
От автора: мы часто публикуем информацию о том, насколько хорош Apple в том, что касается доступности, но в прошлом месяце юридическая жалоба на компанию от пользователя показала, что даже самые крупные технологические гиганты могут иногда не соблюдать правила и рекомендации относительно доступности. Меньшие организации часто не рассматривают доступность веб сайта вовсе, то есть, не осознавая этого, они могут быть дискриминирующими людей с ограниченными возможностями.

Согласно этой жалобе, на веб-сайте компании пропускаются описания некоторых изображений для пользователей экранных дикторов и представляются запутанные и неясные ссылки, касающиеся местонахождения и часов работы магазинов. Эти проблемы могут сделать использование веб-сайта разочаровывающим и трудным для незрячих пользователей.
Я и группа доступности AbilityNet просмотрели дело в прошлом месяце, а затем оценили веб-сайт Apple.com, чтобы выявить эти проблемы. В результате мы обнаружили некоторые простые, легко исправимые проблемы, о которых я расскажу ниже. Было установлено, что, хотя проблемы, которые однозначно помешали бы выйти на заключительный этап покупки iPhone, отсутствуют, существует ряд проблем с потоком, которые могут вызвать трудности у пользователей, такие как:
Динамическое продвижение по пути к завершению покупки
Нечеткий метод возврата к предыдущим шагам
Нечетко выделенные радио-кнопки
Ознакомьтесь с нашим подробным анализом, чтобы узнать, как решать проблемы доступности. Вы также свободно можете использовать код и идеи для внесения изменений на свой собственный веб-сайт, чтобы обеспечить более инклюзивный цифровой опыт.
Изучение проблем доступности веб-сайта Apple
Сначала мы столкнулись с трудностями при доступе к разделу местоположения и часов работы магазинов.
Одна из проблем, отмеченных в жалобе, заключалась в том, что пользователям, выполняющим прокрутку, было трудно найти информацию о магазине, например, местоположение и часы работы. Таким образом, мы проверили путь пользователя в процессе поиска магазина с помощью экранного диктора JAWS, так как это один из самых популярных экранных дикторов — и он отдельно упоминался в жалобе.
Были отмечены многочисленные сложности. Ключевыми из них были:
Недостаточно ясные метки для полей ввода (что означает, что экранные дикторы не могут однозначно определить, какая информация должна быть введена в поля ввода)
Ссылки с идентичным текстом, которые связаны с разными магазинами. Хотя это не является прямым противоречием WCAG (Руководству по доступности веб-контента), это не является хорошей практикой.
Динамический контент, недоступный для пользователей экранных дикторов, например, автоматическое определение результатов поиска
Также в жалобе отмечались следующие проблемы:
Невозможность просматривать и приобретать электронику, такую как iPhone, iPad и MacBook Pro.
Невозможность заказать выезд сотрудников сервисных служб онлайн
Проблемы с поиском магазина
Сложности при поиске магазина
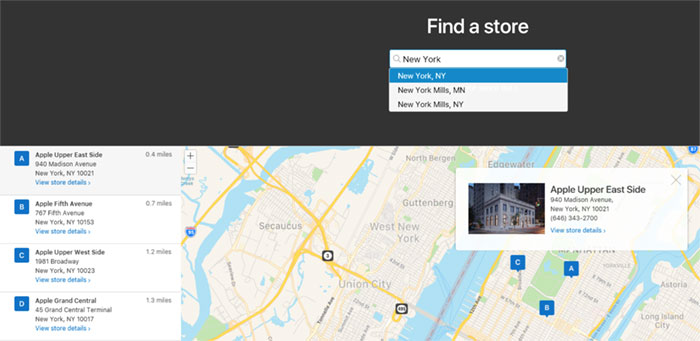
Мы обнаружили, что перейти на страницу «Find a store» относительно просто. На домашней странице с помощью диктора JAWS пользователь нажимает H до тех пор, пока не будет выбран заголовок «Apple Store». Затем он переходит по ссылке «Find a store» и попадает на страницу поиска магазина. Форма на этой странице представлена в следующем виде.

Зарегистрированным пользователям сообщается, что в это поле нужно ввести город и штат или почтовый индекс (США). Пользователи JAWS будут слышать текст заполнителя («City and State or Zip»), если они используют список полей формы JAWS, однако, если пользователи JAWS переходят к полю с помощью клавиши табуляции, вместо этого они просто слышат «Find a store. Edit. Required». Это говорит им, что:
Метка «Find a store»
Это поле редактируемое, поэтому им нужно ввести некоторую информацию
Это обязательное поле
Но непонятно, какую информацию им нужно вводить. Это город? Почтовый индекс? Округ? Так как пользователи могут теряться в догадках, нетрудно было бы обеспечить, чтобы пользователи экранного диктора получали ту же информацию, что и зрячие пользователи, введя следующий код:
<input class="global-retail-search block" required="" type="search" placeholder="City and State or Zip" autocorrect="off" results="0" data-autoglobalsearch-module="retail-locator">
Для обозначения поля ввода используется атрибут placeholder (выделен). Однако атрибут placeholder не должен использоваться для передачи информации.
Данная проблема легко устраняется — просто используйте атрибут aria-label, как показано ниже, для дублирования текста заполнителя для зрячих пользователей.
<input class="global-retail-search block" required="" type="search" placeholder="City and State or Zip" aria-label="City and State or Zip"autocorrect="off" results="0" data-autoglobalsearch-module="retail-locator">
В качестве альтернативы, более традиционный элемент HTML label может использоваться для предоставления скрытой метки, объявленной для пользователей экранных дикторов.
Доступ к информации о магазине Apple онлайн
Предположим, пользователь пытается ввести название города (не сенсорное взаимодействие), чтобы увидеть, что происходит. При вводе некоторых символов в поле поиска отображаются следующие результаты автоматического заполнения:

