
От автора: эта статья исходит из моего желания найти лучший подход к отложенной загрузке для легкого пользования на Eikona (моей хостинг-платформе). В своей последней статье я рассказал о том, как реализовал потоковую передачу через Websocket для большого количества изображений. В конце статьи я упомянул, что выбрал метод расчета полосы прокрутки на основе вычисления прокрутки, а не популярный шаблон отложенной загрузки на основе наблюдателя.
Если вы пропустили последнюю статью о Websockets и хотите наверстать упущенное переходите по ссылке ниже.
Шаблон отложенной загрузки Observer
Основная предпосылка этого шаблона отложенной загрузки заключается в том, что существует невидимый элемент DOM, с которым пересекается область прокрутки пользователя, который запускает событие. Обычно, когда событие запускается, выполняется HTTP-вызов или запрос Websocket, и полученные данные отображаются пользователю. Наблюдатели также часто используются для отображения или скрытия различных веб-элементов на странице при прокрутке пользователем. Ниже приведен отличный ресурс для получения дополнительной информации о том, как работают DOM Observer.
Несколько примеров использования Intersection Observer
Метод вычисления прокрутки
Метод вычисления прокрутки — это просто прослушиватель событий окна, window.onscroll и обратный вызов. Когда пользователь прокручивает страницу, запускается метод window.onscroll. Это дает вам возможность установить обратный вызов, который запускается каждый раз, когда срабатывает событие onscroll. В рамках этого обратного вызова вы вычисляете высоту документа и сравниваете ее с расстоянием, которое прокрутил пользователь, чтобы определить, где он находится по отношению к общей высоте веб-страницы.
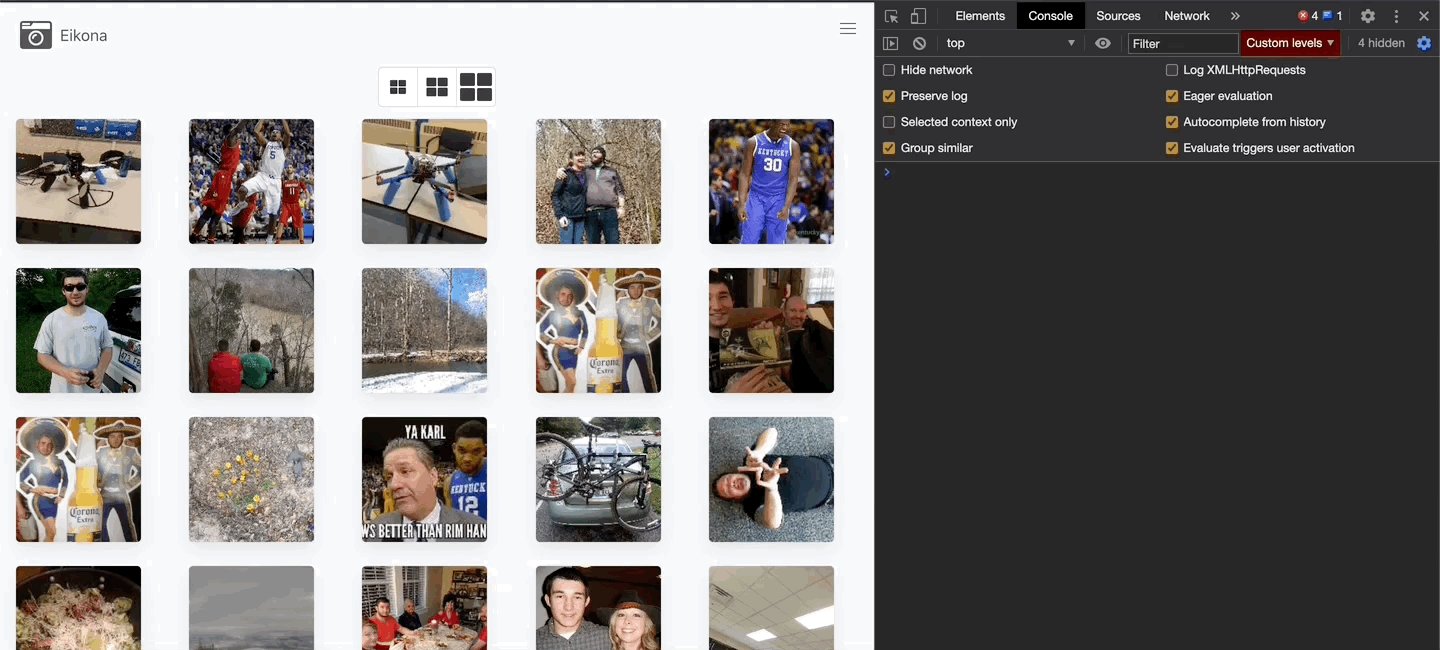
Визуальное сравнение двух методов
В этом сравнении внутренние службы работают точно так же. Единственное отличие заключается в коде внешнего интерфейса Vue.js, который выполняет запросы данных.
