
От автора: есть много свойств CSS, о которых некоторые не знают, или знают, но забывают использовать, когда они необходимы. Некоторые из них могут помочь не использовать JavaScript для достижения определенного результата, а некоторые могут сэкономить ваше время, помогая писать меньше CSS. Как фронтенд-разработчик, я время от времени сталкивался с такими вещами и спрашивал себя, почему бы не перечислить все эти мало используемые и интересные свойства CSS в одной статье?
В этом посте я рассмотрю некоторые свойства CSS, которые, я надеюсь, вам покажутся интересными. Для некоторых я постараюсь показать их поддержку браузерами и применить подход прогрессивного улучшения, так что вы можете их использовать, не боясь, что попадете в ситуацию: «Это не поддерживается в браузере X, что мне делать?»
Использование place-items с CSS Grid

Я узнал об этом трюке от Бенджамина де Кока. Вы можете центрировать элемент по горизонтали и вертикали с помощью двух строк CSS.
<div class="hero"> <div class="hero-wrapper"> <h2>CSS is awesome</h2> <p>Yes, this is a hero section made for fun.</p> <a href="#">See more</a> </div> </div>
.hero { display: grid; place-items: center;
}
Прежде чем углубляться в детали, стоит упомянуть, что place-items — это сокращенное свойство, которое объединяет justify-items и align-items. Вот каков может быть приведенный выше код:
.hero { display: grid; justify-items: center; align-items: center;
}
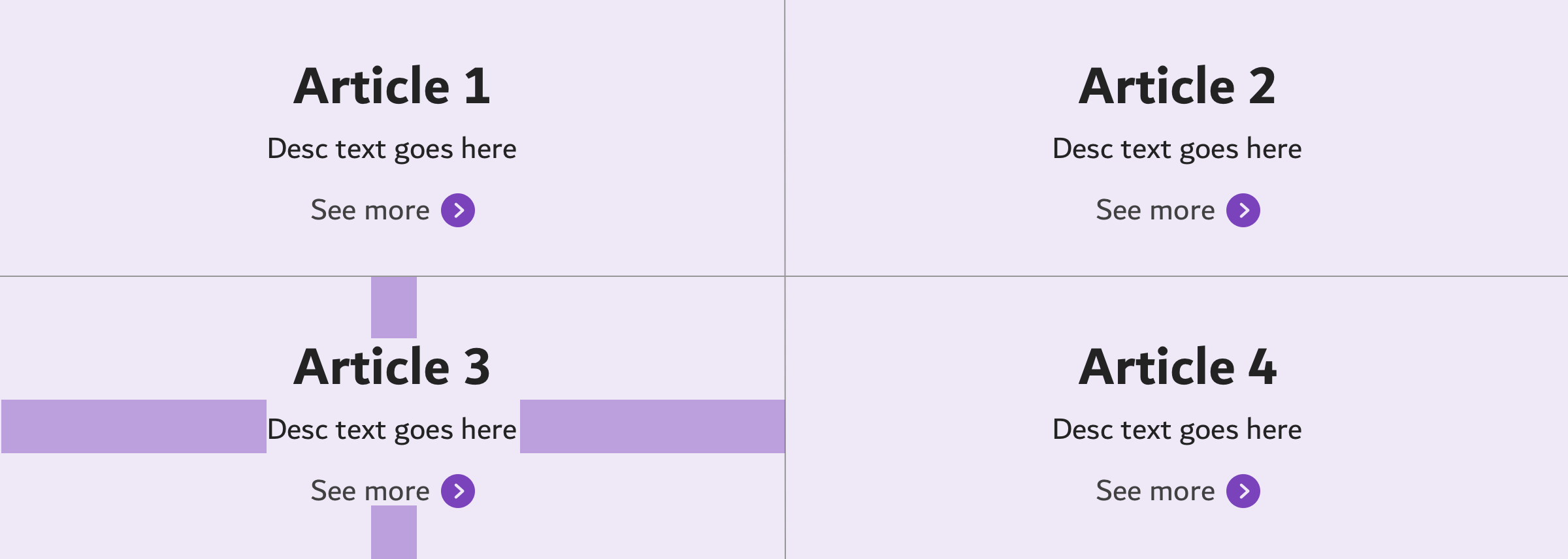
Вы можете спросить, как это работает? Хорошо, позвольте мне объяснить это. Когда используется place-items, оно применяется к каждой ячейке в сетке. Это означает, что оно будет центрировать содержимое ячейки и эта техника может работать с несколькими ячейками. Если мы увеличим количество колонок, это будет более понятно.
.hero { display: grid; grid-template-columns: 1fr 1fr; place-items: center;
}

