Сегодня у нас традиционная рубрика с краткими обзорами полезных веб-сервисов для дизайнеров и начинающих юзеров. Последним, кстати, данные инструменты могут оказаться весьма полезными, т.к. они обычно позволяют упростить определенные задачи в работе или сделать их более интуитивно понятными.
После предыдущего выпуска прошло достаточно много времени, и у нас накопилось материалов практически на две полноценных статьи — поэтому следующего поста вам ждать придется не так долго. Ну, а сейчас рассмотрим парочку интересных проектов по теме шрифтов, email-рассылок и веб-разработки.
ScreenSizeMap


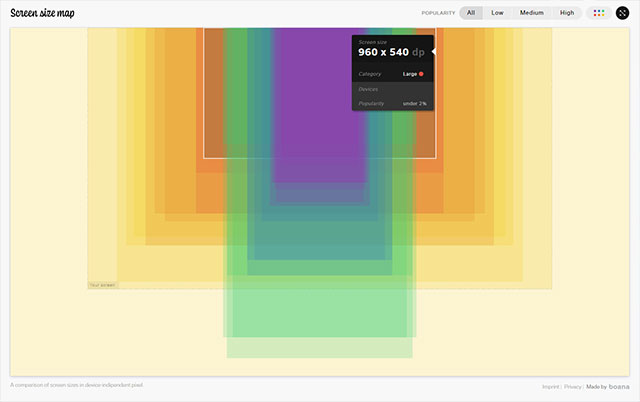
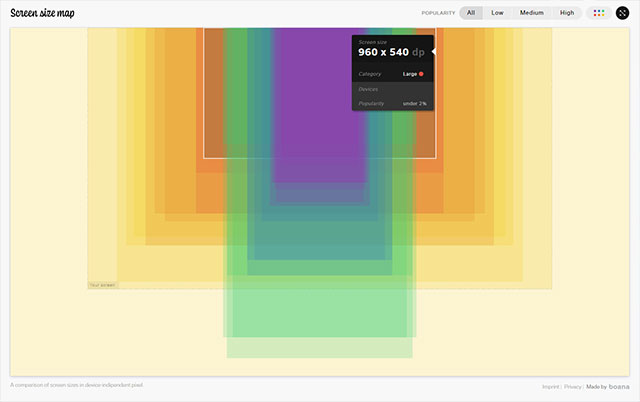
Одностраничник ScreenSizeMap содержит набор популярных размеров экранов всевозможных устройств, которыми люди пользуются для выхода в интернет: стационарные ПК, ноутбуки, смартфоны и планшеты. Эта информация полезна для разработчиков, чтобы те в свою очередь учитывали данные параметры при создании сайтов и приложений.
Размеры заданы в пикселях и отображаются весьма оригинальными образом – через набор разноцветных слоев. При наведении вы увидите конкретные значения того или иного формата в пискелях. Классная фишка здесь – фильтры, расположенные в верхнем правом углу. С их помощью вы можете отобразить разные по популярности расширения экранов (часто и не очень используемые), а также отдельно вывести параметры только для крупных, мелких, средних девайсов.
LandingPagr


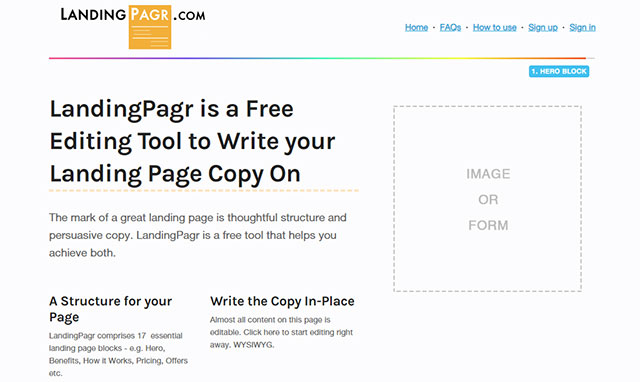
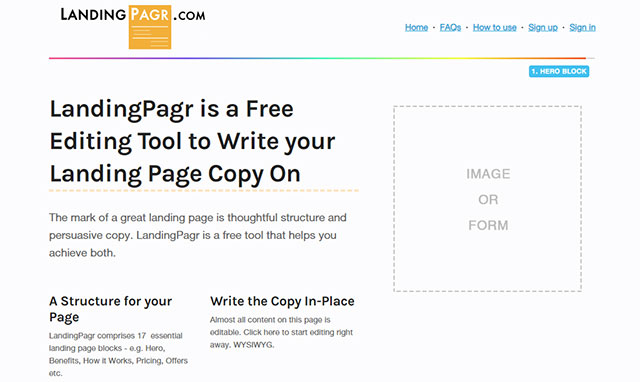
В статье о том, как сделать landing page мы рассмотрели некоторые теоретические основы данного процесса. А с помощью онлайн-сервиса LandingPagr вы сразу же сможете приступить к реализации этой задачи. Здесь найдете что-то вроде конструктора лендинга. Он немного простоват, но в целом полезен.
На странице находится 17 функциональных блоков, которые можно встретить в данных веб-проектах: шапка, список преимуществ и функций, перечень клиентов, предложение со скидкой, цены, FAQ и т.п. Пользователю остается лишь поменять значения текстовых и графических полей на свои. В итоге вы получите ссылку на готовый вариант, которым сможете поделиться с другими юзерами (причем им разрешается вносить правки в проект).
Zfont


