
От автора: когда я начал свой путь становления разработчиком программного обеспечения, меня ждало множество ударов. Одной из наиболее распространенных проблем, с которыми сталкиваются большинство новых разработчиков, является отладка. Сначала я подумал, что обнаружил святой Грааль, когда понял, что могу открыть консоль в chrome и использовать console log JavaScript для значений, чтобы узнать, где у меня возникают ошибки. Это оказалось крайне неэффективным.
Ради смеха, вот пара моих любимых случаев использования:
console.log('Total Price:', total) // Чтобы увидеть, сохранено ли значение stored
console.log('Here') // Чтобы увидеть, достигло ли выполнение программы определенной функции
Я думаю, что большинство разработчиков начинают понимать, что это НЕ то, как вы на самом деле должны отлаживать свои программы. Должен быть лучший способ!
Ну, к счастью, есть инструменты для отладки браузера. В частности, я расскажу об инструментах для разработчиков Chrome.
В этом посте я расскажу о том, как использовать точки остановки, выполнять код, настраивать наблюдение выражений и применять исправления в инструментах для разработчиков Chrome.
Чтобы следовать этому руководству, вам нужно будет использовать образец хранилища кода, который я создал. Кликните здесь. (Загрузка может занять минутку).
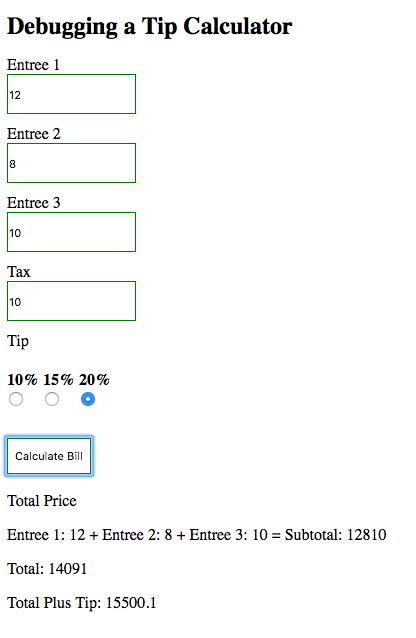
Шаг 1: Воспроизводите ошибку
Мы начинаем с выполнения ряда действий, которые последовательно воспроизводят ошибку.
В нашем случае мы будем использовать калькулятор с ошибками. Если вы еще не открыли образец кода, пожалуйста, сделайте это здесь.
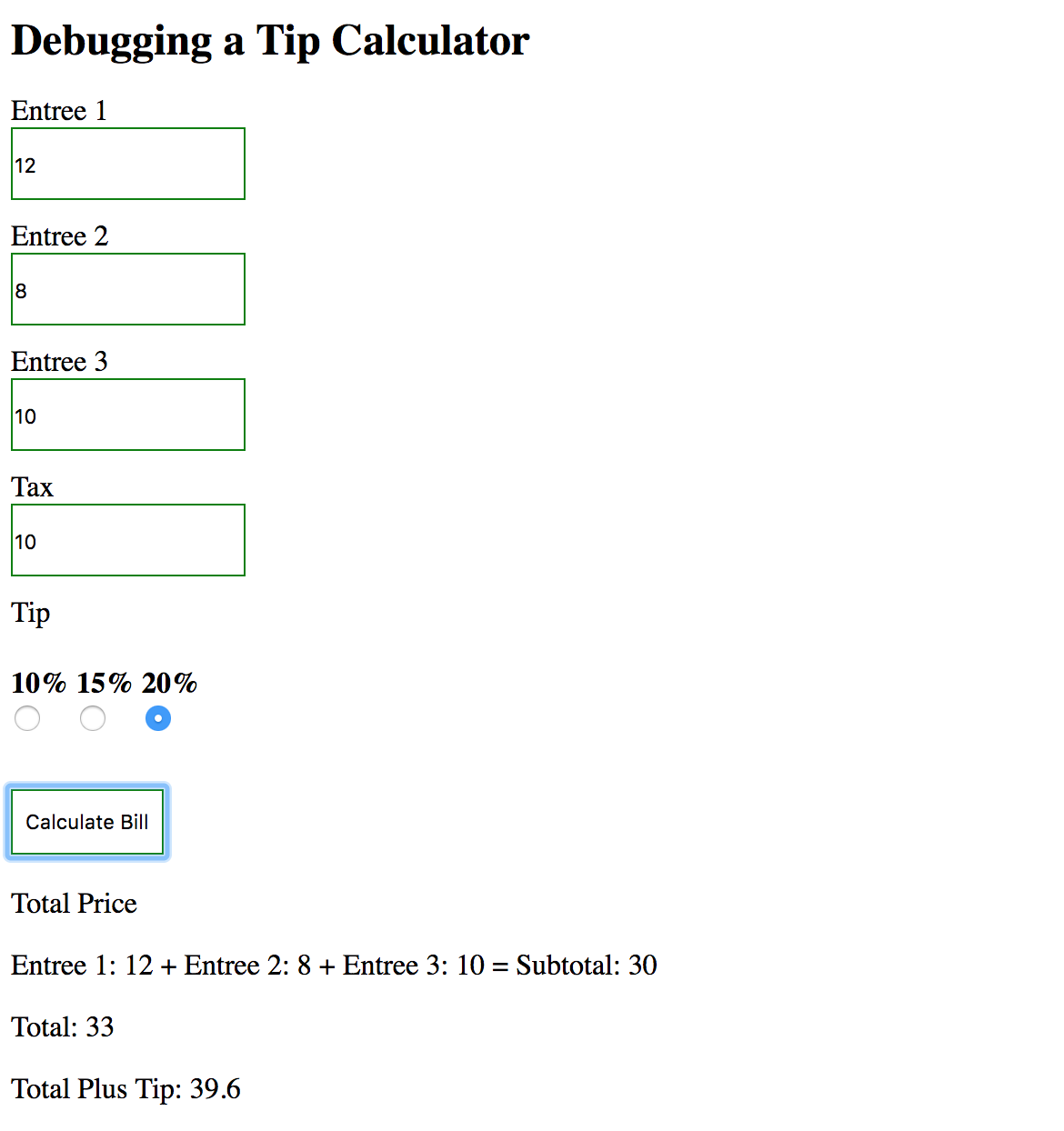
Введите 12 для «Entree 1»
Введите 8 для «Entree 2»
Введите 10 для «Entree 3»
Введите 10 для «Tax»
Выберите 20% для «Tip»
Нажмите «Calculate Bill». Сумма должна быть 39,6, однако мы получаем совсем другой результат. Вместо этого, похоже, у нас получилось 14105.09… упс!

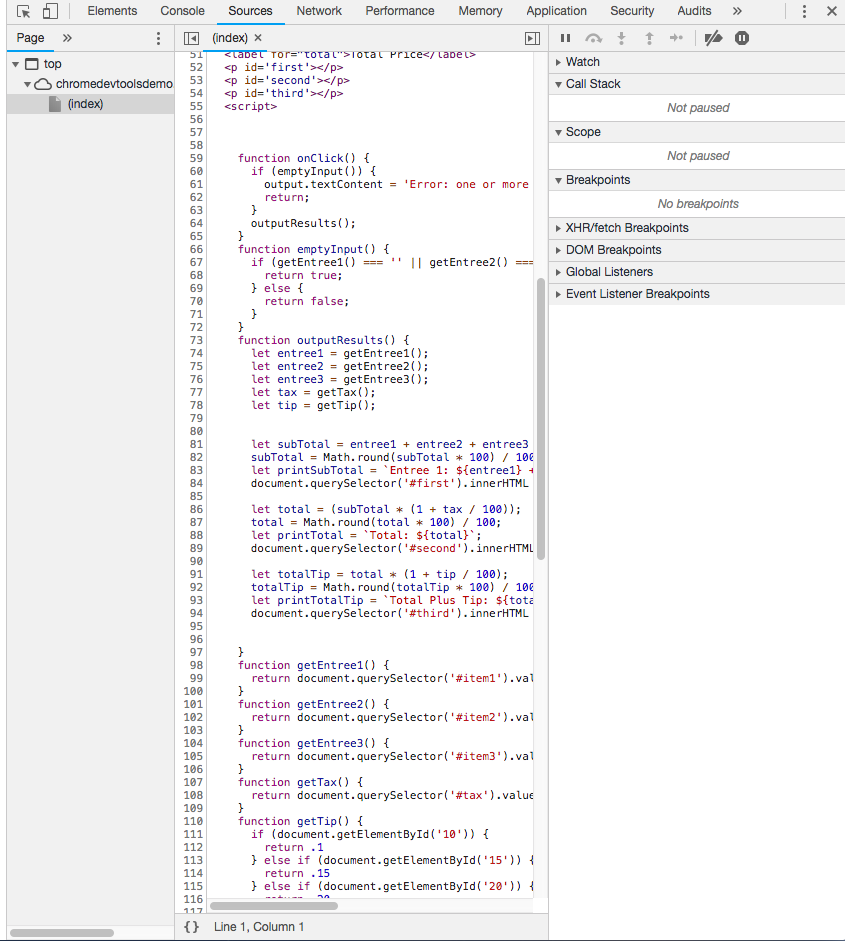
Шаг 2. Изучите панель «Источники»
Чтобы отладить это в Chrome, вам нужно привыкнуть к использованию DevTools. Чтобы открыть инструменты для разработчиков Chrome, нажмите Command + Option + I (Mac) или Control + Shift + I (Linux).