Старый добрый margin: auto с Flexbox

В сочетании с Flexbox margin: auto может очень легко центрировать flex-элемент по горизонтали и вертикали.
<div class="parent"> <div class="child"></div> </div>
.parent { width: 300px; height: 200px; background: #ccc; display: flex;
} .child { width: 50px; height: 50px; background: #000; margin: auto;
}
Разве это не круто?
Стилизация маркера списка

Во-первых, позвольте мне прояснить, что я не знал, что маленький кружок по умолчанию рядом с каждым элементом списка называется маркером. Прежде чем я узнал о псевдо-элементе ::marker, процесс состоял в том, чтобы сбросить стиль списка, а затем добавить кружок в качестве псевдо-элемента ::before или ::after. Это не практично. Вот плохой способ сделать это:
ul { list-style: none; padding: 0;
} li { color: #222;
} li::before { content: "•"; color: #ccc; margin-right: 0.5em;
}
Как видите, цвет li — #222, а цвет псевдо-элемента ::before — #ccc. Если li и ::before имеют одинаковый цвет, то круг будет наследоваться по умолчанию, и, таким образом, псевдо-элемент вообще не нужен. Давайте рассмотрим лучший способ сделать это.
li { color: #222;
} li::marker { color: #ccc;
}
И мы сделали это! Не намного ли это проще? ::marker поддерживается в Firefox 68+ и Safari 11.1+. Поддерживается под флагом в Chrome и Edge 80+.
Свойство text-align
С растущей популярностью CSS flexbox и grid, для тех, кто только начал работать с CSS, стало привычным использовать вместо text-align современные методы центрирования и выравнивания. Однако старые методы все еще работают. Использование text-align: center может решить проблему быстро. Рассмотрим следующий пример.

Содержимое должно быть в центре. Стоит ли использовать flexbox или сетку? Этого можно легко достичь с помощью text-align. Мне не нужно объяснять о поддержке браузерами text-align, вы должны догадаться сами (извините!).
Свойство display: inline-flex

Помните ли вы что делать, если вам нужно отобразить список значков в строке, и каждый из них должен быть элементом flexbox? Вот для чего предназначен inline-flex.
<span class="badge"><svg></svg></span> <span class="badge"><svg></svg></span> <span class="badge"><svg></svg></span> <span class="badge"><svg></svg></span>
.badge { display: inline-flex; /* where the magic happens */ justify-content: center; align-items: center;
}
В следующий раз, когда вам понадобится встроенный элемент с функционалом flex, не забывайте использовать inline-flex. Просто и легко.
Свойство column-rule

CSS-столбцы — это метод макета, с помощью которого можно разделить элемент на столбцы. Обычный вариант использования этого — разделить текстовое содержимое абзаца на два столбца. Тем не менее, менее распространенным применением является то, что мы можем добавить границы между столбцами.
p { columns: 3; column-rule: solid 2px #222;
}
Имя свойства column-rule может не отражать его назначение, но вы можете представить его, как border-right. Свойство хорошо поддерживается во всех браузерах (IE 10+, Firefox 3.5+, Chrome 4+, Safari 3.1+, Edge 12+).
Повторение фона

Недавно я узнал об этом свойстве из твита Адди Османи. Существует значение, для background-repeat, которое предотвращается отсечение фона.
.element { background-size: contain; background-repeat: round;
}
Согласно CSS Tricks, вот как работает round:
повторяет изображение в обоих направлениях. Никогда не обрезает изображение, если только изображение не слишком велико, чтобы уместить в контейнер. Если несколько изображений могут уместиться в оставшееся пространство, сжимает или растяните их, чтобы заполнить пространство. Если осталось менее половины ширины изображения, растягивает его, если больше, сжимает.
Это магия. Не так ли?
object-fit

Свойство CSS object-fit — это магия. Когда я впервые узнал о нем, это многое изменило и облегчило мою жизнь в качестве фронтенд-разработчика. Недавно я работал над разделом, который отображает сетку логотипов. Подобные вещи иногда сложны из-за несовместимых размеров логотипов. Некоторые из них имеют горизонтальную форму, некоторые — вертикальную.
При использовании object-fit: contain, я был в состоянии контролировать width и height логотипов и вписать изображения в определенную ширину и высоту.
<ul class="brands"> <li class="brands__item"> <a href="#"> <img src="img/logo.png" alt=""> </a> </li> <li> <!-- other logos --> </li> </ul>
img { width: 130px; height: 75px; object-fit: contain;
}
Определив width и height, мы заставим изображение вписываться в них. Это огромная выгода. Более того, мы можем обернуть вышеупомянутое в @supports, чтобы избежать растягивания изображения логотипа в браузерах, которые не поддерживают object-fit.
@supports (object-fit: contain) { img { object-fit: contain; height: 75px; }
}
Это все. Спасибо за чтение.
Автор: Ahmad Shadeed
Источник: https://ishadeed.com
Редакция: Команда webformyself.