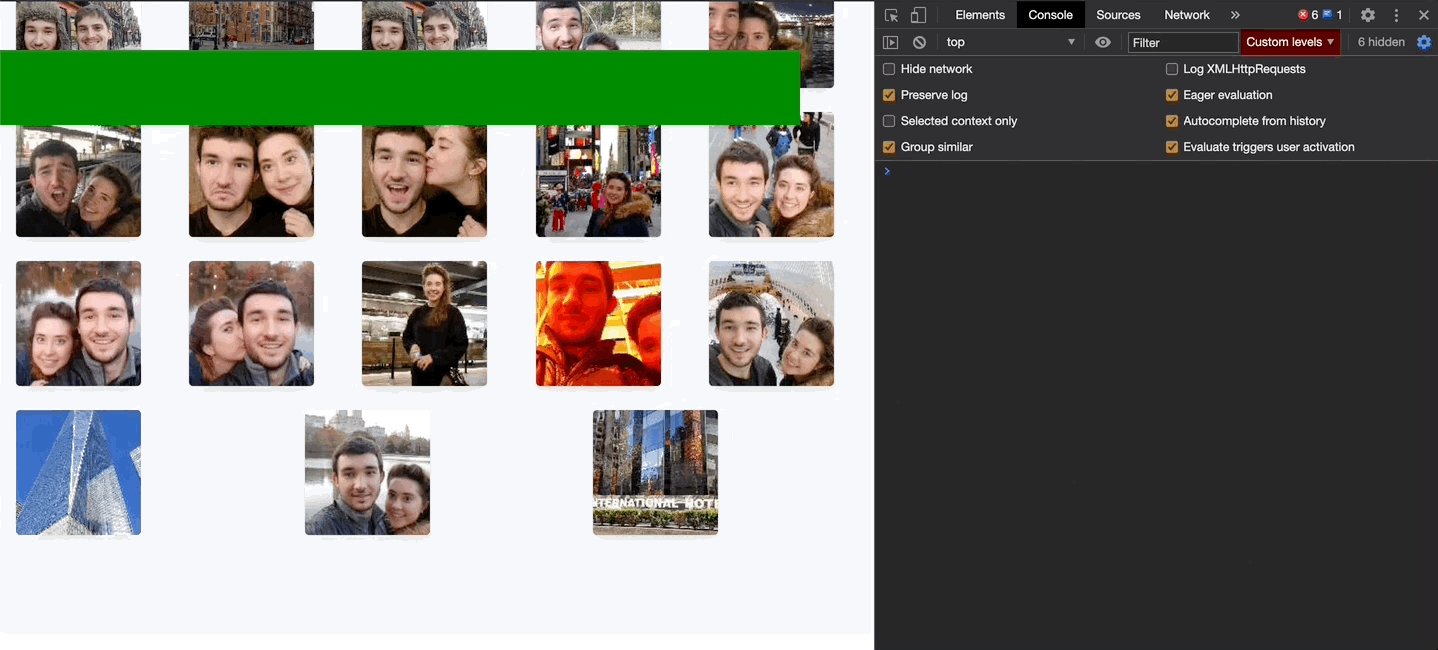
* Зеленая рамка — это элемент UI Observer, поэтому видно, какой из них вы наблюдаете.

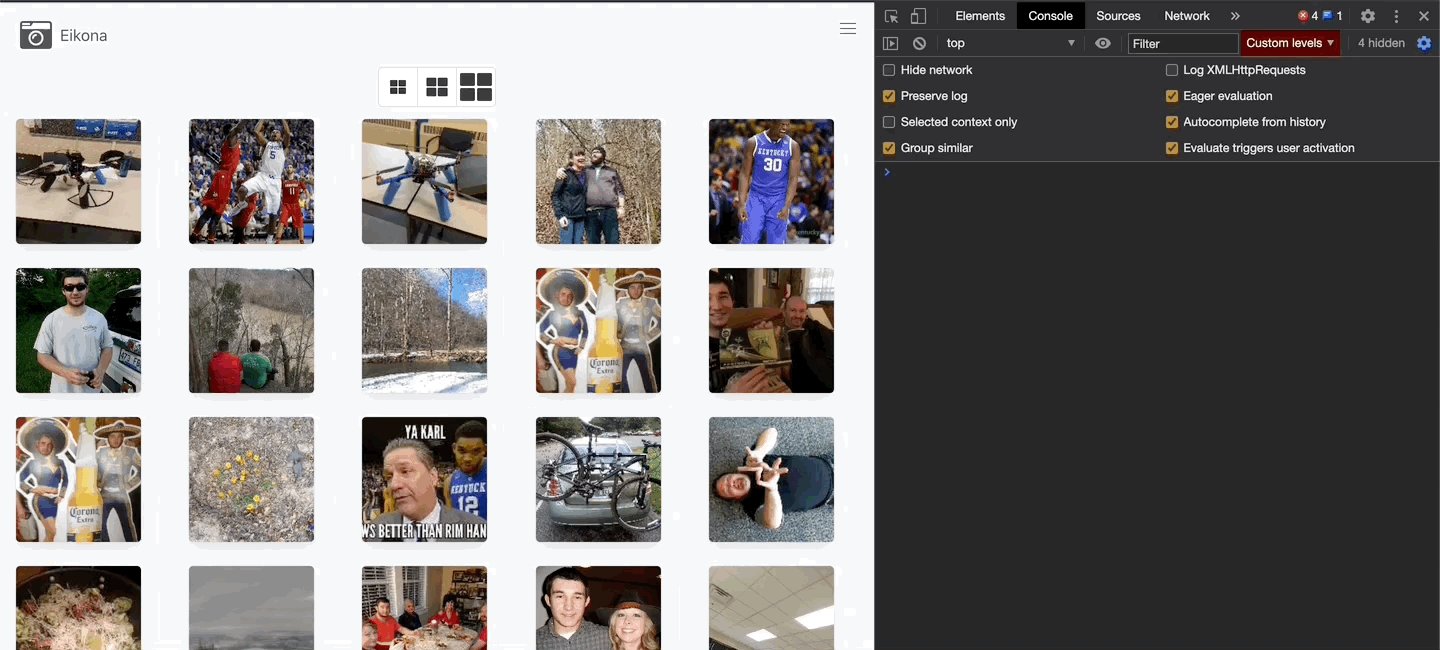
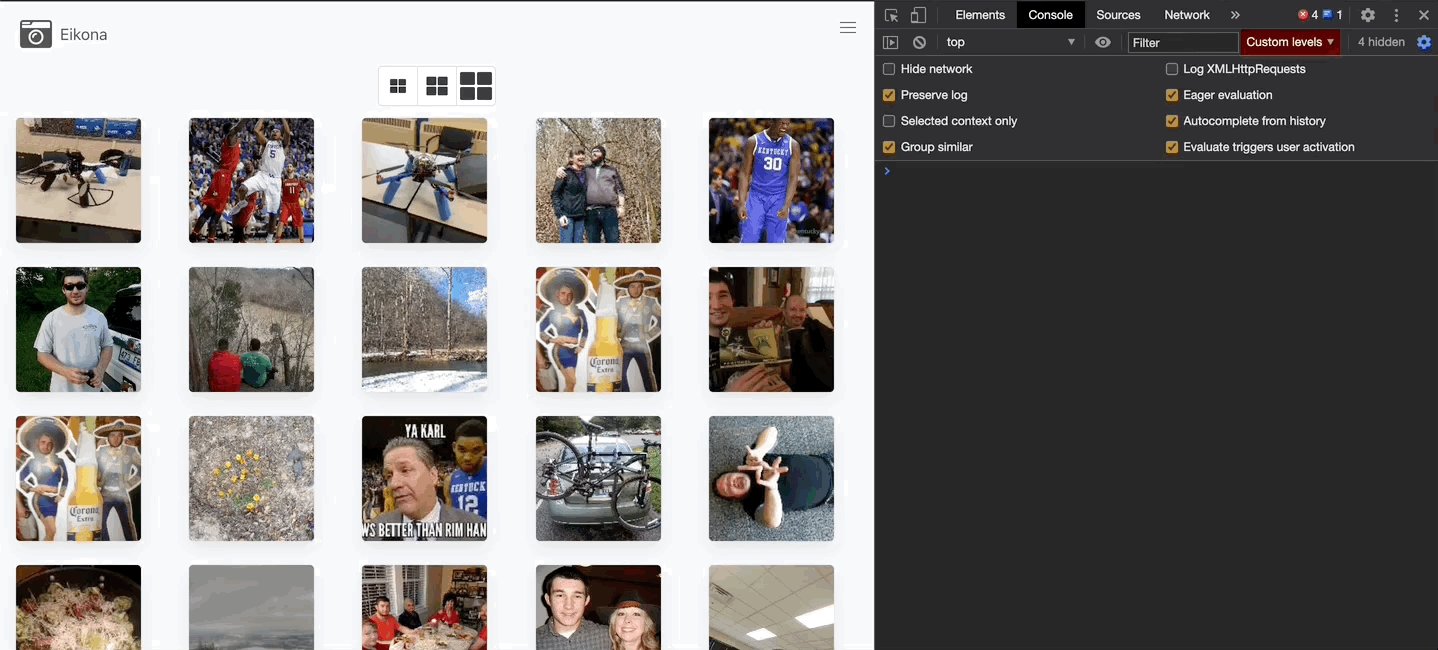
Observer (медленная прокрутка)

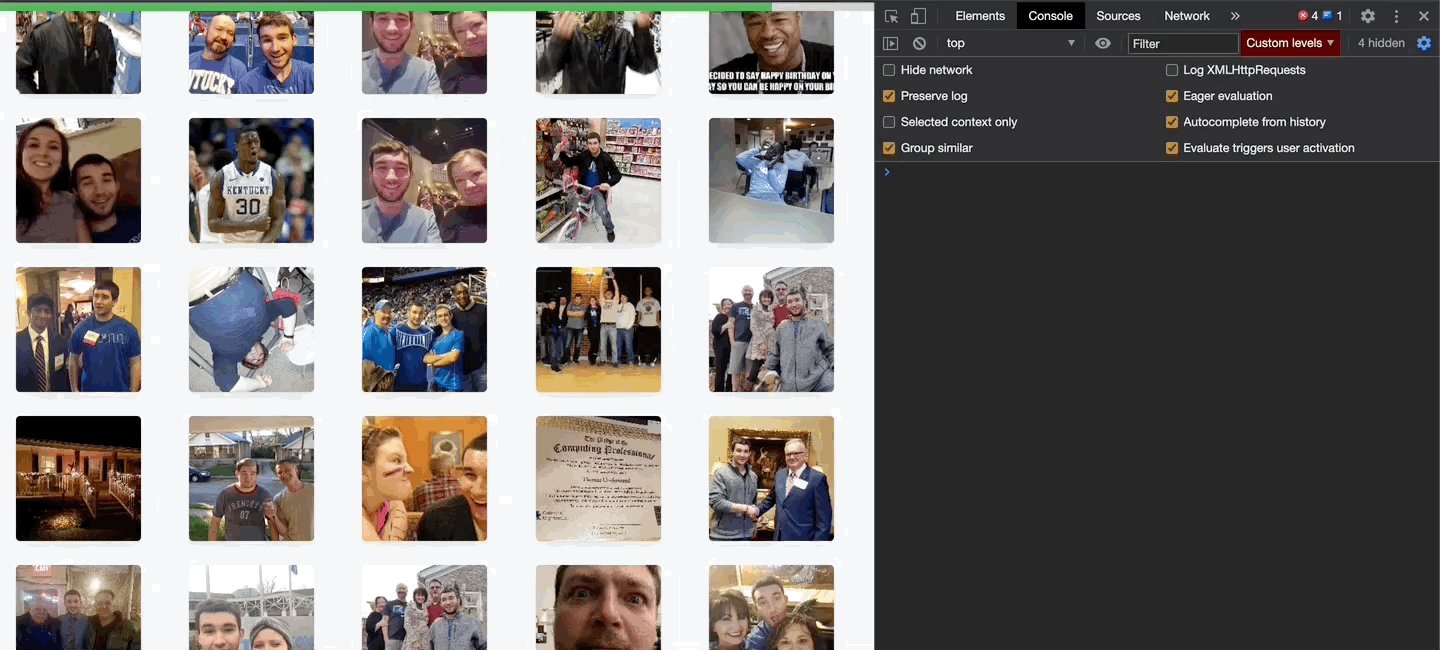
