
От автора: в этой главе мы познакомимся с тем, как реализовать в приложениях шаблон Flux React. Мы будем использовать среду Redux. Цель этой главы — представить простейший пример каждой части, необходимой для подключения Redux и React.
Шаг 1 — Установите Redux
Мы установим Redux через окно командной строки.
C:\Users\username\Desktop\reactApp>npm install --save react-redux C:\Users\username\Desktop\reactApp>npm install --save redux
Шаг 2. Создание файлов и папок
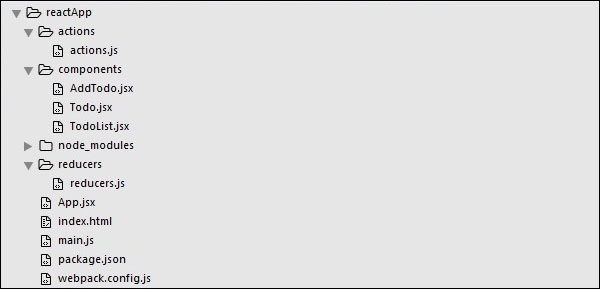
На этом этапе мы создадим папки и файлы для действий, редукторов и компонентов. После того, как мы закончим, структура папок будет выглядеть так.

Шаг 3 — Действия
Действия — это объекты JavaScript, которые используют свойство type для информирования о данных, которые должны быть отправлены в хранилище. Мы определяем действие ADD_TODO, которое будет использоваться для добавления нового элемента в список. Функция addTodo — это создатель действия, который возвращает наше действие и устанавливает идентификатор для каждого созданного элемента.
actions/actions.js
export const ADD_TODO = 'ADD_TODO' let nextTodoId = 0; export function addTodo(text) { return { type: ADD_TODO, id: nextTodoId++, text };
}
Шаг 4 — Редукторы
В то время, как действия только инициируют изменения в приложении, редукторы определяют эти изменения. Мы используем оператор switch для поиска действия ADD_TODO. Редуктор — это функция, которая принимает два параметра (состояние и действие) для расчета и возврата обновленного состояния.
Первая функция будет использоваться для создания нового элемента, а вторая — для ввода этого элемента в список. В конце мы используем вспомогательную функцию combReducers, в которой мы можем добавлять любые новые редукторы, которые мы могли бы использовать в будущем.
reducers/reducers.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions' function todo(state, action) { switch (action.type) { case ADD_TODO: return { id: action.id, text: action.text, } default: return state }
}
function todos(state = [], action) { switch (action.type) { case ADD_TODO: return [ ...state, todo(undefined, action) ] default: return state }
}
const todoApp = combineReducers({ todos
})
export default todoApp
Шаг 5 — Хранилище
Хранилище — это место, в котором размещается состояние приложения. Если у вас есть редукторы, вы можете очень легко создать хранилище. Мы передаем свойство хранилища элементу провайдера, который обертывает компонент маршрута.
main.js
import React from 'react' import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux' import App from './App.jsx'
import todoApp from './reducers/reducers' let store = createStore(todoApp)
let rootElement = document.getElementById('app') render( <Provider store = {store}> <App /> </Provider>, rootElement
)
Шаг 6 — Корневой компонент
Компонент App является корневым компонентом приложения. Только корневой компонент должен знать о redux. Важно отметить, что для подключения нашего корневого компонента App к хранилищу используется функция connect.
Эта функция принимает функцию select в качестве аргумента. Функция select принимает состояние из хранилища и возвращает свойства (visibleTodos), которые мы можем использовать в компонентах.
App.js
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions' import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js' class App extends Component { render() { const { dispatch, visibleTodos } = this.props return ( <div> <AddTodo onAddClick = {text ⇒dispatch(addTodo(text))} /> <TodoList todos = {visibleTodos}/> </div> ) }
}
function select(state) { return { visibleTodos: state.todos }
}
export default connect(select)(App);
Шаг 7 — Другие компоненты
Эти компоненты не должны знать о redux.
components/AddTodo.js
import React, { Component, PropTypes } from 'react' export default class AddTodo extends Component { render() { return ( <div> <input type = 'text' ref = 'input' /> <button onClick = {(e) ⇒ this.handleClick(e)}> Add </button> </div> ) } handleClick(e) { const node = this.refs.input const text = node.value.trim() this.props.onAddClick(text) node.value = '' }
}
components/Todo.js
import React, { Component, PropTypes } from 'react' export default class Todo extends Component { render() { return ( <li> {this.props.text} </li> ) }
}
components/TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js' export default class TodoList extends Component { render() { return ( <ul> {this.props.todos.map(todo ⇒ <Todo key = {todo.id} {...todo} /> )} </ul> ) }
}
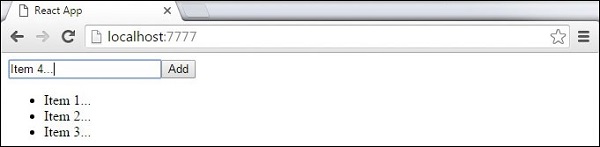
Когда мы запустим приложение, мы сможем добавлять элементы в список.

Источник: https://www.tutorialspoint.com/
Редакция: Команда webformyself.