25 сентября Рабочая группа CSS в W3C выпустила первый публичный черновик модуля скроллбаров (CSS Scrollbars) 1 уровня. По замыслу, он должен предоставить стандартные средства для того, чтобы можно было органично вписывать скроллбары в разные темы оформления (темные, контрастные, компактные и т.д.), не ломая при этом «родной» функциональности платформы. Но выбор средств, которые предлагает этот черновик, многих может удивить.
В качестве редакторов этого модуля указаны Тантек Челик из Mozilla (он также известен как создатель микроформатов) и Россен Атанассов из Microsoft. Но судя по логу в гитхабе, в основном над ним работали именно сотрудники Mozilla — Челик и его коллега Сидорн Цюань.
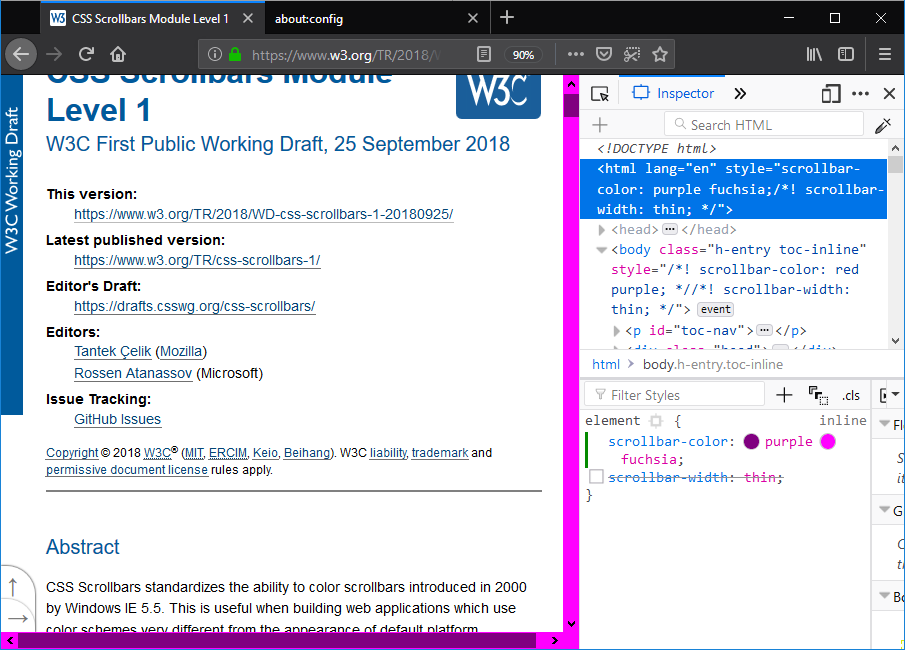
Удивлять новый модуль начинает уже с первого абзаца: «CSS Scrollbars стандартизирует возможность раскрашивать скроллбары, введенную в 2000 г. в IE 5.5 для Windows». И действительно, за основу там взяты не псевдоэлементы ::-webkit-scrollbar-*, к которым многие уже успели привыкнуть, а именно те древние IEшные свойства вроде scrollbar-face-color и scrollbar-3dlight-color, от которых давным-давно отказался сам IE. Поначалу в редакторский черновик попали все те IEшные свойства, но потом их набор сократили до двух — цвета полоски скроллбара и цвета его ползунка. А затем и вовсе объединили их в одно свойство scrollbar-color, принимающее два значения цвета через пробел. Еще одно свойство — scrollbar-width — управляет толщиной скроллбара. Эти свойства уже реализованы в Firefox за флагами layout.css.scrollbar-colors.enabled и layout.css.scrollbar-width.enabled в about:config соответственно (выше скриншот примера их действия).
У многих веб-разработчиков решение Челика и его коллег вызвало недоумение, и редакторам модуля даже пришлось добавить в него целый подраздел с разъяснением «почему не псевдоэлементы». Вкратце, аргументы сводятся к следующему: 1) разработчики WebKit сами как-то признались, что открыть для всех детали реализации скроллбара в одной платформе было ошибкой, 2) ОС постоянно развиваются, и один постоянный набор псевдоэлементов может не поспевать за эволюцией скроллбаров в них, и 3) в разных платформах структура скроллбаров разная, и найти универсальный набор псевдоэлементов для них трудно. Но многих, включая меня, эти аргументы по-прежнему мало убеждают. По-моему, второй аргумент в той же мере применим и против фиксированного набора свойств. Кроме того, свойства не позволяют гибко управлять поведением частей скроллбара при наведении курсора (в первых реализациях в Gecko оно никак не обрабатывалось, сейчас отдано на откуп браузеру). На мой взгляд, этот вопрос рано считать решенным, несогласных с решением довольно много, и есть смысл открыть соответствующее ишью заново, добавив в него встречных аргументов. А вы что думаете?
P.S. Это тоже может быть интересно: