
От автора: существует множество учебных пособий и руководств, которые обучают CSS-grid в целом, и я писал об этом несколько раз. Однако я заметил, что существует неправильное понимание функции minmax(), поскольку большинство статей являются общими или не содержат достаточного объяснения и реальных примеров использования. minmax() очень мощный и полезный инструмент.
По этой конкретной причине я подумал, что написание полного руководства minmax() поможет восполнить этот пробел. В этой статье мы подробно рассмотрим minmax(), как, когда и зачем его использовать. Я надеюсь, что в конце статьи вы получите полное представление о ней. Давайте приступим!
Введение в CSS Grid Minmax()
Согласно спецификации CSS, определение minmax(min, max) выглядит следующим образом: Определяет диапазон размеров, который больше или равен min и меньше или равен max.
Мы можем использовать minmax() как значение для столбца или строки сетки. Возьмем простой пример:
.o-grid { display: grid; grid-template-columns: minmax(200px, 500px) 1fr 1fr; grid-gap: 1rem;
}

Разберем вышесказанное:
У нас есть три столбца сетки.
Ширина первого столбца составляет minmax(200px, 500px). Минимальное значение равно 200px, а максимальное — 500px.
Два других столбца — это 1fr каждый. Это означает, что они займут доступное оставшееся пространство.
Продолжая пример, мы должны подумать о разных размерах области просмотра. Что произойдет, если размер области просмотра слишком мал? Короткий ответ — горизонтальная полоса прокрутки. Я думаю, что никому не нравится видеть полосу прокрутки на веб-странице, если, конечно, это не было сделано специально.

Это означает, что minmax() не может справиться с адаптивным дизайном самостоятельно. Нам нужно помочь с этим, и я вернусь к этому позже в разделе сценариев использования.
Проверка CSS-grid Minmax()
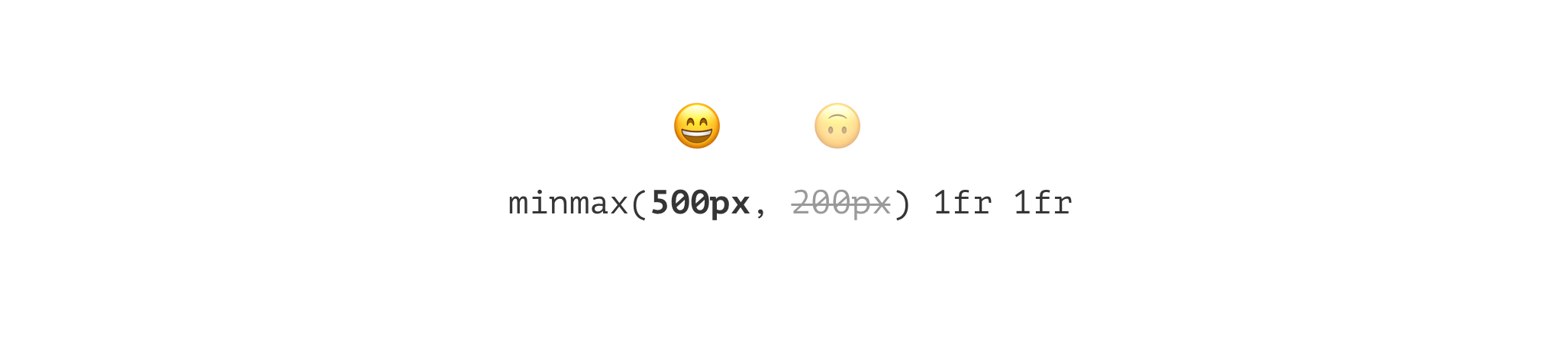
Если минимальное значение minmax(min, max) больше максимального, максимальное будет проигнорировано. minmax(min, max) будет рассматриваться в качестве значения min.

Также важно помнить, что использование 1fr для минимального значения будет недопустимым. Работает только для максимального значения. Это даже хуже, чем минимальное значение больше максимального! Все объявление будет проигнорировано.

Использование 0 для минимального значения в minmax()
Что будет, если использовать minmax(0, 500px)? Представьте это! Ширина будет как минимум нулевая, и не будет больше 500px. Это означает, что если ширины области просмотра недостаточно, ширина столбца изменится.