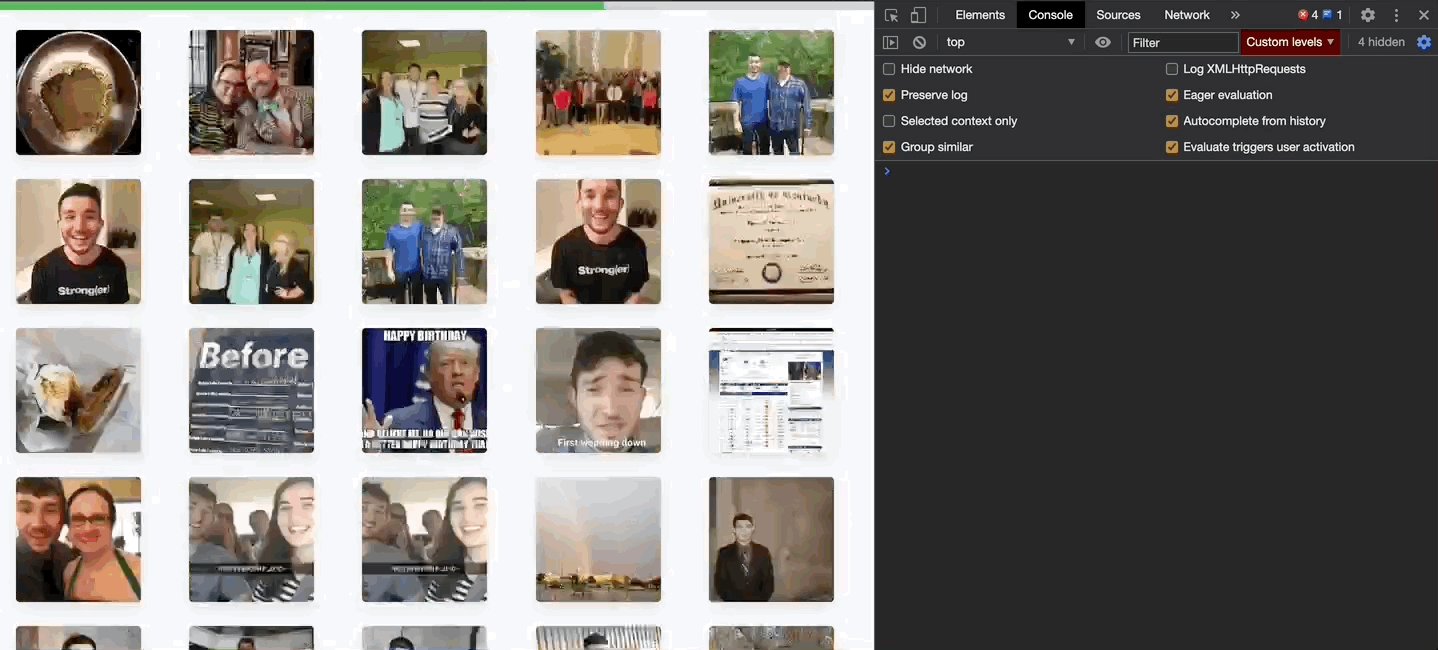
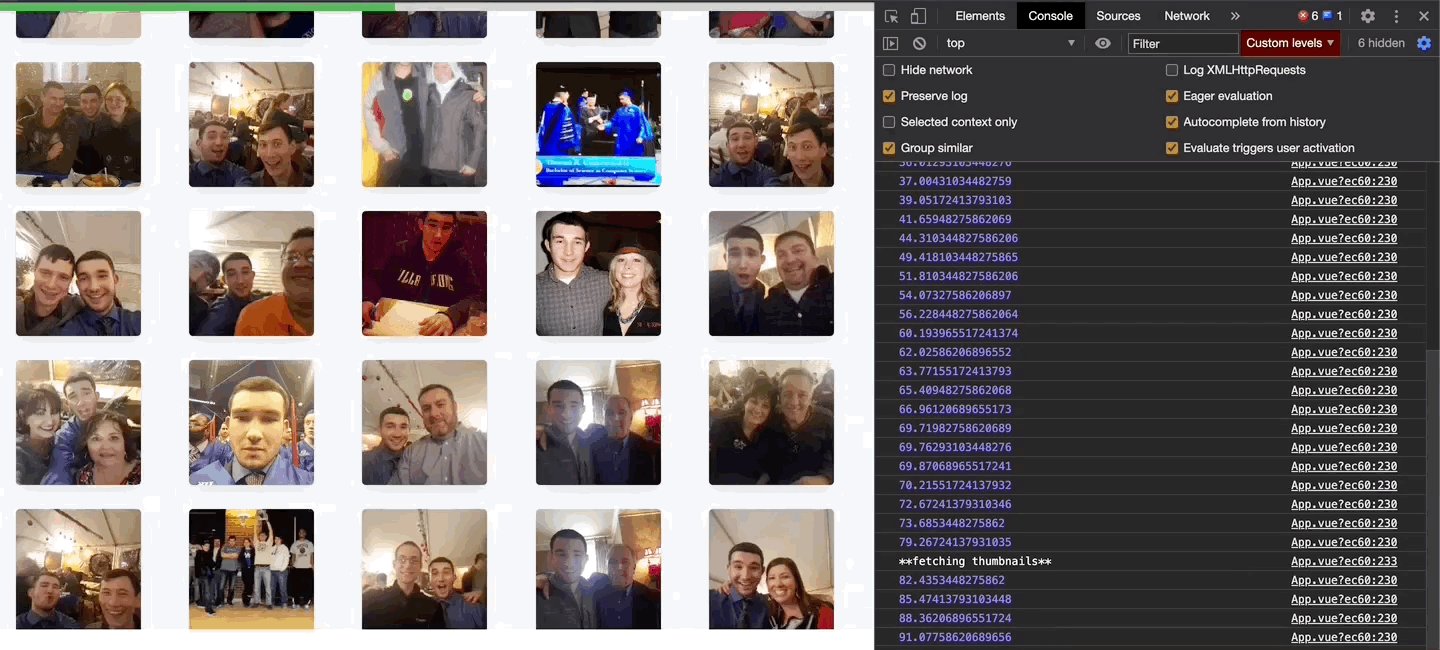
Метод вычисления прокрутки (медленная прокрутка)
В первом примере (Observer) вы заметите видимую задержку между достижением количества изображений, оставшихся для прокрутки, и тем, когда изображения фактически возвращены службами. Это создает небольшой эффект «замерзания», так как пользователь пытается продолжить прокрутку, чтобы просмотреть больше изображений, при этом дополнительных изображений для прокрутки нет.
Во втором примере (метод прокрутки) вы можете видеть, что в правой части консоли, когда вызывается ** получение миниатюр **, не наблюдается заметного эффекта «замерзания», когда данные запрашиваются и возвращаются в пользовательский интерфейс. Скорость прокрутки в обоих примерах была примерно одинаковой.
