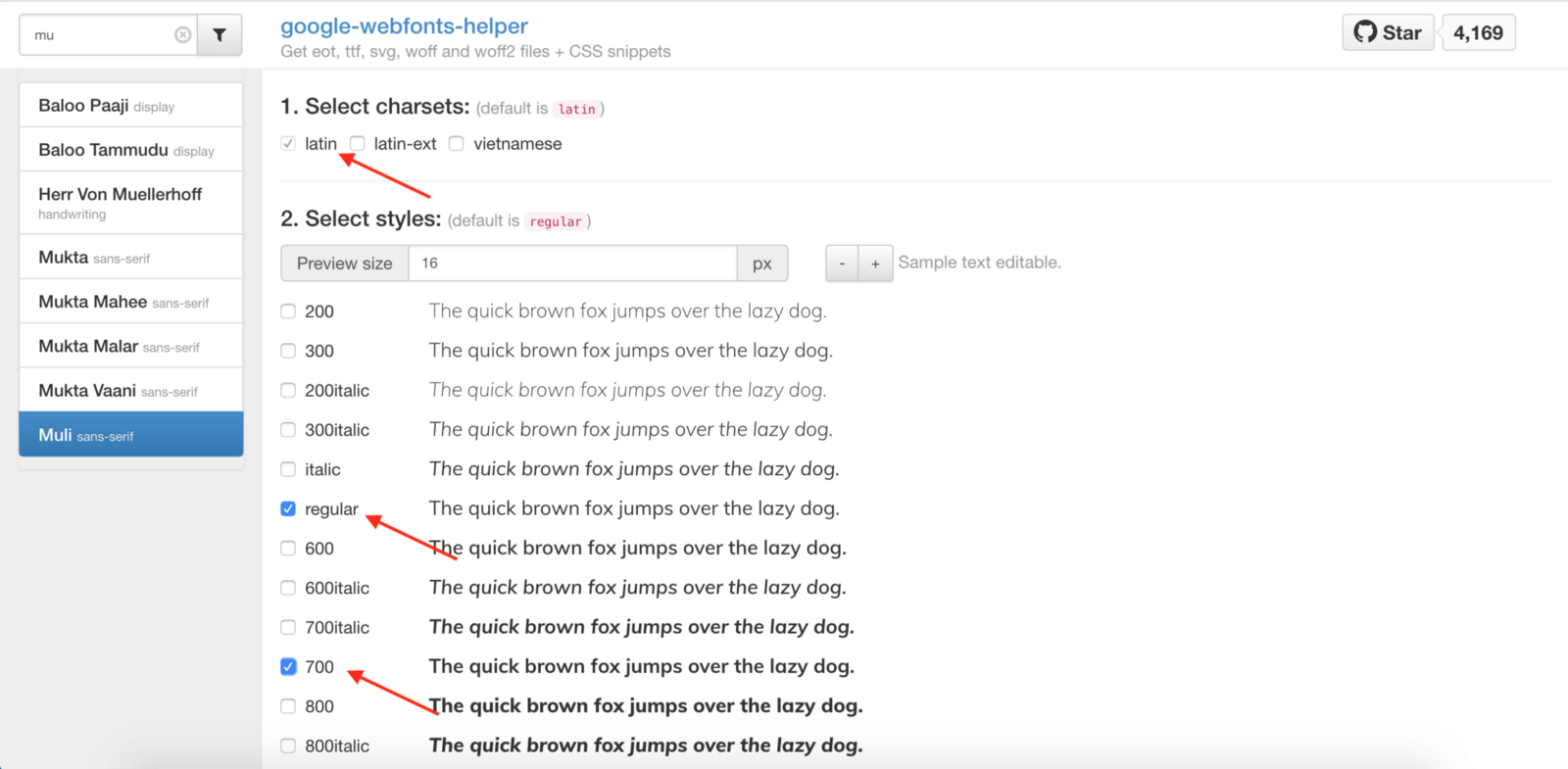
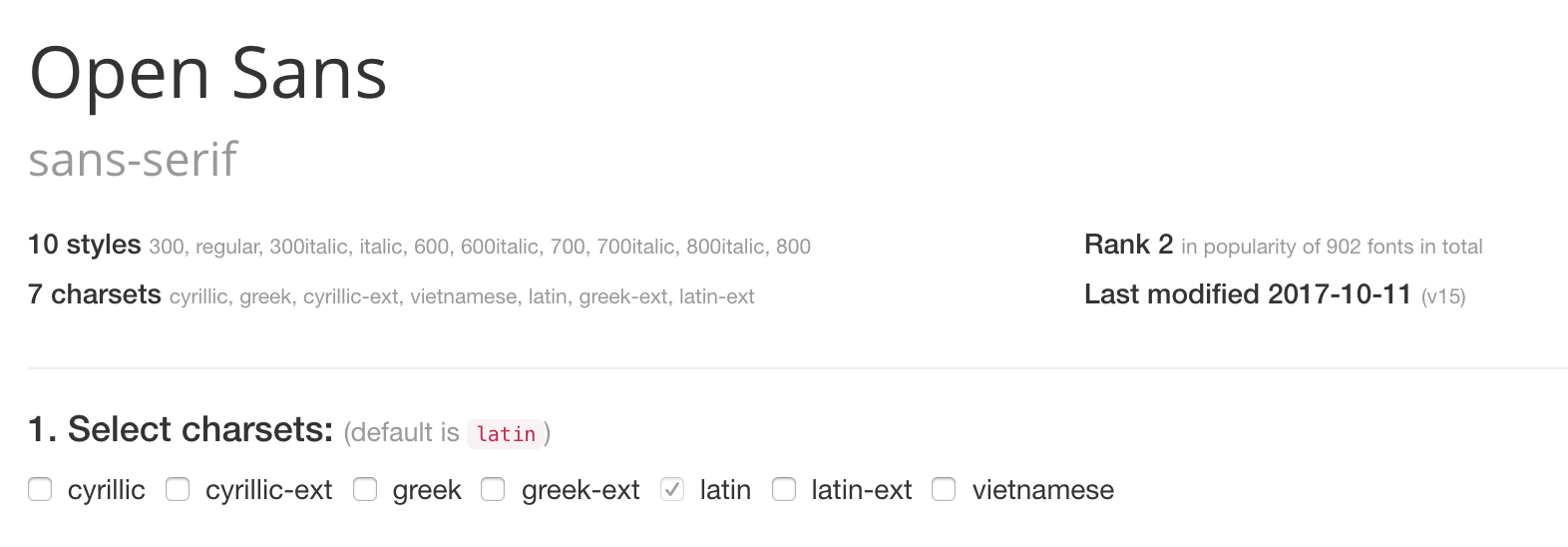
Далее выберите наборы символов и стили. Помните, что больше стилей означает больше данных для загрузки клиентом:

