
От автора: в этом посте представлены 5 полезных советов, которые помогут вам стать более эффективными при использовании console.log().
Использование console.log(message) просто: аргумент message выводится в консоль.
console.log('My message');
// logs "My message" const myVar = 12;
console.log(myVar);
// logs 12
1. Именование зарегистрированных переменных
При логгинге многих переменных иногда трудно понять, какая переменная соответствует логу в консоли. Например, давайте выведем некоторые переменные:
function sum(a, b) { console.log(b); return a + b;
} sum(1, 2);
sum(4, 5);
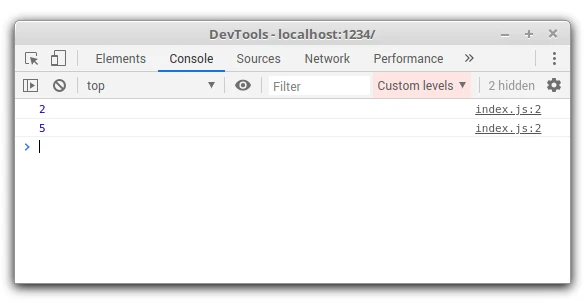
Когда приведенный выше код будет выполнен, вы увидите только последовательность чисел:

Чтобы указать связь между зарегистрированным значением и переменной, оберните переменную в пару фигурных скобок { b }:
function sum(a, b) { console.log({ b }); return a + b;
} sum(1, 2);
sum(4, 5);
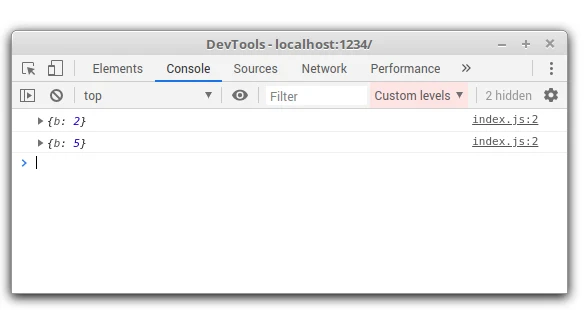
Теперь, глядя на консоль, вы можете видеть, что выводится именно переменная b:

2. Расширенное форматирование
Самый распространенный способ вывести что-то в консоль — просто вызвать console.log() с одним аргументом:
console.log('My message');
// logs "My message"
Иногда вам может понадобиться сообщение, содержащее несколько переменных. К счастью, console.log() может форматировать строку способом sprintf(), используя спецификаторы, такие как %s, %i и т. д. Например, давайте отформатируем сообщение, содержащее строку и целое число:
const user = 'john_smith';
const attempts = 5; console.log('%s failed to login %i times', user, attempts);
// logs "john_smith failed to login 5 times"
%s и %i заменяются значениями user и attempts. Спецификатор %s конвертируется в строку, а %i конвертируется в число. Вот список доступных спецификаторов:
%s — Элемент преобразуется в строку
%d или же %i — Элемент преобразуется в целое число
%f — Элемент преобразуется в число с плавающей запятой
%o — Элемент отображается с оптимально полезным форматированием
%O — Элемент отображается с общим форматированием объекта JavaScript
%c — Применяет предоставленный CSS
3. Вывод со стилем
Консоль браузера позволяет применять стили к выводимому сообщению. Вы можете сделать это, используя спецификатор %c с соответствующими стилями CSS. Например, давайте выведем сообщение с увеличенным размером шрифта и толщиной шрифта:
console.log('%c Big message', 'font-size: 36px; font-weight: bold');
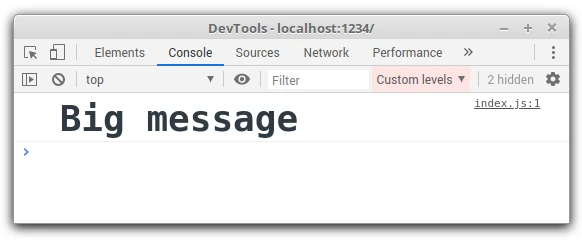
Спецификатор %c применяет стили CSS ‘font-size: 36px; font-weight: bold’. Вот как выглядит лог с примененными стилями в консоли Chrome:

4. Интерактивные логи
Стиль лога зависит от реализации консоли хоста. Браузеры, такие как Chrome и Firefox, предлагают интерактивные логи объектов и массивов, а консоль Node выводит лог в виде текста.
Давайте посмотрим, как Chrome выводит простые объекты, массивы и деревья DOM. Вы можете взаимодействовать с этими элементами, разворачивая и сворачивая их.
4.1 Объекты
const myObject = { name: 'John Smith', profession: 'agent'
}; console.log(myObject);
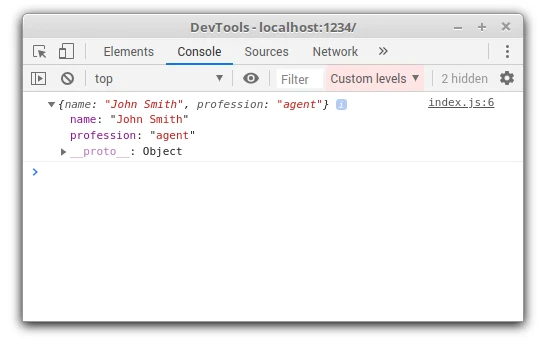
В консоли Chrome myObject выглядит так:

Вы можете развернуть и свернуть список свойств объекта. Также вы можете увидеть прототип объекта.
4.2 Массивы
const characters = ['Neo', 'Morpheus', 'John Smith']; console.log(characters);
Chrome выводит массив characters следующим образом:

4.3 Деревья DOM
Вы можете напрямую взаимодействовать с элементом DOM, который отображается в консоли.
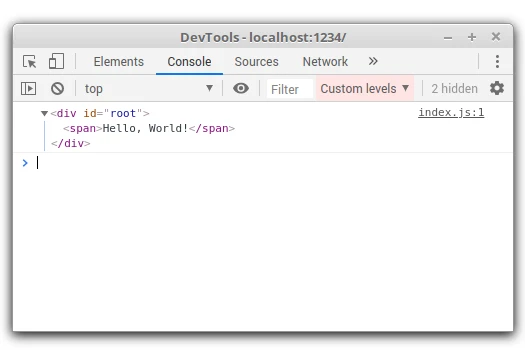
console.log(document.getElementById('root'));
В консоли Chrome элемент DOM может быть развернут, а его содержимое может быть просмотрено полностью:

4.4 Интерактивные логи внутри сообщений
Спецификатор %o (который приводит форматирование лога для значения) может вставлять массивы, объекты, элементы DOM и обычный текст в текстовое сообщение, не теряя интерактивность. Следующий фрагмент выводит сообщение, содержащее объект:
const myObject = { name: 'John Smith', profession: 'agent'
}; console.log('Neo, be aware of %o', myObject);
Глядя на консоль, массив myObject не преобразуется в строку, а поддерживается в интерактивном режиме.

5. Регистрация больших объектов в консоли Node
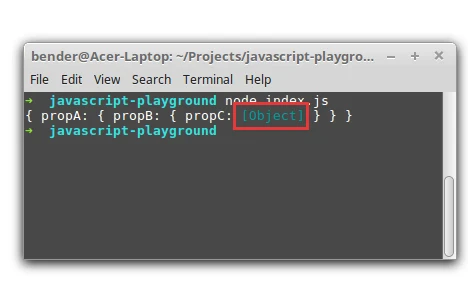
Логи в Node выводятся в виде простого текста. Однако console.log() в Node не отображают объекты с несколькими уровнями вложенности: объекты на уровне 3 отображаются как [Object]. Например, давайте запишем следующий объект:
const myObject = { propA: { propB: { propC: { propD: 'hello' } } }
}; console.log(myObject);
При запуске скрипта объект propC выводится как [Object]:

5.1 Перевод в строки большого объекта
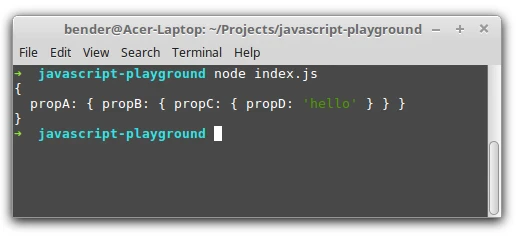
Чтобы увидеть полную структуру объекта, я записываю JSON-представление объекта, используя JSON.stringify():
const myObject = { propA: { propB: { propC: { propD: 'hello' } } }
}; console.log(JSON.stringify(myObject, null, 2));
JSON.stringify(myObject, null, 2) возвращает JSON-представление объекта. Третий аргумент 2 устанавливает размер отступа в пробелах. Теперь объект выведен полностью и красиво отформатирован:

5.2 console.dir() с неограниченной глубиной
Хорошей альтернативой при глубоком отображении объекта является вызов console.dir() без ограничения глубины объекта:
const myObject = { propA: { propB: { propC: { propD: 'hello' } } }
}; console.dir(myObject, { depth: null });
console.dir() вызывается с { depth: null } в качестве второго аргумента, который выводит объект. Вот как выглядит вывод в консоли:

Надеемся, что эти 5 советов сделают ваш опыт логгинга в JavaScript более эффективным.
Автор: Dmitri Pavlutin
Источник: https://dmitripavlutin.com
Редакция: Команда webformyself.