Простая сетка
Предположим, мы хотим создать сетку из 3 столбцов. Мы сделаем следующее:
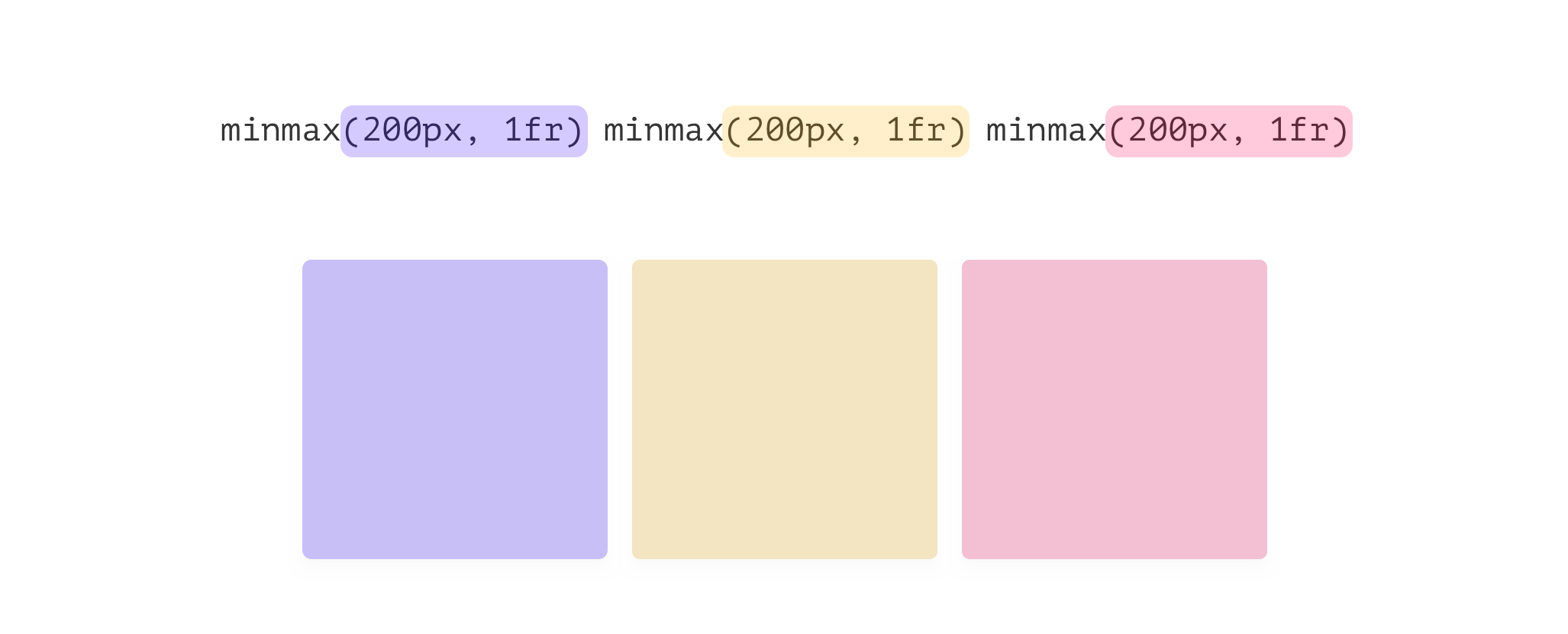
.o-grid { display: grid; grid-template-columns: minmax(200px, 1fr) minmax(200px, 1fr) minmax(200px, 1fr); grid-gap: 1rem;
}
Ширина столбца будет минимальной 200px. Вот как будут выглядеть обьекты:

Обратите внимание, что мы можем использовать функцию repeat(), чтобы не повторять три раза minmax().
.o-grid { display: grid; grid-template-columns: repeat(3, minmax(200px, 1fr)); grid-gap: 1rem;
}
Хотя вышеперечисленное работает, но это не рекомендуется. Давайте выясним, почему.
Изменение количества столбцов вручную
Если количество столбцов должно быть другим, то нам нужно вручную изменить их количество. Для меня это не имеет смысла. CSS Grid способен на большее!
Это вызовет горизонтальную полосу прокрутки
Поскольку мы явно определяем количество столбцов, браузер не может заставить их переноситься, когда ширина области просмотра мала. В результате это вызовет горизонтальную полосу прокрутки.