Разные шрифты имеют разные уровни поддержки символов и вариантов стилей. Например, Open Sans поддерживает гораздо больше кодировок, чем Muli:

И в конце вам нужно выбрать, какие браузеры вы хотите поддерживать. Вариант «Современные браузеры» предоставят вам форматы WOFF и WOFF2, а «Лучшая поддержка» — еще и TTF, EOT и SVG. Для нашего случая мы решили размещать только WOFF и WOFF2, выбирая системные шрифты в качестве запасных вариантов для старых браузеров. Пообщайтесь со своей командой дизайнеров, чтобы выбрать лучший для вас вариант.

После выбора опции поддержки браузерами скопируйте предоставленный CSS в таблицу стилей рядом с началом таблиц стилей, прежде чем вызывать любое из этих семейств шрифтов. Мы решили поместить этот код в верхней части переменных для использования SCSS. Вы можете настроить расположение файла шрифта — по умолчанию предполагается ../fonts/.
Наконец, загрузите файлы. Разархивируйте их и поместите в свой проект в соответствующем месте.
Шаг 2: Оптимизация загрузки
До сих пор мы рассматривали только то, где размещать файлы с серверов Google на наших серверах. Это хорошо, но недостаточно. Мы хотим, чтобы наши файлы шрифтов начали загружаться сразу же, а не после того, как был проанализирован CSS и создан CSSOM.
Мы можем сделать это с помощью подсказки ресурса preload: Preload — это декларативная выборка, позволяющая указать браузеру выполнить запрос на ресурс, не блокируя событие документа onload.
Внимание. Прежде чем мы продолжим, убедитесь, что вы понимаете, что preload будет загружаться ресурс, независимо от того, используете вы его или нет. Предварительно загружайте только те ресурсы, которые необходимы на определенной странице.
Как выбрать тип файла для предварительной загрузки? Подсказки ресурсов доступны не во всех браузерах, но все браузеры, которые поддерживают preload, также поддерживают WOFF2, поэтому мы можем смело выбирать только WOFF2. В HTML-файле добавьте подсказки ресурсов для всех файлов шрифтов WOFF2, необходимых для текущей страницы:
<link rel="preload" as="font" type="font/woff2" href="./fonts/muli-v12-latin-regular.woff2" crossorigin> <link rel="preload" as="font" type="font/woff2" href="./fonts/muli-v12-latin-700.woff2" crossorigin>
Давайте разберем наш предварительно загружаемый элемент link:
rel=»preload» указывает браузеру декларативно извлекать ресурс, но не «исполнять» его (наш CSS будет поставлен в очередь использования).
as=»font» указывает браузеру, что он должен загружать, чтобы он мог установить соответствующий приоритет. Без этого браузер установил бы низкий приоритет по умолчанию.
type=»font/woff2 указывает браузеру тип файла, чтобы он загружал ресурс, только если он поддерживает этот тип файла.
crossorigin необходимо, потому что шрифты выбираются с использованием анонимного режима CORS.
Итак, что у нас получилось? Давайте посмотрим на производительность до и после. При использовании webpagetest.org в обычном режиме (Moto G4, Chrome, медленный 3G) наш индекс скорости составил 4,147 с использованием только предварительного подключения, и 3 388 с использованием собственного хостинга плюс preload. Водопады для каждого показывают, как мы экономим время:

Загрузка с Google с предварительным подключением к fonts.gstatic.com

Автономные шрифты и использование предварительной загрузки
Шаг 3: Исправление FOIT и FOUT (опционально)
Разные люди имеют разные мнения о FOIT (вспышка невидимого текста) и FOUT (вспышка неустановленного текста). По большей части мы предпочитаем отображать текст максимально быстро, даже если это означает неприятный переход к нашему предпочтительному шрифту после его загрузки. Для контента сильного бренда вы можете смириться с FOIT при отображении фирменных шрифтов.
Если у вас все в порядке с FOUT или с флеш-памятью нестандартного текста, мы можем исправить FOIT, добавив font-display: swap; в декларации @font-face.
Поэкспериментируйте со всеми возможностями font-display на этой веселой игровой площадке на Glitch от Моники Динкулеску.
subfont
Но что, если вы не хотите выполнять все эти действия? Пакет npm subfont сделает это в дополнение к динамической настройке ваших шрифтов при сборке. Это займет больше времени на настройку, но оно определенно стоит того, чтобы попробовать.
Вы поклонник Gatsby? Тогда вам доступен плагин subfont.
Дополнительные соображения
Размещение статических активов в CDN
Google Fonts предлагает быструю и надежную сеть доставки контента (CDN). Вы также должны разместить в CDN свои статические активы для более быстрой доставки пользователям в разных регионах. Мы используем AWS S3 плюс Cloudfront — сервис CDN, предлагаемый Amazon — но существует множество вариантов.
Размер и популярные шрифты
В некоторых из моих тестов для веб-сайта нашей компании я заметил меньшие размеры файлов шрифтов для некоторых шрифтов, размещенных в Google. Моя теория заключается в том, что это связано с вариантами оптимизации Google: Google Fonts поддерживает более 30 оптимизированных вариантов для каждого шрифта и автоматически определяет и предоставляет оптимальный вариант для каждой платформы и браузера.
Кроме того, очень популярные шрифты, такие как Open Sans и Roboto, вероятно, уже находятся в кэше ваших пользователей. Надеюсь, что в будущем посте я смогу изучить данные HTTPArchive и дать вам представление о том, какие шрифты наиболее популярны.
Итак, прежде чем вы выберете подход собственного хостинга, оцените компромисс между размерами в байтах и скоростью / контролем. Хотите увидеть весь код и результаты тестов производительности? Вот репо.
Автор: Sia Karamalegos
Источник: https://medium.com/
Редакция: Команда webformyself.