После нажатия на панель источников вы должны получить доступ к трем панелям отладки. Навигатор файлов, редактор исходного кода и панель отладки. Покликайте на них и развлекитесь немного, прежде чем переходить к шагу 3.
Шаг 3: Установка первой точки остановки
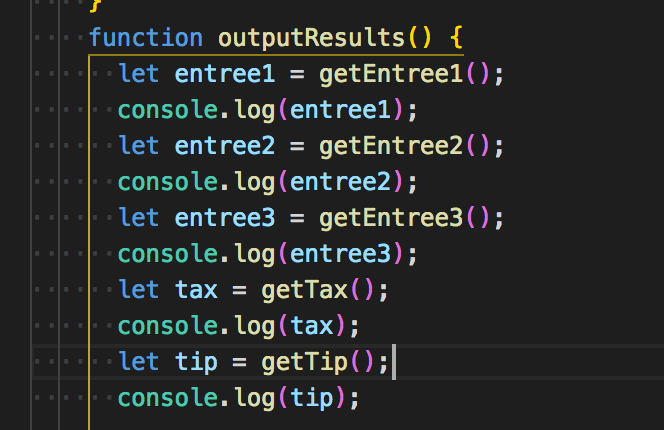
Прежде чем показать вам, как установить первую точку остановки, позвольте мне сначала продемонстрировать, что я имею в виду, с помощью console.log(). Очевидно, что в ходе выполнения нашей программы происходит что-то с вычислением промежуточного итога. Можно отлаживать программу, выполняя что-то вроде этого:

К счастью, этого больше не нужно делать. Вместо этого мы можем просто установить точку остановки и пройти код, чтобы найти значения, как их видит браузер.
Давайте поговорим о том, как установить точку остановки. Точка остановки — это то, что ваш браузер ищет, чтобы узнать, когда приостановить выполнение кода и позволить вам его отладить.
