
От автора: недавно я работала над проектом, в котором поднялась тема переменных шрифтов при обсуждении распознавания очертаний. Я слышала этот термин раньше, но я не совсем понимала, что такое переменный шрифт. Я немного покопалась в Сети и была взволнована, обнаружив все возможности, которые переменные шрифты нам предоставляют.
Что такое переменный шрифт?
Большинство веб-сайтов используют несколько шрифтов, принадлежащих к одному семейству шрифтов. Каждый шрифт хранится в отдельном файле и имеет уникальный набор свойств, таких как ширина, толщина и стиль. Переменные шрифты хранят все эти вариации в одном файле шрифта. В отличие от статических шрифтов, переменные шрифты предоставляют доступ ко всему диапазону ширины, толщины и других свойств. Например, большинство семейств шрифтов включают в себя заданное количество шрифтов с различной толщиной, доступное в инкрементальных значениях от 100 до 900. Переменные шрифты предоставляют возможность использовать любую толщину в пределах указанного диапазона. Так что, если font-weight: 470 идеально подходит для вашего сайта, вы можете использовать его.
Переменные шрифты в действии
Демонстрация ниже предоставляет пример всего диапазона стилей, которые возможны с одним переменным шрифтом. Ползунки можно использовать для настройки толщины, ширины и наклона.
Звучит круто, но …
Если вы похожи на меня и раньше не слышали о переменных шрифтах, вы можете удивиться, насколько они полезны. Есть несколько ключевых причин, по которым стоит использовать переменные шрифты.
Производительность
Как вы уже догадались, возможность доступа ко всему семейству шрифтов из одного файла может повысить производительность. Переменные шрифты уменьшают количество HTTP-запросов к файлом шрифтов и объем данных, которые необходимо извлечь. Несмотря на то, что файлы переменных шрифтов имеют больший размер, они обычно меньше, чем несколько статических файлов шрифтов. Однако есть исключения. Если на вашем сайте используется только одна толщина или стиль шрифта, вы можете не получить того же прироста производительности, что и сайты, использующие несколько шрифтов.
Адаптивный дизайн
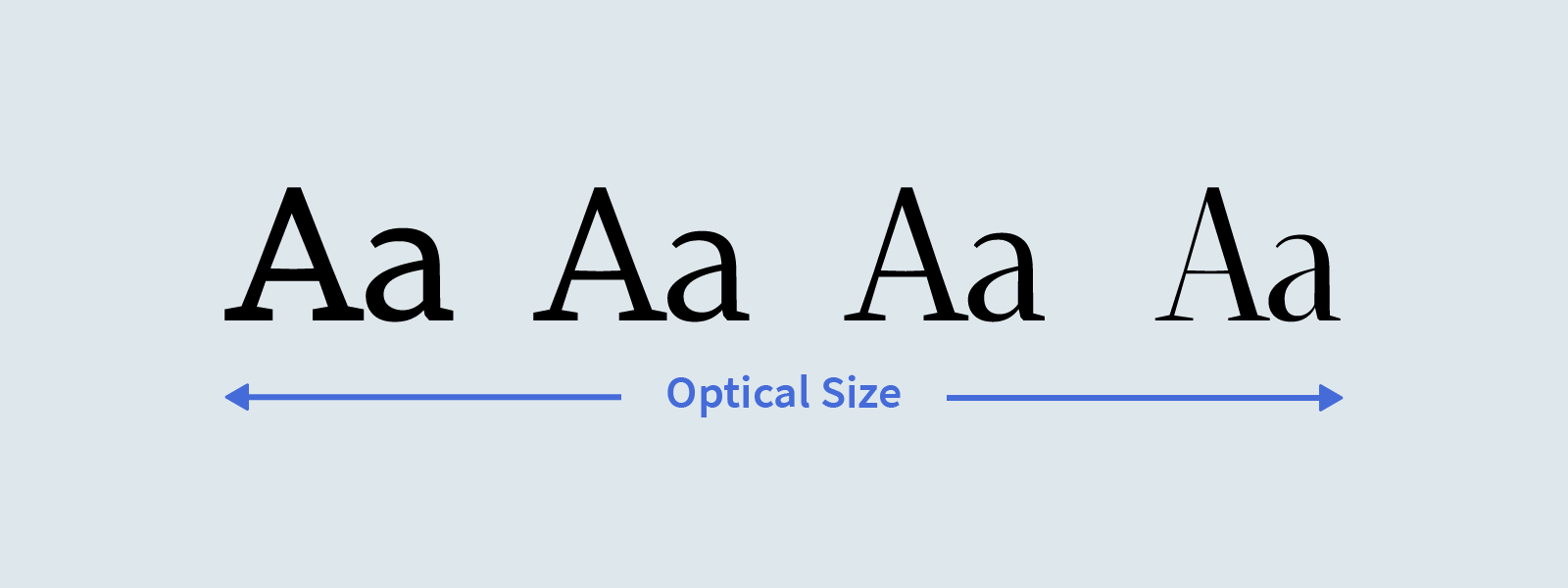
Размер экрана часто определяет типографские решения, такие как толщина, размер и т. д. Переменные шрифты позволяют лучше контролировать эти свойства. Такие свойства, как высота х, оптический размер, можно настроить в зависимости от размера экрана, чтобы улучшить читаемость. В демонстрации ниже использует переменный шрифт Amstelvar, чтобы показать переход от низкого к высокому оптическому размеру. При больших размерах контраст увеличивается.