Как исправить горизонтальную полосу прокрутки? Что ж, нам нужно сообщить браузеру, что количество столбцов должно уменьшиться, если ширины области просмотра недостаточно. В flexbox мы делаем это, добавляя flex-wrap: wrap к родительскому элементу flexbox.
.parent { display: flex; flex-wrap: wrap;
}

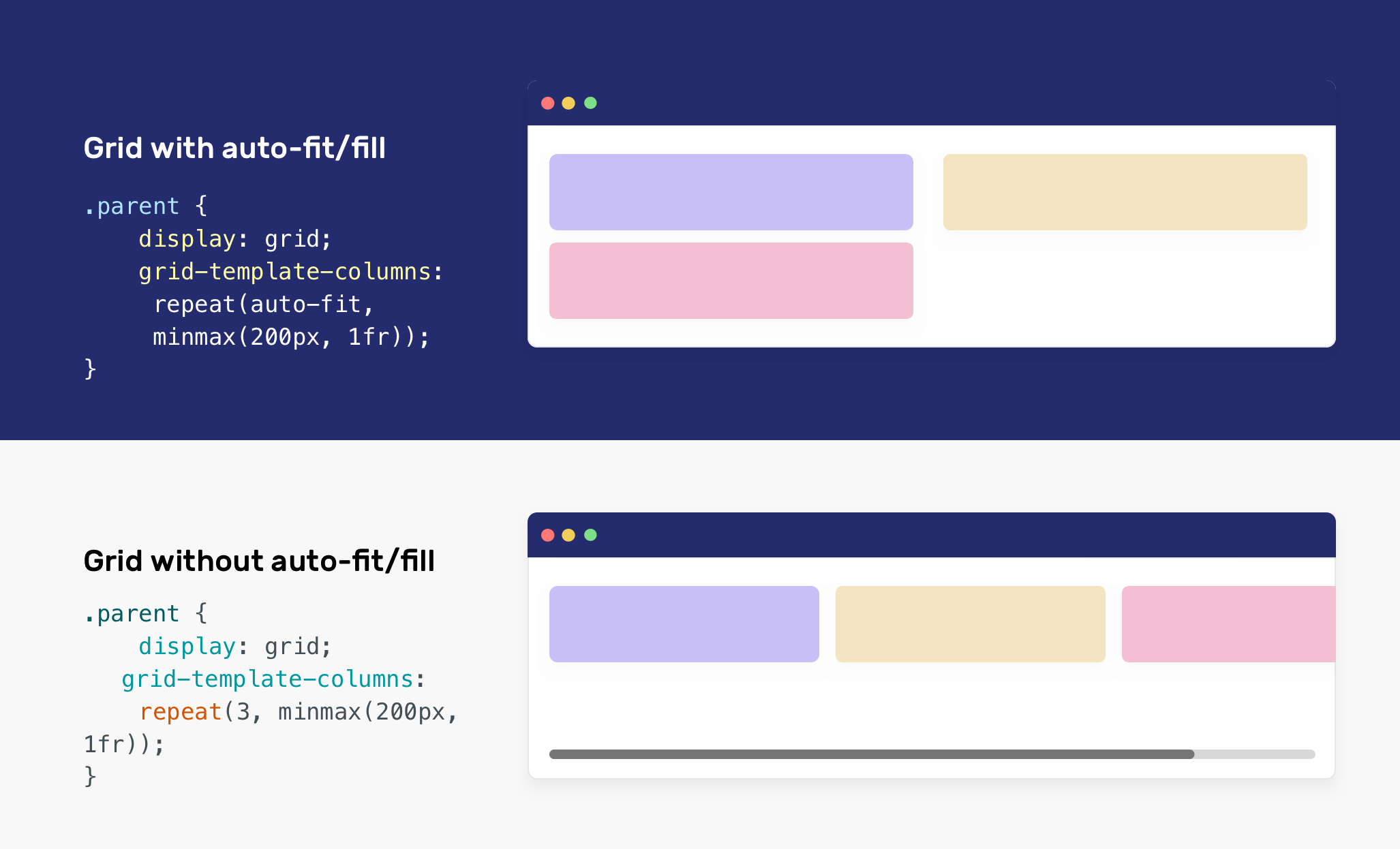
В сетке CSS мы можем использовать ключевые слова auto-fill или auto-fit.

Использование ключевых слов auto-fit или auto-fill
Чтобы избежать корректировки упомянутых выше проблем, мы можем воспользоваться ключевыми словами auto-fit или auto-fill. Разница между auto-fit и auto-fill довольно незаметная.
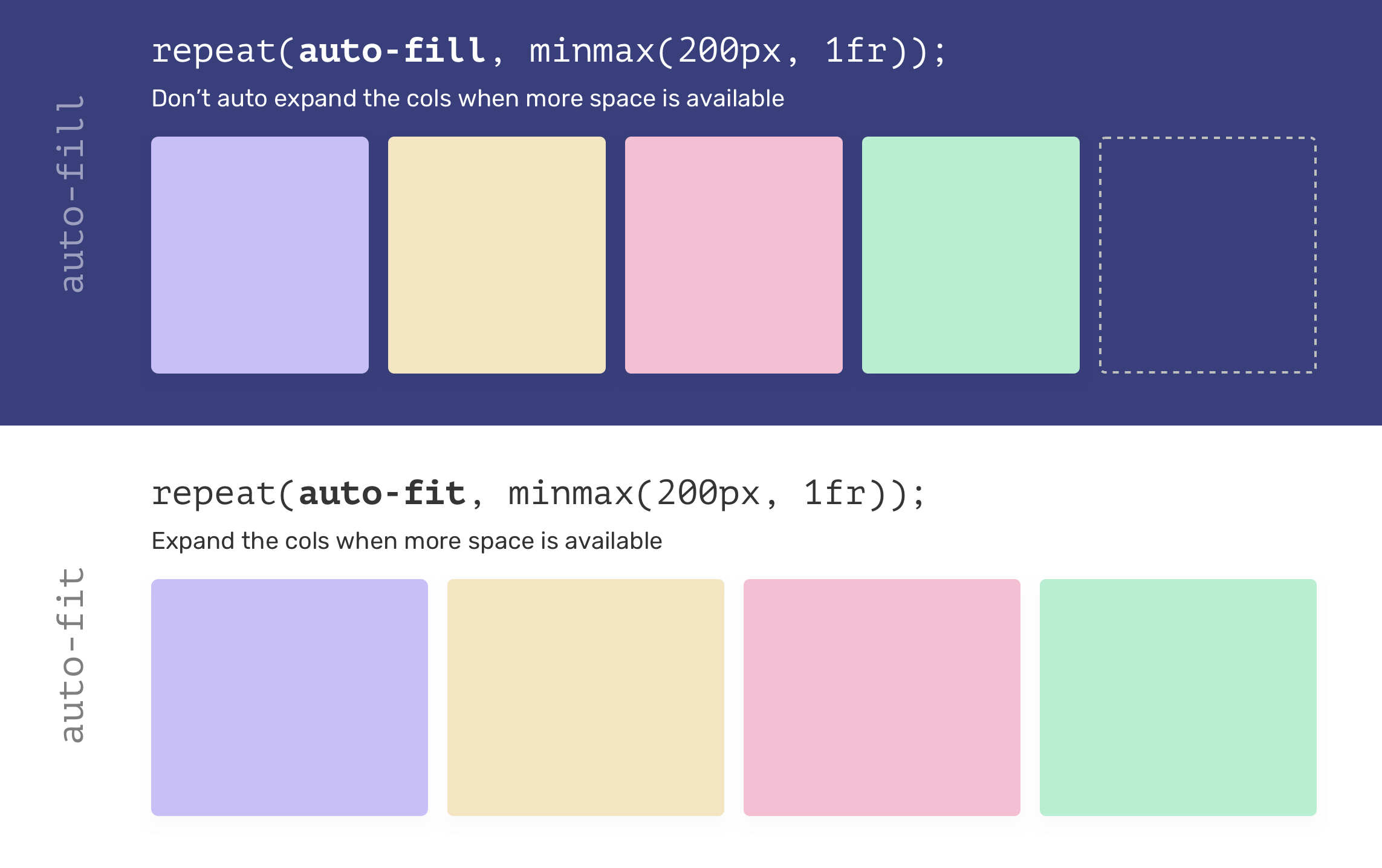
Короче говоря, при auto-fit элементы сетки будут расширяться, чтобы заполнить доступное пространство. В то время как auto-fill не будет расширять элементы. Вместо этого в auto-fill будет зарезервировано доступное пространство без изменения ширины элементов сетки.

При использовании auto-fill/fit вы можете получить тот же результат в зависимости от размера области просмотра. Однако вы не заметите этого сходства, пока не измените размер области просмотра.
Когда область просмотра больше, браузер сворачивает прямоугольник и распределяет его ширину между другими элементами сетки.
Что касается с auto-fill, браузер обрабатывает это иначе. Когда размер области просмотра больше, ширина элементов сетки не увеличивается, и там будет пустой элемент сетки (пунктирный).
Теперь, когда я объяснил, как работает minmax(), давайте рассмотрим несколько примеров и вариантов использования.
Сценарии использования и примеры
Карточная сетка

Я думаю, что это наиболее распространенный вариант использования minmax(), когда создается оболочка для адаптивных карточек.
.wrapper { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); grid-gap: 1rem;
}
Когда я начал изучать сетку CSS, видеть значение grid-template-columns для этого варианта использования было странно. Важно обратить внимание на окна просмотра ниже 250px, так как там будет горизонтальная полоса прокрутки.

Чтобы решить эту проблему, у нас есть два решения. Первый — это использование медиа-запросов CSS. Идея состоит в том, чтобы установить в grid-template-columns значение 1fr, и когда ширина области просмотра будет достаточно большой, мы применим minmax().
.wrapper { display: grid; grid-template-columns: 1fr; grid-gap: 1rem;
} @media (min-width: 300px) { .wrapper { grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); }
}
Второе решение — использовать функции сравнения CSS. Это современное решение, и перед его использованием необходимо проверить поддержку браузера.
.wrapper { display: grid; grid-template-columns: repeat(auto-fill, minmax(min(100%, 250px), 1fr)); grid-gap: 1rem;
}
Я использовал функцию сравнения min() как первое значение для minmax(). Вот что происходит:
Если ширина области просмотра меньше 250px, то первое значение функции minmax() будет иметь 100% ширину родительского элемента.
Если область просмотра больше чем 250px, то первым значением minmax() будет 250px.
Мы достигли лучшего решения с меньшим количеством CSS.
Использование единицы ch для оболочки содержимого
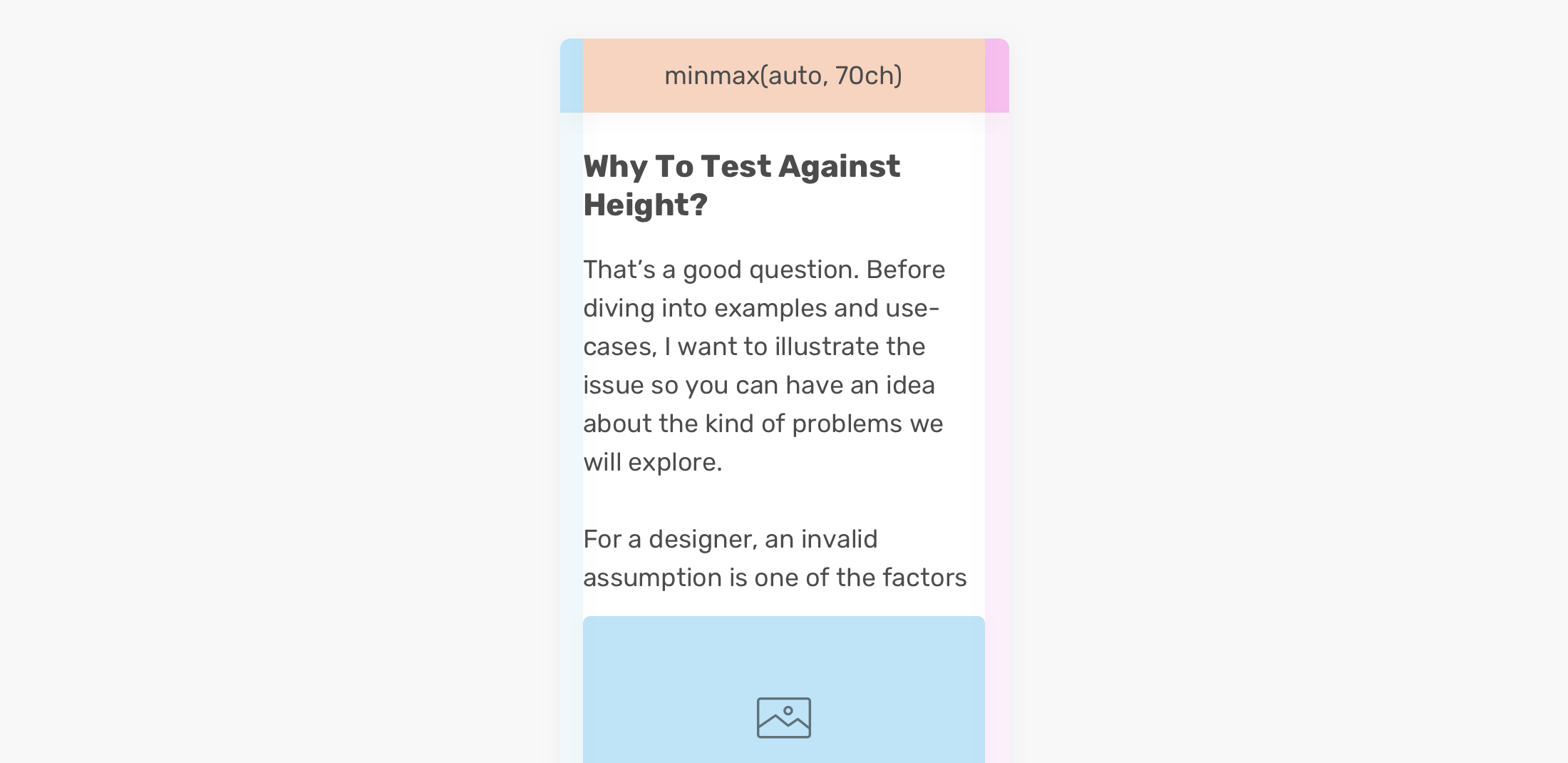
Интересный вариант использования minmax() — создание макета статьи. В этом примере содержимое центрировано по горизонтали.
.wrapper { display: grid; grid-template-columns: minmax(1rem, 1fr) minmax(auto, 70ch) minmax(1rem, 1fr); grid-gap: 1rem;
}
Первый и последний столбцы действуют как зазор. В центре нашего внимания находится средний. Обратите внимание, что его значение minmax(auto, 70ch). Это означает, что максимальная ширина этого столбца составляет 70 символов в строке. Это идеальная длина текста для лучшей читаемости.

Это может отлично работать на мобильных устройствах, так как первый и последний столбцы сворачиваются с минимальной шириной 1rem. См. рисунок ниже:

Обратная сторона безответственного использования auto-fit
Может возникнуть соблазн использовать auto-fit. Обратной стороной является то, что, когда контент динамический и вы не контролируете его, все может сломаться.
.wrapper { display: grid; grid-template-columns: repeat(auto-fit, minmax(250px, 1fr)); grid-gap: 1rem;
}
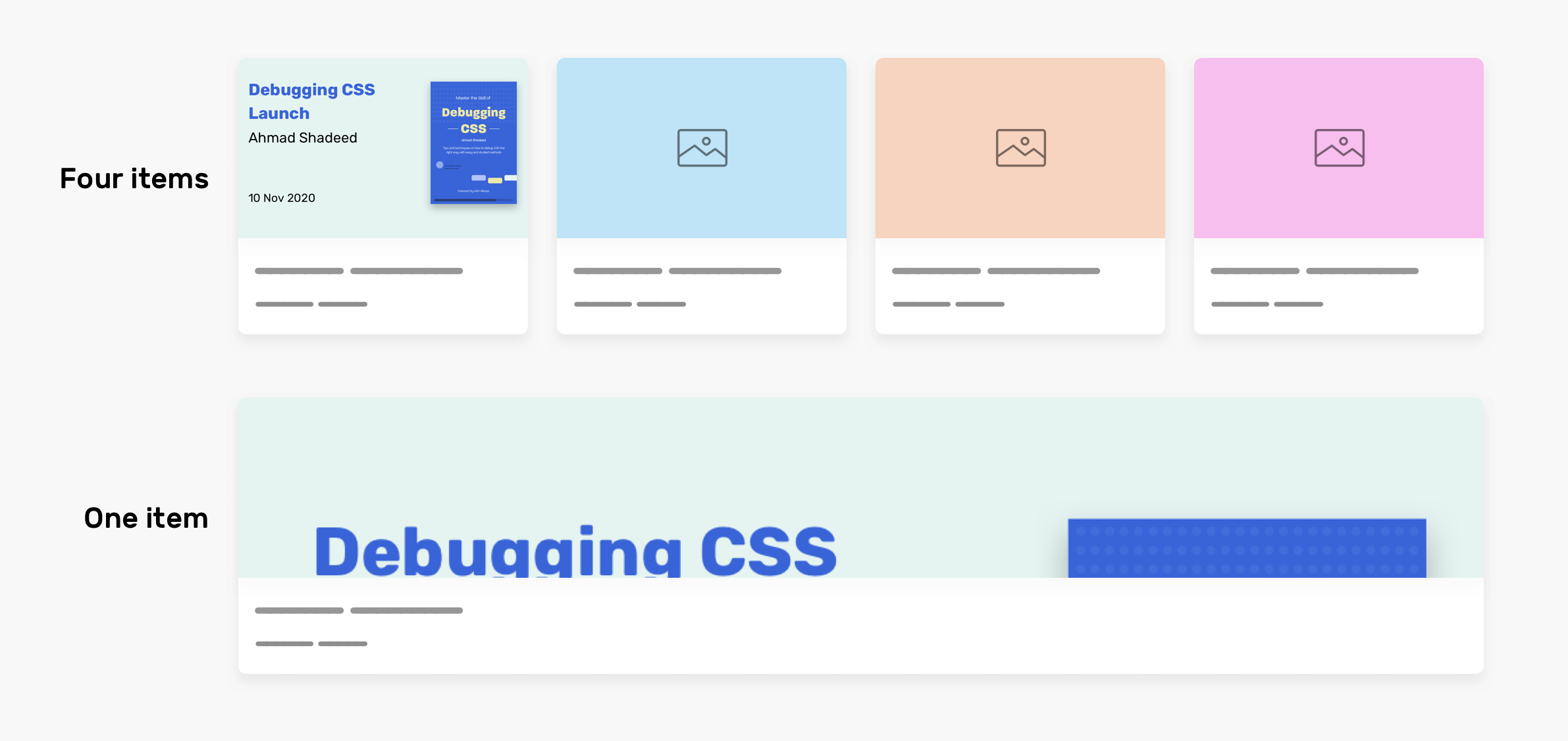
Сетка карточек, которая выглядит идеально, когда у нас есть четыре столбца. Однако, когда есть только одна карта, она расширяется, чтобы заполнить доступное оставшееся пространство.

Это не хорошо. Причина в том, что если компонент карточки имеет изображение с текстом, например, он расширит изображение, чтобы заполнить всю ширину, что делает изображение очень плохим. Вот наглядный пример, иллюстрирующий проблему.

Теперь вы видите проблему? Пожалуйста, используйте auto-fit осознанно. Возможно, его можно использовать, когда у вас нет изображения. Однако, если у компонента, над которым вы работаете, есть изображение, я не рекомендую его использовать.
Автор: Ahmad Shadeed
Источник: ishadeed.com
Редакция: Команда webformyself.