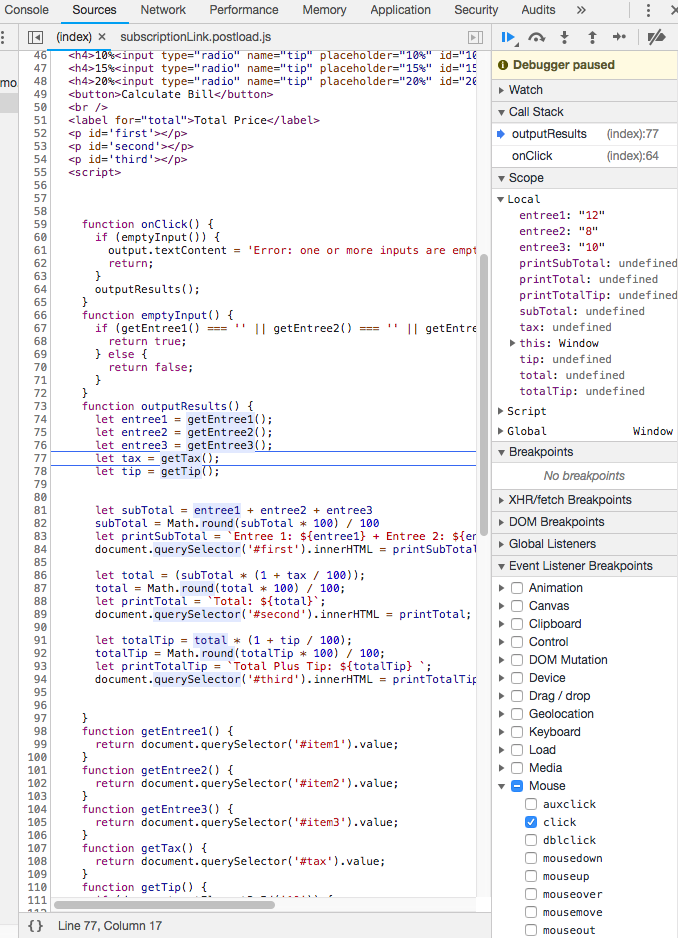
Для наших целей мы установим точку остановки в самом начале выполнения программы, задав событие мыши. В панели отладчика разверните представление «Точки остановки прослушивателя событий». Откройте «Мышь». Затем отметьте кнопку «Клик».
Теперь, когда вы нажимаете кнопку»Calculate Bill», отладчик приостанавливает выполнение в первой строке первой функции «onClick()». Если отладчик находится в другом месте, нажмите кнопку воспроизведения, и отладчик перейдет к ней.
Шаг 4: Пройдитесь по коду
Во всех средствах отладки пользователь имеет два варианта навигации по коду. Пользователь может «шагнуть в» или «перешагнуть» на следующий вызов функции. В результате каждая строка кода будет выполняться одна за другой внутри каждой функции.
![]()
Шаг в следующий вызов функции
«Перешагнуть» позволит пропустить все функции, которые, как известно, работают.
![]()
Перейдите к следующему вызову функции
Вот пример того, как я перешагиваю по коду. На вкладке «Диапазон» справа отображаются значения для первых трех вводов.

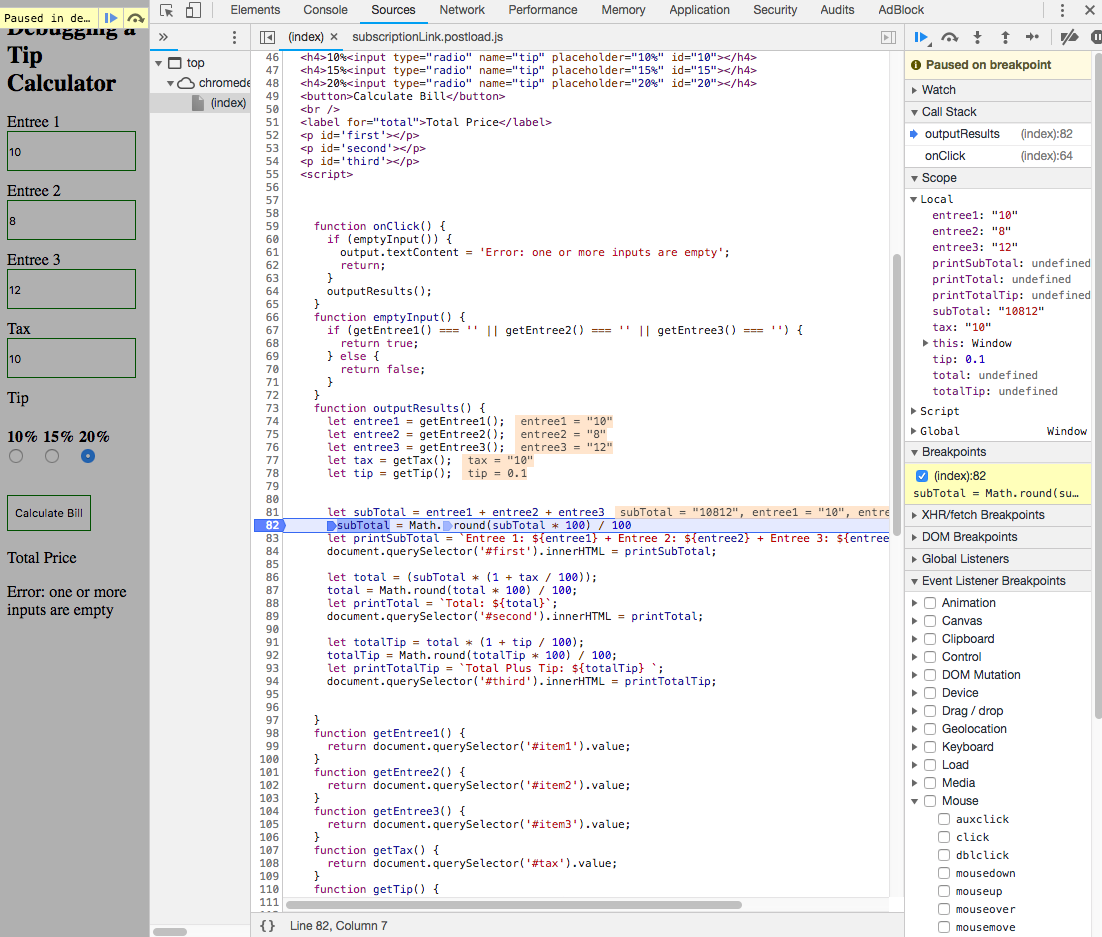
Шаг 5: Установите точку остановки на строке кода
Вот Это Да! Иметь возможность выполнить свой код удивительно, но немного громоздко, правда? Обычно мне нужно знать значения в определенных местах. Ну, решение этой проблемы — это точка остановки на строке.
Примечание автора: точка остановки на строке кода стала причиной, по которой я отказался от использования console.log() в пользу инструментов для разработчиков Chrome.
Чтобы установить точку остановки на строке кода, просто нажмите номер строки, о который вы хотели бы получить дополнительную информацию. Затем запустите код, как обычно, и выполнение остановится на вашей точке остановки на строке кода, а не будет прерываться на каждом шаге.
Примечание. Если у вас возникли проблемы, убедитесь, что вы установили флажок «клик» для мыши.

Как вы можете видеть, мое промежуточное значение отображается, когда я запросил значение «10812». Значения ввода также отображаются в области диапазона видимости и в качестве наложения.
Хм … Думаю, я, возможно, вычислил ошибку. Однако давайте определим отслеживание выражений.
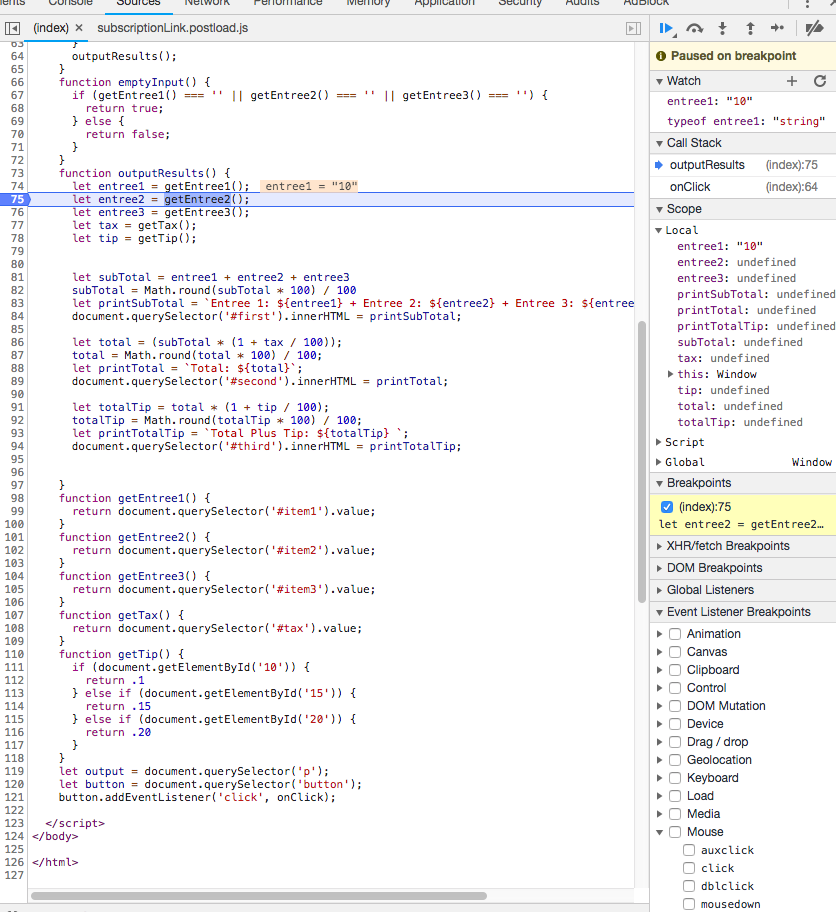
Шаг 6: Создание отслеживания выражений
Ну, теперь, когда мы знаем, что наши входящие значения не складываются правильно, давайте определим отслеживание выражений для каждого из этих значений.