Плагин для реализации объемного 3D шрифта на сайте. Судя по описанию реализован Zfont на Javascript и поддерживает файлы фонтов .ttf и .otf. Вы сможете менять в текстовом блоке цвет, размеры, выравнивание символов + выполнять некоторые другие действия. На странице разработчика есть ссылки на примеры использования и туториал как все это установить.
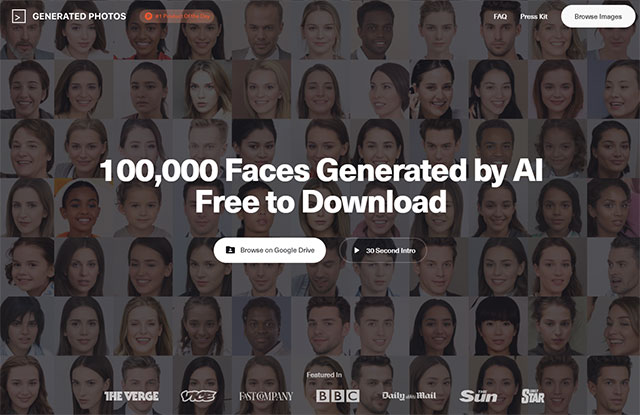
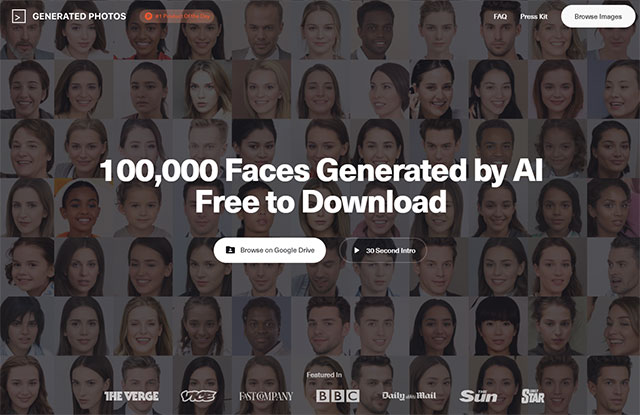
Generated Photos


Данный проект является отличным примером современных достижений в области искусственного интеллекта. В Generated Photos вы найдете 100 тысяч (!) качественных изображений лиц людей, которые сгенерированы с помощью ИИ. Разработчики проекта обещают предоставлять доступ к данной базе бесплатно, причем все картинки не будут защищены авторскими правами, т.к. созданы программным путем.
Судя по описанию, сейчас сервис еще дорабатывается, но после открытия появится API и возможность выбирать нужный вам типаж портрета по разным параметрам: возраст, пол, раса, настроение и т.п. Картинки реально использовать в больших информационных блоках на сайте, коллажах из нескольких фото и др.
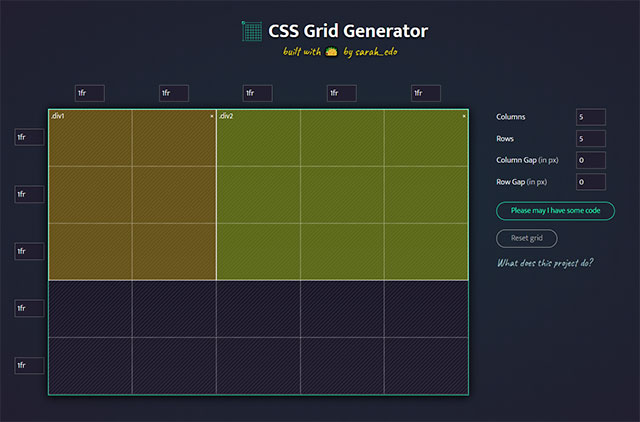
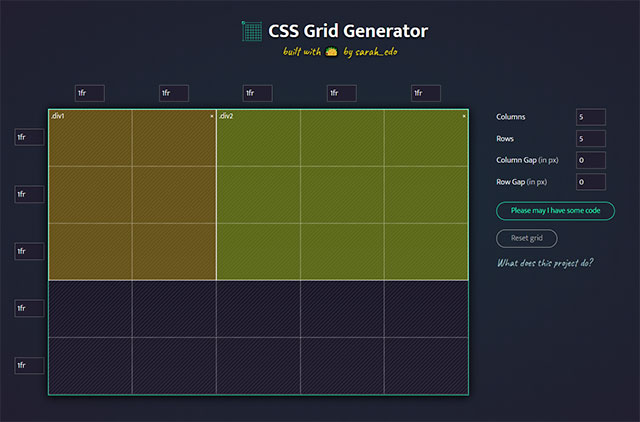
CSS Grid Generator


Подобные сервисы генераторы больше популярны среди новичков, т.к. позволяют быстро все сделать без коддинга. В CSS Grid Generator, как очевидно из названия, речь идет про создание современной сетки Grid Layout при позиционировании объектов на веб-странице. Если вы хотите узнать больше информации по этой теме и найти другие похожие решения – смотрите статью про CSS Grid Layout и Flexbox сервисы для обучения и практики.
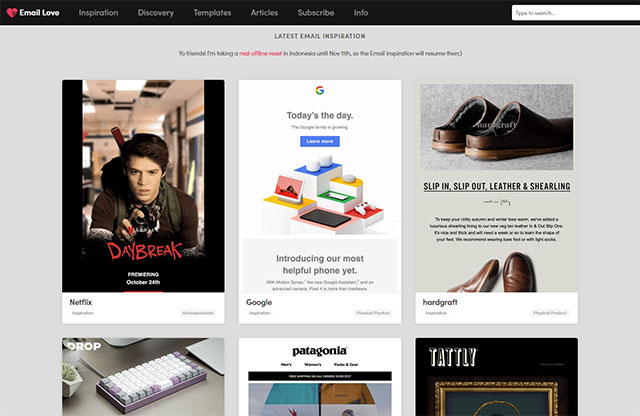
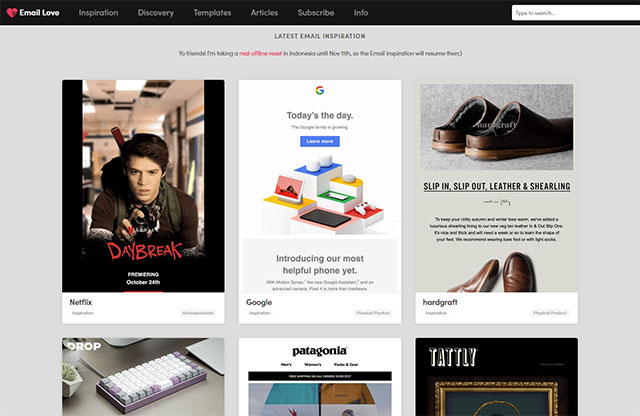
Email Love


Современные Email рассылки далеки от тех форматов и требований, что были лет 10 назад. Причем мы имеем ввиду даже не столько маркетинговую составляющую (которая безусловно тоже изменилась), а дизайн писем.
На сайте Email Love найдете: во-первых, материалы для вдохновения от толковых дизайнеров и крупных брендов (Google, Nike, Netflix), отсортированные по категориям; во-вторых, сможете почитать о создании эффективных писем от топовых разработчиков или просто в виде тематических статей, в-третьих, тут есть парочка бесплатных email-шаблонов.
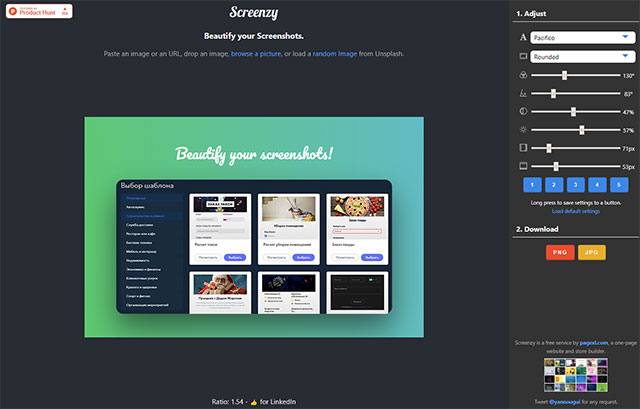
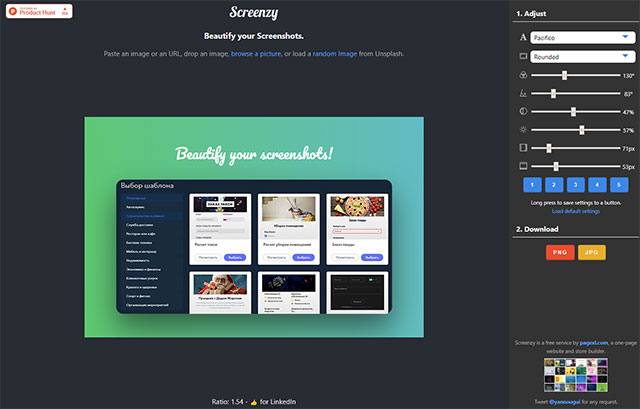
Screenzy


Инструмент под названием Screenzy поможет сделать более яркими ваши скриншоты, фотки и любые другие изображения. Вы загружаете картинку с компьютера или перетаскиваете файл на форму на сайте, после чего задаете определенные настройки оформления.
С помощью сервиса реально: добавить подпись сверху разными оригинальными шрифтами, сделать необычную рамку в виде браузера, скругленных краев и т.п., добавить наклон, плюс выбрать графические параметры для фона: цвет, градиент, яркость и др. В общем, в итоге получится что-то типа фото-превьюшки, расположенной выше. Результат сохраняете в PNG или JPG.
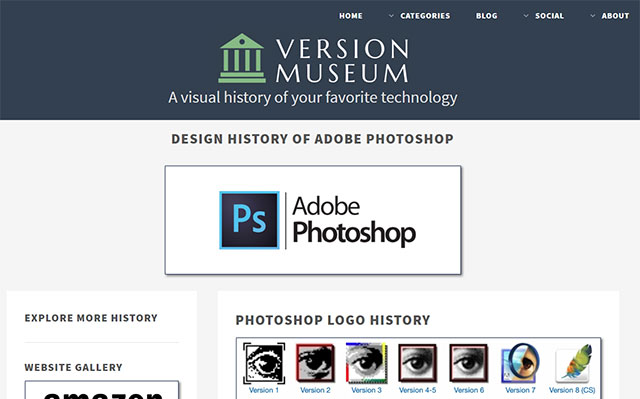
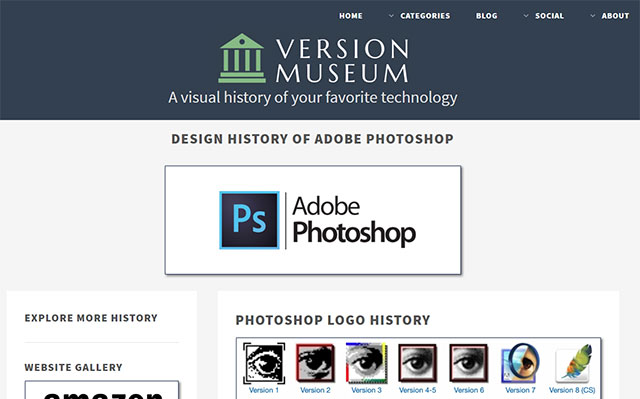
Design History of Adobe Photoshop


На этой странице найдете подборку дизайна интерфейса и логотипа всех версий Фотошопа, начиная с Photoshop 1.0 for Mac (1990). Программа за это время, как и сама глобальная паутина и компьютерные технологии, изменилась буквально до неузнаваемости. С такими темпами через пару десятков лет рисовать и обрабатывать фотки станет искусственный интеллект, а пользователь просто будет говорить, что нужно делать. Ну, а мы пока будем потихоньку подбирать материалы для следующей подборки.