Все буквы масштабируются до одинакового размера для сравнения
Как работают переменные шрифты?
Теперь, когда вы увидели, что могут переменные шрифты, давайте посмотрим, как они работают. Переменные шрифты хранят один контур для каждого символа. Точки, составляющие контур, содержат инструкции о том, как они должны двигаться для создания других стилей. Отдельные стили интерполируются с использованием этих инструкций. Изменения производятся по разным осям, например по оси толщины.
Оси вариаций
Оси вариации описывают, какие свойства являются переменными и каков допустимый диапазон для этих свойств. Переменные шрифты могут иметь два типа осей: зарегистрированные оси и пользовательские оси.
Зарегистрированные оси являются наиболее распространенными и определяются явно. Есть пять зарегистрированных осей: weight, width, italic, slant и optical size. Каждая зарегистрированная ось имеет соответствующий четырехбуквенный тег и может быть сопоставлена с существующими свойствами CSS.

Обратите внимание, что зарегистрированные оси не являются обязательной функцией. Решение о том, какие оси включать, принимается дизайнером шрифтов.
В дополнение к зарегистрированным осям разработчики шрифтов могут включать пользовательские оси. Пользовательские оси открывают множество творческих возможностей, потому что не существует ограничений по объему, определению или количеству разрешенных пользовательских осей. Подобно зарегистрированным осям, пользовательские оси имеют соответствующий четырехбуквенный тег. Однако теги пользовательских осей должны указываться в верхнем регистре. Например, распространенная пользовательская ось — это уровень, она обычно представлена четырехбуквенным тегом GRAD.
Пристальный взгляд на теги
Я упоминала теги несколько раз, так что вы можете быть удивлены, как их использовать. Спецификации CSS предпочитают использовать font-weight, font-stretch, font-style и font-optical-sizing для контроля зарегистрированных осей, где это возможно. Пользовательские оси могут быть доступны с помощью свойства font-variation-settings. В приведенном ниже примере GRAD — это пользовательская ось.
.my-style { font-stretch: 120%; font-variation-settings: 'GRAD' 120; font-weight: 450;
}
Новые возможности
Переменные шрифты создают новые возможности для преобразования типографики. От практических случаев использования, таких как улучшение читабельности, до более творческих применений, таких как эти иллюстративные шрифты от Typearture. Если вы хотите провести свои собственные исследования, есть несколько отличных мест для поиска переменных шрифтов: Axis-Praxis и V-шрифты.
Автор: Danielle Romo
Источник: https://cloudfour.com
Редакция: Команда webformyself.