Отслеживание выражений даст больше информации о любой заданной переменной или выражении в коде.
Чтобы определить значения для «отслеживания», кликните на панели отслеживания вверху и нажмите символ «+». Здесь вы можете ввести имена переменных или другие выражения.
Для демонстрации, я установлю отслеживание на первом значении entree и типе этого значения entree.

Ага! Кажется, я нашел проблему. Похоже, что мой первый ввод сохраняется в виде строки! И кажется отсюда и берется значение. Возможно, все дело в querySelector(). Можно также просмотреть несколько других значений. Давайте отлаживать дальше, а затем перейдем к исправлению кода в DevTools.
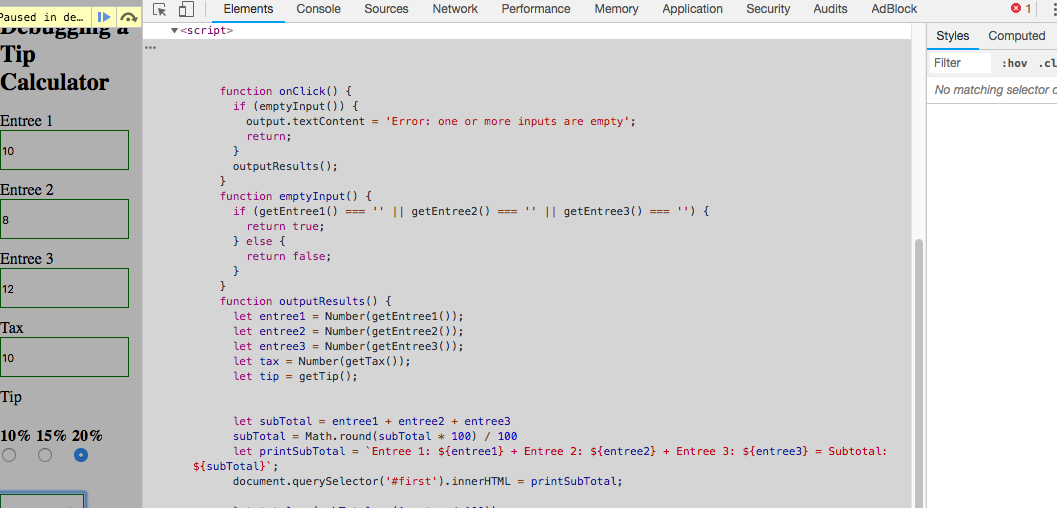
Шаг 7: Исправьте код
При последующем рассмотрении действительно проблема оказывается в querySelector()!

Итак, как мы это исправим? Ну, мы можем просто привести строки к числовым значениям, используя, например, Number(getEntree1()), как в строке 74.
Чтобы фактически отредактировать код, вам нужно будет перейти в панель «Элементы» слева от «Исходного кода». Если вы не видите код javascript, вам нужно развернуть тег script. Здесь кликните правой кнопкой мыши на коде и выберите «Редактировать, как HTML».

Если вы используете рабочее пространство, сохранить код можно просто, и вы сразу можете просмотреть результат. Если нет, вам нужно будет сохранить локальную копию веб-страницы с помощью command+s (mac) или control+s (linux). Затем вы можете открыть локальную копию и просмотреть изменения.

Вуаля! Демо-код.
Автор: Parag Zaveri
Источник: https://medium.com/
Редакция: Команда webformyself.