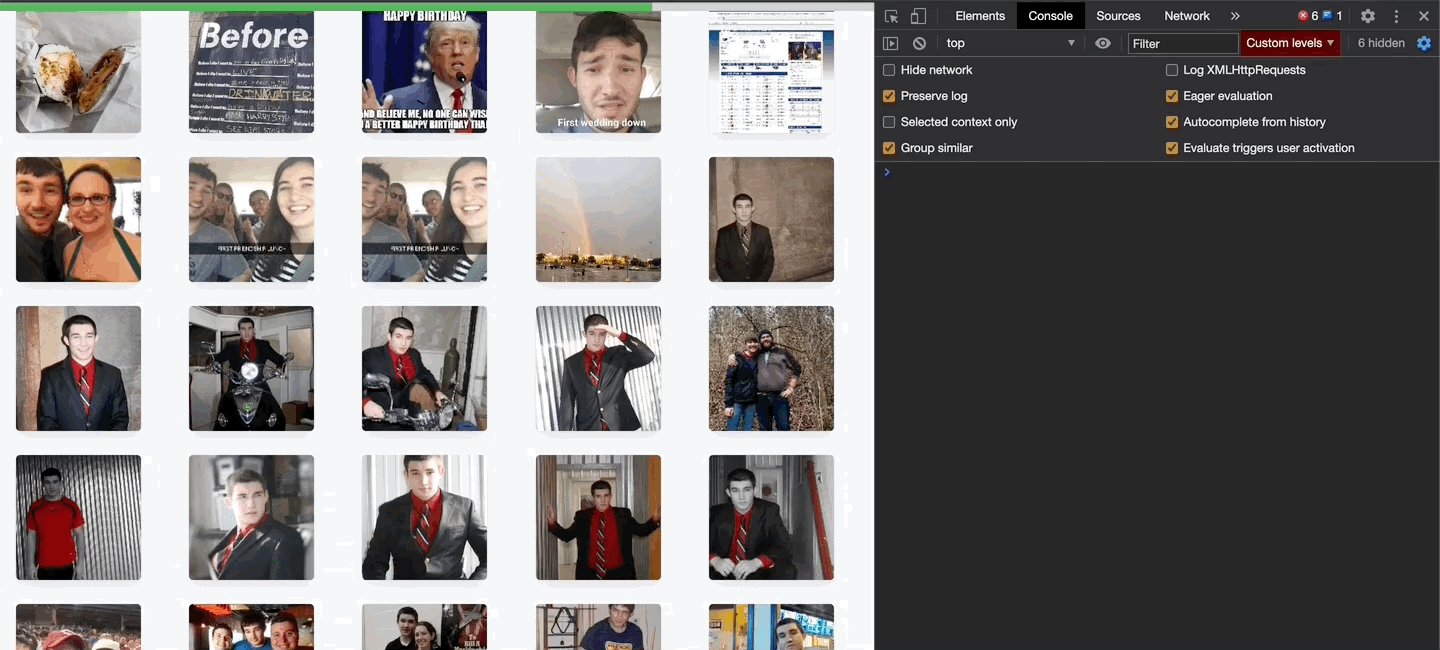
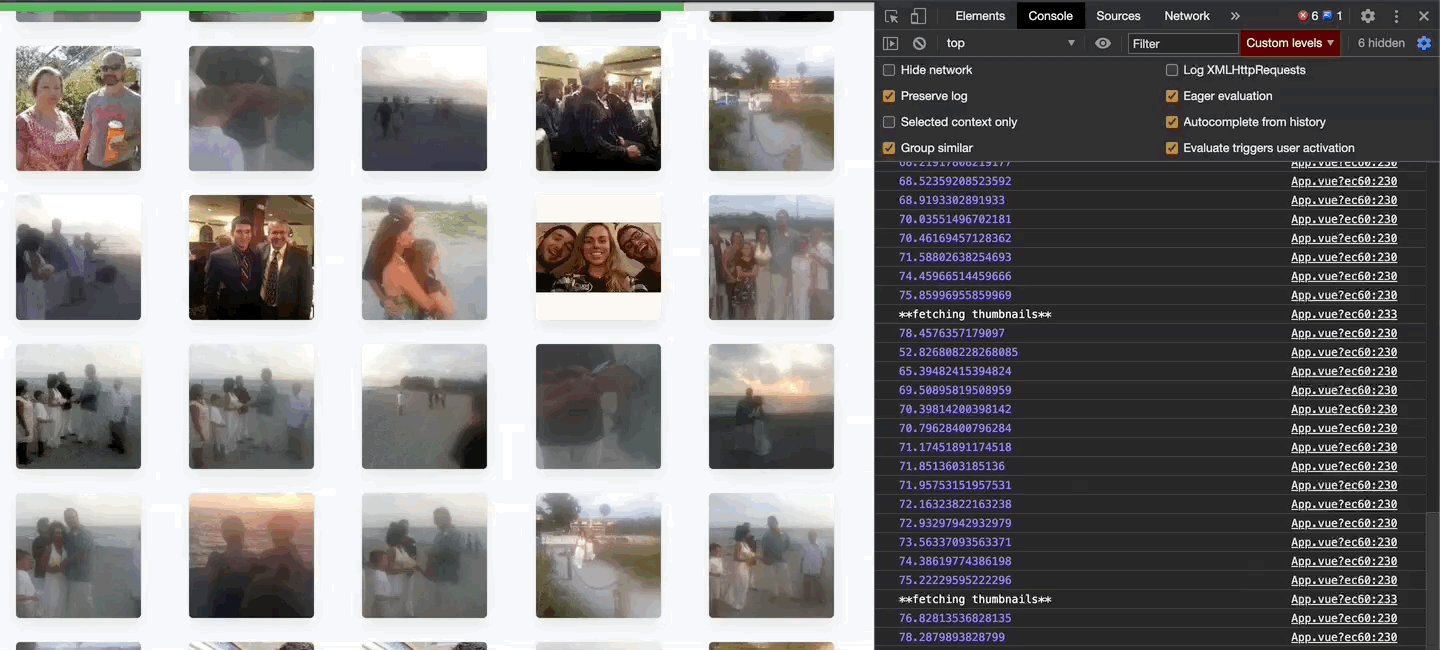
В следующем примере я имитирую пользователя, который быстро выполняет прокрутку, и вы можете видеть, что проблемы с шаблоном Observer еще больше усугубляются. В начале метод Scroll немного раздражает, но, в итоге, чем медленнее он, тем более гладким становится (из-за ограничения размера GIF для Mediums я не смог показать следующие несколько событий).