Хотя они легко видны под полем ввода поиска, пользователям экранных дикторов эта информация не сообщается. Кроме того, нажатие на клавиши ввода не дает никакого результата, кроме возврата фокуса обратно в верхнюю часть страницы. Это означает, что пользователям экранных дикторов необходимо вручную перейти к результатам поиска в нижней половине экрана, однако они все равно не знают ничего об этих результатах, поэтому им нужно будет вручную исследовать их.
Когда они достигнут результатов, появляются дополнительные проблемы. Каждый из результатов размещения магазина имеет идентичные ссылки «View store details»:

Все они объявлены одинаково, как «View store details» — и не существует простого способа, чтобы пользователи, работающие с экранным диктором, могли их различить. На главной странице Apple использует скрытый текст, чтобы различать аналогичные ссылки, например. «Find out more» или «Buy now». Здесь этого нет. Когда вы просматриваете ссылки на странице, экранный диктор зачитывает следующее:

Обратите внимание на несколько ссылок «View store details».
Тем не менее, каждый из магазинов имеет префикс описательного заголовка, поэтому пользователь может выбрать ссылку, а затем использовать метку, чтобы услышать объявление предыдущего заголовка. Благодаря чему они узнают, что первая ссылка «View store details» относится к «Apple Upper East Side».
Поскольку в другом месте на веб-сайте уже существует технология для расширения ссылок описательным скрытым текстом, нетрудно будет воспроизвести это здесь так, чтобы ссылки были объявлены как «View store details: Apple Upper East Side», например.
Просмотр сведений о магазине
Нажав ссылку для просмотра сведений о магазине мы попадаем на страницу с дополнительной информацией о магазине:

Здесь довольно просто прочитать информацию о магазине. Адрес и часы работы магазина были объявлены, как и ожидалось, с помощью экранного диктора JAWS.
Просмотр и покупка товаров
Когда мы искали товары в интернет-магазине, возникли некоторые специфические трудности. Например, при прохождении потока для покупки iPhone X процесс состоит из нескольких этапов, на каждом шаге делается выбор, например, модель, носитель, завершить.
Эти шаги являются динамическими — когда пользователь выберет опцию для шага 1, он без предупреждения перенаправляется к шагу 2. Это неудачная практика с точки зрения WCAG 2.0. При вводе пользователями данных (например, выбор через элемент управления формой), не должны происходить какие-либо изменения в контексте, например, переход на новую страницу или шаг, без предупреждения.
Если исправить это, то поток будет работать достаточно хорошо — пользователю сообщается, когда он переходит на новый этап и может действовать как ожидалось. Динамический характер может создавать трудности для некоторых пользователей, тем более, что метод возврата к предыдущему этапу пояснен недостаточно — это жизненно важно, если пользователь ошибся при выборе варианта. Предпочтительным решением является позволить пользователю сделать выбор — цвет, носитель, емкость и т. д. — а затем нажать кнопку, чтобы подтвердить свой выбор, прежде чем он будет перенаправлен на новую страницу.
Была одна интересная проблема, связанная с окончательным шагом выбора емкости приобретаемого iPhone:

Эти кнопки помечены как переключатели. Однако эти метки не будут полезными. Видящие пользователи могут определить, что 2 указано в верхнем индексе, но это не смогут понять пользователи JAWS, которые услышат это как «64GB 2$49.91/mo». Неясно, что это 2 относится к сноске, в которой предоставляется дополнительная информация о доступной емкости для выбранной модели.
«mo» также не пояснено адекватно. Было бы лучше использовать «Month» полностью, чтобы избежать двусмысленности.
Заключение
Мы не обнаружили проблем, которые бы полностью помешали выйти на заключительный этап покупки iPhone, но по мере прохождения потока возникало множество сложностей, связанных с доступностью, таких как:
Динамическое продвижение через поток покупки
Нечеткий метод возврата к предыдущим шагам
Недостаточно помеченные переключатели
Исправления, описанные выше, предоставляют экспертное представление о способе решения этих проблем для обеспечения большей доступности для пользователей.
Автор: Joe Chidzik
Источник: https://www.abilitynet.org.uk/
Редакция: Команда webformyself.