Observer (быстрая прокрутка)

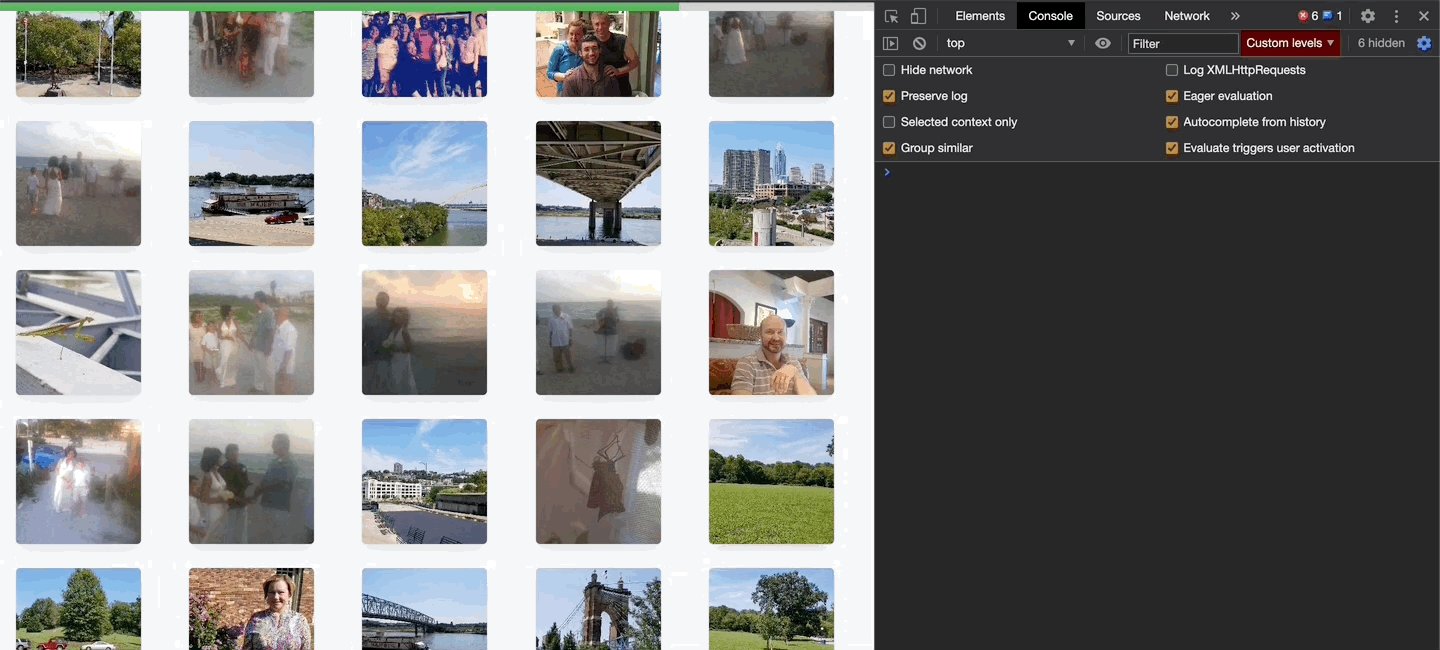
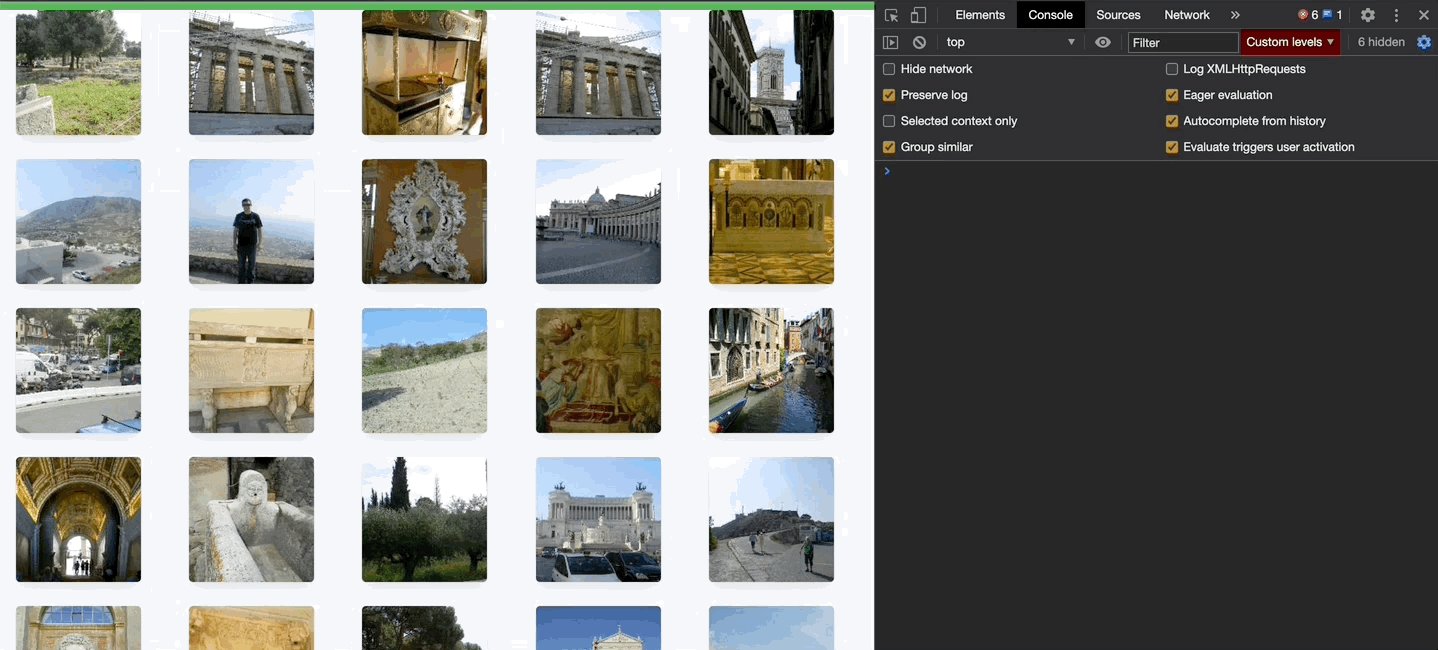
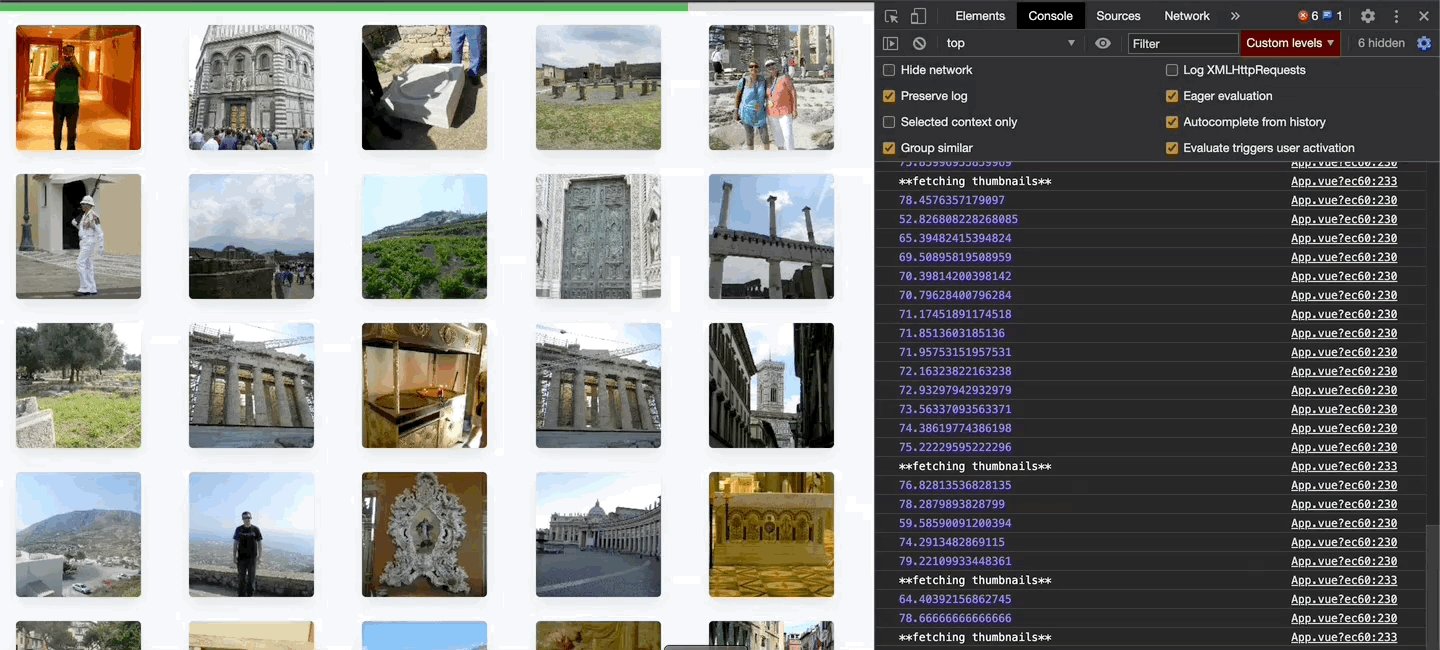
Вычисление прокрутки (быстрая прокрутка)
Я могу настроить метод прокрутки немного больше, чтобы сделать его более гладким для быстрой прокрутки, но я решил попробовать и сравнить эти два шаблона между собой. В итоге, если бы мне пришлось увеличить количество загружаемых изображений до 200 вместо 175, метод прокрутки превзошел бы шаблон отложенной загрузки Observer даже больше, чем то, что в настоящее время отображается как для медленной, так и для быстрой прокрутки.
В этом случае метод Scroll Calculation превзошел шаблон Observer для отложенной загрузки в тысяч изображений.
Автор: Thomas Underwood
Источник: medium.com
Редакция: Команда webformyself.